メルカリっぽいVer.1(Glideにて)前半

Nocode始めるならこれGlide!④動画の参考テキストです。
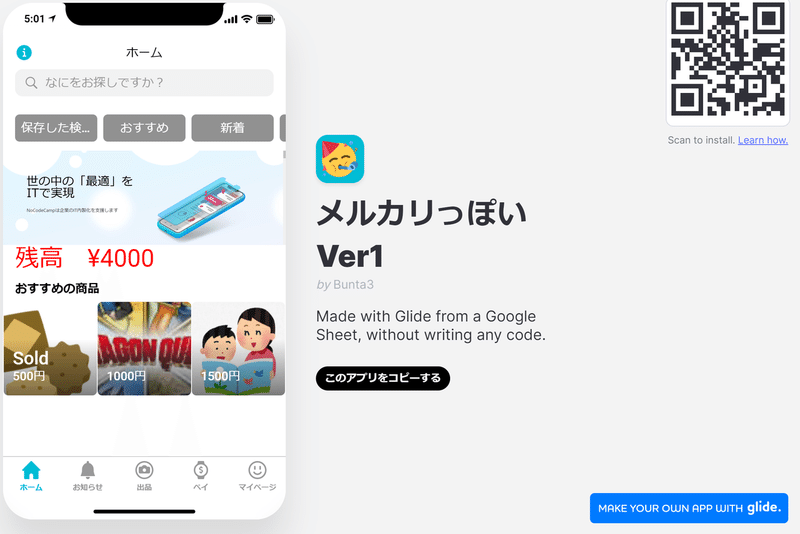
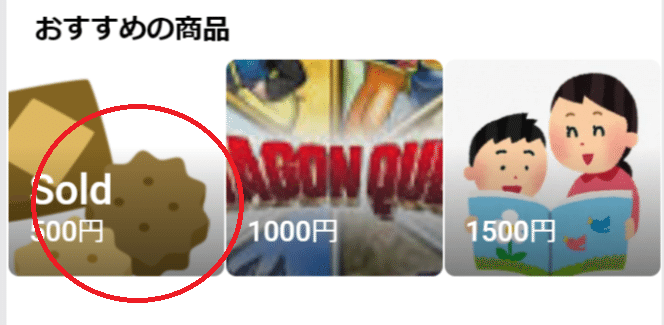
今回の完成形は以下の通りです。
このアプリを「コピーする」をクリックして自分のグーグルドライブにコピーしてください。スマホも使って見比べると理解しやすいかも。
※要Glideアカウント作成(サインアップ)&グーグルドライブのアクセス許可
https://merumeru.glideapp.io/

✖をクリック(簡単なチュートリアルをスキップ)


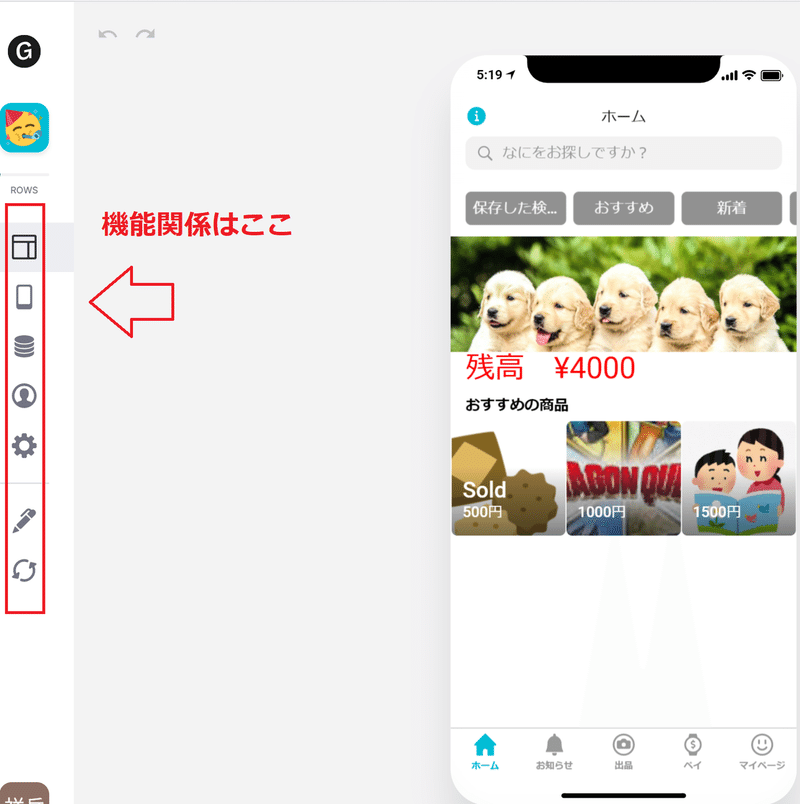
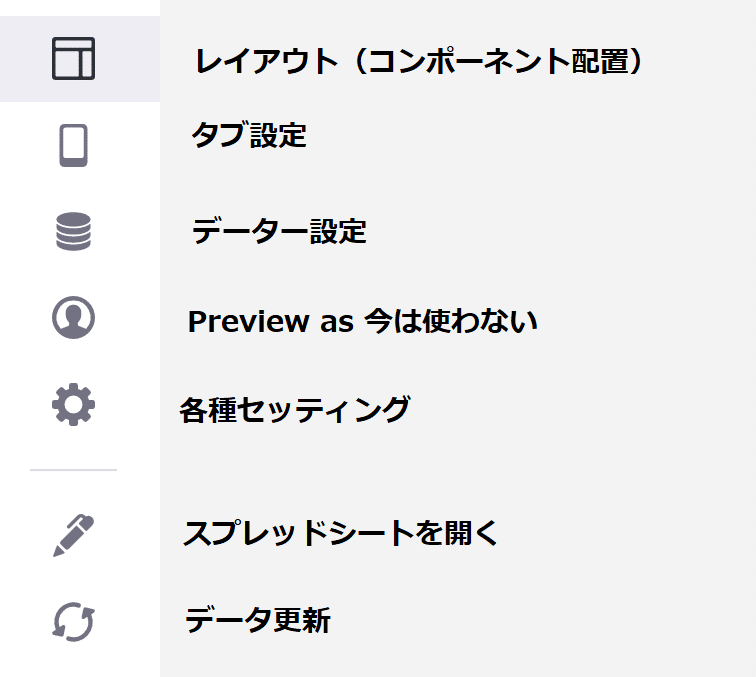
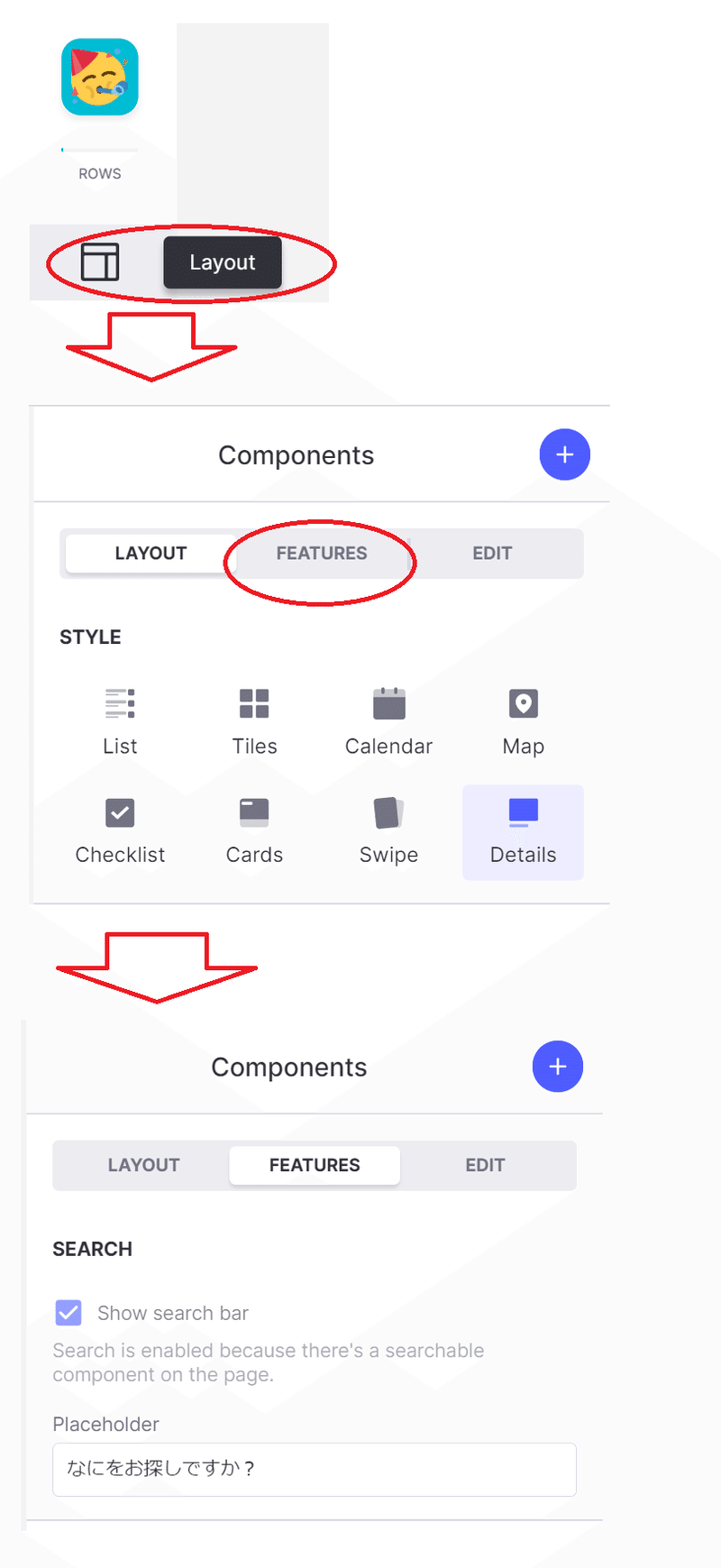
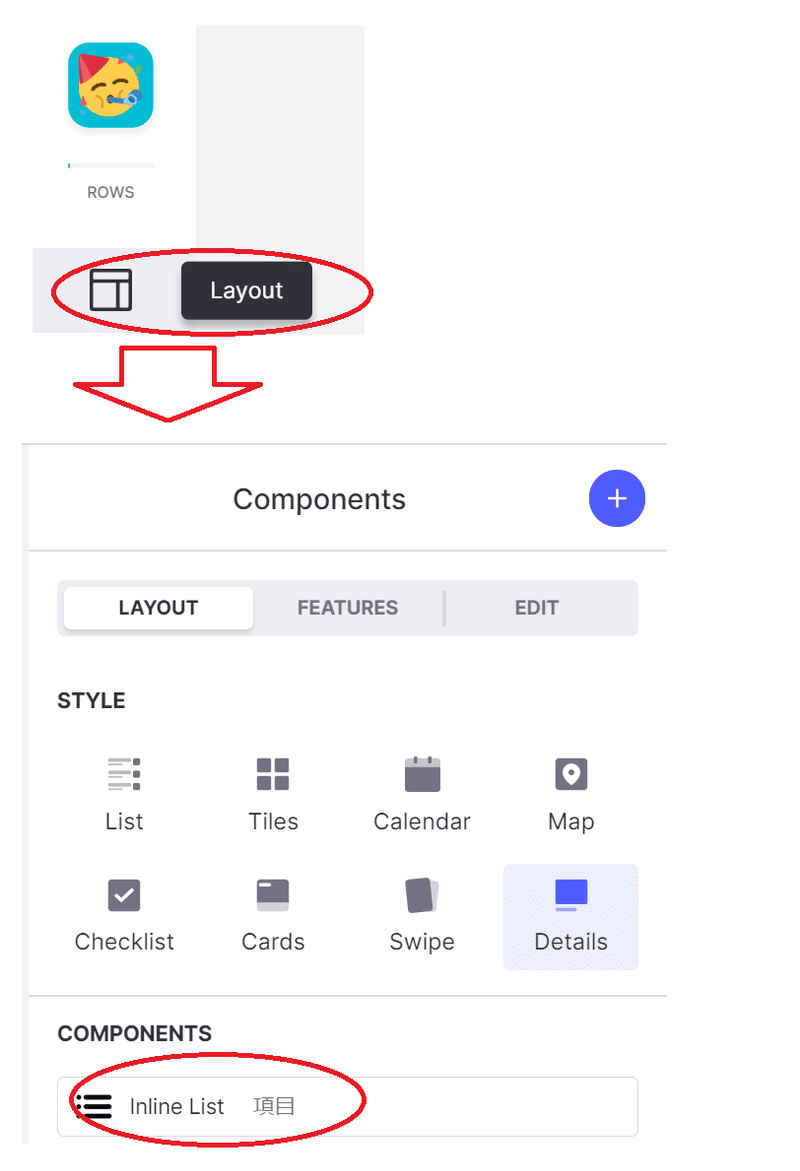
「レイアウト」でコンポーネントの配置や設定に使う
「タブ」はタブ設定(ホーム、お知らせ、出品、ペイ、マイページ)で使う
「データー」はスプレッドシートやGlide固有のデータを設定する
「Preview as」は個別の表示設定や、アイフォン/アンドロイド表示の切替
「セッティング」はアプリの公開や名前、パブリックなどを設定する

○スプレッドシート側の確認
まず、Edit Sheetをクリック

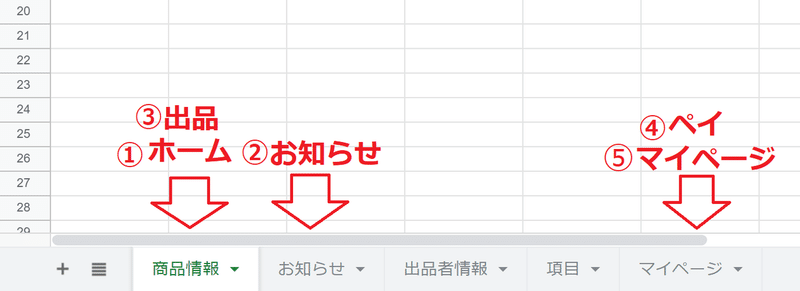
シート名と構成は以下の通り

シートごとの情報
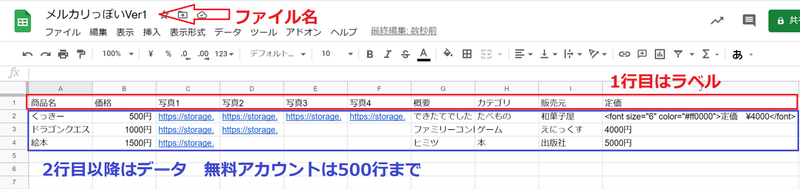
「商品情報」のデーター

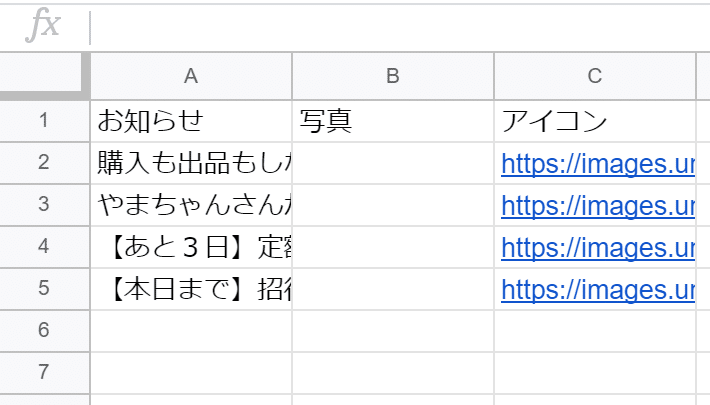
「お知らせ」シートのデーター

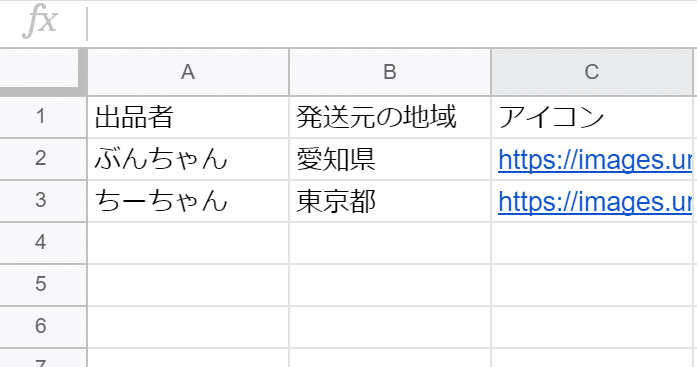
「出品者情報」のデーター

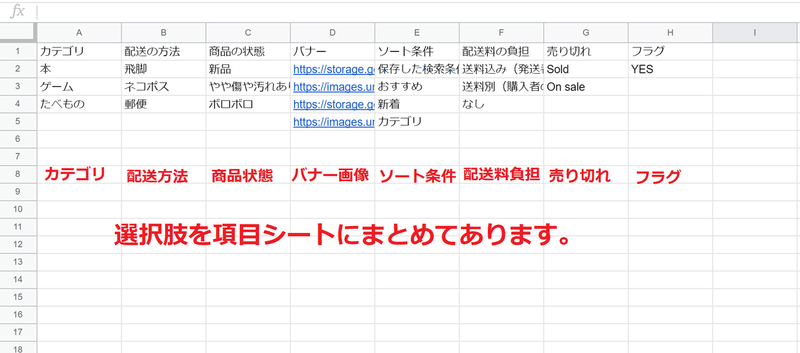
「項目」シート 選択肢をここに集約してあります。

「マイページ」シート 未使用

Glide側の確認
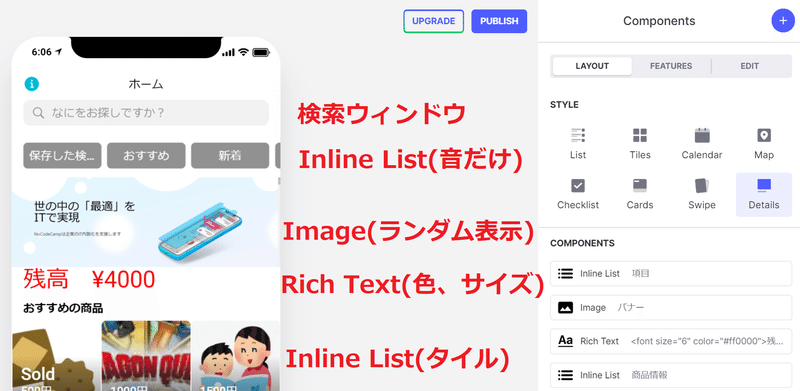
○ホームタブ

検索ウィンドウ

Inline List(音だけ)

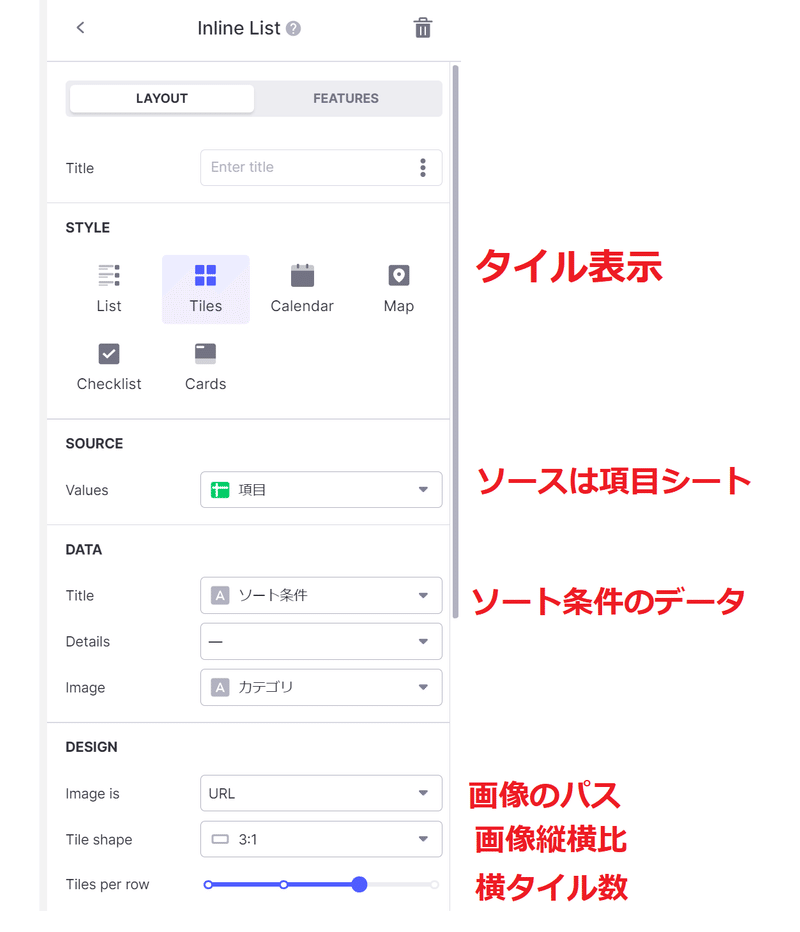
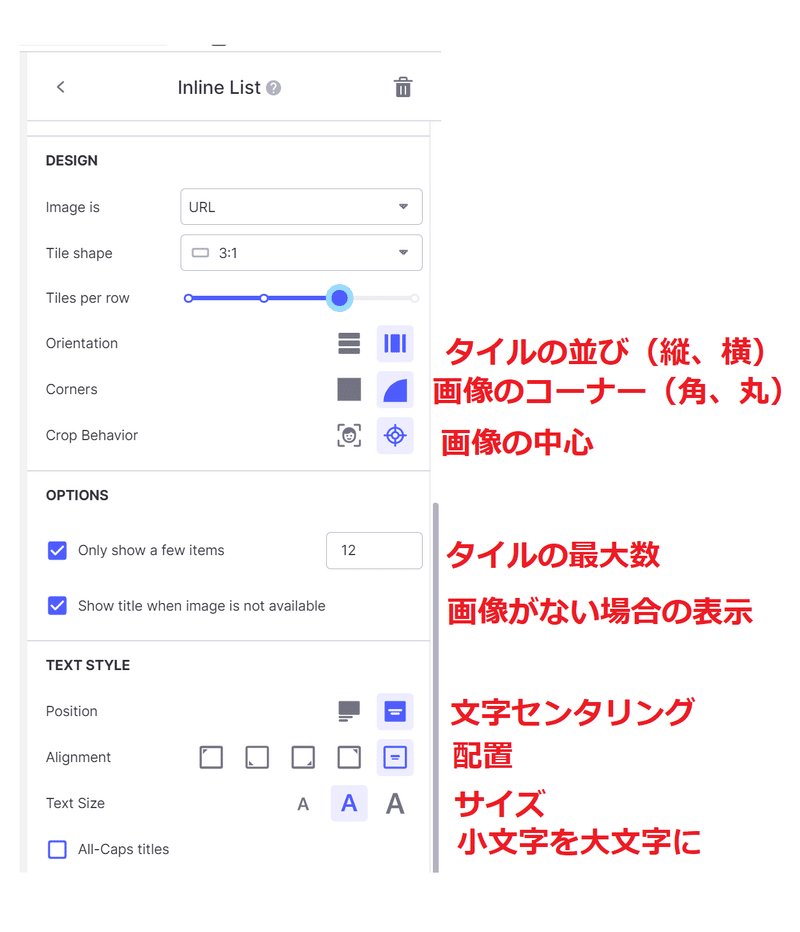
Inlinelist(項目)LAYOUT設定前半

Inlinelist(項目)LAYOUT設定後半

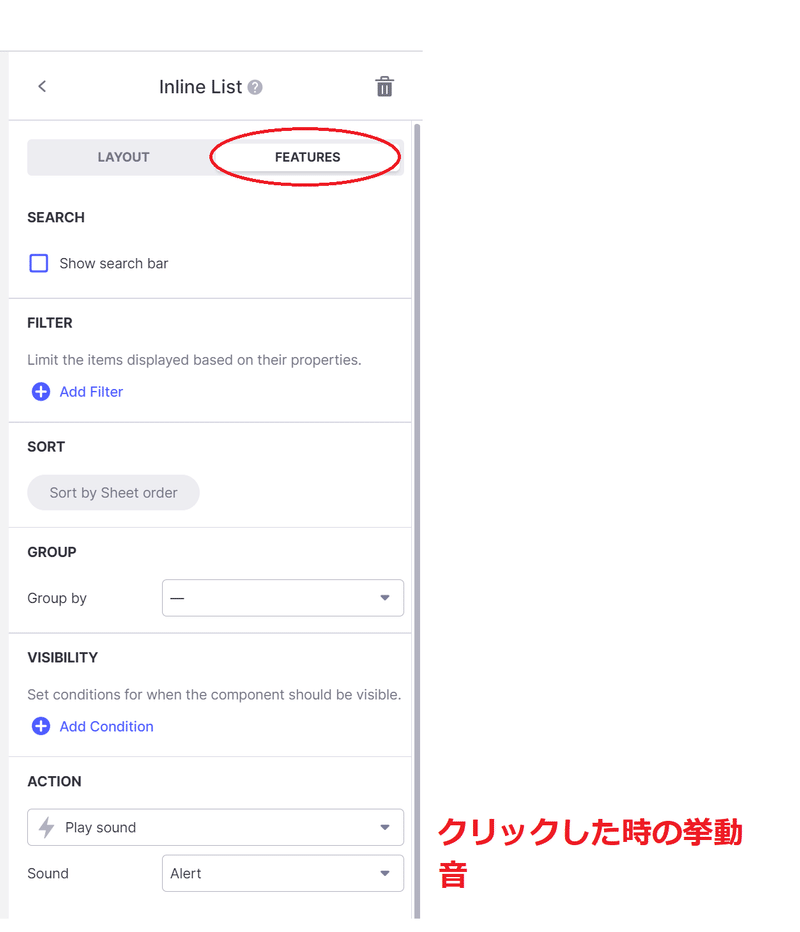
Inlinelist(項目)FEATURES設定
FEATURESクリック

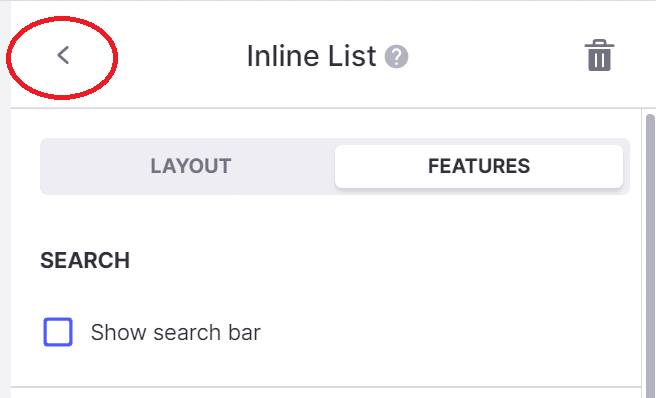
[ < ]をクリックしてコンポーネント画面に戻る

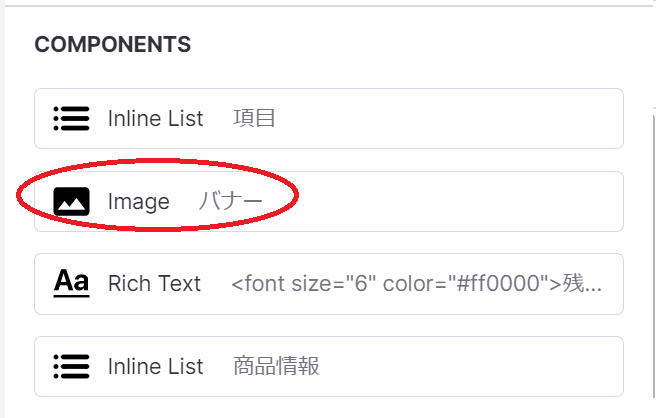
広告バナー(ランダム表示だけ)

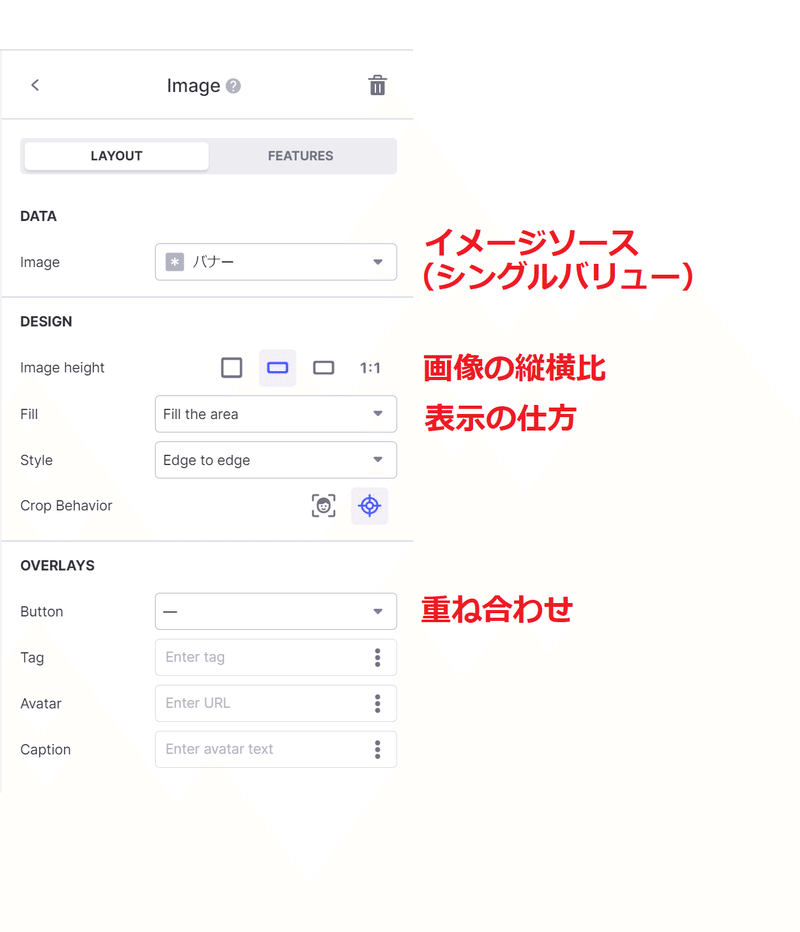
IMAGE LAYOUT設定

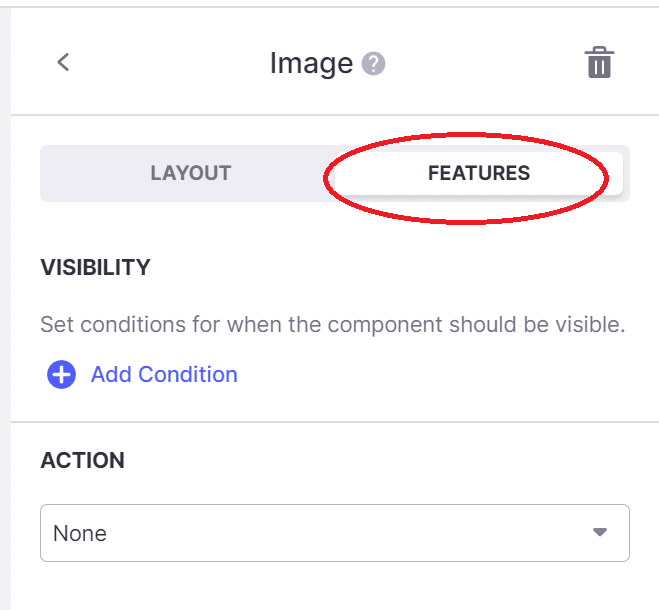
IMAGE FEATURES設定

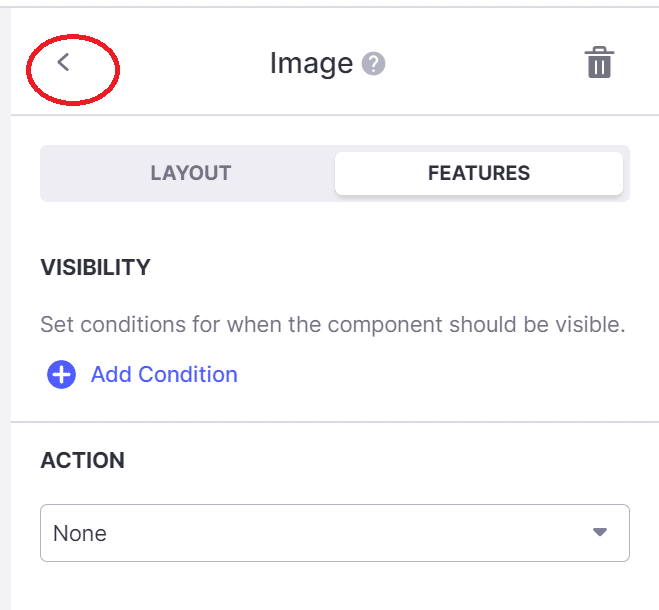
[ < ]をクリックしてコンポーネント画面に戻る

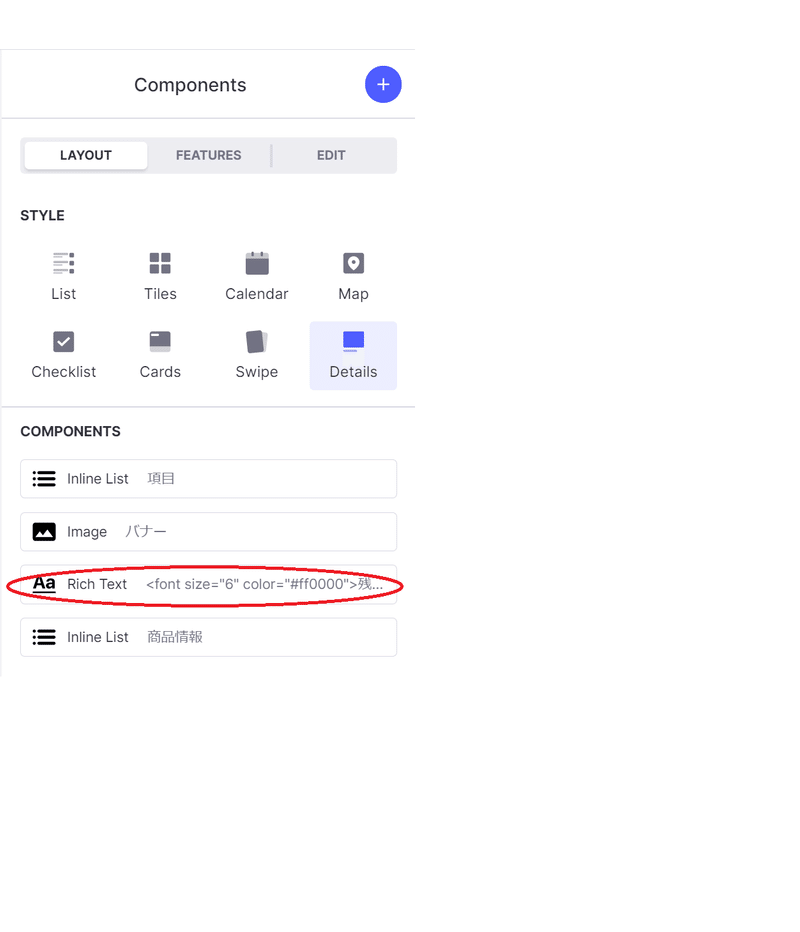
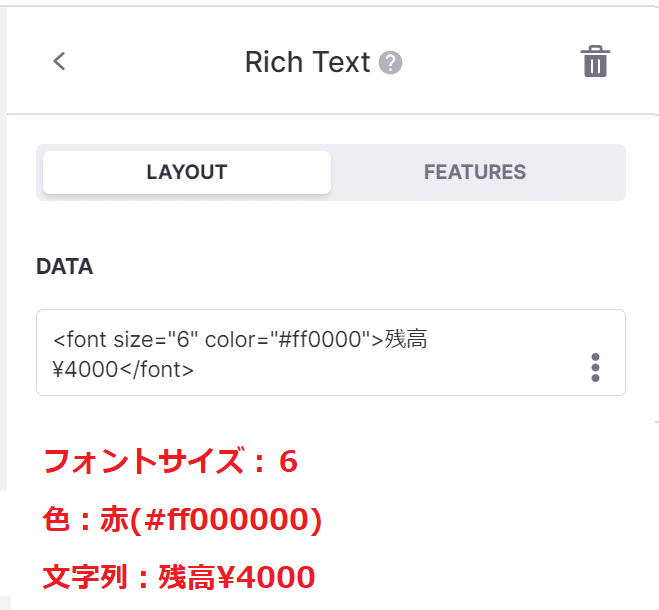
Rich Textをクリック(文字色、サイズをマークダウンで指定)

Rich Text LAYOUT設定

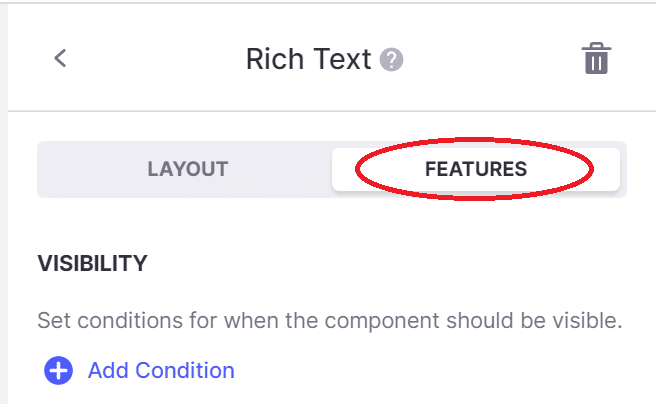
Rich Text FEATURES設定

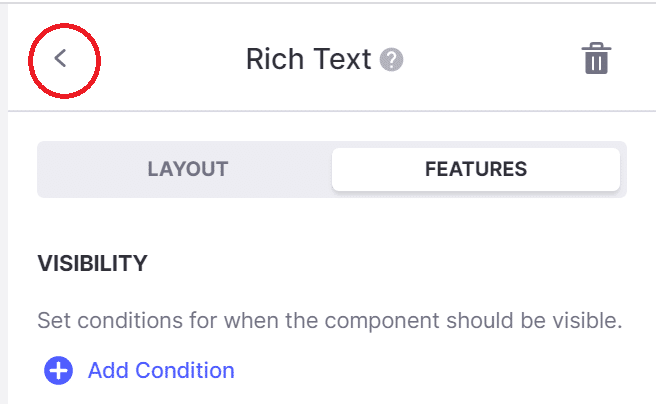
[ < ]をクリックしてコンポーネント画面に戻る

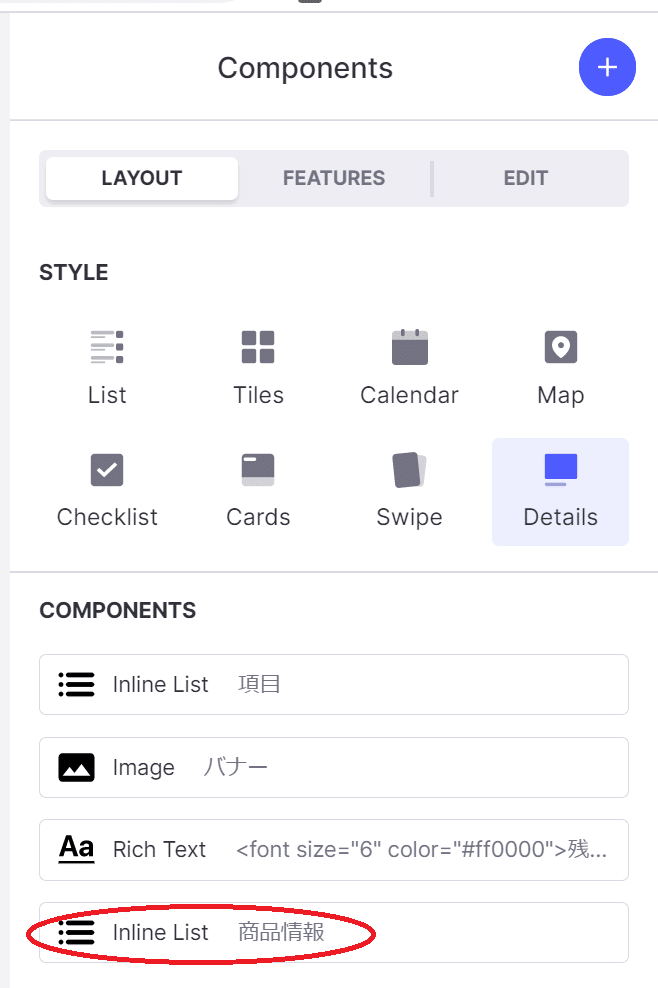
Inlinelist(商品情報)をクリック

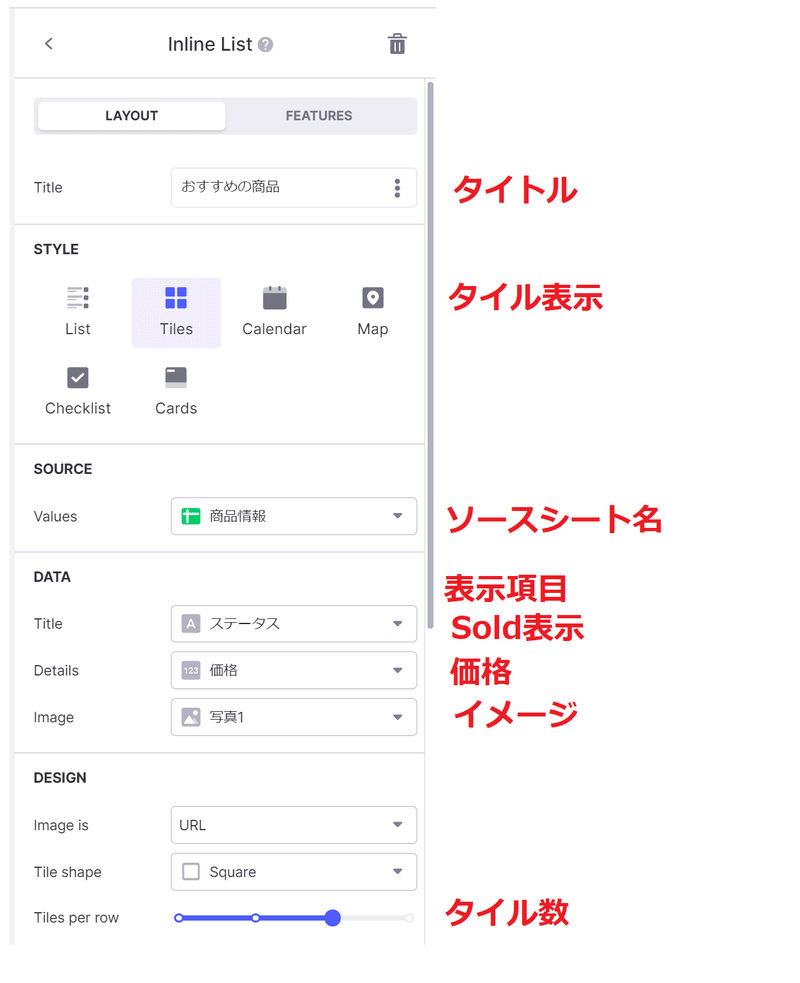
Inlinelist(商品情報)LAYOUT設定前半

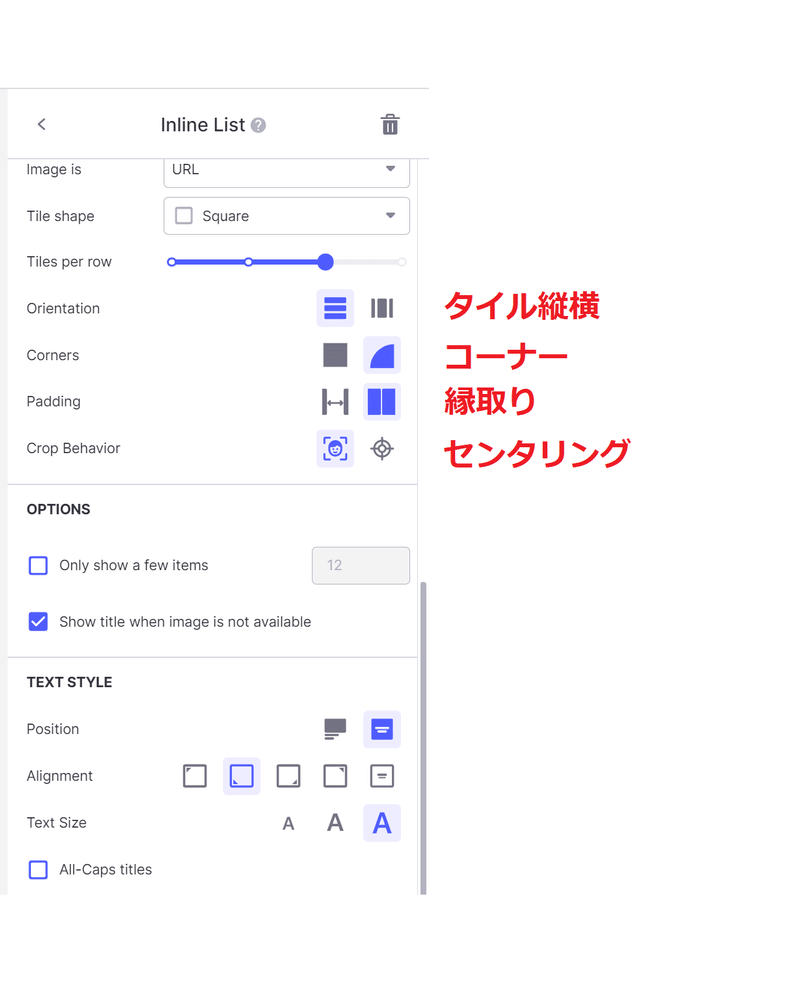
Inlinelist(商品情報)LAYOUT設定後半

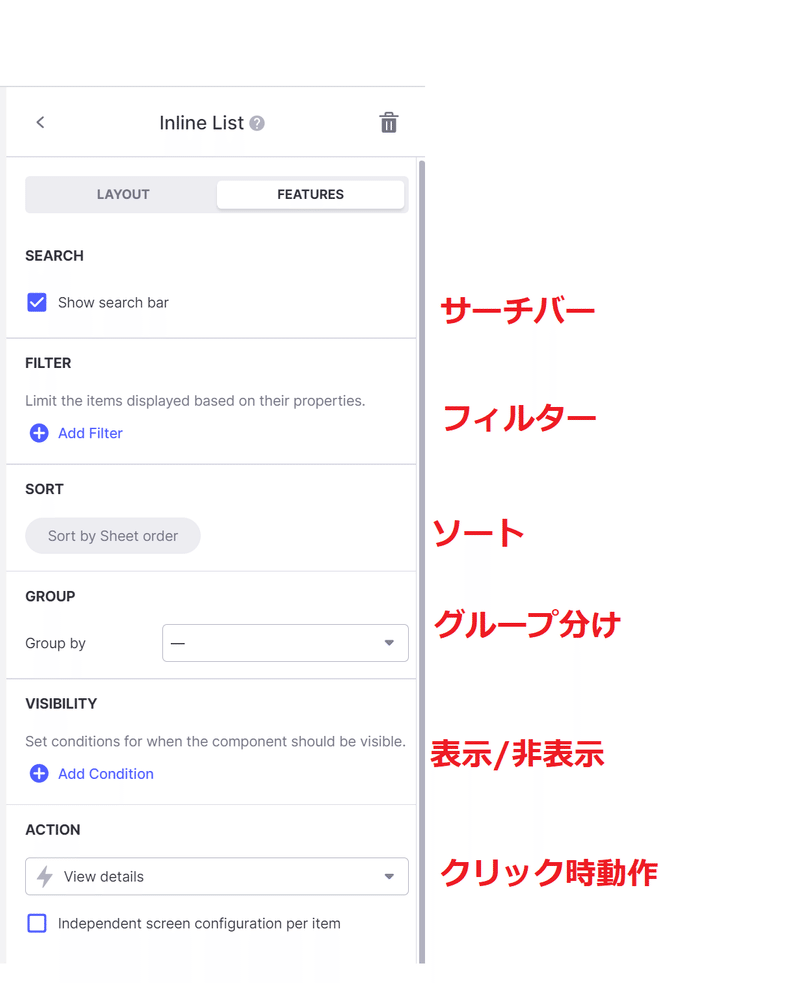
Inlinelist(商品情報)FEATURES設定

クッキーをクリック

この記事が気に入ったらサポートをしてみませんか?
