
なんだかデータが重くって、のハナシ
こんにちは。就労継続支援ビルドの秋田です。
前回に引き続き、サッポロモノヴィレッジに参加するための準備エピソードです。
今回は不思議の国をテーマに設定して、自由にイラストを描いていただきました。それぞれ具体的なグッズ想定で描くこともあれば、いったん1枚絵として仕上げて展開はスタッフが考えることもあります。
いずれにせよ、どのようなグッズに展開するかわからないので、念のため解像度をA4/600ppi(!)に設定しました。
印刷するならA4/350ppiで充分なのですが、
もしも何かしらのグッズ制作を外注に出す必要が生じた場合、400ppiなどの高解像度を求められることもあるので念のため、です。
そのようなデータを扱えるスペックのパソコンを皆さん使っている環境に感謝。
さて
ある日提出されたイラスト…データサイズがなんと250MB!!!
ざわつく秋田。
ざわめきに動揺する利用者さん。
250MBがどんな数字かというと
とあるファイル転送サービスの容量上限ギリギリでした。
秋田のポンコツマシンではダウンロード見込み時間が1時間超えたりしていたので、急遽データを整理していただきました。
このとき提出されたデータは、レイヤーなどを整理していない生データだったということもあります。
レイヤーをまとめた後のサイズは66MBになりました。まあまあな重さです。
いえ、データが重いことは全く問題じゃないのです。
そんなこと気にしていたら描き込みの細かい絵を描けません。
ただ、あまりにも大きすぎるデータなので、なにが理由???というところが気になって、その日の夕方に代表が検証してくれたのでした。
この絵には、格子状のテクスチャが入っていて、その上に色をのせていました。
代表曰く、その情報量を処理するためにどうしても容量が大きくなってしまうということでした。
口頭での説明でもなんとなくわかったような…の顔をしている我々スタッフに、代表は3つの画像を送ってきました。
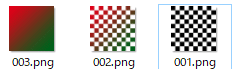
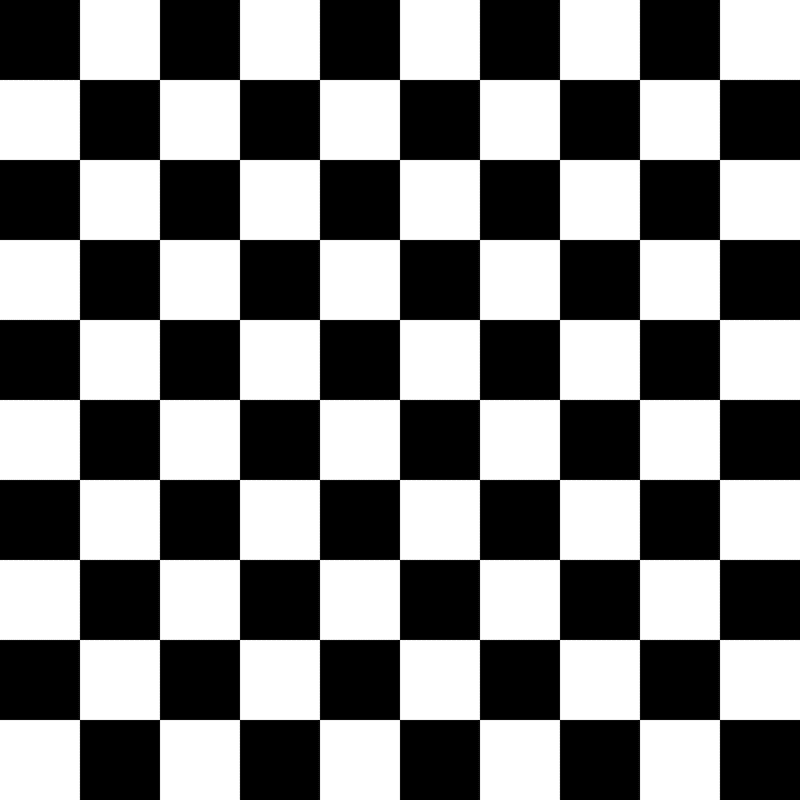
これは、どれも2000px × 2000pxの画像です。


まずは白と黒の正方形が並んだこちらの画像

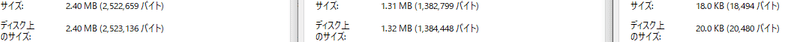
この画像は18KBです。
画像を表示するために必要な情報は「一辺が2000pxの正方形に、白(#ffffff)と黒(#000000)の一辺200pxの正方形を交互に並べてください」のみです。
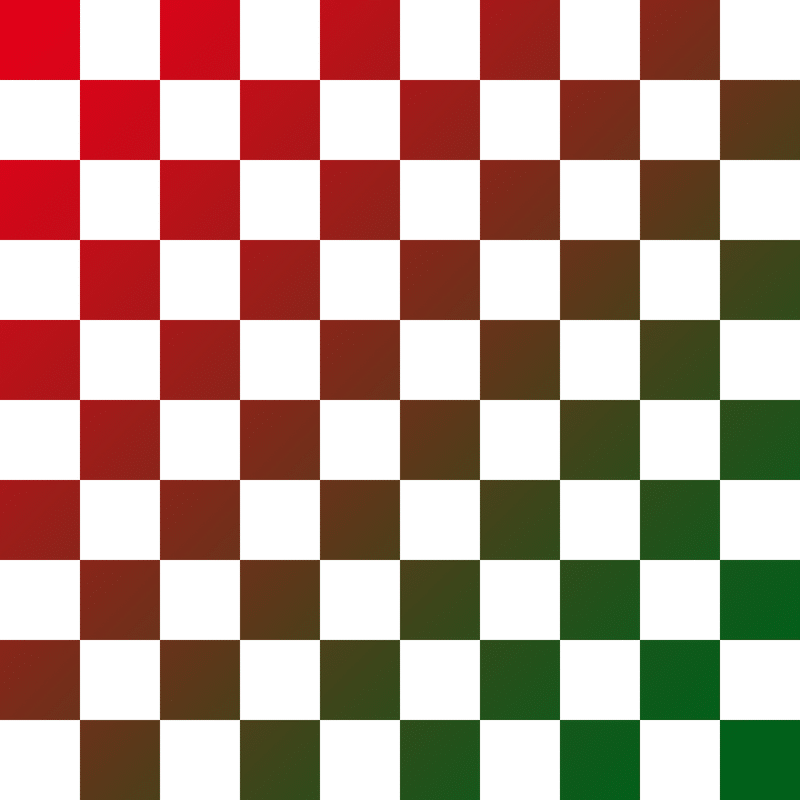
では、この白と黒の格子状の模様にグラデーションをかけるとどうなるか?

色がついたこのデータのサイズは1.3MBです。
画像を表示するために必要な情報は「一辺が2000pxの正方形に、一辺200pxの正方形を交互に並べてください。ただし、左上は赤(#e10019)その右は白(#ffffff)、その右に#cd0919の赤、その次の赤は#b7121a…」と微妙に違う色の情報が白+α必要になります。しかもそれぞれの正方形ごとにグラデーションがかかっているので
それだけの情報を保持すると、同じ大きさの画像でもここまでデータのサイズが変わってくるのですね!
ちなみに、ただのグラデーションだと2.4MBです!
格子状になっていないので白い部分が無く、全面に色が入っているためです。

提出されたイラストは繊細で描き込みも多く、かつ全体にテクスチャが入っているものでしたからデータが重くなった理由もうなずけますね。
データの重さにどんな要素が干渉しているのか?気にする機会があまりないかもしれません。
データが軽ければいいというものではありませんが、知識として知っておくのもいいのではないでしょうか!
ビルドでは、日々の制作の中で様々な知識を得る機会があります。
自由に絵を描いているだけではわからない現場ならではの経験をすることができるのがビルドのいいところです。
イラストでなにかやってみたいな。デザインのことを学んでみたいなという方は、お気軽にお問い合わせください。
いただいたサポートは利用者さんの工賃に!素敵なヘッダーイラストを描いてくださった皆さんに還元しますね。
