
カルーセルなどを設計する場合は「動きを止める」ボタンをセットにしよう
バーンワークス株式会社の加藤です。今回のショートコラムは、カルーセルやスライドショーのようなウェブサイトで使われがちなUI(ユーザーインタフェース)のうち、特に自動で動き出して、かつその動作が継続的に続くものに関して、発生しがちなウェブアクセシビリティ上の問題について。
先日、会社のコラムで「ウェブアクセシビリティ試験で問題ありと指摘することが多い達成基準と実装例 トップ 5」という記事を書きました(下記リンク参照)。その中でも触れた内容ですが、再編集してご紹介しようと思います。
自動で動き続けるカルーセルなどの問題
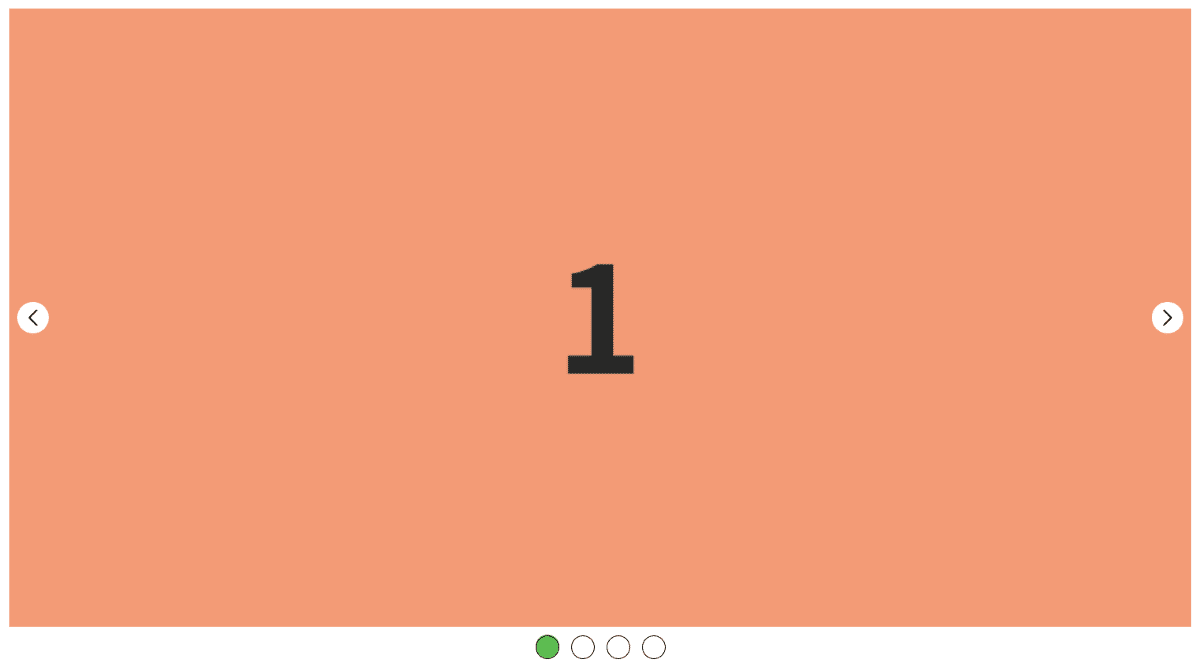
特にウェブサイトのトップページなどで多くみられるUIとして、カルーセル(スライドショーという言い方の方がイメージしやすい方もいるかもしれません)があります。

カルーセルのメリットは、少ないスペースで非常に多くの情報を掲載できる点で、多くのキャンペーン情報があったり、サービスが多岐にわたる企業さんなどでは便利ということでよく選択されます。
個人的にカルーセルは、多くの情報を掲載できるのはよいとして、実際にユーザーテストをやってみたりすると、わざわざカルーセルの最後の方に掲載されているような情報までユーザーは見ていなかったり、画面上でガチャガチャ動いていることで逆に視線がスキップされていたり(人は一度に目に入る情報量が多すぎると面倒くさくなって無視したりします)と、制作者側が思っているほど効果的なUIではなかったりするのですが、一旦そのことは置いておきましょう。
ウェブアクセシビリティの観点からも、支援技術でも利用しやすいカルーセルを実装するのはかなり難しく、実装方法の細かい話をしはじめると際限がないのですが、今回はその中で、最も一般的なウェブアクセシビリティ上の問題と思われる「自動で再生されるが、止めることができないカルーセル」の問題について解説します。
達成基準 2.2.2 を考える
WCAG 2.0(JIS X 8341-3:2016)をはじめ、WCAG 2.1 や 2.2 における「達成基準 2.2.2 一時停止、停止及び非表示(適合レベル A)」では、下記の引用のような達成基準が求められています。
動きのある、点滅している、スクロールする、又は自動更新する情報は、次の全ての事項を満たしている。
動き、点滅、スクロール
動きのある、点滅している、又はスクロールしている情報が、(1) 自動的に開始し、(2) 5 秒よりも長く継続し、かつ、(3) その他のコンテンツと並行して提示される場合、利用者がそれらを一時停止、停止、又は非表示にすることのできるメカニズムがある。ただし、その動き、点滅、又はスクロールが必要不可欠な動作の一部である場合は除く。
自動更新
自動更新する情報が、(1) 自動的に開始し、 (2) その他のコンテンツと並行して提示される場合、利用者がそれを一時停止、停止、もしくは非表示にする、又はその更新頻度を調整することのできるメカニズムがある。ただし、その自動更新が必要不可欠な動作の一部である場合は除く。
わかりやすく簡単に言えば、自動で動き出して、かつその動きが一定時間以上継続するパーツ、つまり、ウェブページの読み込み後、自動で動作し続けるカルーセルやスライドショー、フェードイン・フェードアウトなどで次々と情報が切り替わっていくようなお知らせやバナー掲載パーツのようなものについては、ユーザーがその動きをコントロールできる仕組み(停止させたり、その部分を非表示したりできるボタンなど)を提供してくださいね。ということです。
画面上で動き続けるコンテンツは、ユーザーによってはその動きによって重要なコンテンツを読み進めたりする障壁になったり、あるいはその動き続けるコンテンツを素早く読み取ったり、操作したりするのが困難なユーザーにとっては非常に使うのが困難、あるいは使えないものとなります。
そもそも論として、自動再生を止めた上で、自分のタイミングでコンテンツを切り替えられる選択肢がある方が圧倒的に親切ですし、すべての人にとって使いやすいです。
停止ボタンがないのは設計ミスですよ
前述のように、このようなUIは多くのウェブサイトで頻繁に見かけますが、達成基準 2.2.2 で求められる「一時停止」、「停止」あるいは「非表示」できるメカニズムがきちんと実装されたものはそこまで多くありません。
これは基本的にウェブサイトを設計している方のウェブアクセシビリティに対する理解力不足が要因と考えられます。
フロントエンド実装担当者は一般的に、要件定義、設計、デザインを経て自分の元に回ってきたデザインデータや仕様書などを元にHTMLやCSS、JavaScriptなどのフロントエンドを実装するわけですが、そもそのも要件定義、基本設計に「動作を止めるためのボタン」が存在しなければ実装のしようがありません。
もちろん、一部にはウェブアクセシビリティ上の問題を指摘し、『このカルーセル、自動動作せるなら停止ボタンを設置するので仕様書やデザイン修正してください』と提案できる実装担当者の方もいらっしゃるかもしれませんが、実装まで進んで機能的な不備を指摘されるのは設計行程に問題があると考えるべきです。
このような「自動で動作し、かつ動作し続ける」ようなコンテンツを設計する際は、必ずそれを「停止する選択肢」をユーザーに提供するようにしましょう。
さて、今回のコラムはここまで。
最後までお読みいただいてありがとうございます。もし今回の内容が少しでも参考になった、気に入っていただけた、という場合はぜひフォローしていただければ幸いです。
また次回のコラムでお目にかかりましょう。
それでは。
バーンワークス株式会社のショートコラムは、バーンワークス株式会社 代表の加藤が、ウェブアクセシビリティやユーザビリティ、HTMLやCSSなど、フロントエンド技術に関する話題を、あまり長くならない範囲で更新していくコンテンツです。一部は、バーンワークス株式会社の公式サイトにおいて、過去に公開されたコラムなどの内容を再編集、再構成したものも含まれます。
なるべく小難しくならないように書こうと努力はしていますが、できるだけ正確な用語を使用し、公式なドキュメントを参照しつつ書こうとすると、ちょっとわかりにくい言い回しになってしまったり、リンク先が英語のドキュメントになってしまったりすることがあります。ご容赦ください。
バーンワークス株式会社について
バーンワークス株式会社は、ユーザー体験を最大化する情報デザインとウェブアクセシビリティ対応を専門分野にサービスを提供する『ウェブアクセシビリティに強いウェブサイト制作会社』です。
弊社では、より本質的な視点に立ったウェブサイトの構築、アクセシビリティ対応などの関連サービス、ウェブシステム開発などを創業以来、10年以上にわたり企業、公的機関向けに提供しています。
下記のようなサービスをお求めの企業・団体様、ぜひお気軽にご相談ください。
ウェブアクセシビリティガイドライン(JIS X 8341-3:2016 等)に適合、準拠、または配慮したウェブサイトの構築をお求めの企業・団体様
アクセシビリティ対応プロジェクトの各フェーズにおけるコンサルティングや外部アドバイザーをお求めの企業・団体様
アクセシビリティ対応実務(コンテンツ修正や改善実装)を高いレベルで遂行できる制作チームをお求めの企業・団体様
外部アクセシビリティ専門家によるアクセシビリティ試験の実施や改善提案をお求めの企業・団体様
UX、ユーザビリティ、アクセシビリティに優れたウェブサイトの新規構築・リニューアル構築をお求めの企業・団体様
CMSを活用した更新性の高いウェブサイトの新規構築・リニューアル構築をお求めの企業・団体様
ヘッドレスCMSやJavaScriptフレームワークを活用した高パフォーマンスなウェブサイトの新規構築・リニューアル構築をお求めの企業・団体様
上記のようなスキルを持ったパートナー企業をお探しの広告代理店様、システム開発会社、ウェブサイト制作会社様など
書いている人について
加藤 善規(かとう よしき)
埼玉県出身(東京都生まれ埼玉育ち)。専門学校でメカトロニクスを専攻後、製造業での生産、品質管理や、全国チェーン物販店での店舗開発などに従事する傍ら、独学で学生時代から続けていた趣味が高じてIT業界に。
フリーランスによるウェブサイト制作業務等を経て、2004年より都内ウェブサイト制作会社に所属。同社取締役ウェブサイト制作部門統括。2014年、バーンワークス株式会社を設立、同社代表取締役に就任。
ウェブフロントエンド技術、およびIA(情報設計)、アクセシビリティ、ユーザビリティを主な専門分野とし、ウェブサイト制作ディレクション業務、コンサルティング業務の他、セミナー等での講演、書籍の執筆などを行っています。
好きなことはサッカー、フットサル (観戦 / プレー)、モータースポーツ観戦、インターネット、音楽鑑賞、筋トレ、ギター、腕時計鑑賞。サッカー4級審判員、ウオッチコーディネーター(上級 CWC)資格認定者。
Blog: https://hyper-text.org/
Twitter(X): @burnworks
Bluesky: @burnworks.bsky.social
