原稿レイヤーテンプレートの作り方と色々解説
時短!せずにはいられない!
JJBAのJDで解説します。腐向けですよ~
CLIP STUDIO PAINT EXで作業します。PROでもiPad版でも多分大丈夫。
自己流レイヤーテンプレートの作り方
自分の肌に合う効率重視な原稿用紙を作っていきます。
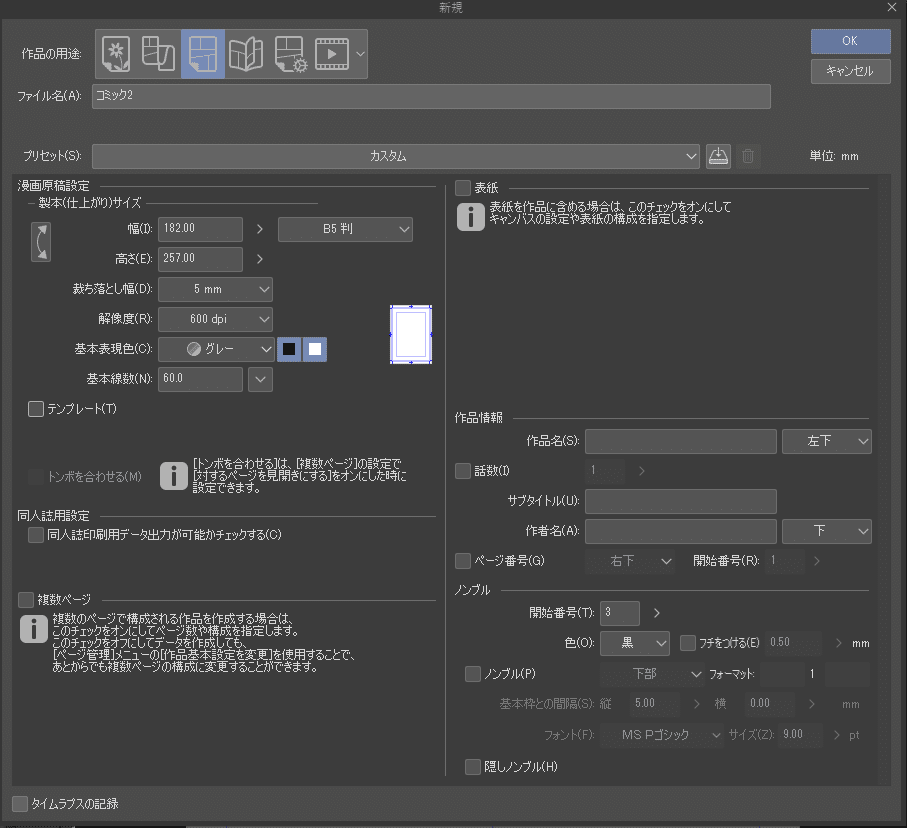
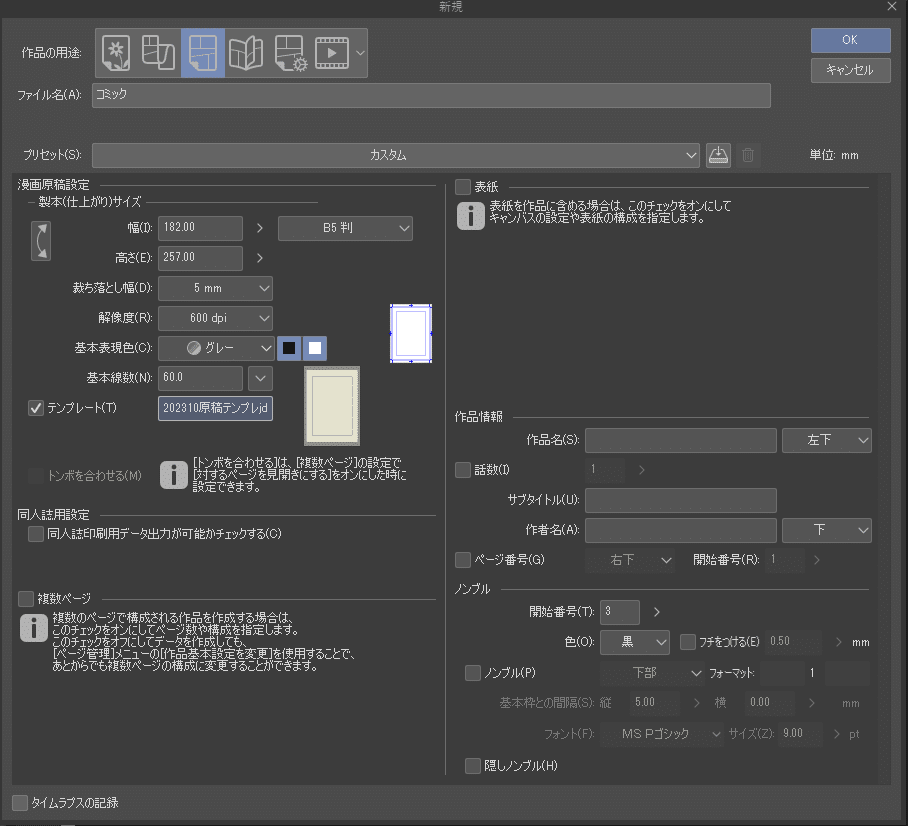
ファイル>新規>コミックを押します。
今回はB5で作るので仕上がりサイズをB5判にします。


裁ち落とし幅・解像度はそのままにします。基本線数はレイヤーをトーン化した際のデフォルトの線数です。絵柄によって人それぞれですが60~70が無難です。(数値が高いほどグレーっぽいトーンになる)

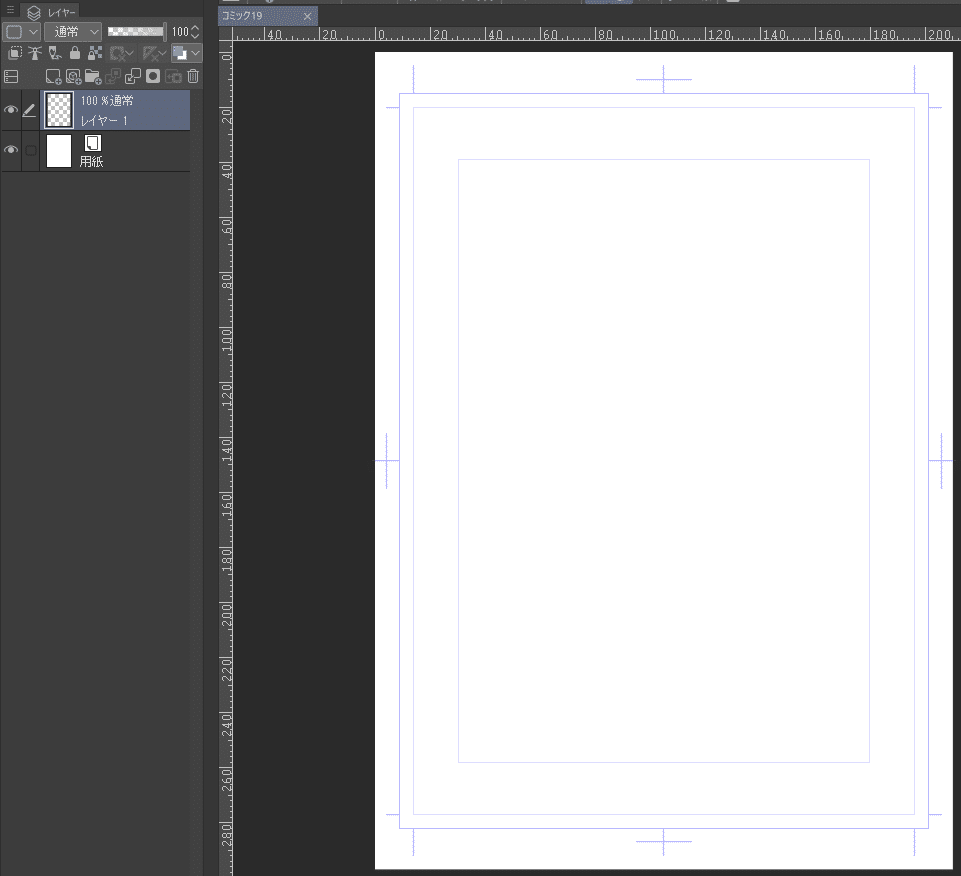
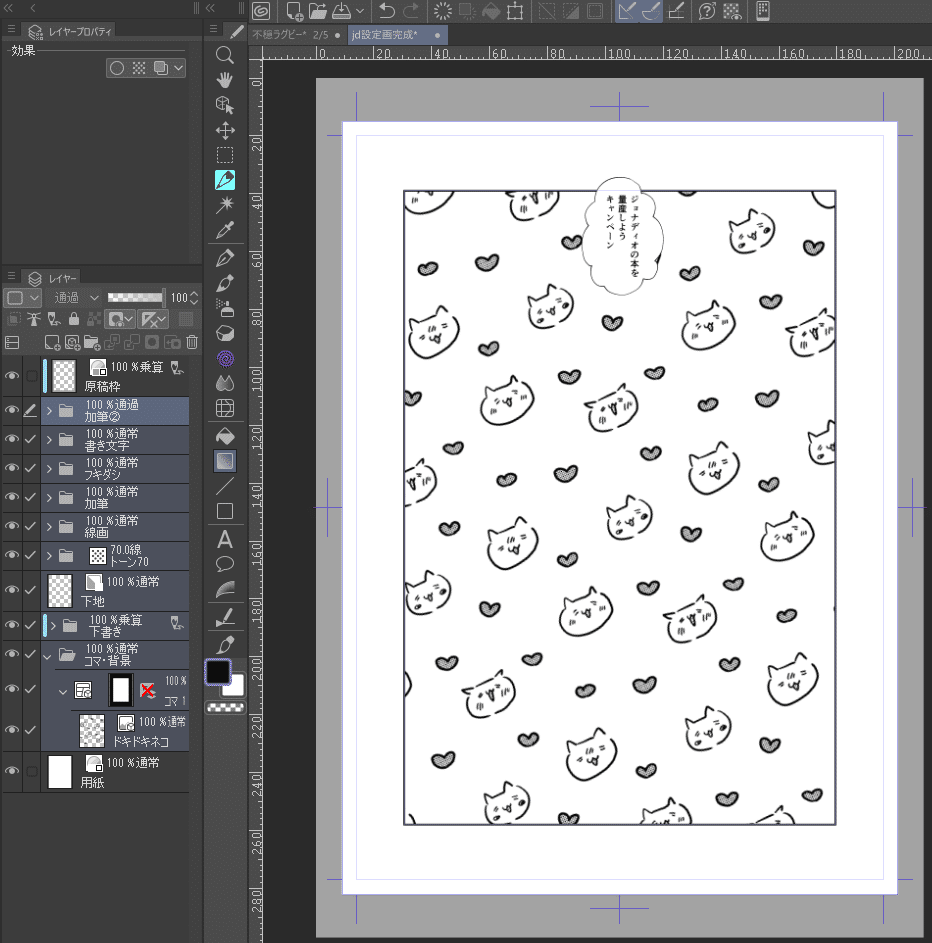
OKを押すとB5判仕上がりの原稿用紙がキャンバスに表示されます。レイヤーの構成は用紙とレイヤー1の2枚です。
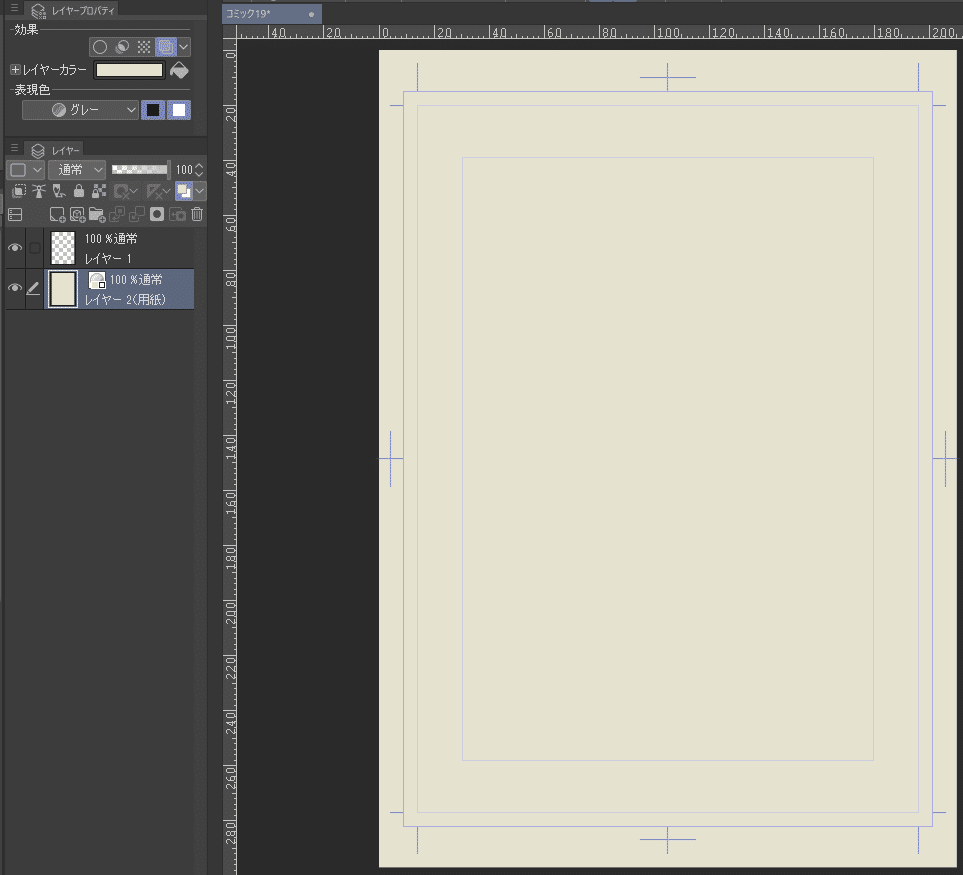
用紙の色を設定する


原稿用紙の色を設定します。デフォルトの真っ白な状態でも問題ありませんが、真っ白が目に痛い…というのもあって印刷用紙に近い色を用紙として設定しています。
コマフォルダーを作る


コマと背景のレイヤーフォルダーを作ります。
特に設定を弄ってなければ原稿用紙の真ん中の枠【内枠】に沿って長方形のコマを作ることが来ます。
【内枠】とはこの枠内に大事な絵や台詞が入っていれば絶対安心ゾーンみたいなものです。
詳しくは初心者に優しい印刷会社さんのページ貼っておくので見ておいてください!絶対そっちの方がわかりやすいです。
https://www.eikou.com/making/printglossary/
私は背景をコマ内に描くのが楽なのでコマと背景を同じレイヤーフォルダーに入れています。
厳密に言うと、レイヤーフォルダー内のコマフォルダー内に背景を描く…みたいな感じです。



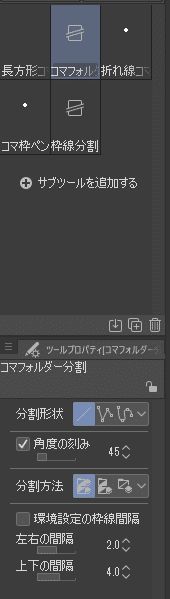
用意した長方形はコマフォルダー分割ツールを使って分けます。
原稿テンプレートとして保存する際は分割せずにそのまま長方形のまま保存するようにしてください。


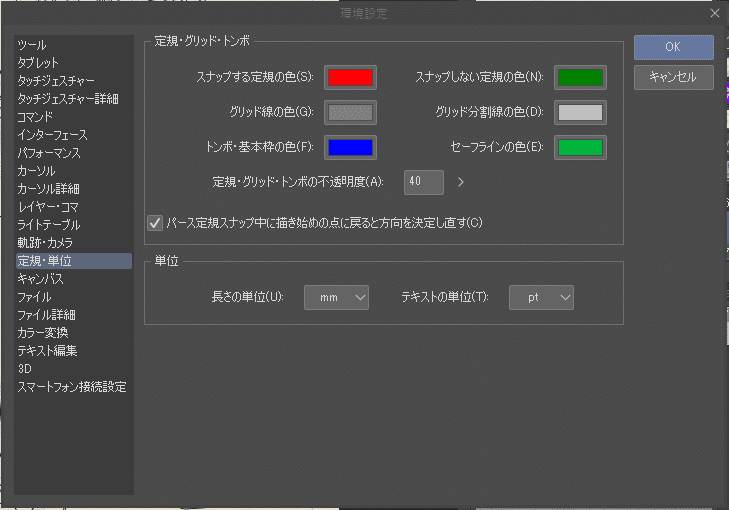
コマ枠を分割した際に左右の間隔・上下の間隔を環境設定から設定することができます。

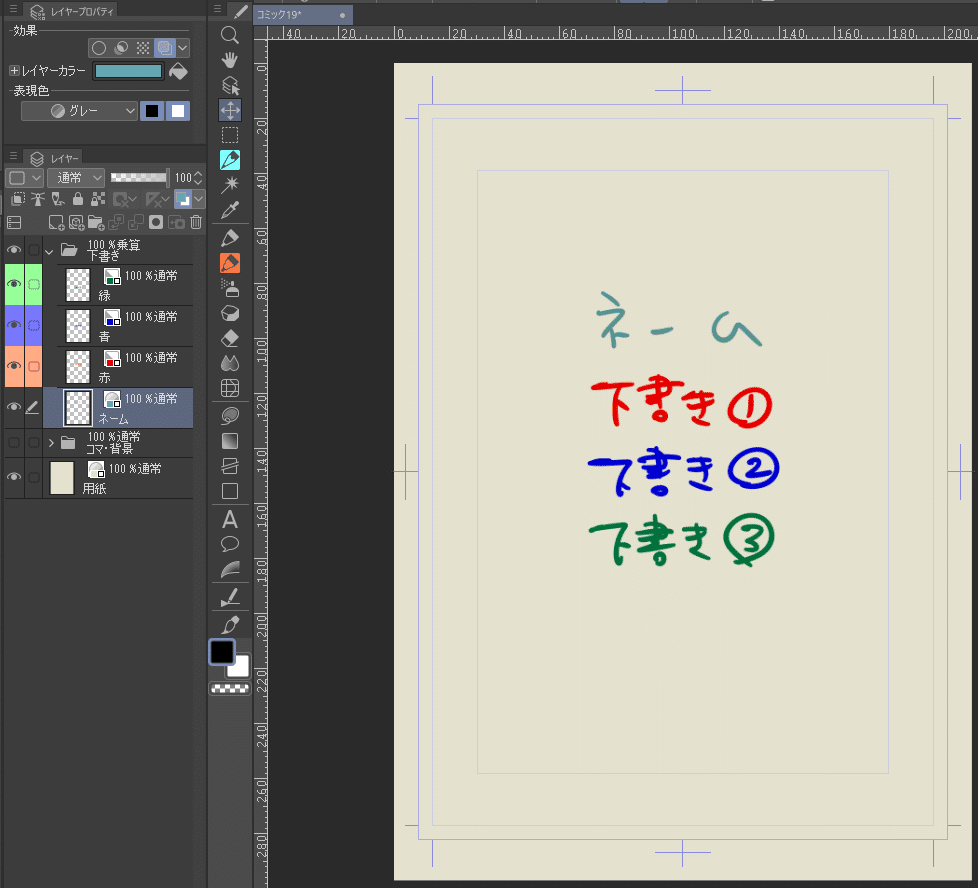
下書きレイヤーフォルダーを作る
下書きフォルダーを下書きレイヤーに設定し、レイヤーモードを乗算にします。

乗算なのは下のコマが描画色でつぶれないようにしています。

私はネームレイヤー・赤・青・緑の4つで下書きを構成しています。下書き3回もするの!?みたいなイメージだと思いますが実際にはコマ内に人が二人以上いるところで分かりやすいように色分けを行っている感じです。

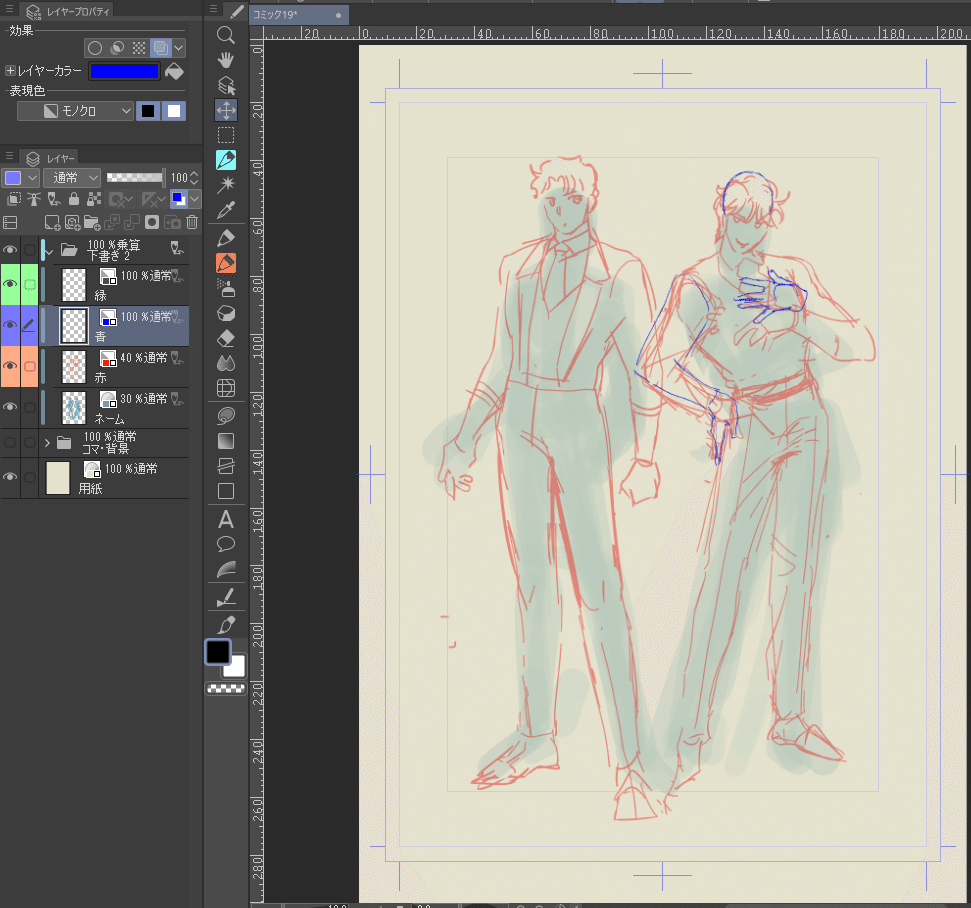
漫画制作に入る前に、実際に試しに作画を行います。
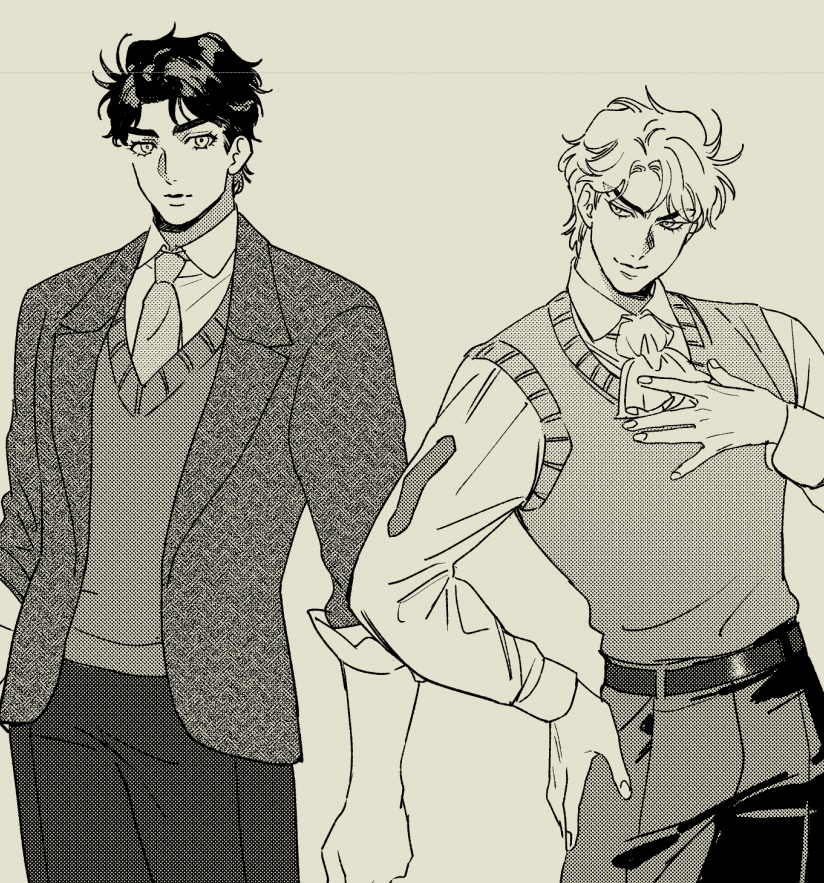
漫画のメインの推しカプの設定画を作る
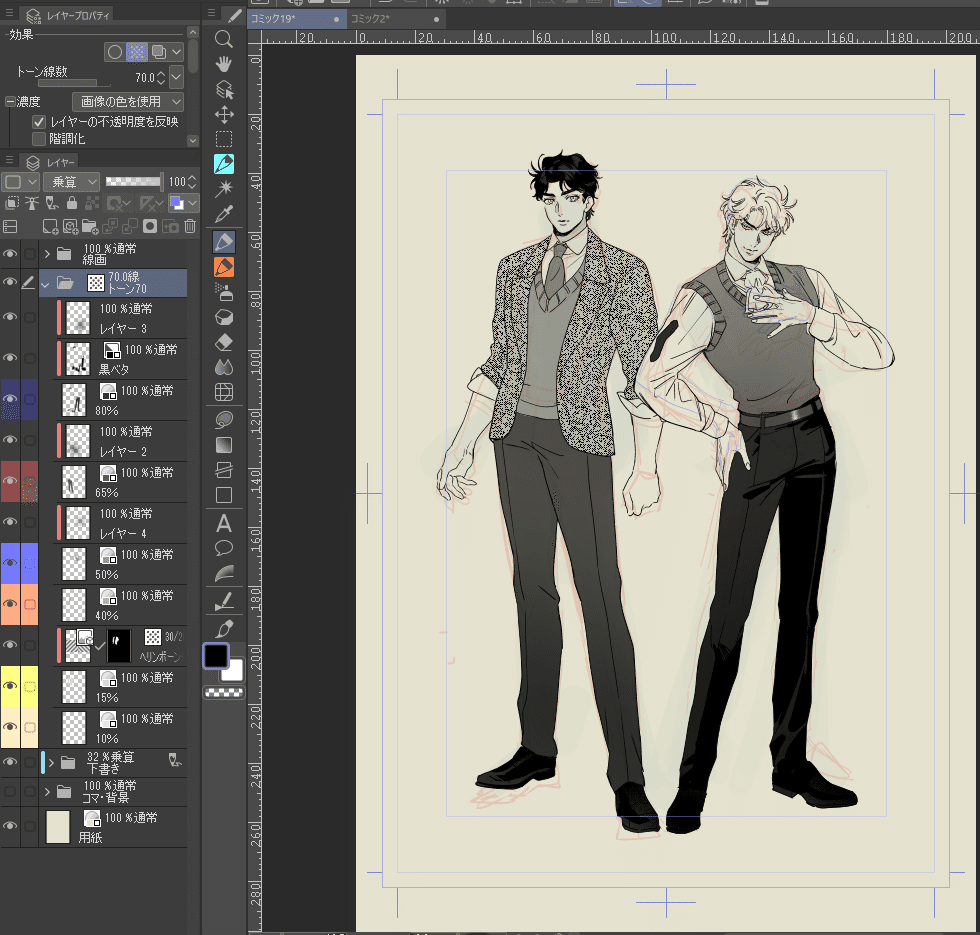
漫画作業は作画作業が主になるのでそれを如何に楽にするか工夫しながらレイヤー構成を行っていきます。



線画レイヤーフォルダーを作る

フォルダー内にはベクター・ラスター・影線・線画2…とありますが基本的にはベクターだけで描くことが多いです。レイヤープロパティの表現色はモノクロにしています。
ベクターレイヤーとラスターレイヤーの違いも公式を見たほうが早い!わかりやすい!
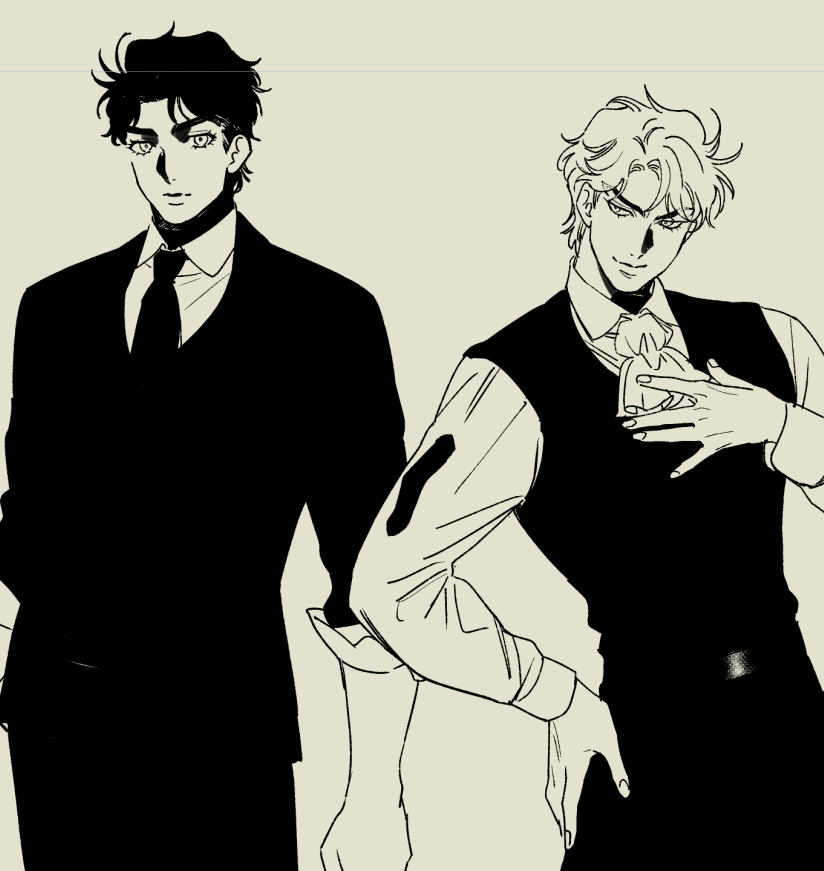
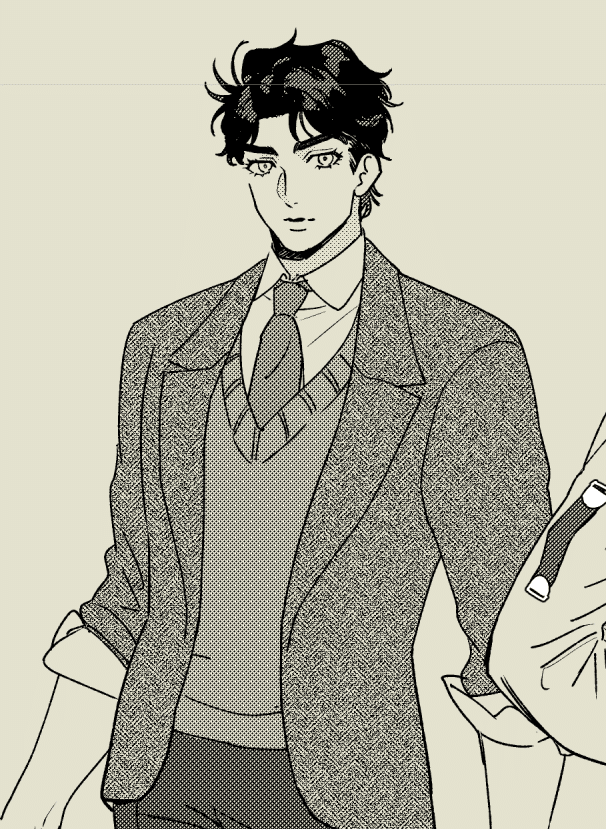
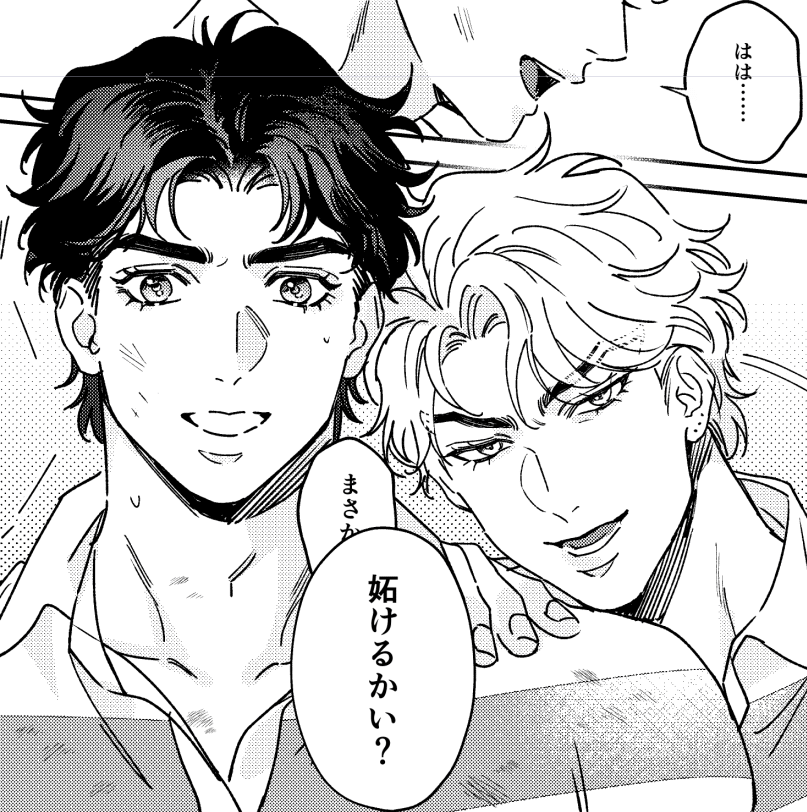
下が原寸の線画です。表現色がモノクロなので2値線(アンチエイリアスが掛かっていない状態の線)になります。

私はこれを読んだ推しカプの人が推しカプの本を出してくれる前提で書いているので印刷についての話になるんですが、原稿での線画はハッキリとした線で描くのを推奨します。(※)
アンチエイリアスのかかっていない線で描くのが無難ですが、中にはそれと相性が良くない方もいらっしゃると思うので、その場合は無理に2値で描こうとしなくてもいいです。
ただ、トーンを貼る前提であればアンチエイリアスが掛かっている状態の線画もなるべくトーン負けしないようにハッキリとさせた方がいいです。

※全体的にトーンではなくグレーで陰影を表現する場合は柔らかい線画でも大丈夫です。↓

あとこれは誰がなんと言おうがジョナサンが攻です。
線画のブラシサイズは0.4mm~1.2mmで描くことが多いです。
mm単位じゃないんだが?という方は環境設定より単位の設定を行ってください。pxで慣れてる方はそのままでもOKですが、私はもう10年くらいブラシサイズmm単位で見ているのでpxの感覚がわからねェ…

トーンのレイヤーフォルダーを作る
線画レイヤーフォルダーの下にレイヤーフォルダーを作り、コマレイヤーの描画色で潰さないようにレイヤーモードを乗算にします。


レイヤーカラーを使って各パーツの色分けを行います。一見グレーで塗られているように見えますが、実は描画色は黒のみでレイヤーカラーで色味を調整しています。これも仙人の知恵。

カラパレから色取って各パーツに塗るのもいいんですが、レイヤーテンプレで保存してしまえばレイヤーカラー情報も保存されてカラパレも使うこともないので黒一色で完結させることができます。

例えば、黒の不透明度を10%にした時に見える色をスポイトで取って肌影にしています。
レイヤーの左側のパレットカラーを使うとどのパーツのトーンなのか判別しやすいです。

レイヤー節約のため出来るだけ使いまわせる色は使いまわす
ジョナサンはスーツにテクスチャの素材を重ねています。(クリッピング)
画像素材レイヤーはマスクを使って貼ったり削ったりします。


各パーツのトーンの塗分けが出来たら、レイヤーフォルダーのレイヤープロパティで効果>トーンを押してトーン化します。

グレーの表現色をまとめたレイヤーを一気にトーン化させることができます。

レイヤーカラーをグレーではなくカラーにした場合もモノクロでトーン化されます。
その代わりグレーとは違って色味の出方がわかりづらいです。

そういえばトーンの作業で黒ベタも貼っています





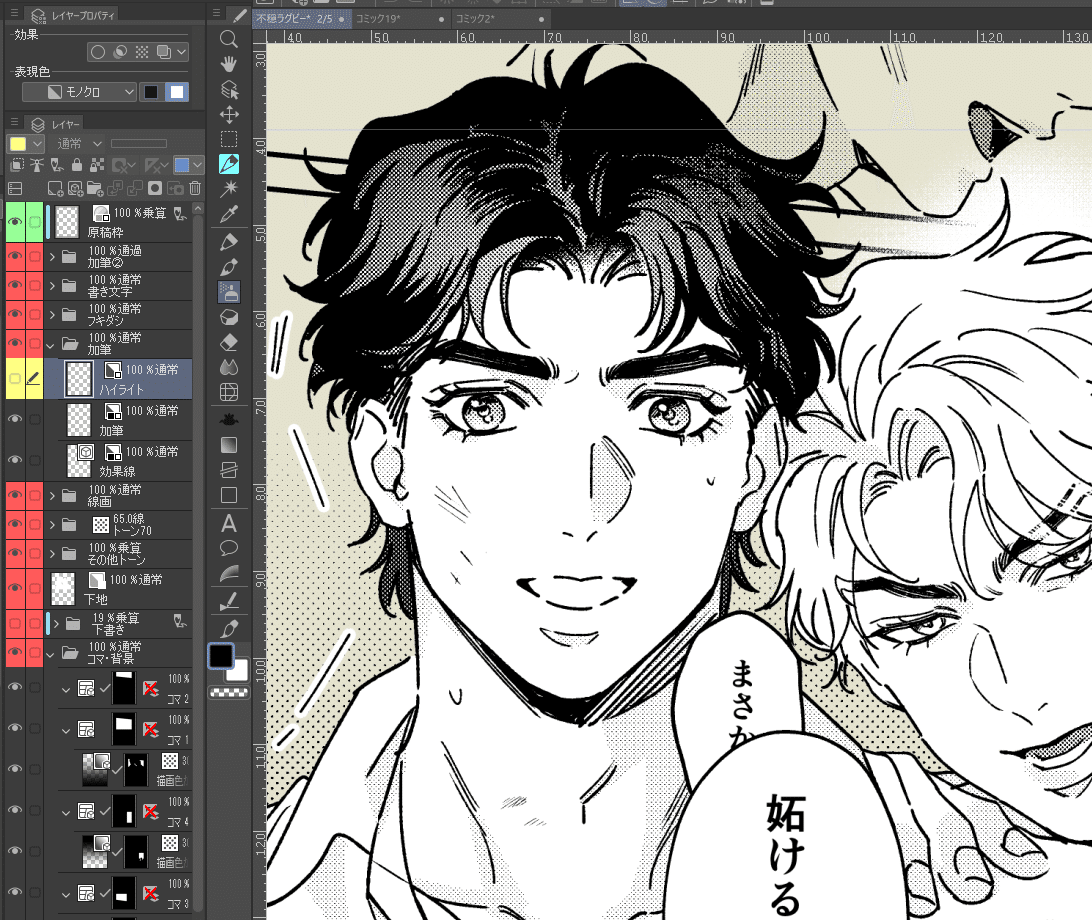
加筆/加筆レイヤーフォルダーを作る

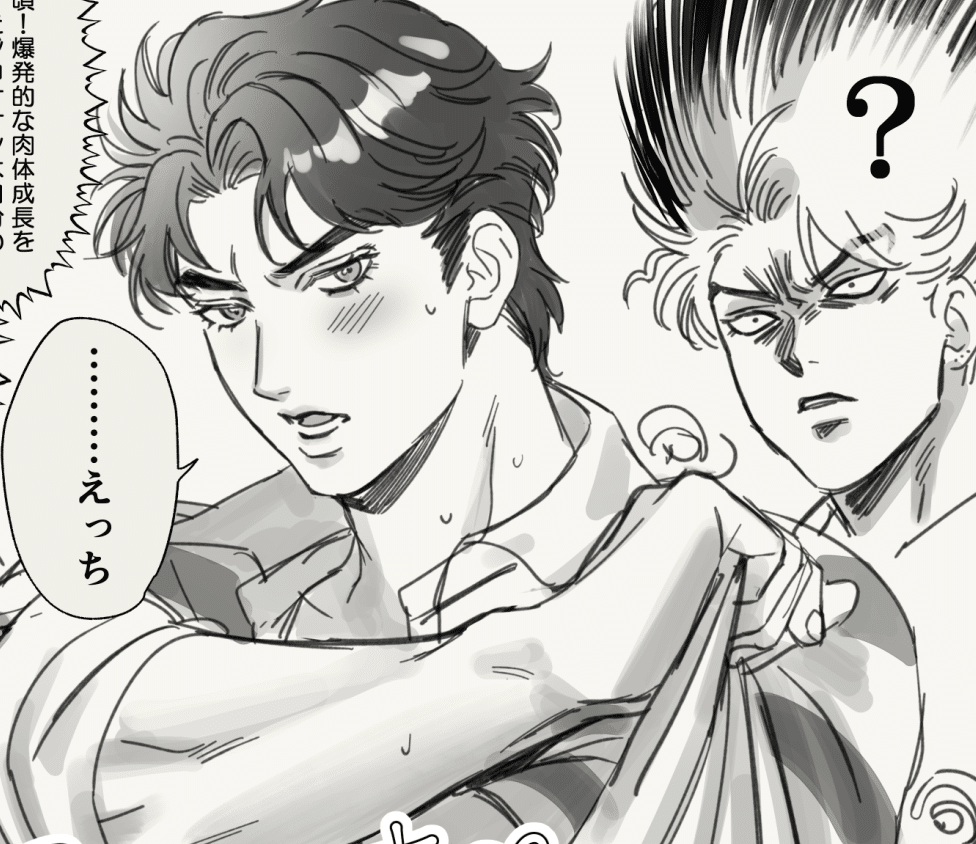
トーンを塗る際、バケツに分からせてやるためにシンプルめな線画で描きましたが、トーンを塗った後で線画を加筆していくと絵の情報量が増えます。
レイヤーカラーを白・黒い境界効果をつけた表現色モノクロのレイヤーを作成し、ベルトの金具部分などを足しました。
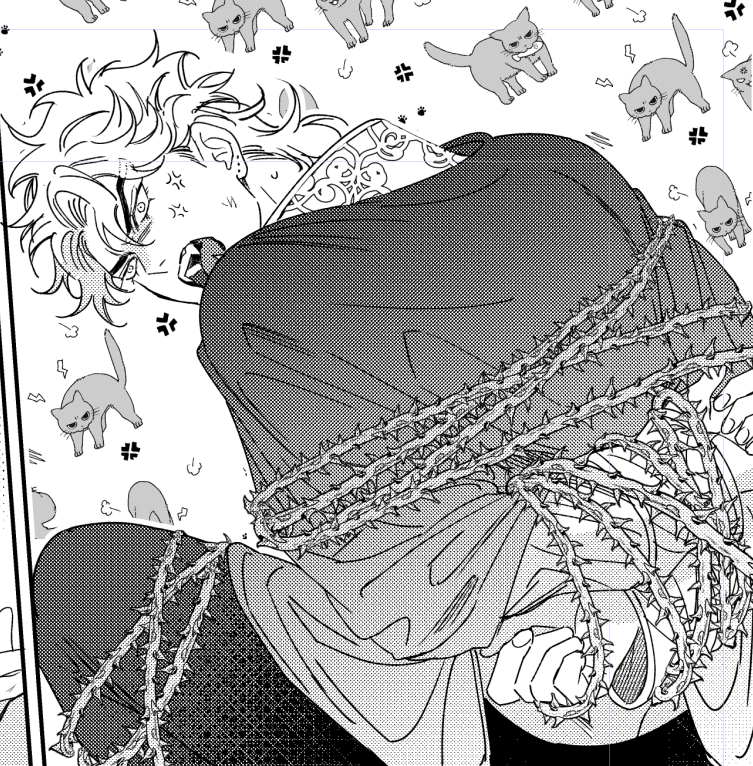
応用↓



↑みたいな茨込で塗分けしようとしたらクソほど面倒くさいので土台をシンプルに描きこんでから細かく描き込んでいく…といった方が楽かもしれません。
この時土台が透けないように細かいディティールのレイヤーモードは通常のまま行います。
次に加筆レイヤーフォルダーを作って加筆を行います。


基本的には表現色モノクロのレイヤーで線画に+αしていくような形で加筆を行っていきます。


何故最初からこの情報量で描かないのかは、さっきも書いた通りバケツとの喧嘩もありますが線画の段階の描き込みはしようと思えばいくらでも出来てしまうので死ぬほど時間が掛かってしまいます。
ほら…締め切りとか…あるじゃん!ある程度のクオリティまでは線画で最低限描き込むようにして、余裕があれば加筆作業でクオリティをアップさせることでモチベ的にも楽だしいつまでも出ない高クオリティ本より出るクソ本の結果も残せます。
表現色を白のみにしたモノクロレイヤーでハイライトも加筆フォルダーに含めています。


あとはキラキラの効果なども加筆レイヤーフォルダーで行います。


フキダシレイヤーフォルダーを作る

フキダシのレイヤーを作る際は、何も打っていないとそもそも作成されないのでどこかの隅に適当にスペースで文字を打ってレイヤーを作成します。
これ何か他にいい案あったら教えてください…
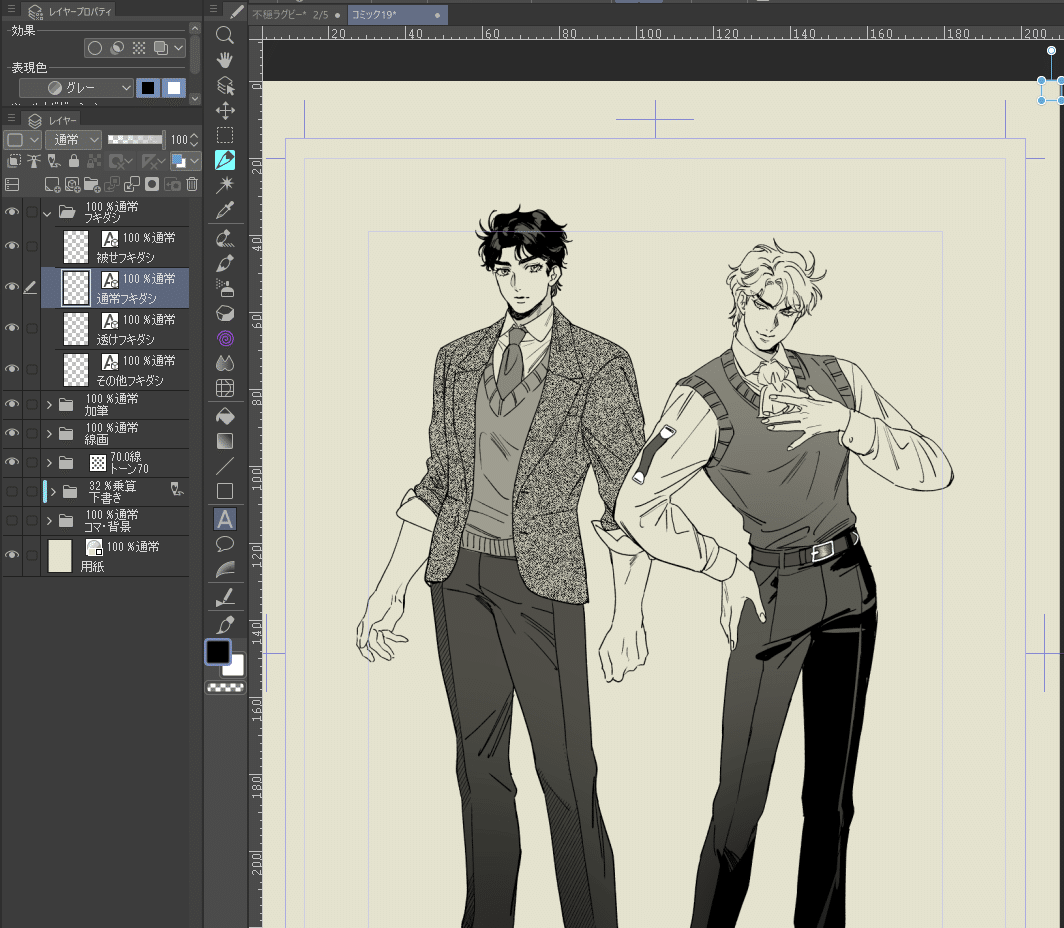
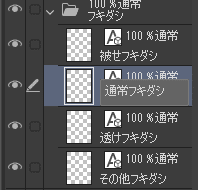
被せフキダシ・通常フキダシ・透けフキダシ・その他フキダシとで分けています。
クリスタのフキダシレイヤーは文字とフキダシがセットになります。

このようにフキダシをフキダシに被せる時、別のレイヤーでないと被らずにフキダシ同士がくっついてしまうので注意しながら写植を行います。

透けフキダシはレイヤープロパティで白い境界線をつけるのでこれもまた別のレイヤーで分けています。

透けフキダシはツールプロパティ[オブジェクト]の線・下地で設定できます。


フキダシレイヤーの使い方いまだに難しいところではあるんですが
まずは文字を打ってからフキダシペンでフキダシを描くか、フキダシの素材をドラック&ドロップで貼り付けます。


フキダシレイヤーで台詞を描くといつの間にレイヤー名が変わっているので
どのフキダシレイヤーを操作しているのか忘れないように注意してください。
(仙人へ これの解決案あったら教えてください)
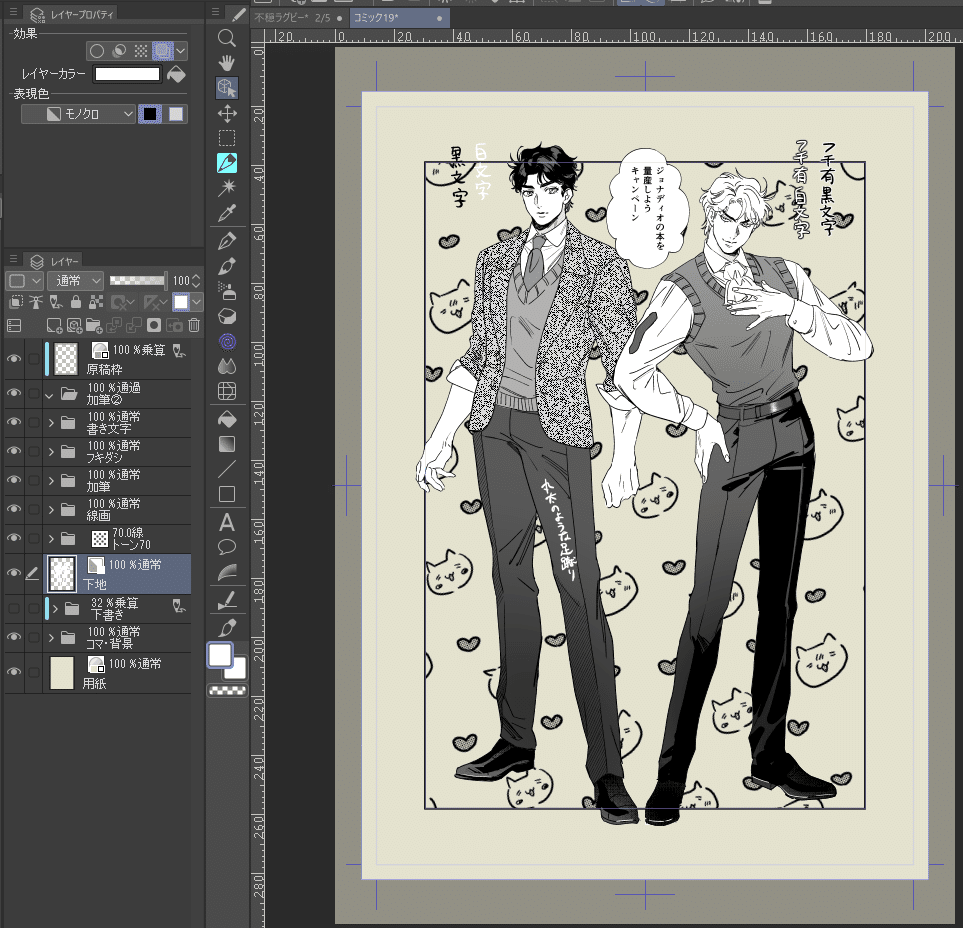
書き文字レイヤーフォルダーを作る

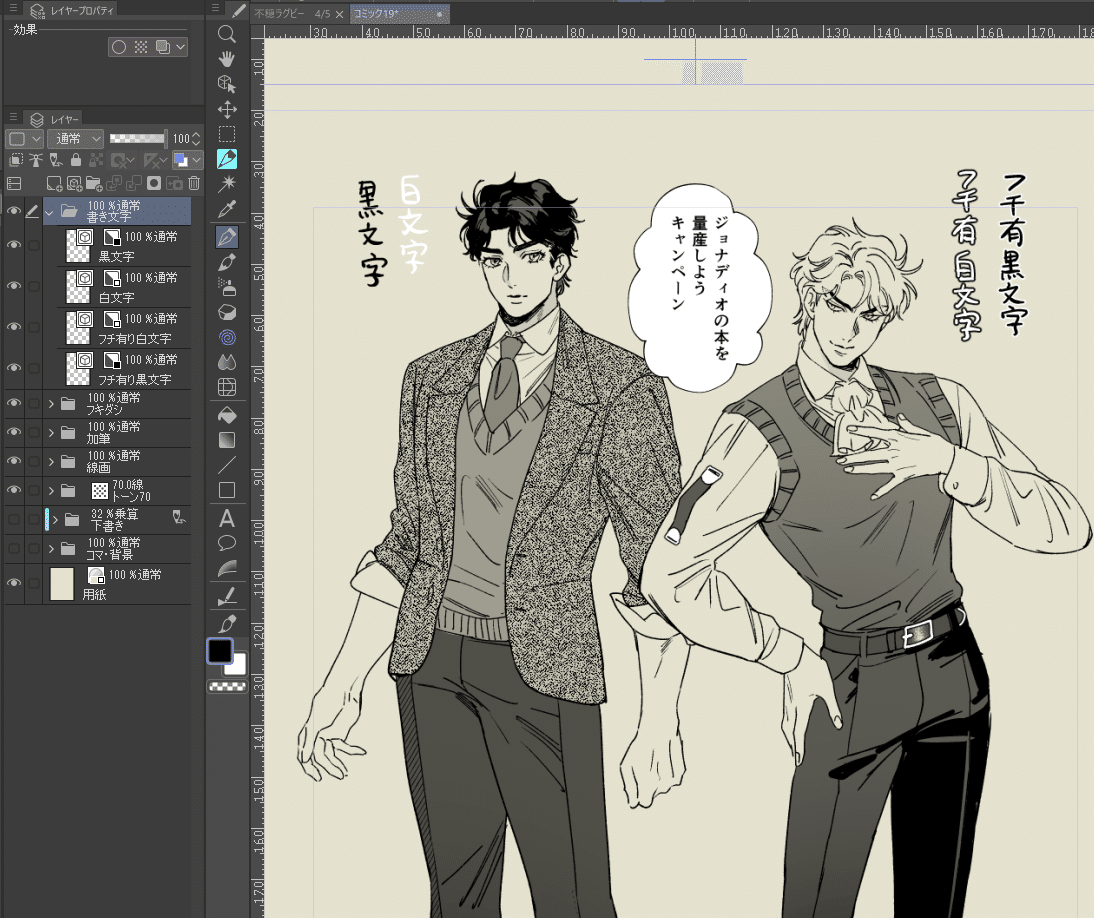
書き文字レイヤーはフチ有黒文字・フチ有白文字・白文字・黒文字とで分かれています。
これも全て黒一色で完結させるレイヤーカラー設定にしており、フチ有のものはレイヤープロパティの境界効果をONにして、それぞれフチの色を設定しています。
書き文字レイヤーフォルダーは効果音や効果に使います。

フチ有の黒文字は用紙の色を暗めにしてあげるとわかりやすいです。


必要であれば加筆②レイヤーフォルダー、最後に原稿枠を作る

(エッチな修正を入れるのであれば加筆②レイヤーフォルダーを作ります。)
最後に、クリスタで原稿用紙を開く際は仕上がりより少し大きめにキャンバスが作られるので、仕上がりがわかりやすいように裁ち落とし幅より外側に枠を作ります。
この枠は別にあってもなくても良いです。書き出しの際、出力範囲をページ全体にすると枠尽きのキャンバスが保存されます。




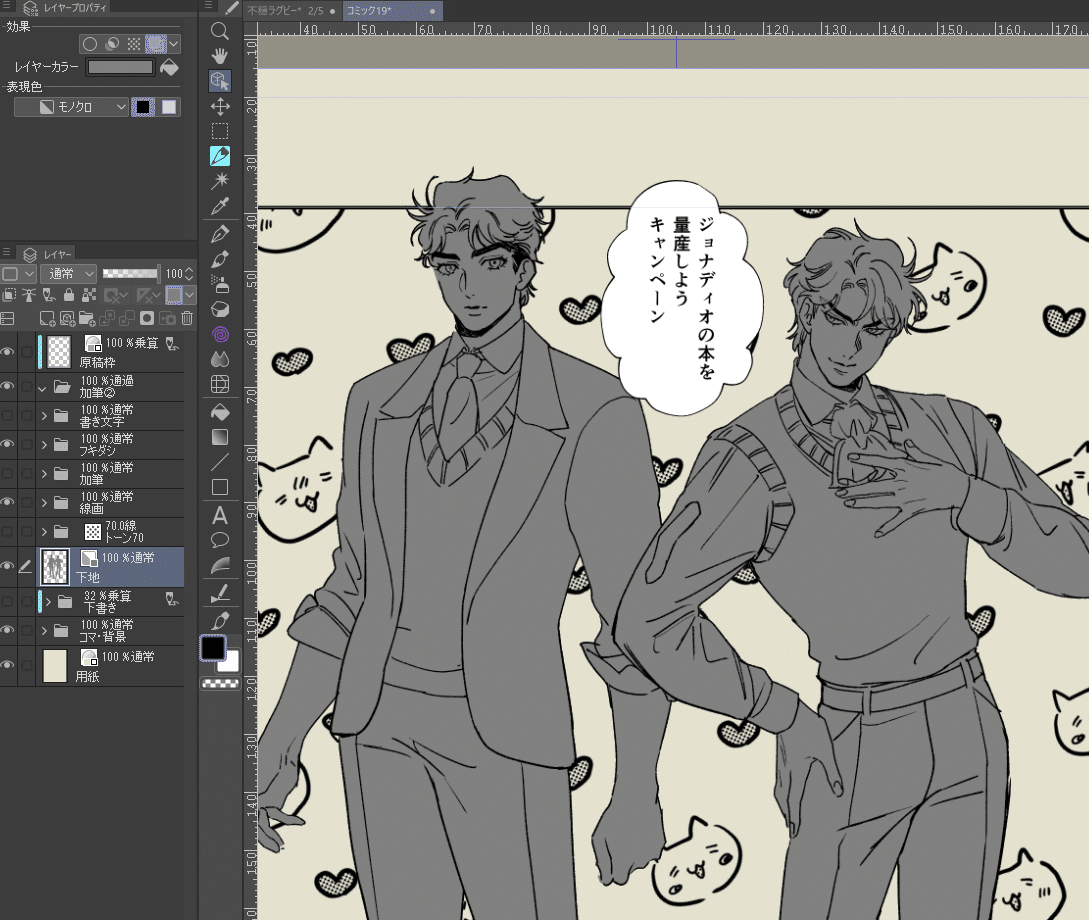
人物の下地
順番が…すみません すっかり忘れていました。
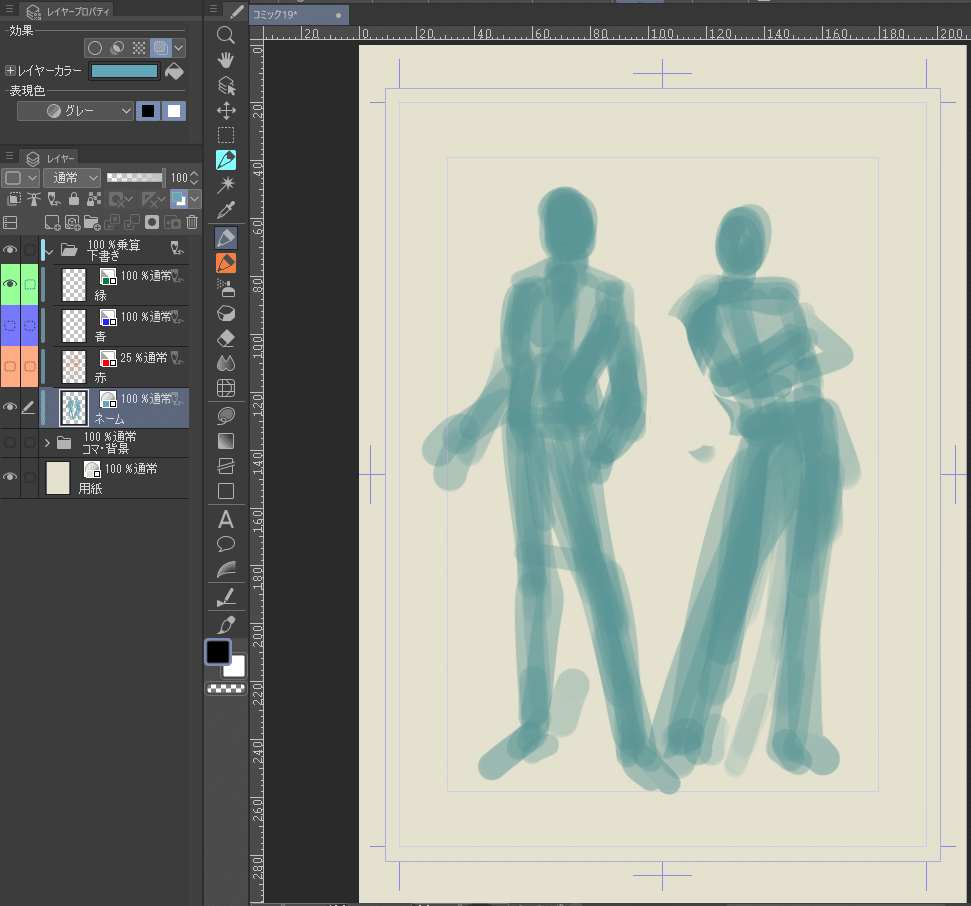
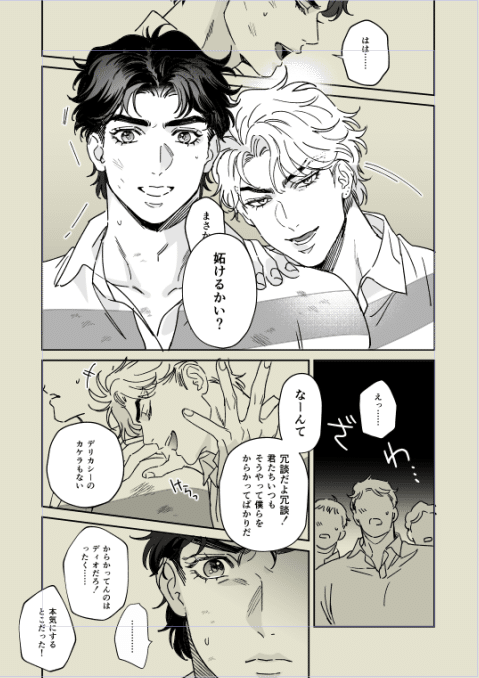
コマ内に描いた背景などが人物に透けないように下地レイヤーを作ります。
下地が無い状態だとこんな感じで思いっきり透けます。

下地レイヤーを作るときは、コマ・背景、下書きレイヤーフォルダーの上に作ります。
レイヤーカラーで表示色を設定して、黒一色で塗るようにします。(いつもの)
線画と用紙の色の違いがわかりやすいように最初はレイヤーカラーをグレーにしています。

下地レイヤーが塗れたらキャンバスを書き出した時に影響がないようにレイヤーカラーを白に変えます。


人物をコマ枠からはみ出させたかったり、コマ内に3D背景を置く時に下地レイヤーがあると便利ですよ~

マジでずっと匂わせててすみません(画像がワンパターン)

最後に用紙について
最初に設定した用紙ですが、グレースケールで書き出す場合そのまま色味が反映されるので、レイヤープロパティでレイヤーカラーを白にしてから書き出すようにしてください。
この作業、忘れるかもしれない…という懸念がある場合は最初から白の用紙で作業した方がいいかもしれません。
モノクロで書き出す場合は用紙の色が白に近い明るい色であれば白色に飛ぶので問題ありません。※
グレーの部分が全てトーン化していれば2値で書き出しても大丈夫ですが、あえてトーン化させていないグレーを原稿に使用しているのであればグレースケールでの保存を推奨します。
※モノクロ(トーン化)で保存すると用紙の色がトーン化されるので注意してください

原稿テンプレートの完成
設定画が出来上がったら一旦「別名で保存」か「複製を保存」で元のデータが残るようデータを複製します。
そしたらこのレイヤー構成をテンプレートにするので、レイヤー内の不透明度を全て100%に戻し、全て表示させた状態で原稿枠・用紙・内枠コマ枠以外の全レイヤーの描画情報をすべて消去します。

その状態でコマンドバーの消去を押します。


消去される描画情報はベクター・ラスターレイヤーのみなので残ったフキダシや画像素材レイヤーをぼちぼち消していきます。※トーンにテクスチャ素材を貼っている場合はマスク描写範囲だけを削除しレイヤーを残します。




こんな感じで描画情報が綺麗さっぱりになってたら大丈夫です。

最後に忘れずに下地・用紙レイヤーのレイヤーカラーを設定します。

レイヤーフォルダーが沢山あるのでレイヤーの左側のパレットカラーを設定しておくと整理しやすいです。
この状態になったら「別名で保存」します。(設定した推しカプは生き残っているぞ)
最後に、レイヤー構成は個人差があると思うので自分のやりやすいようにかつ好きにしていっちゃって大丈夫です。
このレイヤー構成で絶対やりづらい人もいると思うので…模索しながら作ってみてください~!
レイヤーテンプレートを素材登録する
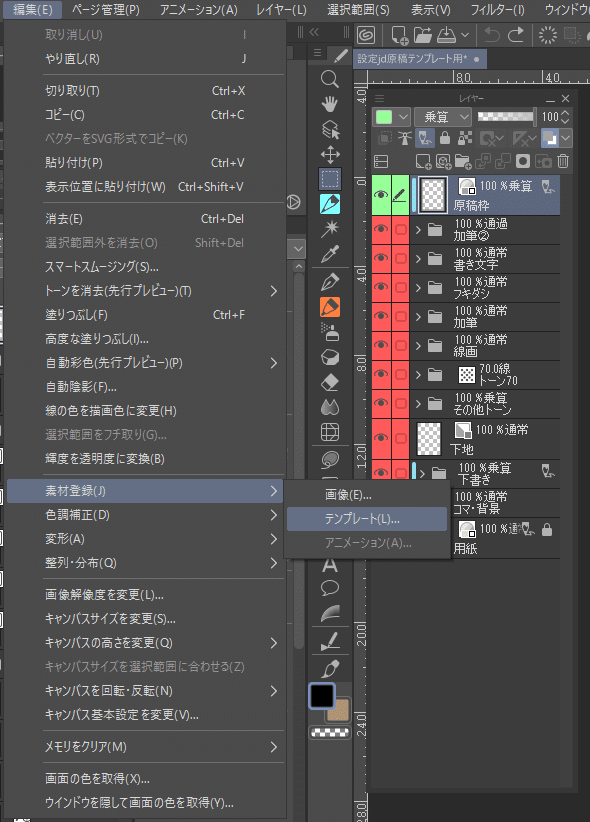
レイヤーテンプレートとして保存できる状態になったら編集>素材登録>テンプレートでレイヤーの構成情報を素材として保存します。

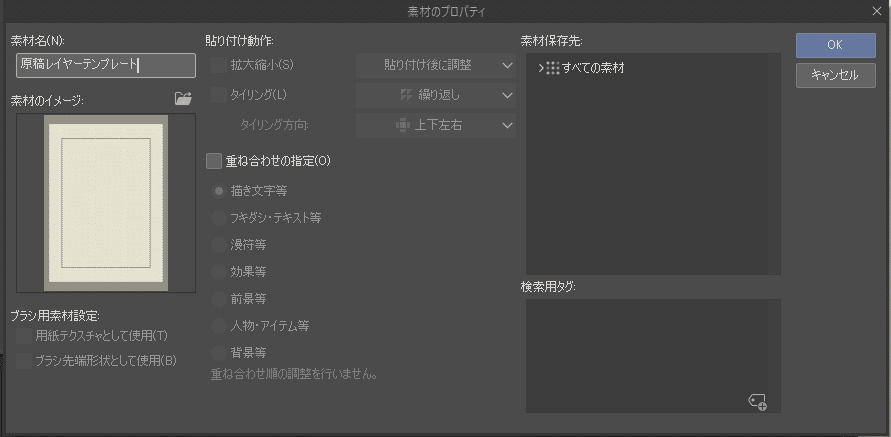
素材名を分かりやすい名前にして素材保存先を選んで保存します。

レイヤーテンプレートを保存したら、新規ファイルを作成します。
テンプレートの部分にチェックをつけて先ほど保存した原稿テンプレートを読み込みます。
※同じキャンバス情報で読み込まないと用紙や原稿枠がズレるのでB5で作ったテンプレートはB5で読み込むようにします。

OKを押すと設定画の際のレイヤー構成で原稿に手を付けることができます。

以上で原稿テンプレートの作業はおしまいです。

めちゃ長くてすみません…でもどうしてもレイヤーテンプレートの素晴らしさを知ってほしくて……
仙人にレイヤーテンプレートというものを教えてもらうまでは新しいページのたびにレイヤーを作っていたわけですが、これを知ったおかげでとんでもねえスパンで本を出していた時期がありました。特急も覚えました。(カス)
30Pの本ですら3~4か月かかっていたというのに…今じゃ4か月もあれば頑張れば100P出せます。
このくらい効率が違うので是非レイヤーテンプレート使ってみてくださいね。
この記事が気に入ったらサポートをしてみませんか?
