
【Bubble】一覧(リスト)画面から詳細画面にデータを受け渡す方法
一覧画面にて何処か1つの項目を選択して、詳細画面でより細かい内容を表示したりデータを編集するような機能はよく出てきます。Bubbleではどのように実装するか、実際のデモアプリを使い解説していきます。
前提
Repeating Groupにて既にデータを表示するところまではできている前提で進めます。サンプルとしてメモ帳アプリを作り、それを編集しているので細かい実装部分を見たい場合は下記より確認してください。
https://bubble.io/page?type=page&name=top&id=samplework-99899&tab=tabs-1
実装の流れ
①〜⑤の手順で実装を解説していきます。
① 一覧画面に詳細へ遷移するボタンを付ける

② 詳細画面を作る
最小限のパーツだけの詳細画面を作ります。
今回は選択したメモを表示して編集できるだけの詳細画面にします。

③ 一覧から詳細にデータを受け渡すワークフローを設定する
詳細ボタンにワークフローに「go to page」を追加します。
受け渡すデータ(Data To send)にRepeating Groupのセルを設定します。
※ サンプルではMemoというテーブルがあり、それをRepeating Groupで表示しているのでこのようになります。

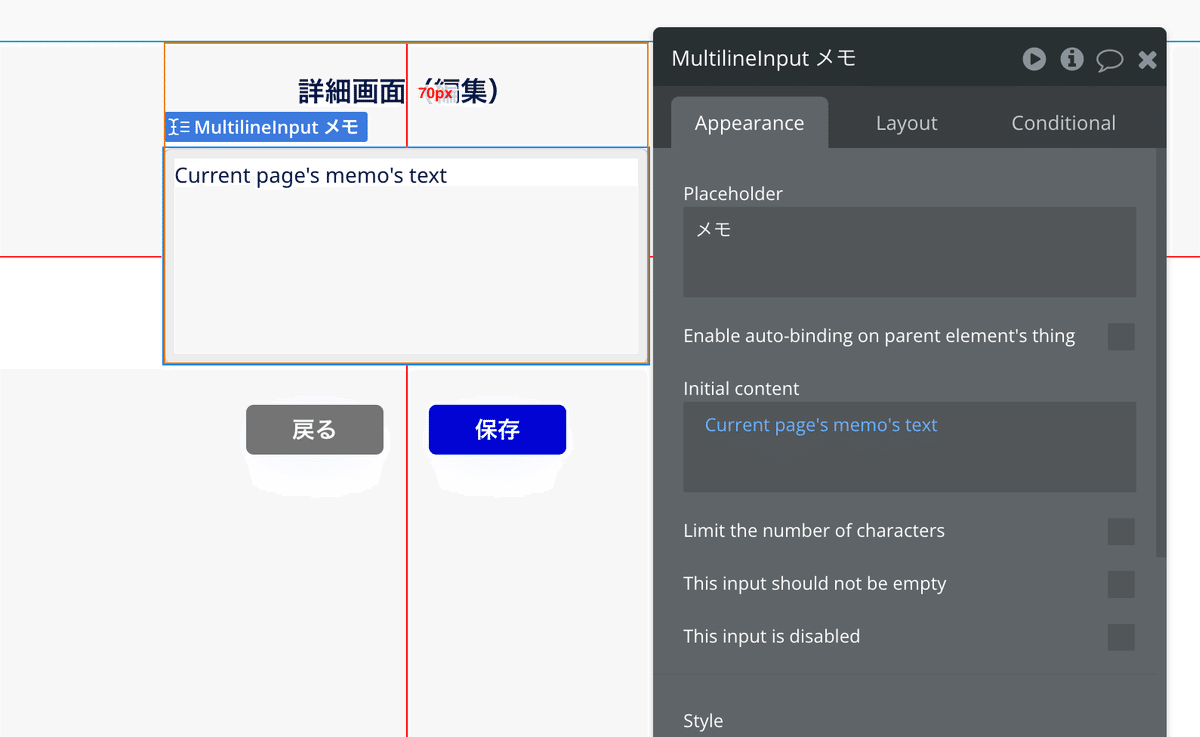
④ 詳細画面でデータを表示する
先程のページでデータを連携すると対象テーブル(今回はMemo)から、そこに含まれるデータを取得することができます。Initial contentsに文章を登録している項目である「text」を選択します。

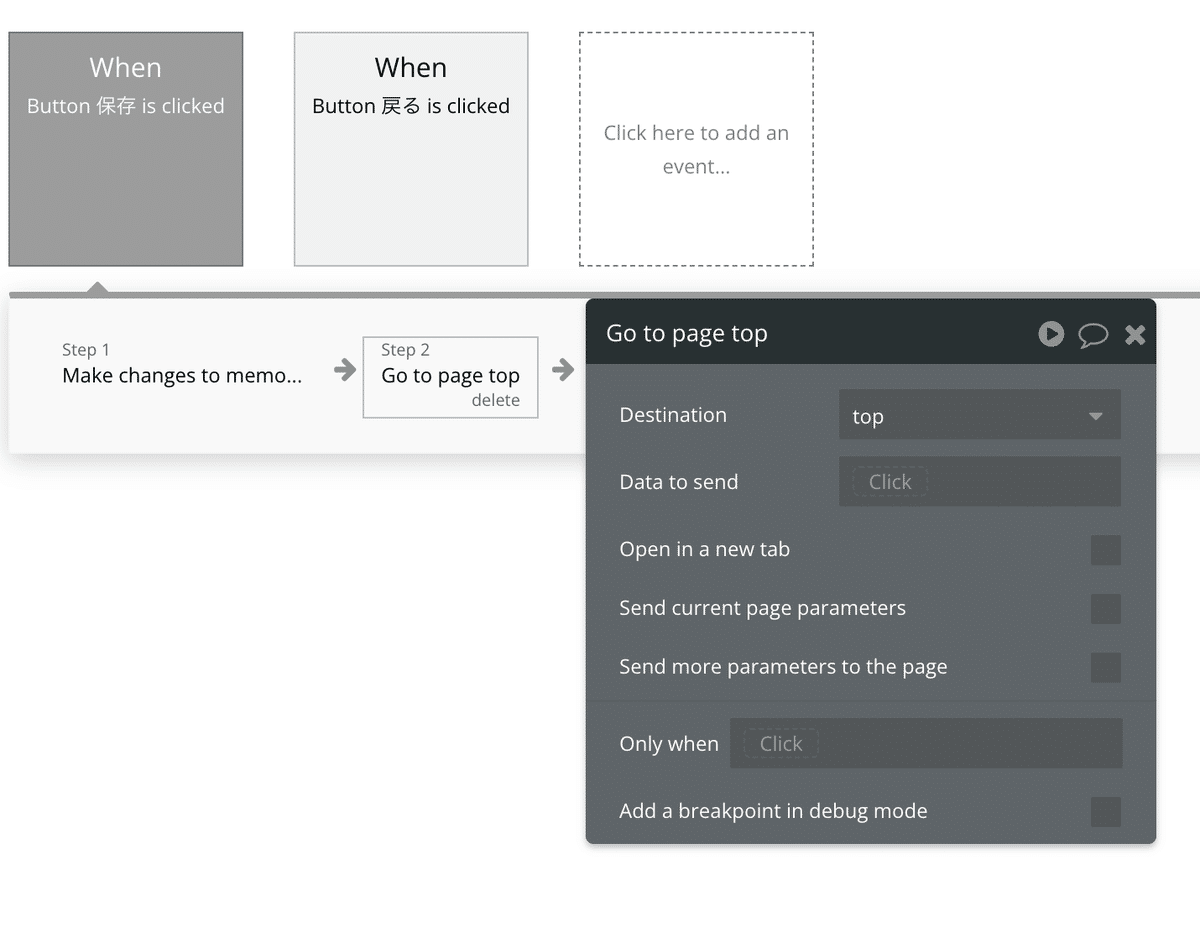
⑤ メモの内容を更新する
保存ボタンを押した時に更新して、一覧に戻るワークフローを設定します。
まずを行う「Make changes to」を設定し、変更の対象(Thing to change)に現在のページに受け渡したデータ「Current page's memo」を選択します。textにInputの値を設定します。

一覧画面へ遷移するための設定を追加します。

お疲れ様でした、以上になります。
完成イメージ(動画)
この記事が気に入ったらサポートをしてみませんか?
