メルカリっぽいVer.1(Glideにて)復習

Nocode始めるならこれGlide!⑤動画の参考テキストです。
今回の完成形は以下の通りです。
このアプリを「コピーする」をクリックして自分のグーグルドライブにコピーしてください。スマホも使って見比べると理解しやすいかも。
※要Glideアカウント作成(サインアップ)&グーグルドライブのアクセス許可
https://merumeru.glideapp.io/
○振り返り(使用コンポーネンツ)
①検索ウィンドウ(仕様変更でSTYLEがDetailsでは使えなくなった)
LAYOUTしだいでFEATURESのチェックボックスでON/OFFできる


②Inlinelist(スプレッドシートから1列リストで表示)


STYLE 表示の仕方を選択
○タイル表示(他にリスト、カレンダー、マップ、他)
SOURCE シートを指定(項目)
DATA SOURCEの列を指定
Title タイトルとして表示する列(ソート条件の列)
Image 画像として表示する列(今回は文字列で画像なしに)
DESIGN Tile shape タイルの形状 3:1長方形(他に正方形、丸など)
Tiles per row 横タイル数 3(1~4)
Orientation 横並び(他に縦並び)
Corners コーナー処理 丸(他に角)
Position 文字列を画像内に表示する、又は別に表示するか


FILTER 未使用
SORT 未使用
GROUP 未使用
VISIBILITY 未使用
ACTION Play sound Sound Alert
③Image(画像の表示)ランダム表示


Image 画像のソース シングルバリュー[*]でランダム表示
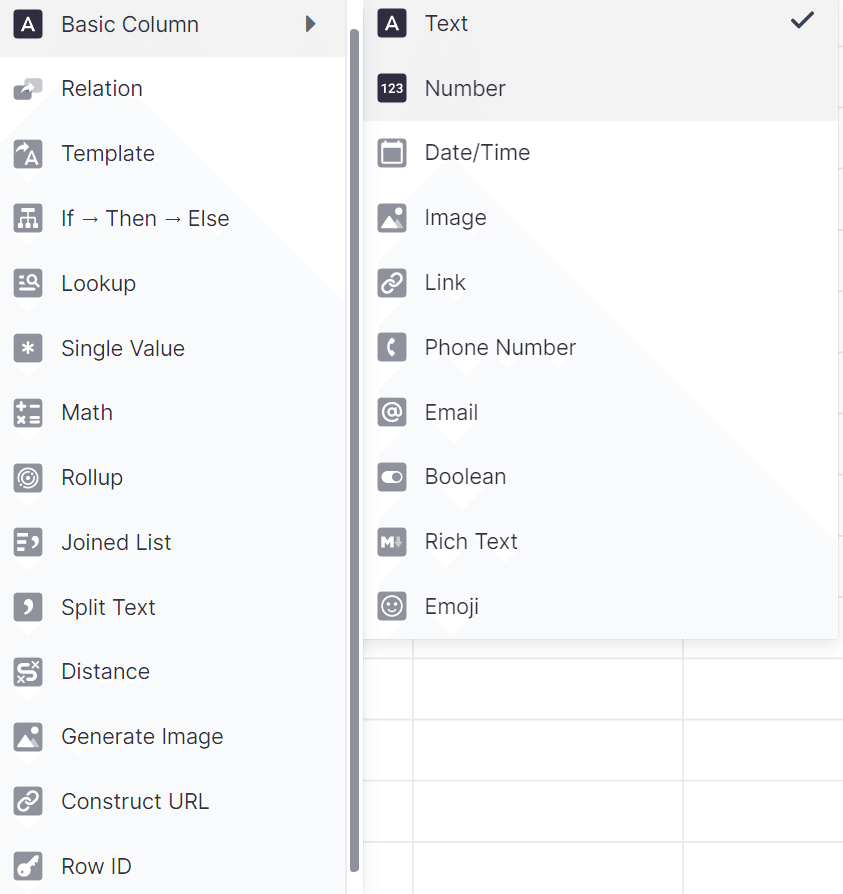
閑話休題 データタイプ

Basic column スプレッドシートにあるデータ(10種)
その他 Glide固有のカラム(スプレッドシートにない)(13種)
④Rich Text(文字列の表示)マークダウン使用可 クリック動作なし


DATA <font size="6" Color="#ff0000">
残高¥4000
</font>

メニューからスプレッドシートの特定文字列表示も可能
⑤Inline list(スプレッドシートから1列リストで表示)


Title タイトル表示 おすすめの商品
STYLE 表示の仕方を選択
○タイル表示(他にリスト、カレンダー、マップ、他)
SOURCE シートを指定(商品情報)
DATA SOURCEの列を指定
Title タイトルとして表示する列(ステータス)
Details 概要として表示する列(価格)
Image 画像として表示する列(写真1)
DESIGN Tile shape タイルの形状 正方形(他に長方形、丸など)
Tiles per row 横タイル数 3(1~4)
Orientation 縦並び(他に横並び)
Corners コーナー処理 丸(他に角)
Padding 枠のサイズ Loose(他にTight)
Position 文字列を画像内に表示する、又は別に表示するか
⑥TABの名称とソースの設定


Label タブのラベル ホーム
Source シート名の指定(商品情報)
この記事が気に入ったらサポートをしてみませんか?
