
UnityTimeLineを利用したカットシーン制作実例
Unity完結(スタンドアロンプレイヤーで再生可能)のアニメーションカットシーンの制作実例です。前回記事で説明した#ウマウマトークのIK補正機能やUnityTimeLineを利用したカットシーン作成機能を用いて、映像編集ソフト等を介さずUnity上で完結するキャラクターアニメーション制作を行います。
モデリングやモーション制作等まで説明を含めると、かなり長大な構成になってしまうので、素材は全て完成した状態でのUnity上での配置や調整に話を絞って説明していきます。
今回の実例の完成品はこちら。ウマ娘のスペシャルウィークがちょうちょを10秒ほど見つめているアニメーション映像です。
表情つけて調整をかけたFix映像。制作時間1、2時間くらいで作り甘いけど何とか見れる形には…(言い訳 作品として仕上げるんなら、シーンの前後関係考えつつIKでもっと動きの抑揚作り込んだり、表情もう少し作り込む感じかな。あーあと指ポーズも、もう少しちゃんと柵にフックしてるように、とか。 pic.twitter.com/IxHbNvI8cw
— ブラザーP (@Brother_PV) September 14, 2022
事前準備
まずは作るシーンの字コンテと必要な素材をリストアップします。
字コンテ
・スペシャルウィークが柵に手を掛けながらちょうちょを見つめている
・ちょうちょが画面に向かって左から右へと移動、スペシャルウィーク
の視線はちょうちょを追っていく。
・ちょうちょが通り過ぎた後に、手を合わせて感心する(わぁ~っ みたいな
・プロップ
キャラクターモデル*1
ちょうちょアセット*1
柵
地面
・モーション
ポーズ*2
立ちループモーション*1
キャラクターモデルにはMikuMikuDanceモデル(.pmx)形式で配布されていたwarpstar式スペシャルウィークを制服衣装に改変したものを、ちょうちょモデルはこちらのUnityEffectsampleよりお借りしています。
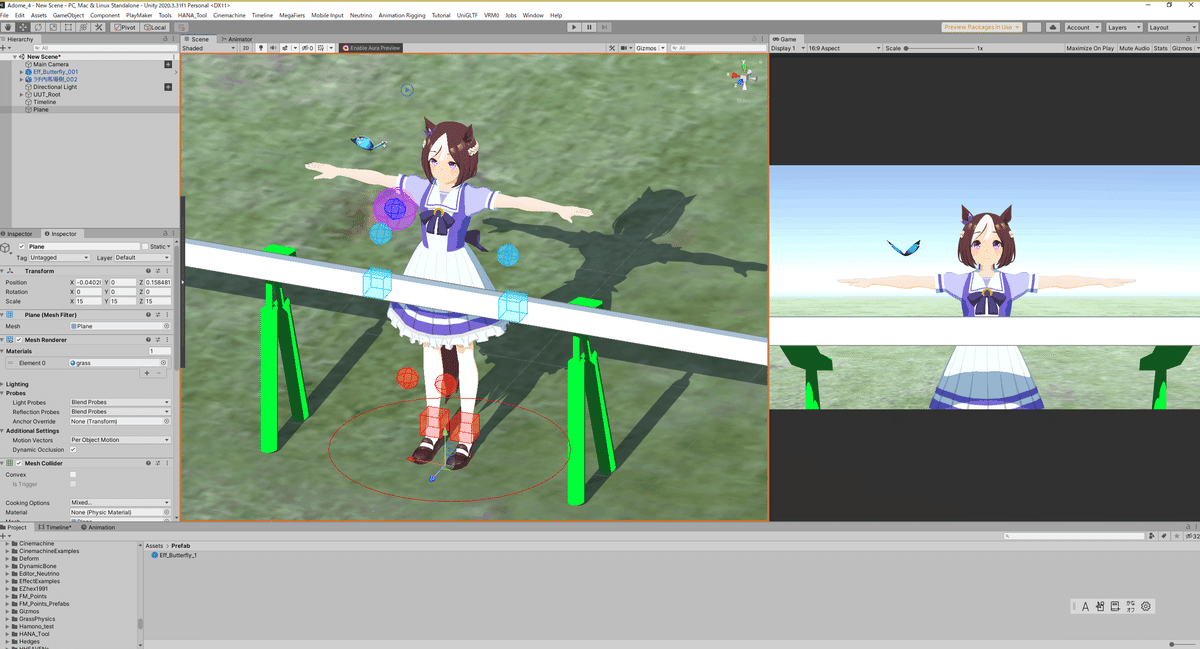
Unityシーン上での配置
Unity上で今回登場するキャラやプロップを配置し、
あらかじめシーンを構築しておきます。キャラクターモデルの親には、物理設定やIkターゲット等の制御システムが入ったPrefabをアタッチしています。

モーションのインポート
使用するモーションをFBX形式でUnityにインポートします。今回はMMDで作成したものをインポートしましたが、BlenderやMayaなど、FBX形式で書き出せるツールなら何でもOKです。

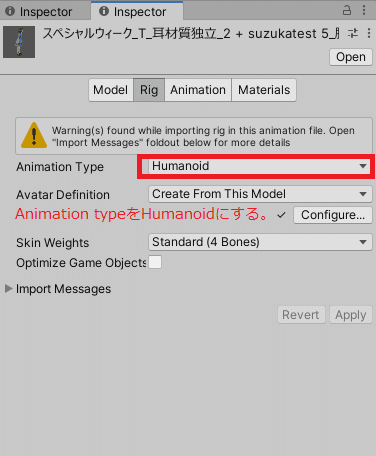
モーションファイルをインポートした時、InspecterビューからAnimationTypeの項目をHumanoidに変換しておく事によってUnity上でHumanoidRigを適用したモデルにモーションの流用が可能になります。

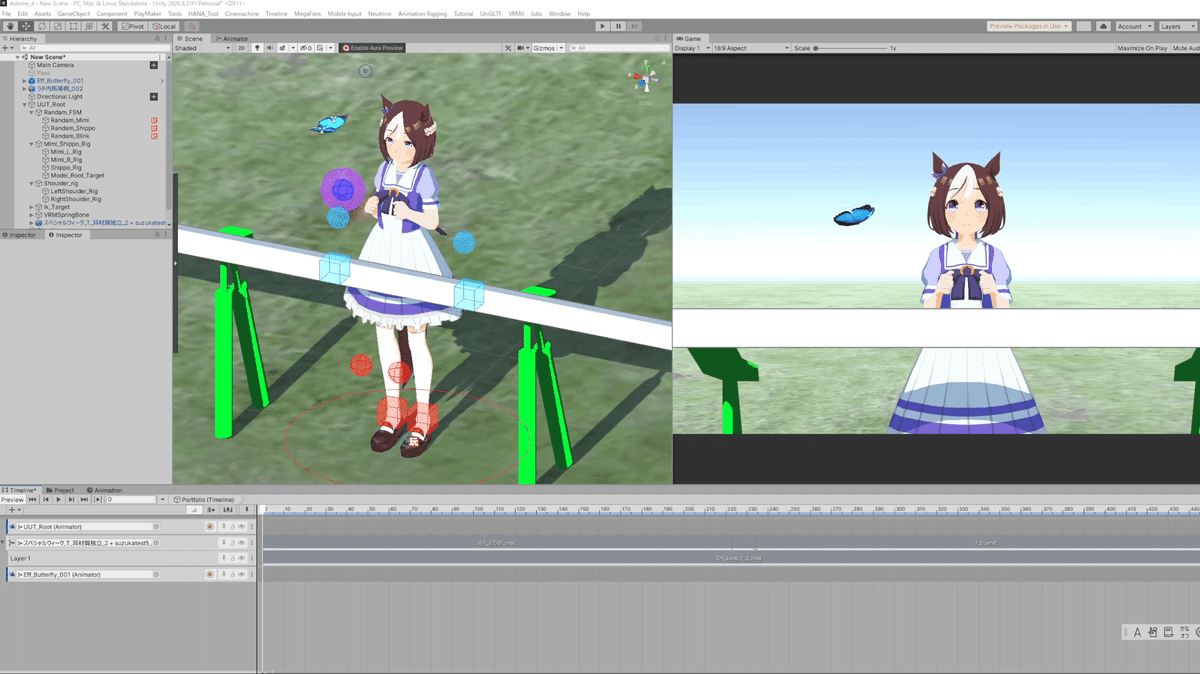
TimeLine Asset(PlayableDirector)上への配置
シーン上に配置したTimeLineAssetにキャラクターやアニメーションを配置していきます。UnityTimeLineの詳細はUnity公式等のマニュアルを参照。

アニメーショントラックを設定した状態。
Unity上でのアニメーション作成
ちょうちょのアニメーションはUnity上で行います。パスに沿って移動するアニメーションをシーン上に作成します。
ちょうちょはパスアニメーションで動かす。Chinemachineを入れてるなら、ChinemachineSmoothPassを使うと楽。 pic.twitter.com/TYCP6ykC4z
— ブラザーP (@Brother_PV) September 14, 2022
AnimatorIKによるモーション調整
続いて、キャラモデルの手を柵に置くために、UnityのAnimatorIKを使ってモーションの調整を行います。Unity標準のAnimatorIKは、設定したモーションの上から補正や上書きが出来るので、モーションの細かい調整に重宝します。
補正用のIKを有効にして、柵に手を置く。IKが有効になっている間は手を置いた状態になるので、後半のモーション切り替え時にはまたパラメータ調整する。 pic.twitter.com/RaocfAEgV9
— ブラザーP (@Brother_PV) September 14, 2022
LooKAtIKで姿勢調整(ちょうちょを追う動きの追加
LookAtIKを使用して、ちょうちょの軌道にモデルの視線とポーズを合わせます。軌道に従って、TimeLineにターゲットのアニメーションキーを入力して調整していきます。
LookAtIKでちょうちょの軌道にスペちゃんの向きと視線を合わせる。 pic.twitter.com/lnKI0rlN9f
— ブラザーP (@Brother_PV) September 14, 2022
表情作成~微調整~完成
モデルに設定されたBlendshapeから、瞬きや口パク、喜怒哀楽など表情の作成を行います。さらにこの間、ちょうちょの軌道やIKの挙動など、細かい部分を調整して完成です。
表情つけて調整をかけたFix映像。制作時間1、2時間くらいで作り甘いけど何とか見れる形には…(言い訳 作品として仕上げるんなら、シーンの前後関係考えつつIKでもっと動きの抑揚作り込んだり、表情もう少し作り込む感じかな。あーあと指ポーズも、もう少しちゃんと柵にフックしてるように、とか。 pic.twitter.com/IxHbNvI8cw
— ブラザーP (@Brother_PV) September 14, 2022
まとめ
UnityTimeLineを用いるとタイムラインベースでアニメーションの作成が行えるので、アーティストにとってはかなり便利な使い方が出来ると思います。
また、Unityはリアルタイムレンダリングですので、モーションの調整やカメラワークの作り込み、ライティングの調整などのトライアンドエラーの繰り返しが容易なので、ストレスフリーな制作が出来るなと感じています。
