
フレーズで覚えるデザインのひきだし。のハナシその2
就労継続支援ビルドで開催されているデザインセミナー。2020.11.28は【フレーズで覚えるデザインのひきだし2】。前回の続きです。
今回も、イラストに応用するなら?という視点も交えてご紹介します。
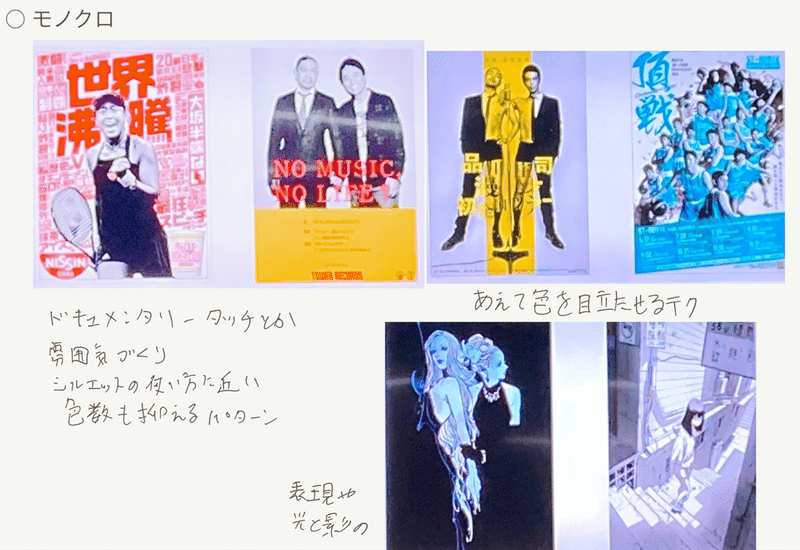
【モノクロ】

前回ご紹介したシルエットと少し近いものがありますが、雰囲気の良いものを作りたいときは色を目立たせたいときなどに使うことが多いです。
スポーツチームのポスターとかで、チームカラーだけを残すテクニックがメジャーだよね?という話をしました。
イラストでは、雰囲気づくりはもちろん陰影の練習を兼ねて描いてみるのもイイですね。グリザイユ塗りという手法もあるくらいですしね。
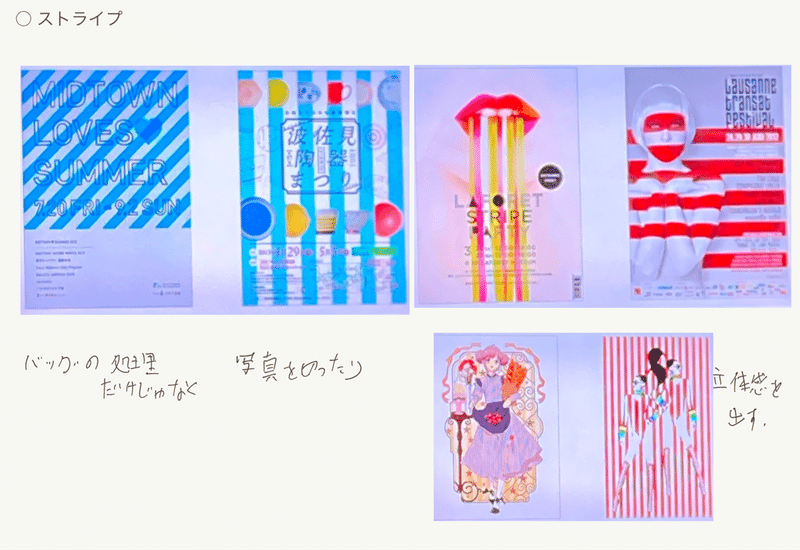
【ストライプ】

背景の模様として使われることの多いストライプですが、背景に合わせて画像をトリミングすることで洗練された印象にしたり、アレンジ次第でデザインに活かすことができます。
イラストでも衣装の模様になることが一番多いと思いますが使い方によっては絵に立体感を出すこともできるので、ポスターなど印象的なビジュアルを作るときに使えると良いかもです。
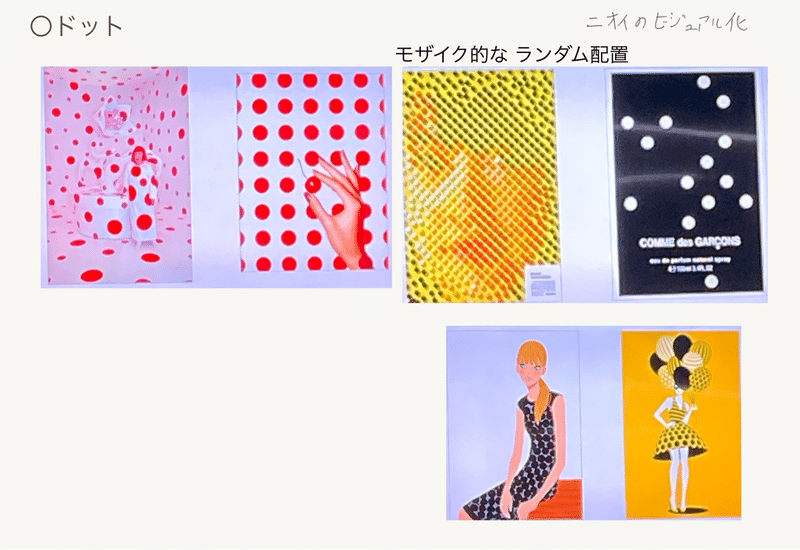
【ドット】

ドット柄もまた、定番の背景ですが、グラフィカルに使ったりデザインの一部として使用することもできます。余談ですが、私はときどきビジュアルを作るときにチャレンジしては撃沈しています。
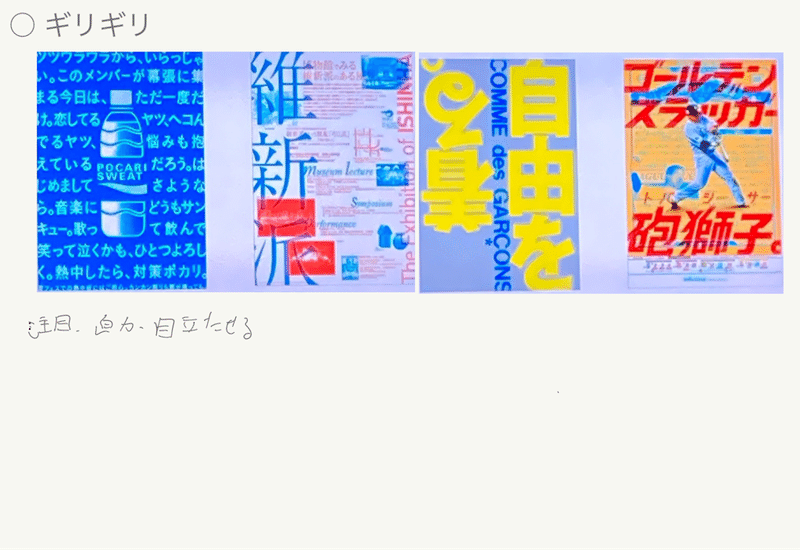
【ギリギリ】

文字を、読めるギリギリまで配置してインパクトを持たせるテクニックです。大きな文字がぱっと目を惹くビジュアルもあれば、メインビジュアルが浮かび上がる背景としてのテキストの使い方もあります。
イラストの背景なんかにも使えそうですね。
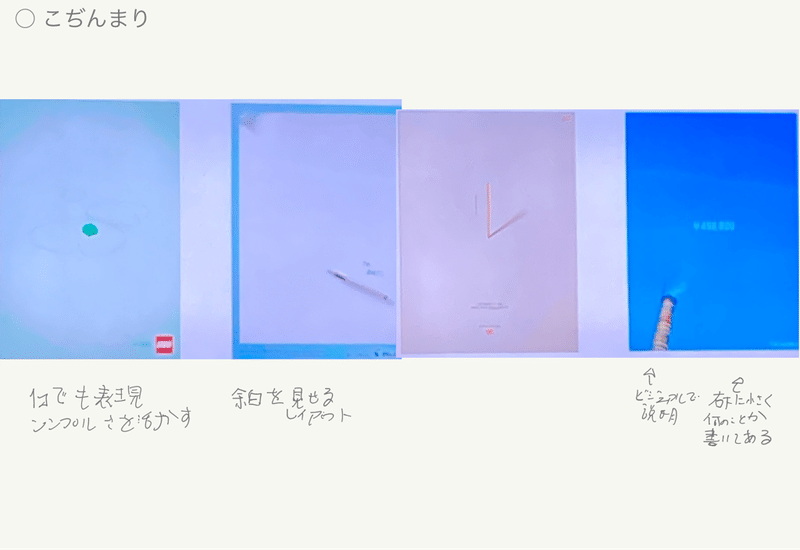
【こぢんまり】

オブジェクトを置いて余白感を活かし、雰囲気のあるビジュアルを作るテクニックです。
余白が多いと考える余地も大きいので「なんだろう?」というフックになりやすいですね。
一番右のイ○ンのお葬式のビジュアルが秀逸ですね。
【手書き文字】

手書き文字は勢いや親しみやすさなど出したい雰囲気に合わせて使うテクニックです。
最近では、ノンブル文字に弟さんの手書き数字を入れる話で泣きました。
ロゴを作るときにも手書きをすることが多いでしょうか。
イラストに書き込むこともありますよね。
ポイントは、手間を惜しまずにたくさん書いて組み合わせる。大量のボツを生むこと。これはものづくりの全てに言えることですけどね。
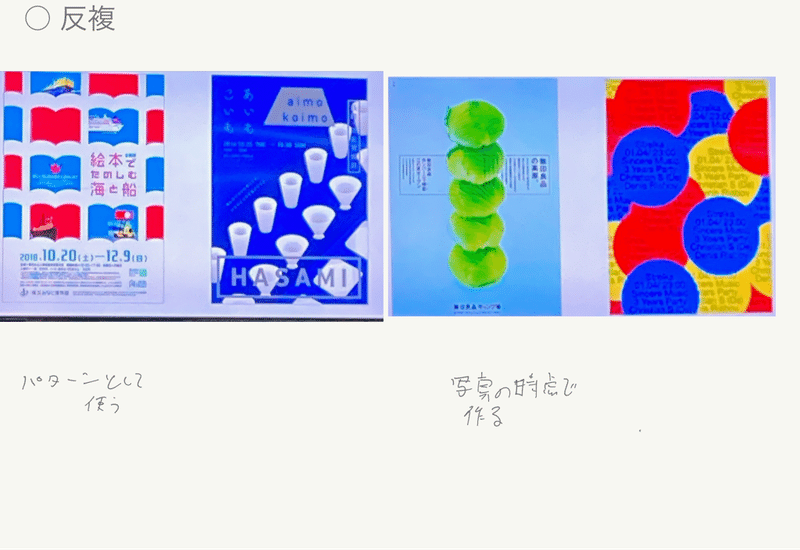
【反復】

本のビジュアルを重ねて「波」のイメージにしたり。
スタイリッシュなビジュアルを作りたいときに使えるテクニックですね。
イラストの例はお示ししていないのですが、繰り返したりシルエットを重ねたりしているものをよく見かけます。
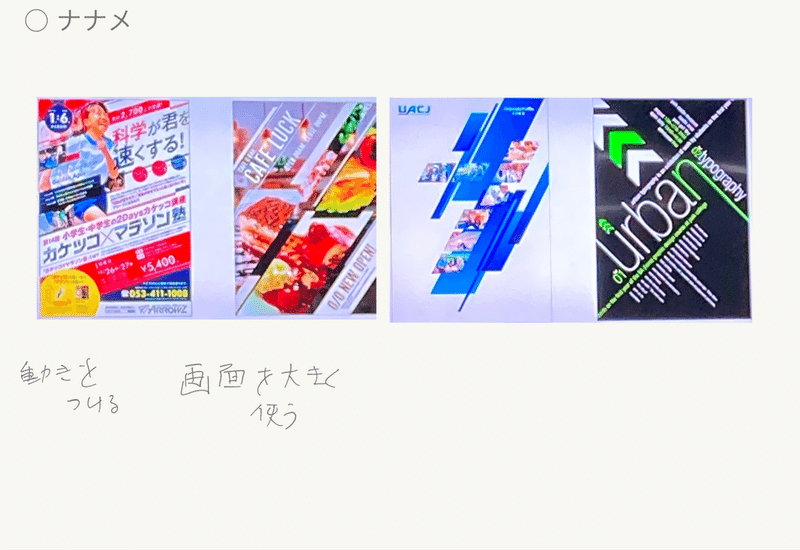
【ナナメ】

躍動感を持たせたり、空間を大きく使ったり勢いをつけたり…多用されるテクニックです。全体だけじゃなくて、アイキャッチを斜めにしたりロゴをナナメにしたり、一部を傾けることも多いですね。
イラストも、少し面白い画面の使い方ができるので試してみてほしいです。
【踊る文字】

フォントの大きさを変えずに位置を変えて動きを出すテクニックです。
例示しているものはナナメも併用しているものが多いですね。ナナメ+踊る文字は使いやすそうです。
イラストというよりは表紙等で使うことができますね。
知る→活用する。
前回に引き続き、皆さんちょっとポカーンとされていました。
デザインを学び始めたばかりだったり、絵を描くことが好きだけれど構図を考えることが苦手だったりする方が多く、アクセントをつけることや遊びを入れることまで考える余地が無いのですよね。
アプリケーションの操作を覚えて、基本的なデザインのセオリーを学び、きっちり並べる。要素を整える。ということができるようになってきた皆さん。ここまではレイアウトの要素が強いわけですが…
次は「デザイン」について考えてみるのもいいのではないでしょうか。
ビルドでは12月、オリジナルクリスマスカードを作って見せ合う催しを企画しています。
ポストカードとはいえ、画面構成を考える良い機会ですから、今回と前回で学んだフレーズを活かしてみてほしいです。
いただいたサポートは利用者さんの工賃に!素敵なヘッダーイラストを描いてくださった皆さんに還元しますね。
