
脱「素人っぽいデザイン」のハナシ
就労継続支援ビルドで不定期に開催される【ビルドデザインセミナー】
2020/8/29(土)のテーマは
脱「素人っぽいデザイン」
でした。
主に画面構成について説明し、「これを聞けば、デザインは間違わない!」という内容。
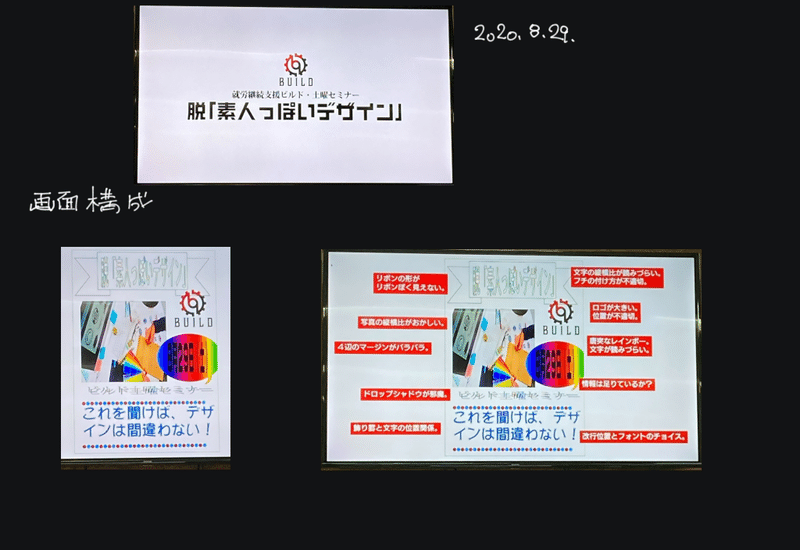
そもそも、ポスターがアレでした。

私、ずっと視認性が低いタイトル部分と主張の強い一番下の部分に惑わされて「これを聞けば、デザインは間違わない!」がテーマだと思ってました……。そう、これがまさにデザインの敗北(笑)。
●最初に

このポスターの何がよろしくないのか、の言及。
ビルドも9か月やっているので、自分でチラシを構成する課題や案件に入っている利用者さんがいらっしゃいますから、ダメなところはたくさん出てきます。
・そもそも白抜きの文字に白バックって。
・改行がおかしい。
・日付の背景にレインボー見にくすぎ。
・写真の向きや縦横比おかしくない?
・ロゴが大きい。
etc...
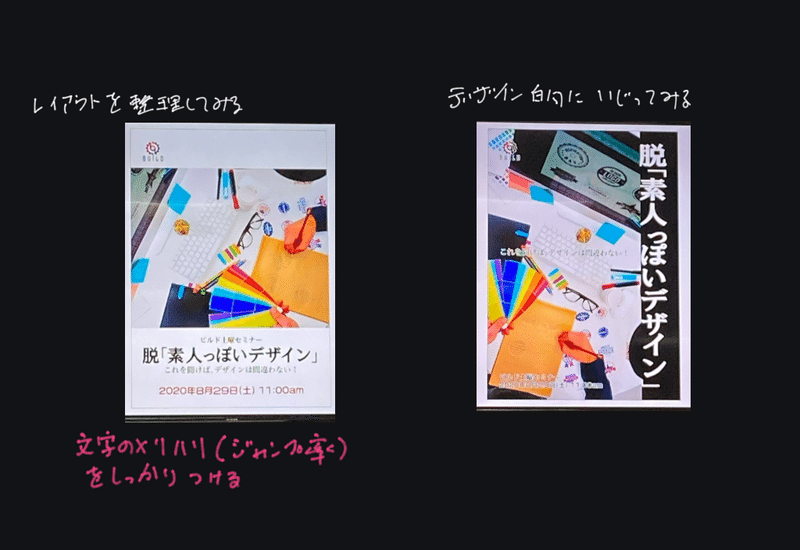
●レイアウトを整理してみる

可能な限り「Wordで作ったっぽいチラシ」を意識した作りですから、同じ素材、同じ情報でどの程度整えられるかを実践したのが左の画像です。
このくらいの整理なら仮にWordでもできそうです。
どこをどう整理したかは最後まで読めばわかる、はず。
右の画像は、デザイン的にいじってみた例です。このくらいでもPowerPointで頑張ればいけるかも。いける、たぶん。
そう、ツールじゃなくてレイアウト…情報の整理・処理の仕方がどうなのか?というのが今回のお話です。
* * *
実際に流通していたチラシを構成しなおして、お示しします。
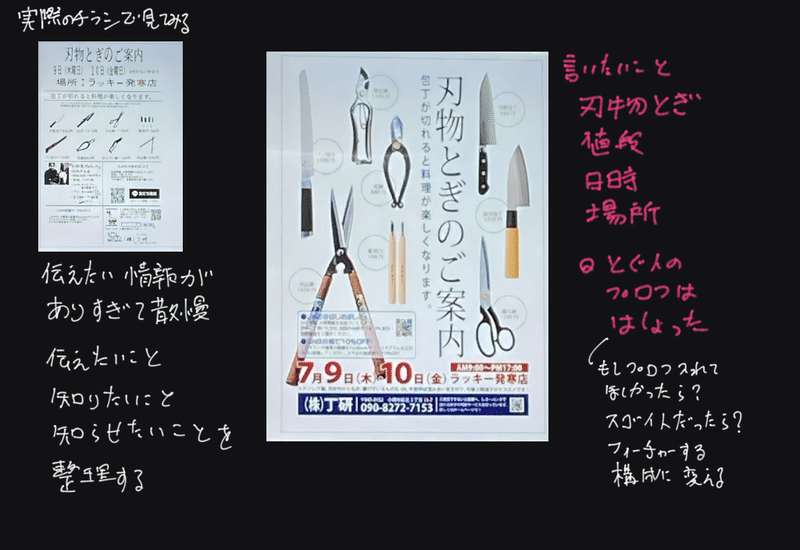
●新聞折込の白黒チラシ

前提として白黒印刷という制限は無視して、情報をどう整理して伝えるか?という部分に着目したリデザインです。
もとのチラシは、言いたいことが多すぎて結局何を言いたいのかが全くわからないものになっています。
発注者は往々にしてパッションが強すぎて、それをそのまま落とし込むと伝えたいことが何なのか不明なチラシになりがちです。
今回のチラシの目的は?―スーパーでの催事のお知らせ:刃物とぎ
伝えるべき情報は?―値段・日時・場所・刃物とぎであること
いらない情報は?―(今回は)研ぐ人の情報があったからといってお客さんに響くとは思えないので端折りました。
* * *
インプットしていこう!
ここからは、代表から見た「これはいい!」という既存デザインのご紹介。
レイアウトを整えたら見やすくて伝わりやすいチラシが作れることはわかりました。現状、ビルドの利用者さんたちもそこはクリアできています。じゃあ、その一歩先、プロのデザイナーとして仕事をしていくには?
どんなデザインが「良い」のかわかっておかないといけません。
表現の引き出しを増やすためにインプットを増やすことが必要です。でも、ただ見るだけではなにも入ってきません。どこがどう良いと思ったのか?もしくは悪いと思ったのかを言語化して整理しながら見て行きましょう。
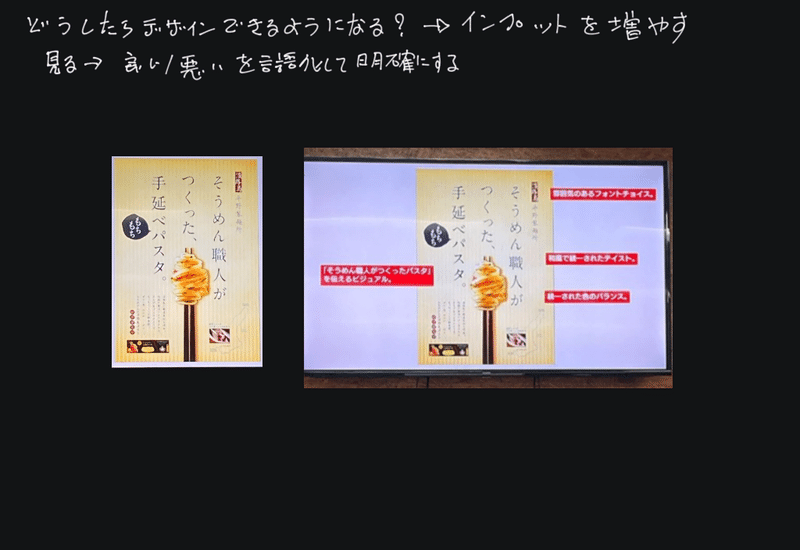
①パスタの広告

パスタの広告だけれど、伝えたいアピールポイントは「そうめん職人が作った」ところ→全体に和のテイスト。
全体に高級感を出すための余白感や雰囲気のあるフォントのチョイス、色味が工夫されていますね。
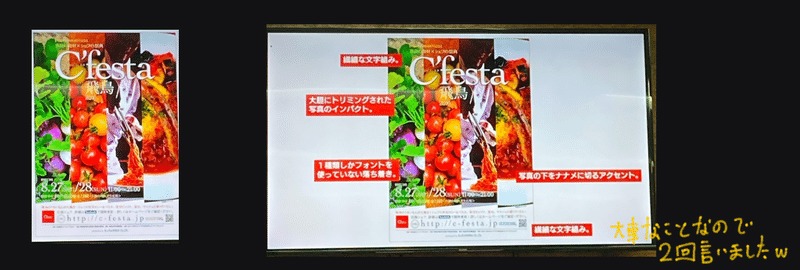
②フードイベントのチラシ

代表は文字組み(特にジャンプ率)にうるさいタイプのデザイナーなので、
1種類のフォントで大きさを変化させて組まれたこちらのチラシは、とってもお気に入りだったようです。
また、写真のトリミングの仕方にもポイントが。何なのかがわかるぎりぎりで切り取られ、写真下部はプリーツカーテンのようですよね。
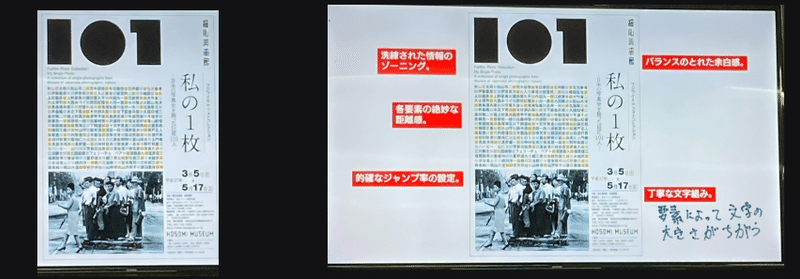
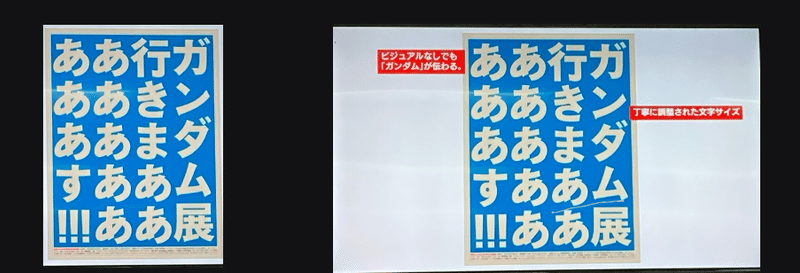
③写真のグループ展のフライヤー

情報量がたくさんあるものですが、余白感とゾーニングが絶妙です。
写真では小さくてわかりませんが、細かな展示情報の部分は情報の伝えたい内容に応じて文字サイズが調整されています。
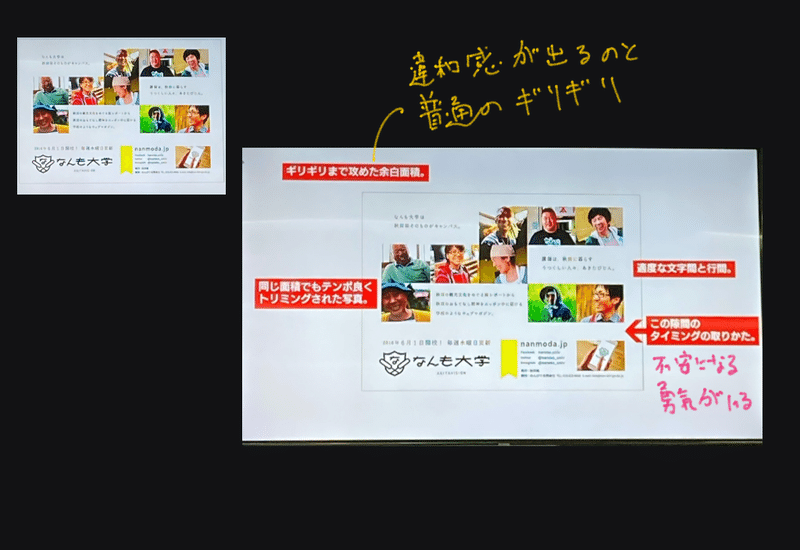
④ウェブマガジンのヴィジュアル

こちらは余白感が絶妙すぎると話題。
ビルドの利用者さんたちはデザインを学び始めたばかりなので、まだ冒険ができません。生真面目に情報を揃え、レイアウトを整えることができるという段階です。
曰く「勇気がいりますね」「(自分でやるとしたら)不安になりますね」
やりすぎると変になってしまうギリギリのバランスです。
また、同じサイズの写真を並べているだけなのに単調にならないトリミングの仕方、文字の配置など参考にしたい要素が多いです。
⑤展示の新聞広告

知っている人なら簡単に連想できる文字の配置だけで何なのかを伝えることができているヴィジュアルです。
普通に?考えたらガンダムのヴィジュアルをバーン!と載せたくなるところですが、文字だけでも人の目を惹きつけることができるんですね。
しかも文字のサイズ感が絶妙。たとえば"あ"と"展"同じ大きさに見えて微妙に調節されています。
⑥フードマルシェの広告

札幌だけの特徴かわからないのですが、お野菜の直売的なマルシェイベントがとっても人気です。オシャレなお店で開催されるイベントにふさわしいオシャレなヴィジュアルなのに、フードマルシェであることがわかりやすいデザイン。
ヴィジュアルをただ並べるだけではなく、素材を半分にカットして文字を並べるという大胆さ。
おそらくは、もとの野菜のサイズに合わせた比率で構成されていて、その要素に応じて適切なサイズ感の野菜がチョイスされているはずです。
視認性が低い細字の手書き風フォントは使いどころが難しい印象ですが、適切なチョイスがされると輝きますよね(私見)。
⑦硯の展示の広告

硯→書道→和というイメージで筆字とか使いたくなるイベントですが、英字を多用したアプローチ。海外の美術館での特集のようなイメージです。部分をトリミングしたアクセントのつけ方なども絶妙で、全体にスタイリッシュでクールですね。
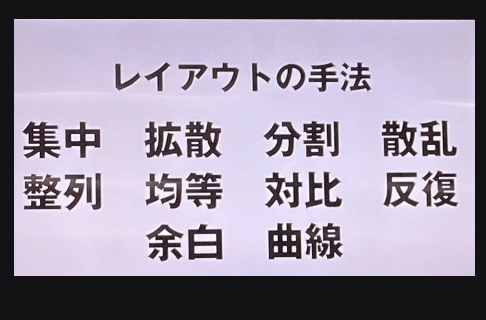
復習:レイアウトの基本
5月のセミナーで説明したレイアウトの基本をおさらいしてみましょう。

ご紹介した7つのデザインには、どのテクニックが使われていたか、言語化してみてくださいね。
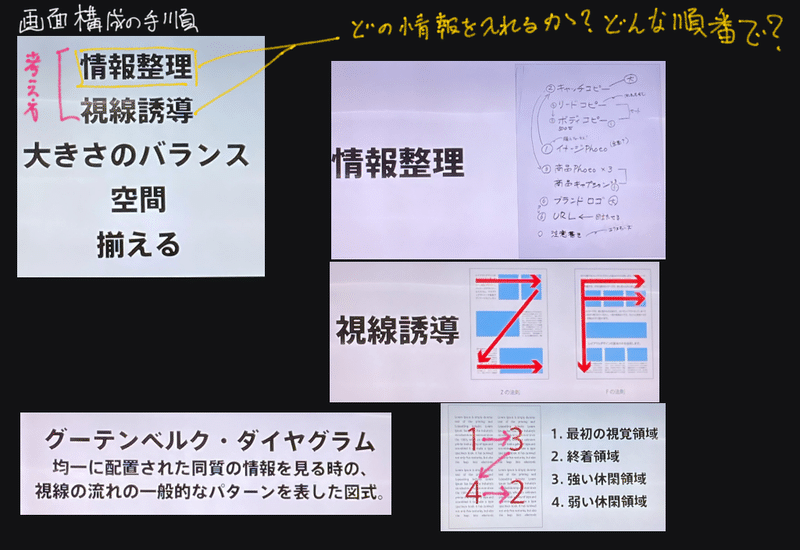
画面構成の手順
デザインするときの考える順番の説明です。
1.情報整理
2.視線誘導
3.大きさのバランス
4.空間
5.揃える

ラフを組んでいる段階で、伝えるべき情報と順番を整理します。
視線の動きを想定して構成を考えます。
紙の場合はZ型で配置していくことを意識してレイアウトを考えていきましょう。
今回のセミナーのポスターで言えば
(メインビジュアルの下部分)
→セミナーのタイトル
↙リード文
→開催日時
という感じでしょうか。伝えたいことは、セミナーのテーマと、いつやるのか。です。

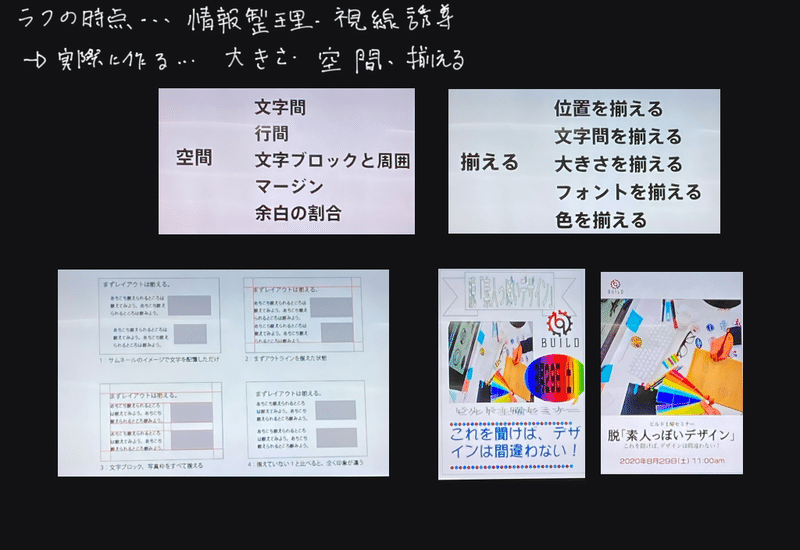
実際に作る段階で気を付けることは、要素のサイズ感、空間、どこを揃えていくか。
このセミナー資料の時点で、揃えるべきところが揃っているのがニクいですね!
基本さえ押さえれば、悪夢のようなセミナーチラシもしゅっとしたレイアウトに整えることができます。
冒険する部分は…Let's インプット♪
いただいたサポートは利用者さんの工賃に!素敵なヘッダーイラストを描いてくださった皆さんに還元しますね。
