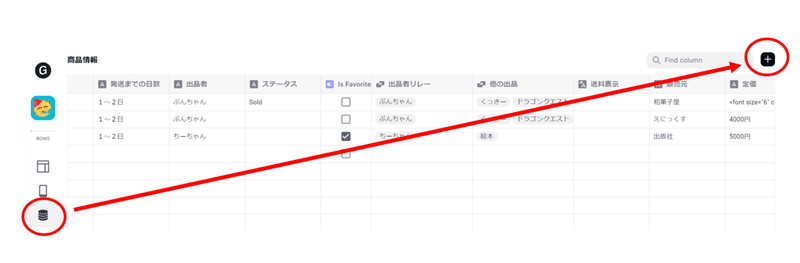
メルカリっぽいVer.1(Glideにて)後半

クッキーをクリック

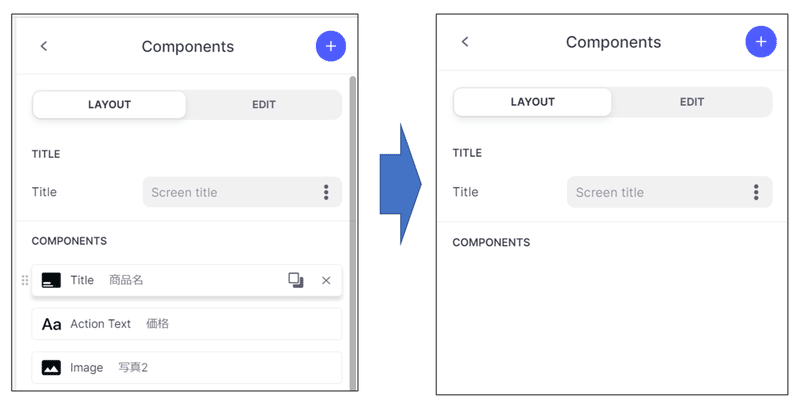
完成版と全然表示が違うのでコンポーネンツを全部削除する
COMPONENTSのTitle以下全部✖で消す。

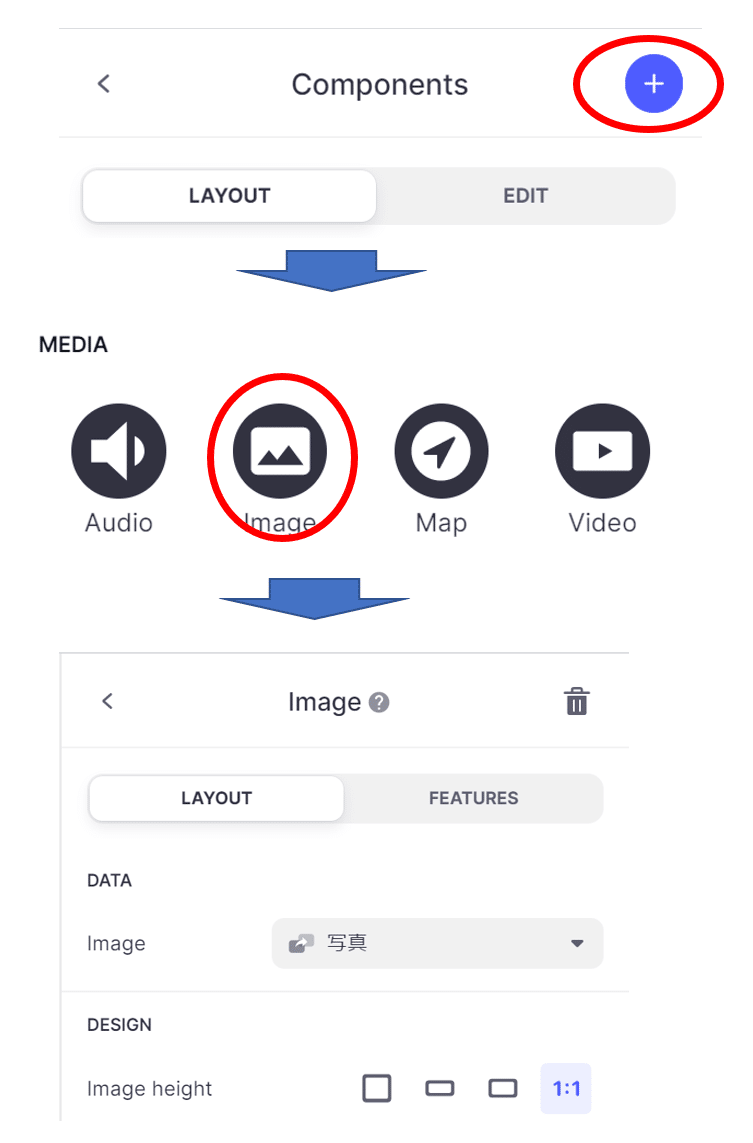
①Image(最大4枚の画像)スライドで切り替え可能

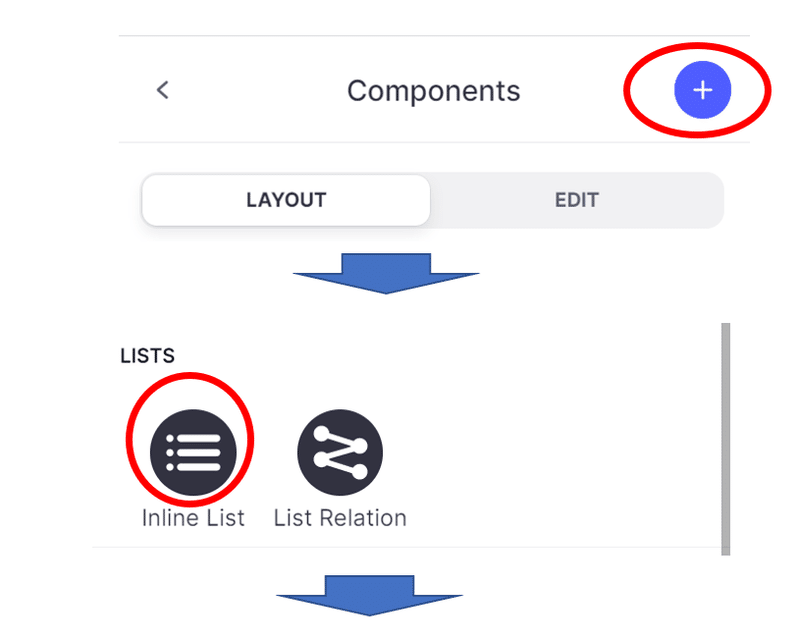
青い+クリック→イメージを選択
Image 写真[リレーション]
Image height 1:1


戻る
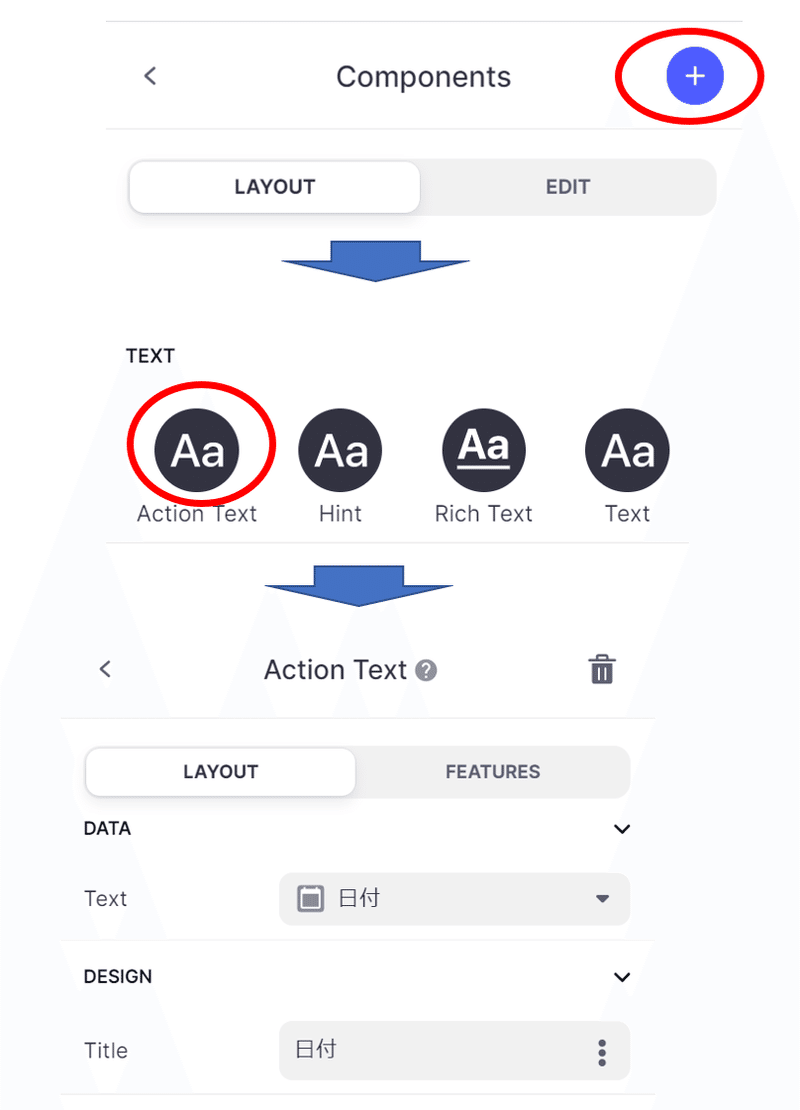
②Action Text(文字列を表示しクリックすると指定のアクションを実行)

青い+マーククリック→Action textクリック
Text設定に日付を選択

戻る
③Favorite(お気に入り ON/OFF)


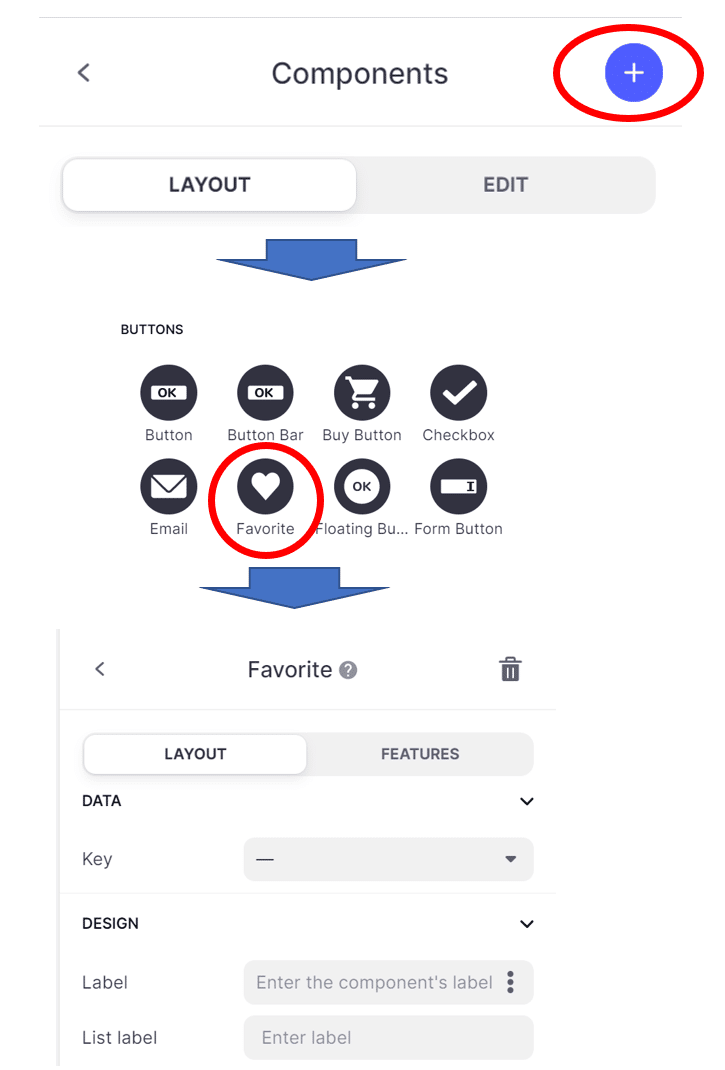
青い+マーククリック→Favoriteクリック
特に設定せず
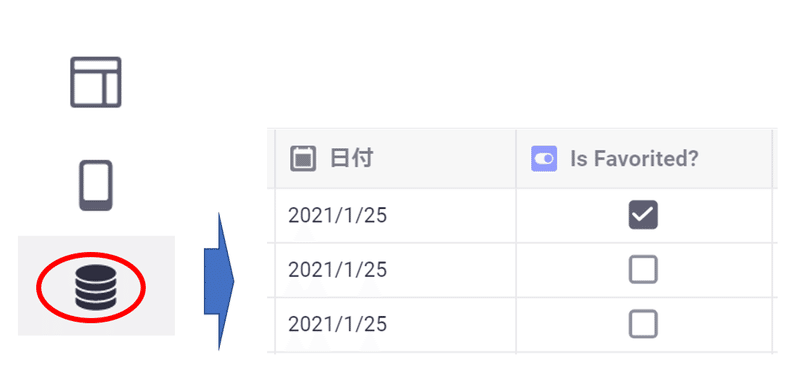
データとしては以下の通り、自動的に追加されている
(スプレッドシート上にはないデータ)


戻る
④Action text(Show notification)クリックすると「報告」表示


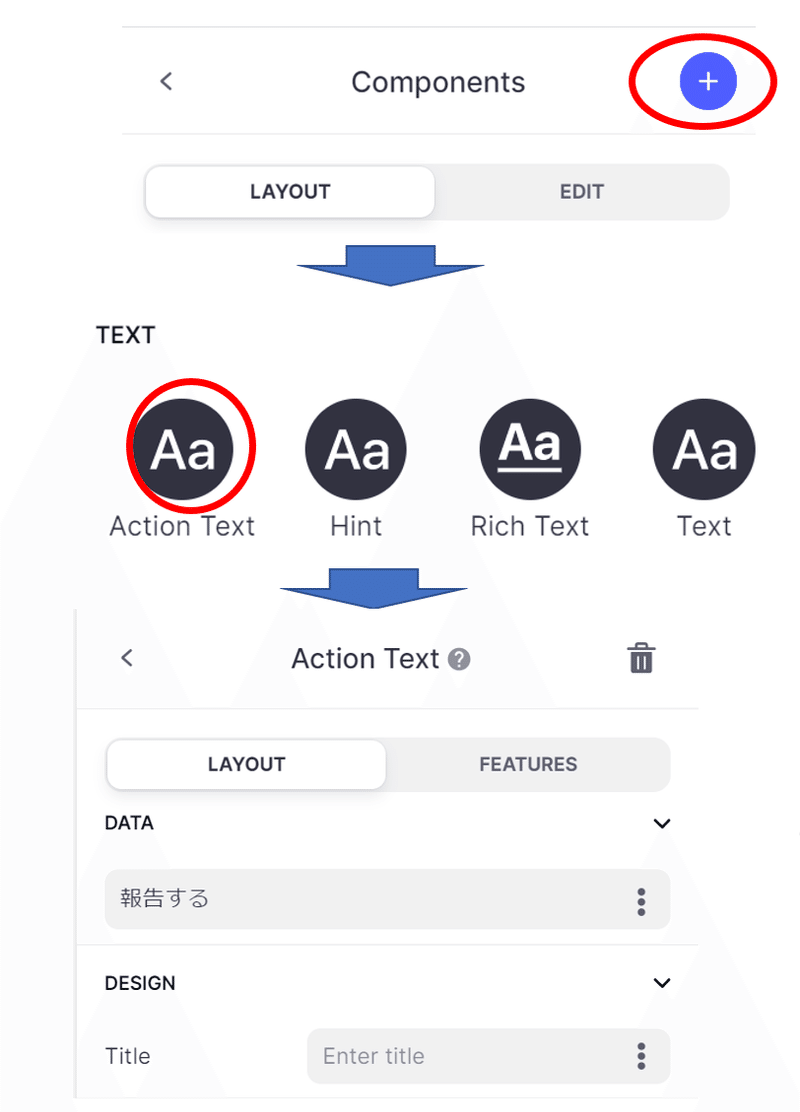
青い+クリック→Action Textクリック
DATA 報告する

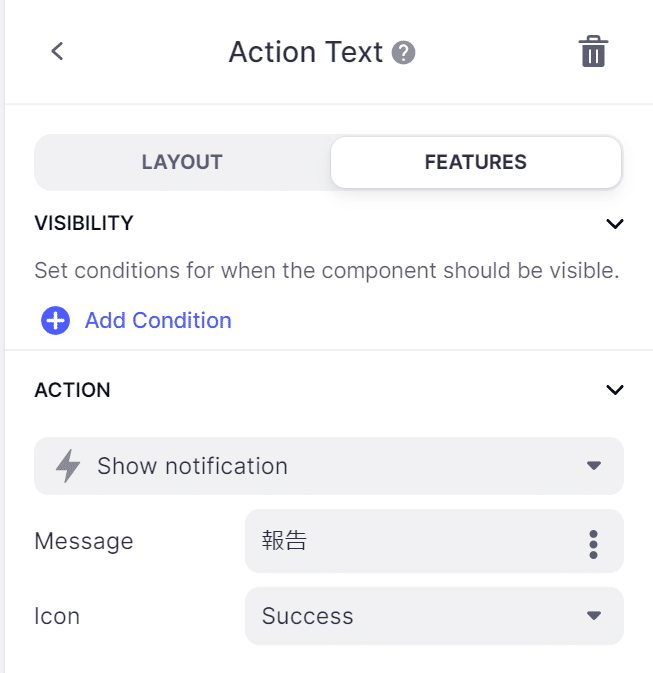
ACTION Show notification
Message 報告
Icon Success

戻る
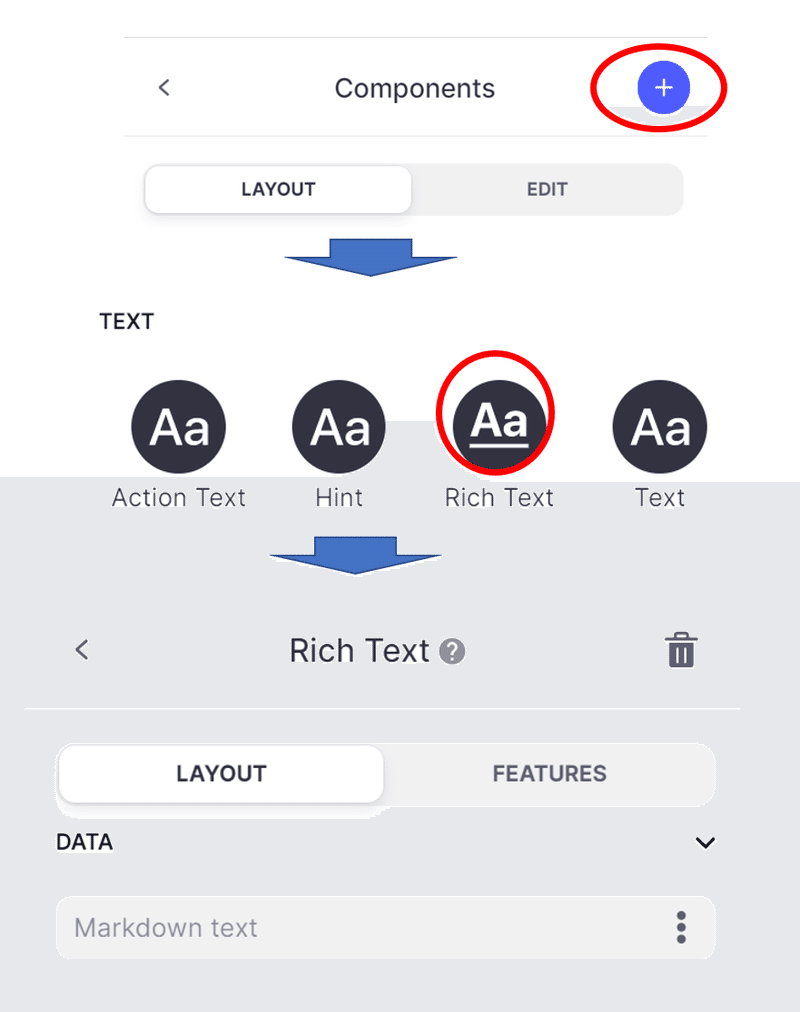
⑤商品名、定価、価格を表示(任意のTextで)
TEXTは4タイプ
・Action text タイトル、文字列を表示、アクション設定が可能
・Hint タイトル、背景色付き文字列を表示
・Rich Text 文字列を表示 マークダウン使用可能
・Text 文字列を表示、右、左、中央寄せ設定可能
⑥Rich Text追加で行間を広げる

DATA 何もなし

戻る

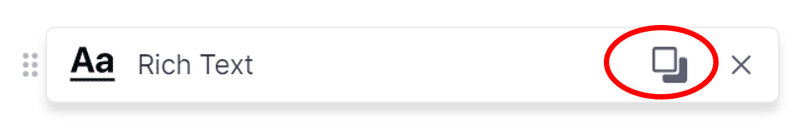
コピーボタンでRich Textを増やして行間を広げる
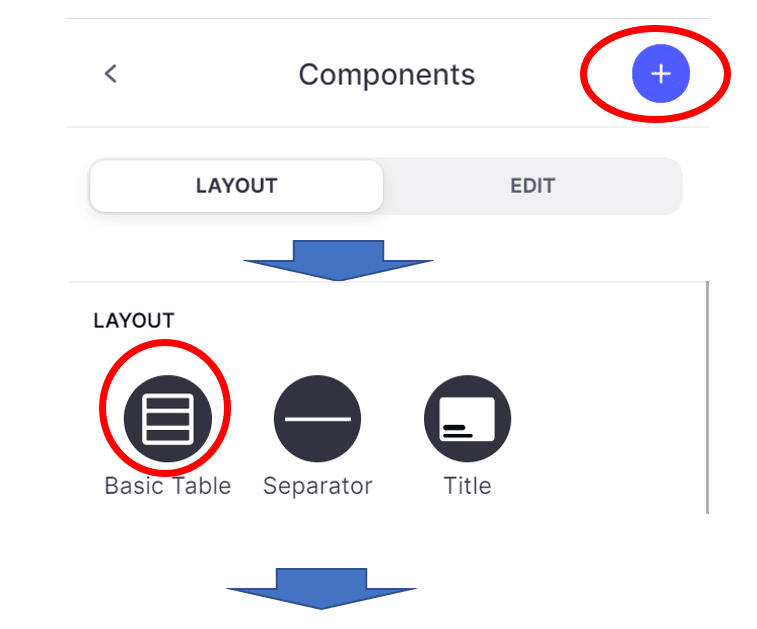
⑦Basic Table(データのテーブル表示)


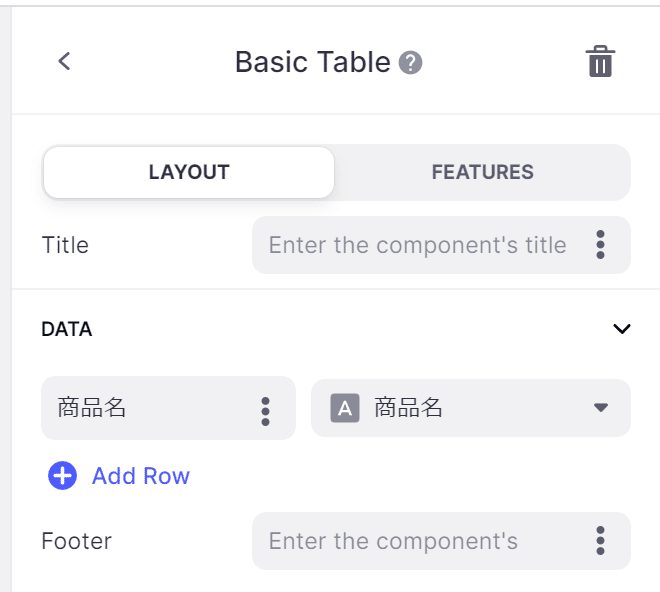
青い+をクリック→Basic tableをクリック

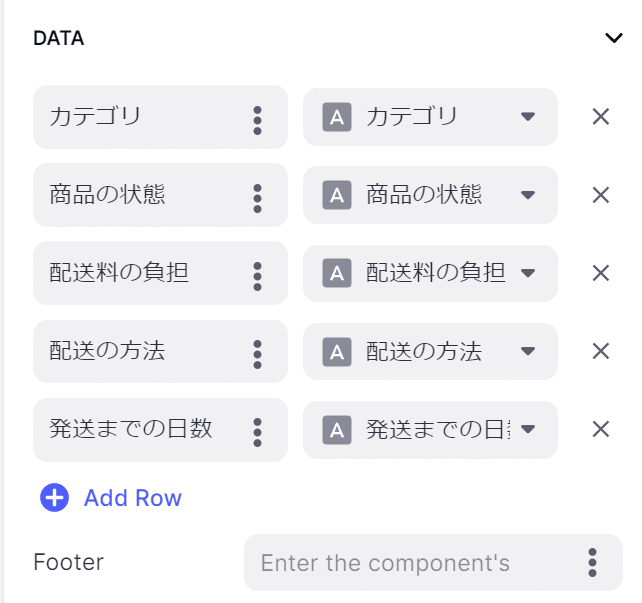
+Add Rowを4回クリック

▼をクリックして、「カテゴリ」、「商品の状態」「配送料の負担」
「配送の方法」、「配送までの日数」に設定する。

戻る
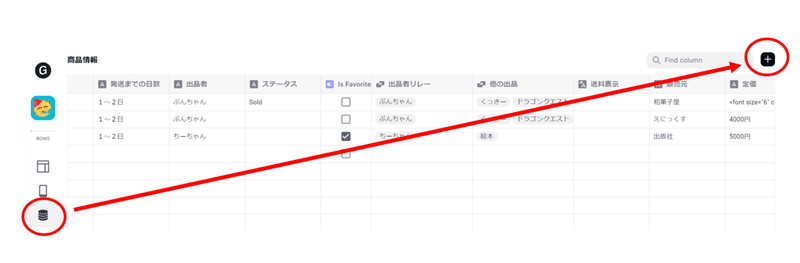
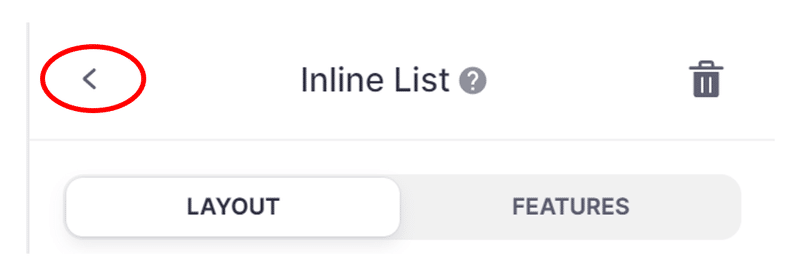
⑧Inline list(リレーション)
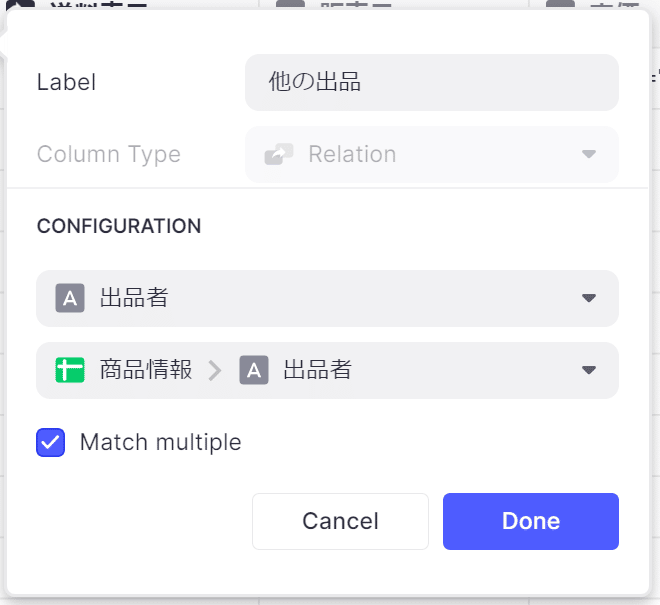
リレーションのデータ設定 1個目

DATAクリック→+クリック

画面の通り設定する。
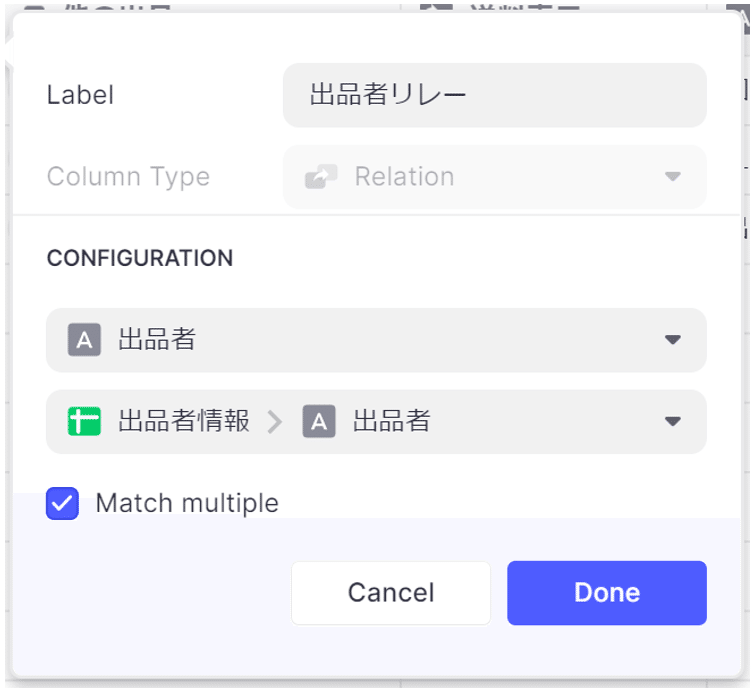
リレーションのデータ設定 2個目

DATAクリック→+クリック

画面の通り設定する。

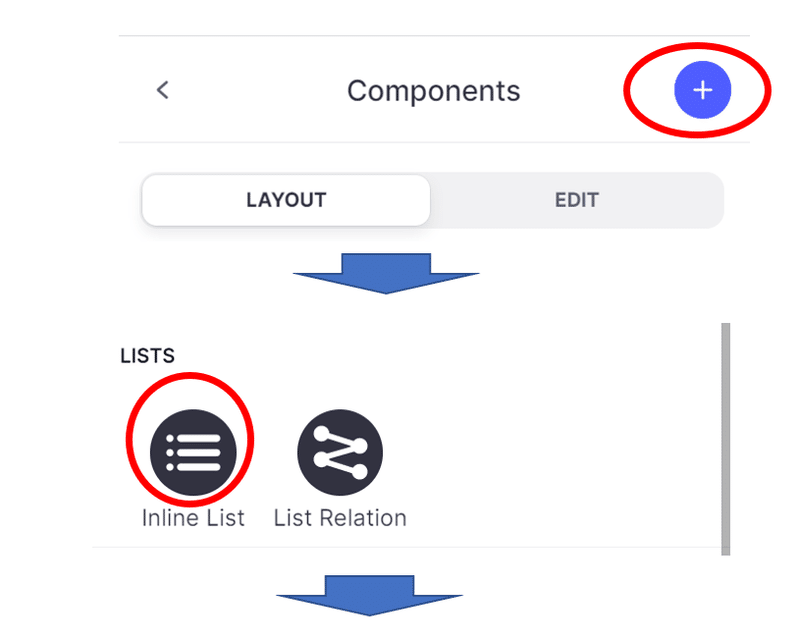
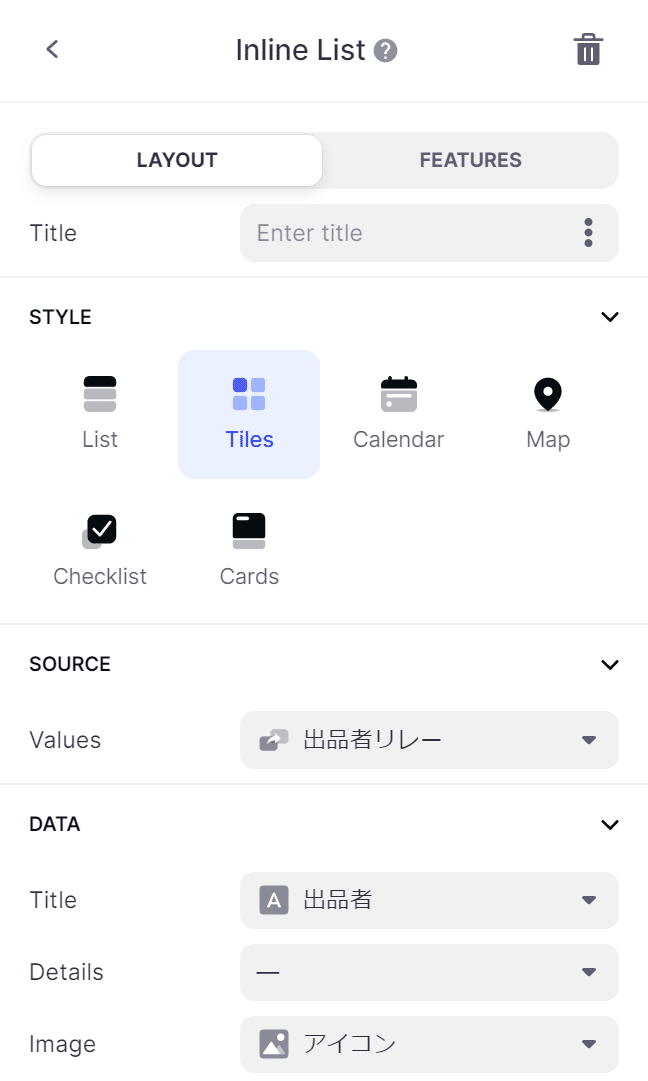
青い+をクリック→Inline listをクリック

Style Tiles
SOURCE
Values 出品者リレー
DATA
Title 出品者
Details -
Image アイコン
Tile shape ○Circle

戻る

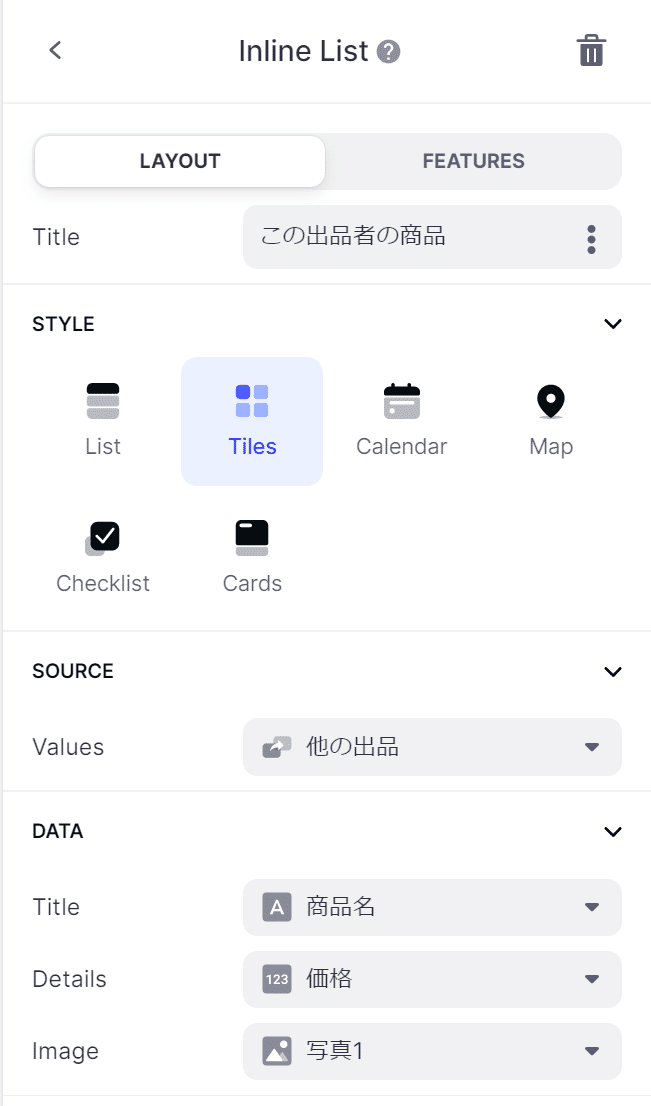
青い+をクリック→Inline listをクリック

Style Tiles
SOURCE
Values 他の出品
DATA
Title 商品名
Details 価格
Image 写真1
Tile shape □Square

戻る
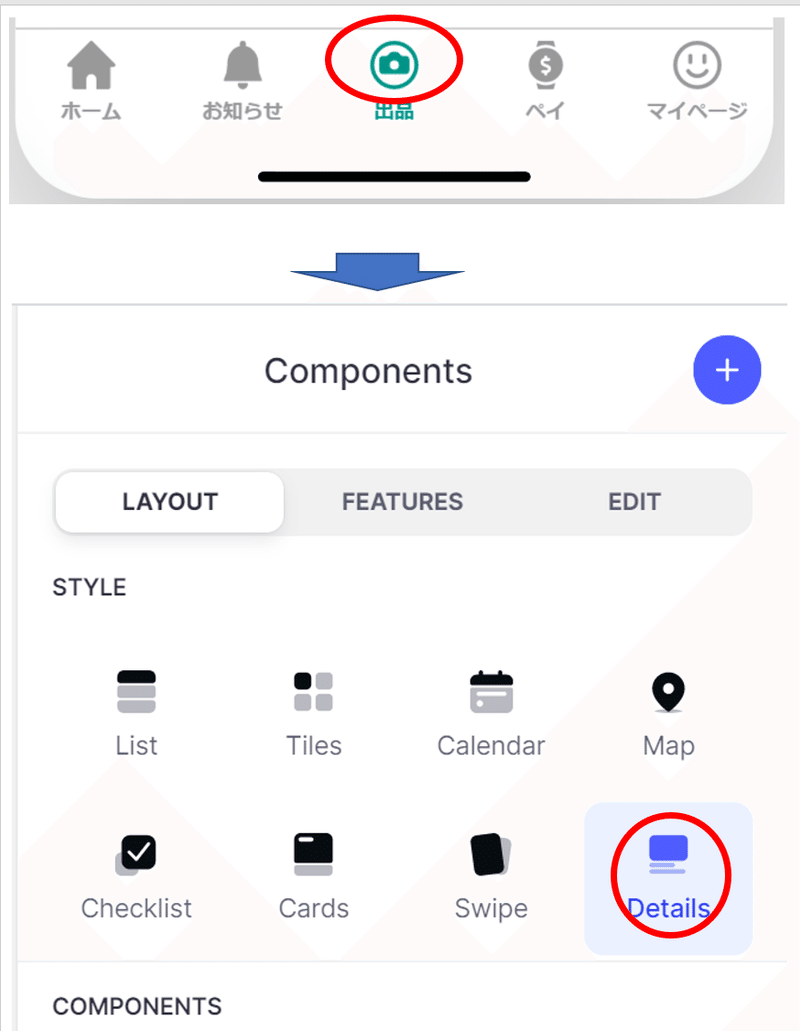
○出品タブ

出品タブをクリック→Detailsをクリック
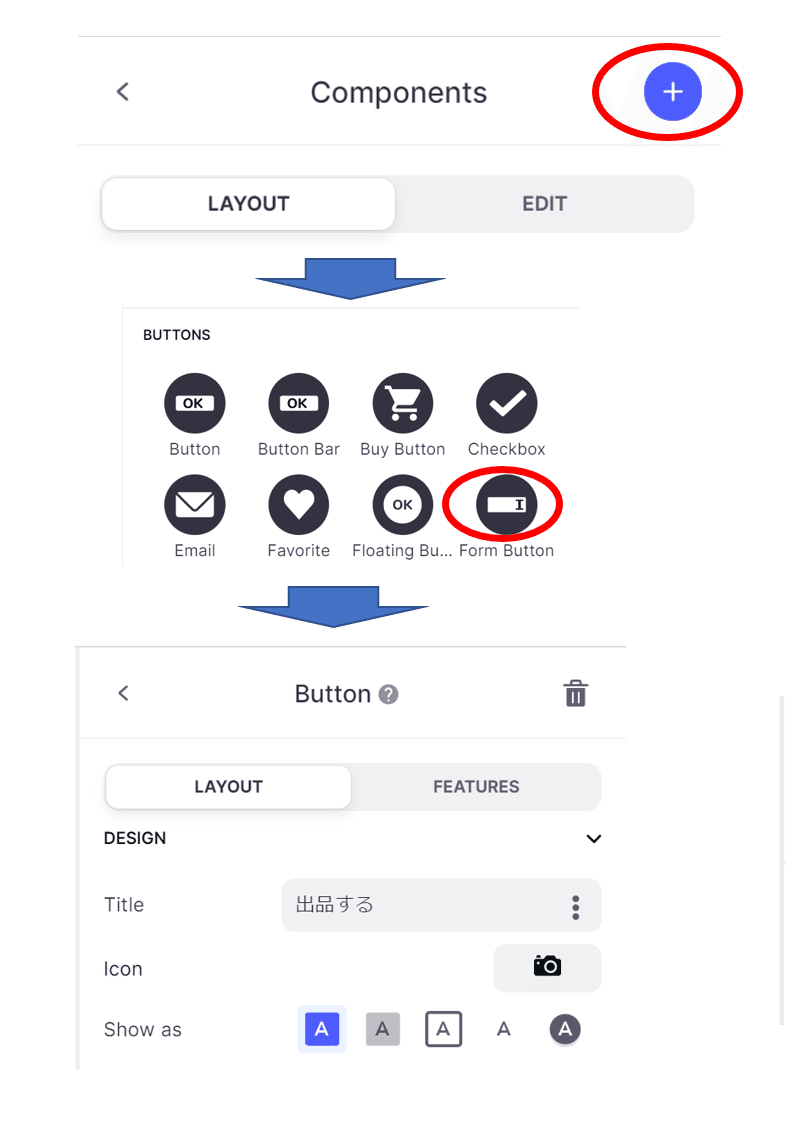
⑧Form Button(データ登録)

青い+ボタンクリック→Form Buttonクリック
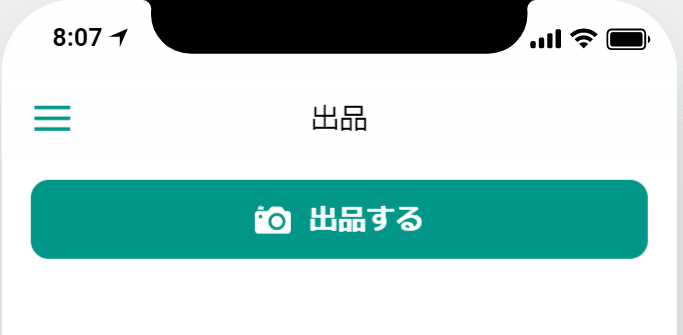
Title 出品する
Icon カメラ

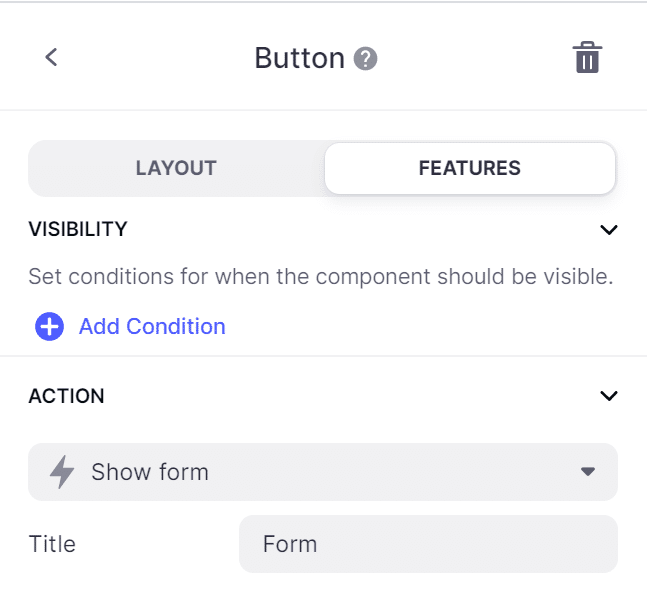
特に変更なし

今作った出品するボタンをクリック

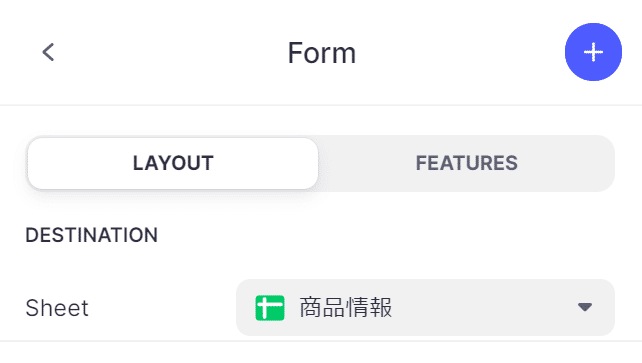
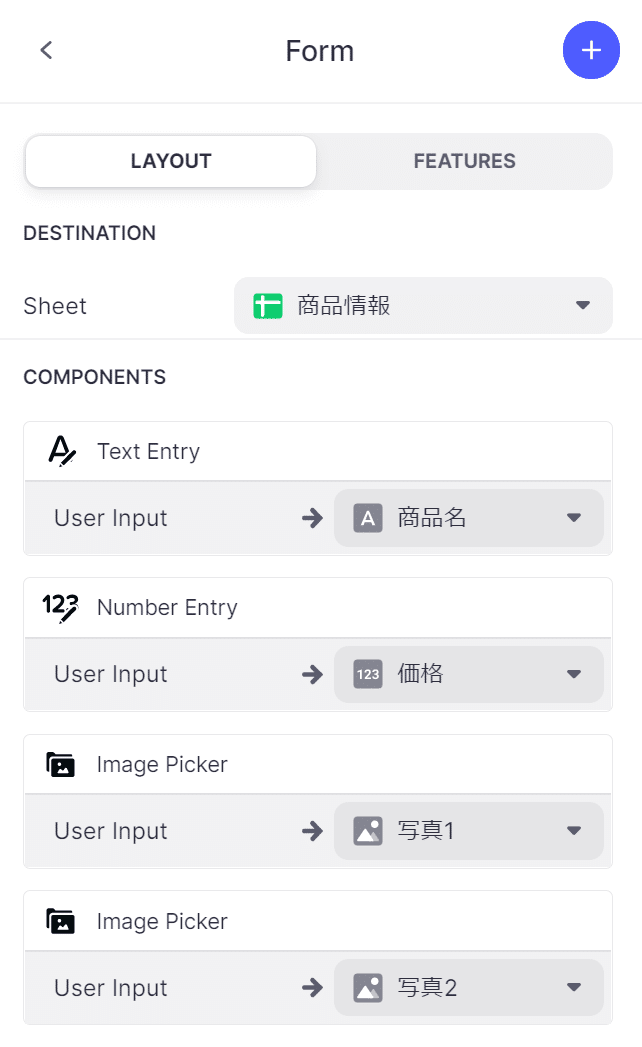
Sheet 商品情報に変更する。

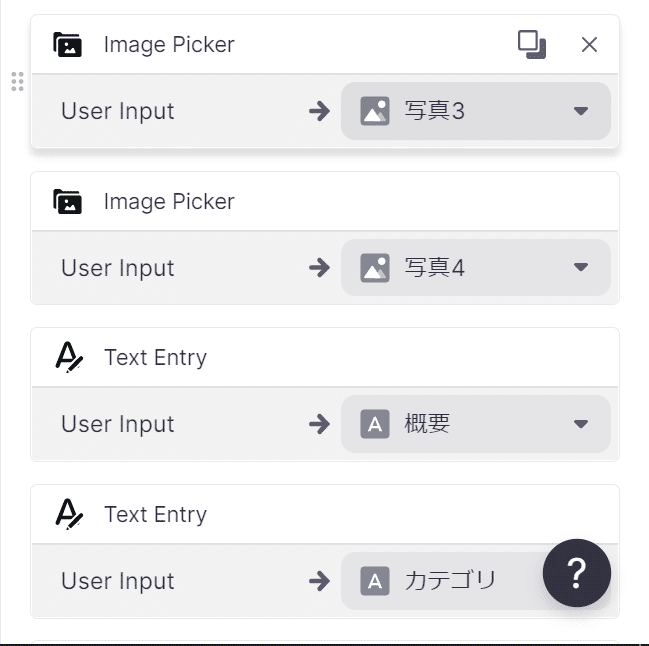
Image Picker 写真3より下を✖で全部消す。
以下のような表示になります。

⑨Choice(選択肢から選ぶ)初期値あり 別メニュー

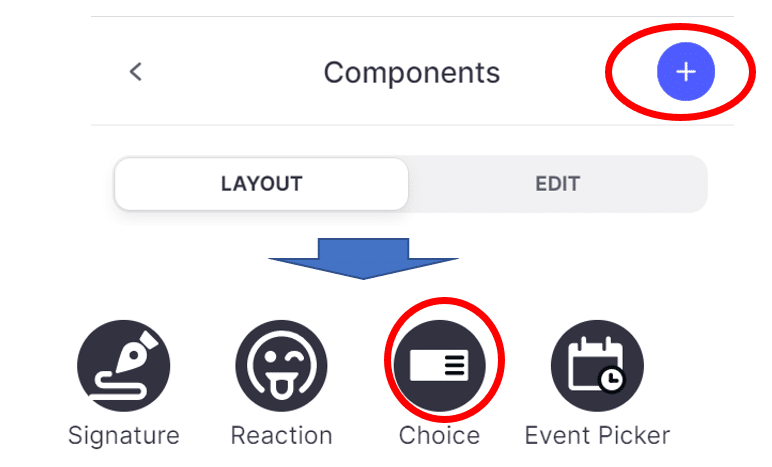
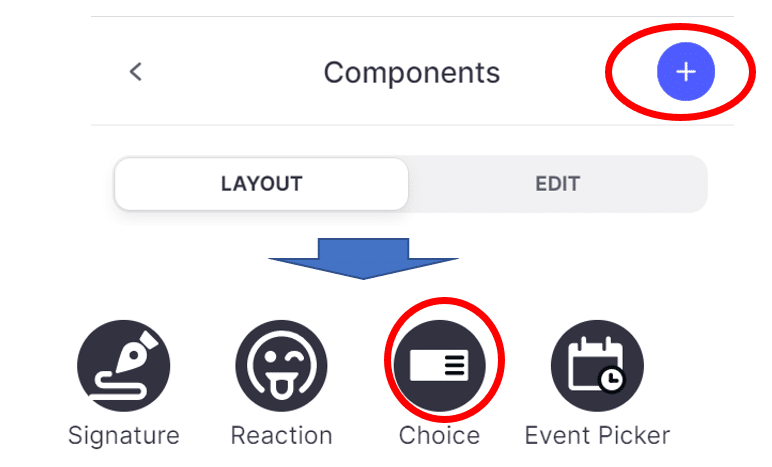
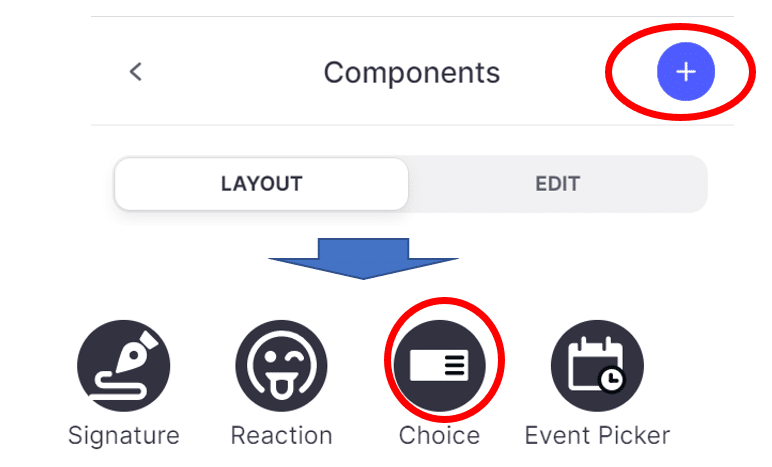
青い+をクリック→Edit components のChoiceをクリック

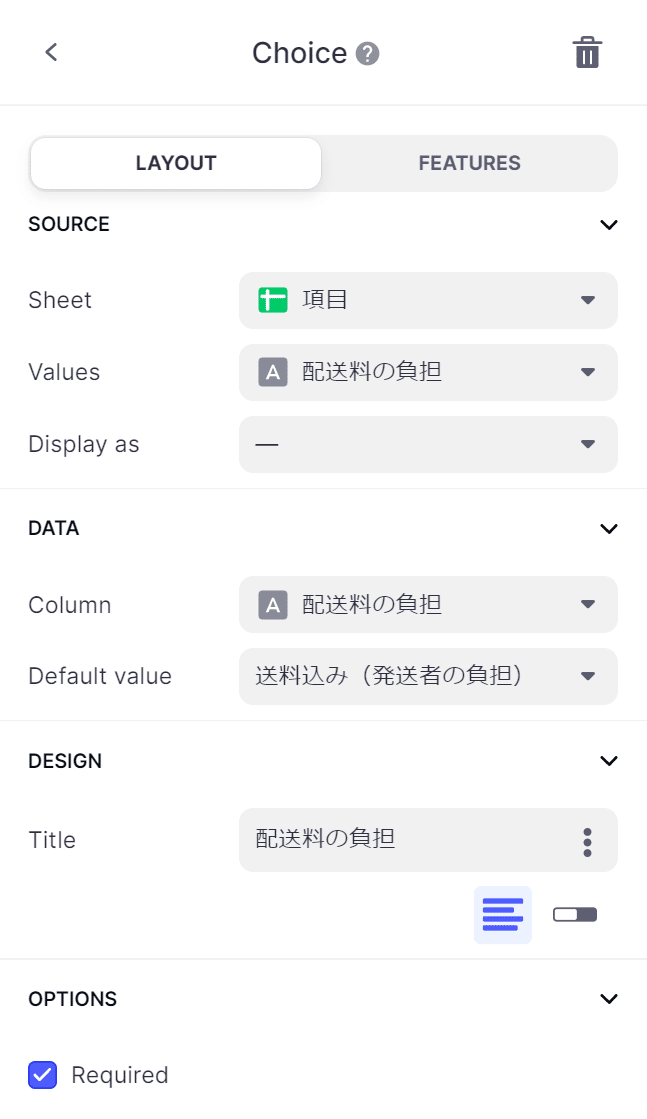
Sheet 項目
Values 配送料の負担
Column 配送料の負担
Dfault value 送料込み(発送者の負担)
Title 配送料の負担
Required ☑

戻る
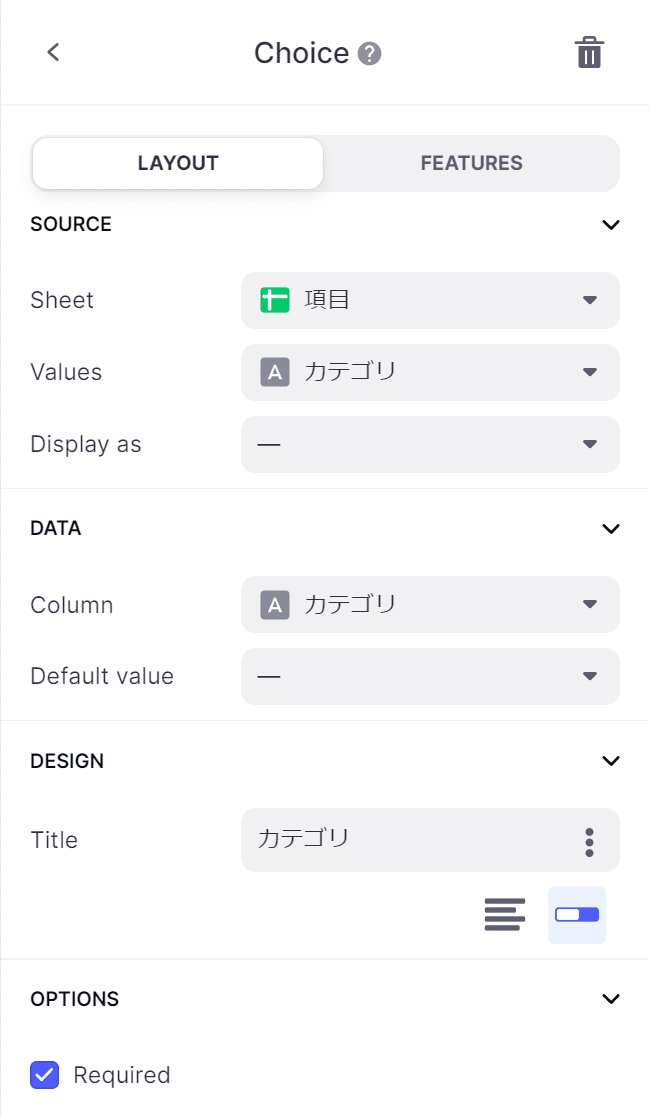
⑩Choice(選択肢から選ぶ)初期値なし スイッチ

青い+をクリック→Edit components のChoiceをクリック

Sheet 項目
Values カテゴリ
Column カテゴリ
Title カテゴリ
Segmented
Required ☑

戻る
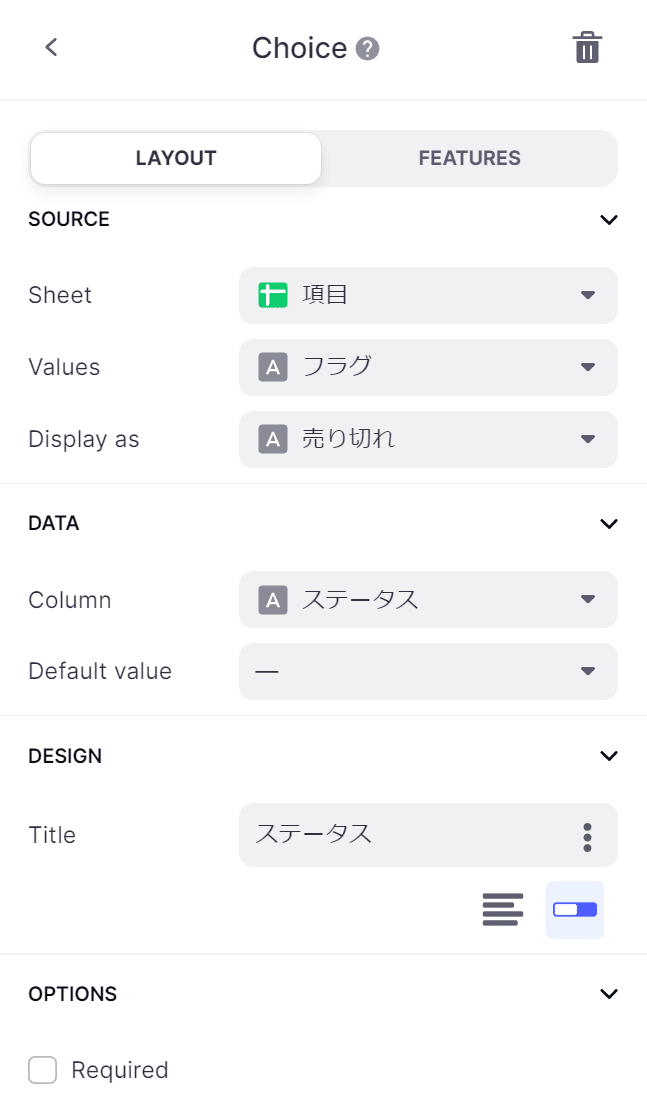
⑪Choice(選択肢から選ぶ)初期値なし 未設定OK

青い+をクリック→Edit components のChoiceをクリック

Sheet 項目
Values フラグ
Display as 売り切れ
Column カテゴリ
Title ステータス
Segmented

戻る
⑫Special value(データーの自動入力)

青い+をクリック→Current date/timeをクリック
Current date/time 日付
この記事が気に入ったらサポートをしてみませんか?
