
【XDプロト】スタック機能を活用したアコーディオンの作成
Adobe XDには便利な機能がたくさんありますが、今回ご紹介するのは「スタック」機能。
「スタック」機能は、グループ化したオブジェクトの並べ替えやパディング(要素内の余白)の調整ができる機能です。
今回は、この機能を活用した「アコーディオン」の作成方法についてご紹介します。
そもそも「アコーディオン」とは?
「アコーディオン」は、アプリケーションやWebページにおいて、項目ごとに情報が格納され、クリック(タップ)することで格納された情報を開閉して表示するUI要素のことをいいます。
開閉する動作が楽器のアコーディオンに似ていることから、この名前が付けられました。
アコーディオンの作成手順
01. アコーディオンの要素を作成
アコーディオンにしたい項目を作成し、グループ化しておきます。
グループ化したレイヤー階層は下の写真のとおりです。

02. 「スタック」機能を使う
グループを選択した状態でスタックにチェックを入れ、「垂直方向スタック」を選択します。

03. コンポーネント化する
右クリックして「コンポーネントにする」をクリックします。

04. ステートを設定
「ステート」は、要素に変化を持たせることができる機能です。
(ホバーアクションやトグルの動作などを表現できます)
ここでは、アコーディオンの開閉状態をステートに設定します。
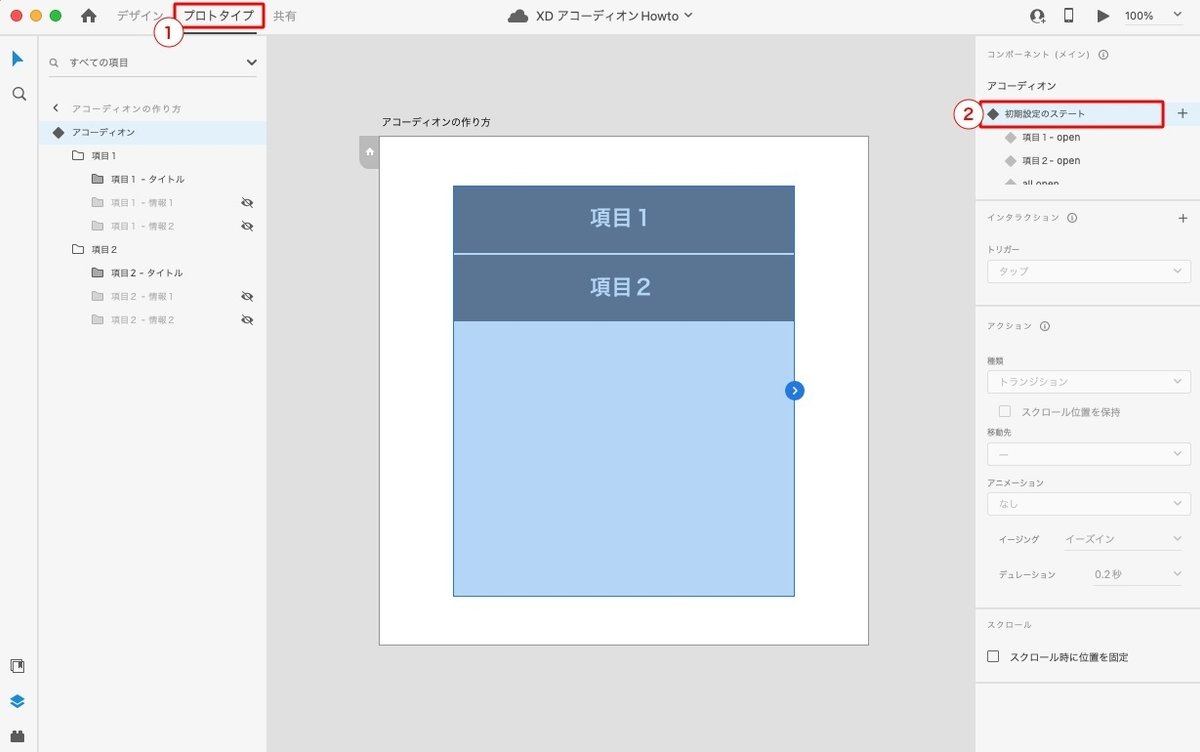
まずは「初期設定のステート」にアコーディオンの初期状態(情報がすべて畳まれた状態)を設定します。
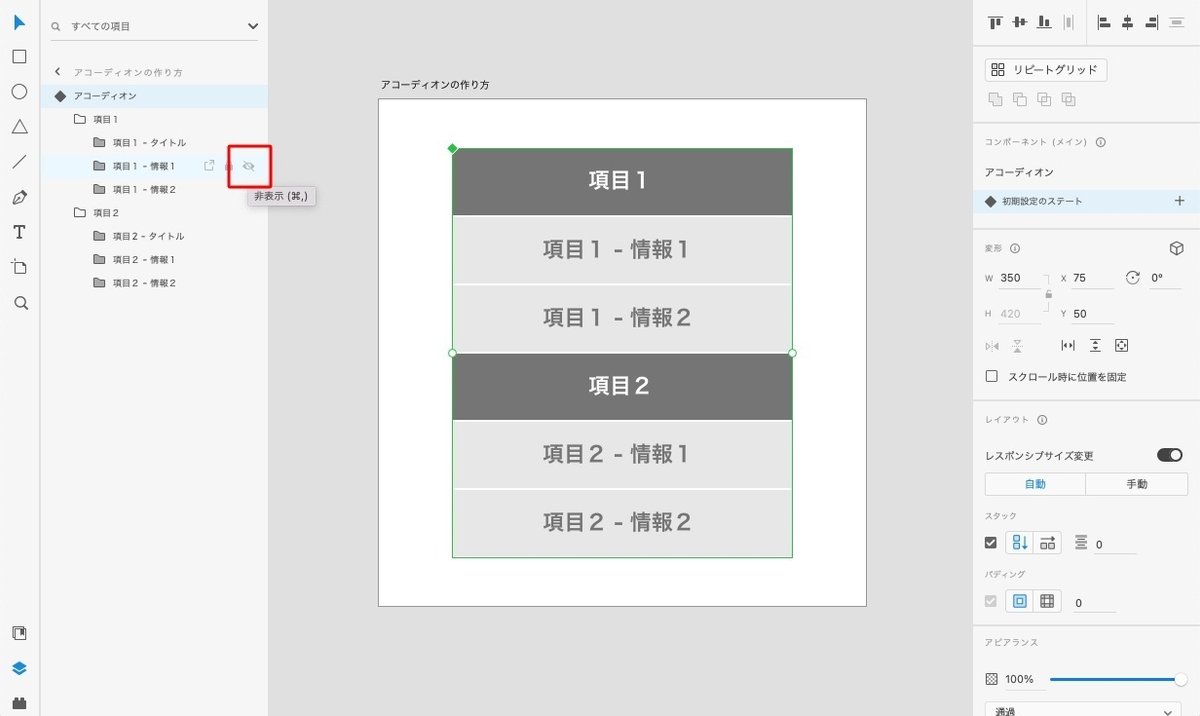
以下のグループのみ非表示にしてください。
非表示にするグループ
項目1 - 情報1
項目1 - 情報2
項目2 - 情報1
項目2 - 情報1

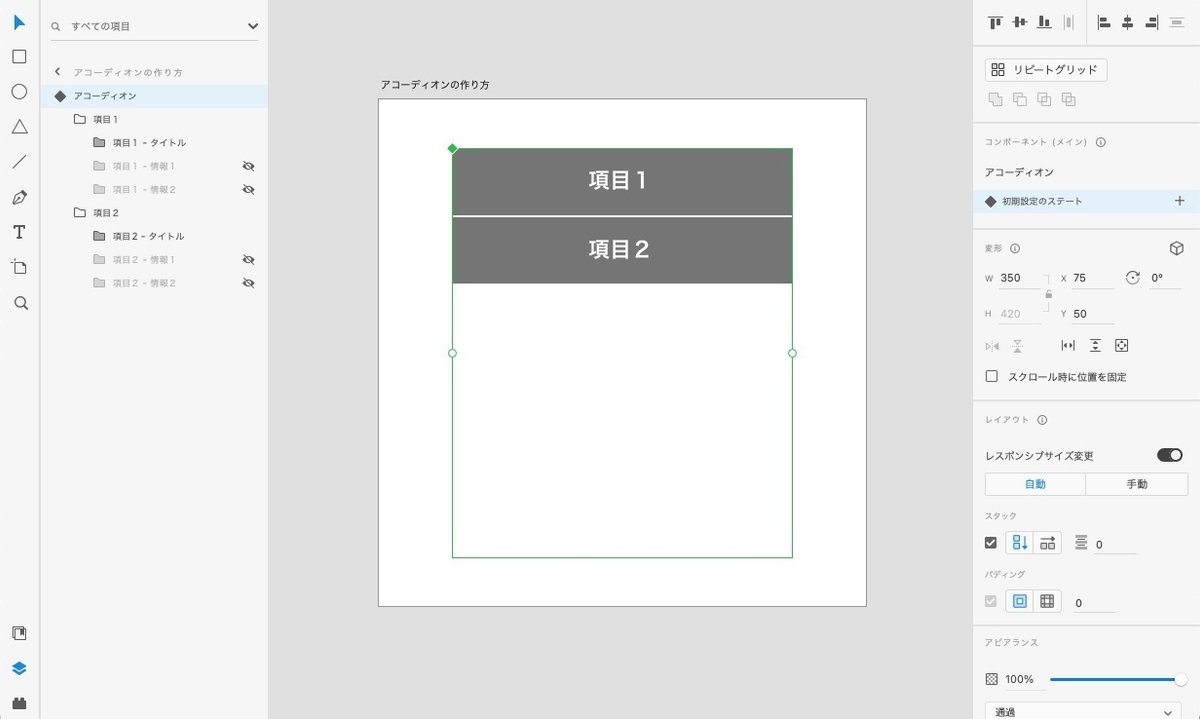
すると、スタック機能が作用して、自動的に項目タイトルだけが表示された状態になります。

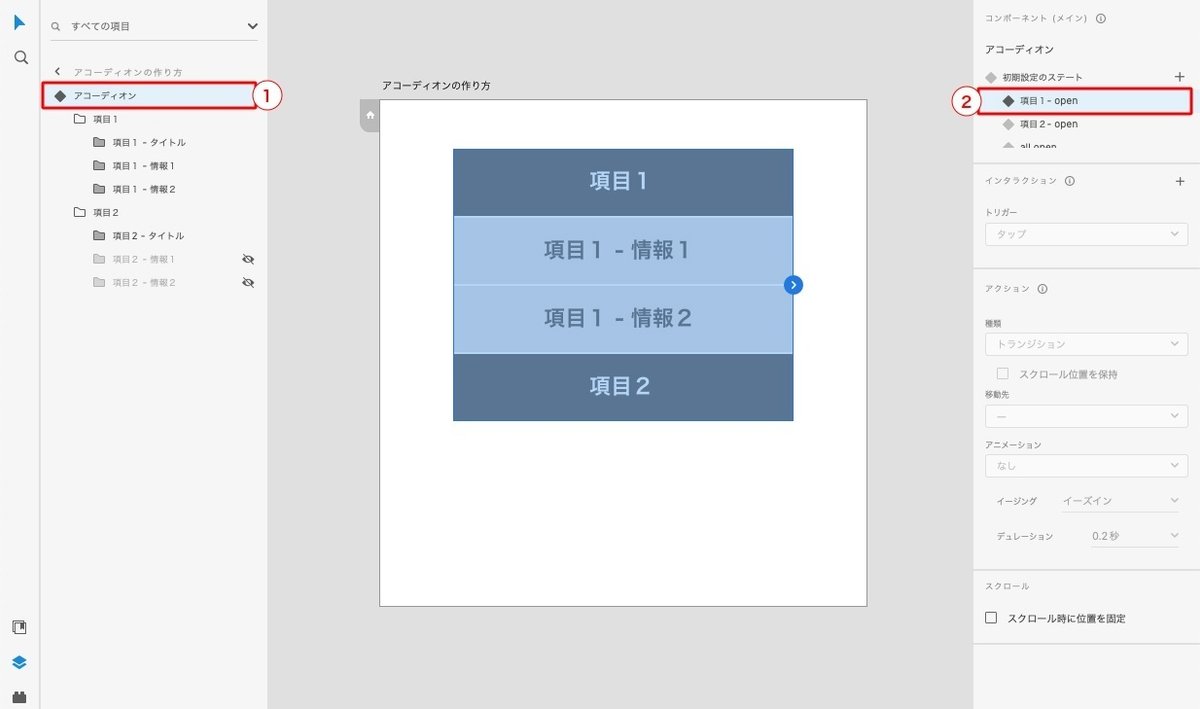
次に、項目1だけが展開された状態を設定していきます。
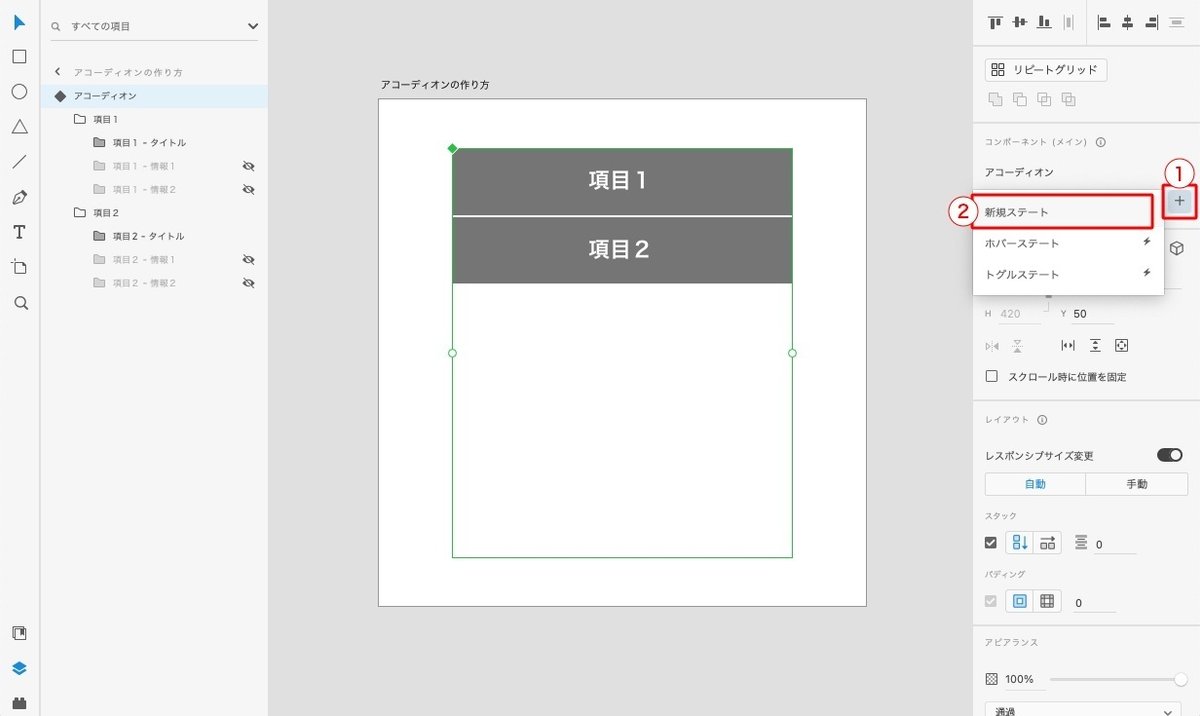
「初期設定のステート」の右側にある「+」をクリックし、「新規ステート」を選択。

追加した「新規ステート」に「項目1 - open」と名前をつけます。

非表示にしていた「項目1 – 情報1」と「項目1 – 情報2」を表示させます。

これで「項目1」だけが展開された「項目1 – open」ステートが設定できました。
「項目1」と同様に、「項目2」だけが展開された状態のステートも設定していきます。
「初期設定のステート」の右側の「+」をクリックし、「新規ステート」を選択。

「項目2 - open」と名前をつけます。

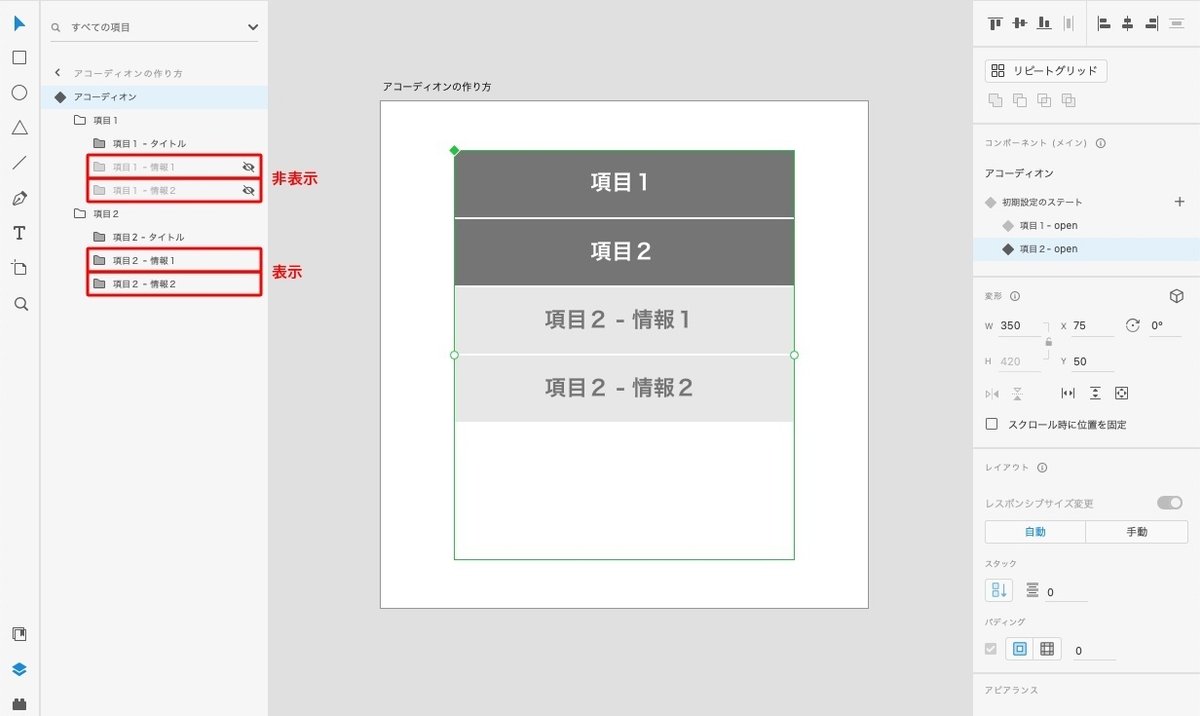
先ほど表示にした「項目1 – 情報1」と「項目1 – 情報2」をまた非表示にし、「項目2 – 情報1」と「項目2 – 情報2」を表示します。

これで「項目2」だけが展開された「項目2 - open」ステートも設定が完了しました。
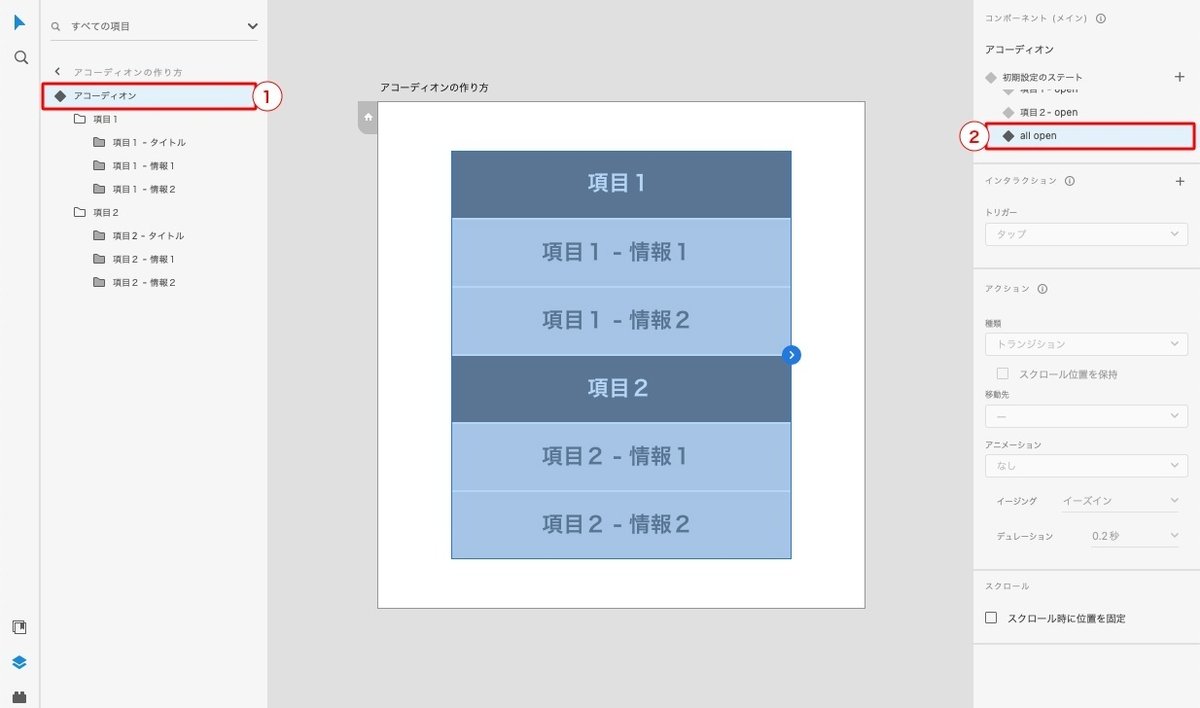
さらに、すべての項目が展開された状態の「all open」ステートを同様の手順で設定します。
※「all open」ステートの作成手順は画像を割愛します。
まずは「初期設定のステート」の右側の「+」をクリックし、「新規ステート」を選択。
ステート名を「all open」にします。
非表示になっているグループをすべて表示にし、アコーディオンがすべて展開された状態にします。
これで「all open」ステートも設定完了です。
05. インタラクションを設定する
前項で設定したステートにそれぞれインタラクションを設定していきます。
まずは、画面上部の「プロトタイプ」をクリックし、プロトタイプモードに切り替えます。
そして、ステートから「初期設定のステート」を選択。

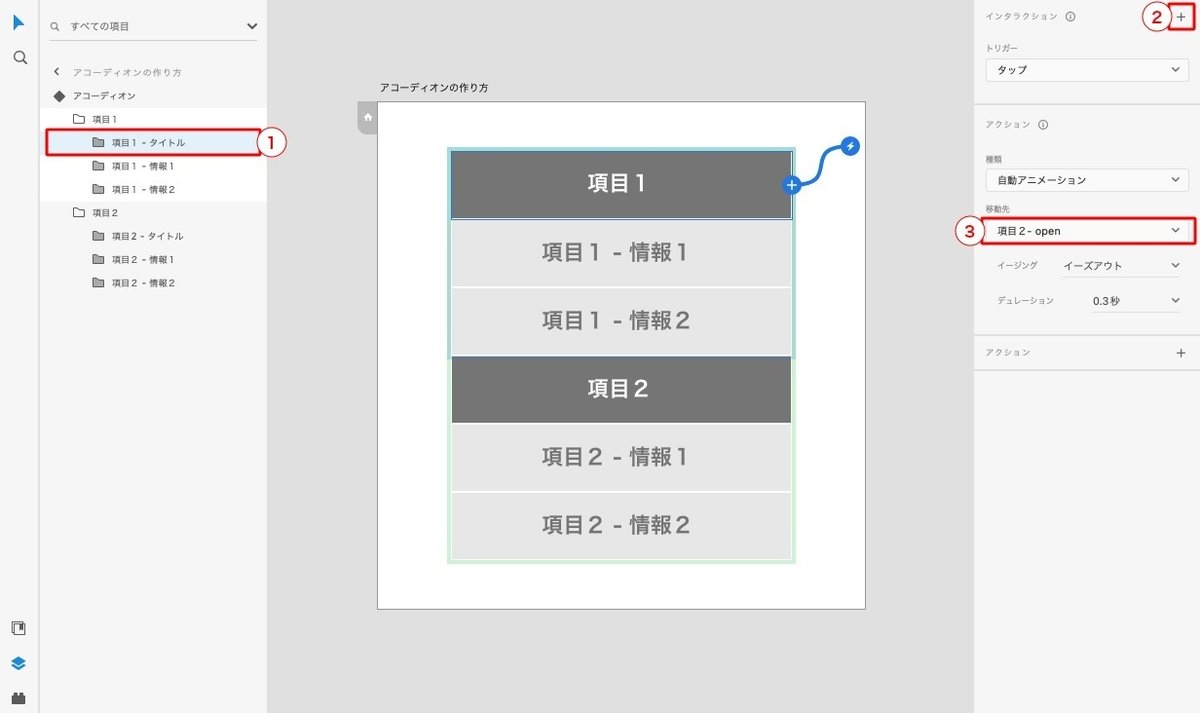
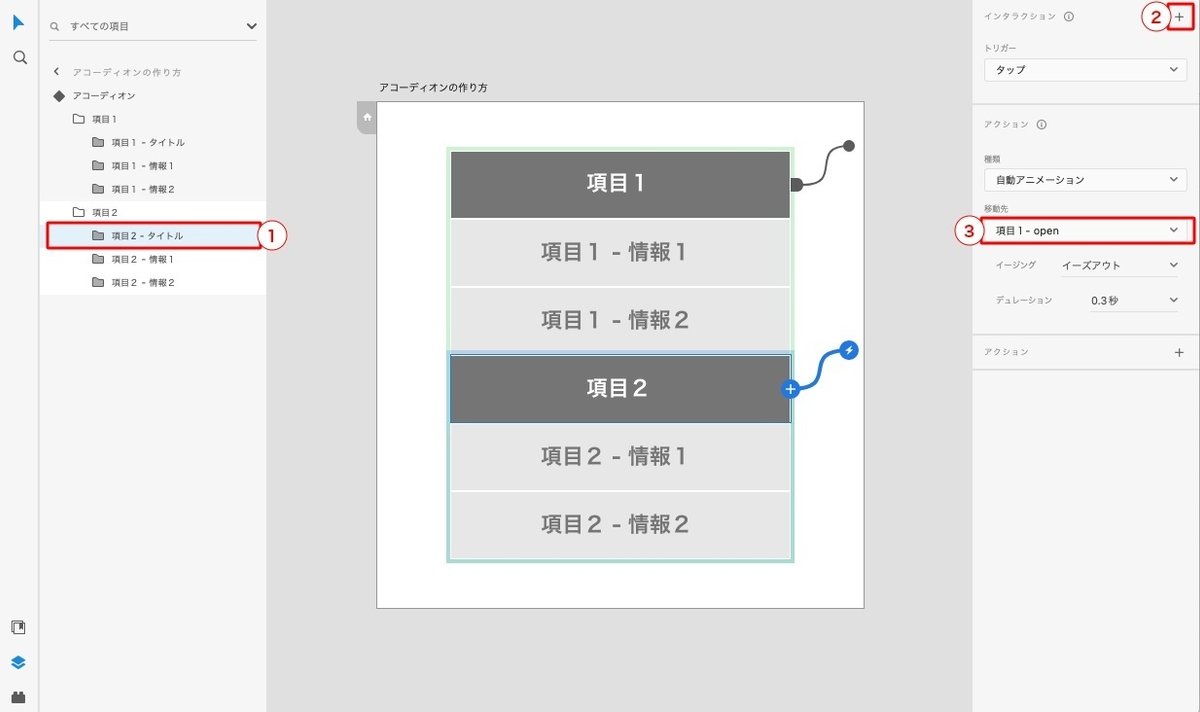
レイヤーから「項目1 – タイトル」を選択(当該オブジェクトをダブルクリックでもOK)し、インタラクションの右の「+」をクリック(選択したオブジェクトの右にある青い丸のアローをクリックしてもOK)。
アクションを下記の通り設定します。
トリガー:タップ
種類:自動アニメーション
移動先:項目1 – open
イージング:イーズアウト
デュレーション:0.3秒

レイヤーから「項目2 – タイトル」を選択し、インタラクションの右の「+」をクリック。
アクションの移動先を「項目2 - open」にして、それ以外は先ほどと同じです。
これで「初期設定のステート」のインタラクション設定は完了です。
以降の工程もこれを繰り返しますが、アクションは移動先以外すべて同じ設定です。

次に「項目1 - open」のステートにインタラクションを設定します。
レイヤーでコンポーネント「アコーディオン」を選択し、ステートから「項目1 - open」をクリック。

レイヤーから「項目1 – タイトル」を選択し、イランタラクションの右の「+」をクリック。
アクションの移動先を「初期設定のステート」にします。

レイヤーから「項目2 – タイトル」を選択し、イランタラクションの右の「+」をクリック。
アクションの移動先を「all open」にします。
これで「項目1 - open」のインタラクションの設定も完了です。

次は「項目2 - open」のインタラクションを設定します。
レイヤーでコンポーネント「アコーディオン」を選択し、ステートから「項目2 - open」をクリック。

レイヤーから「項目1 – タイトル」を選択し、イランタラクションの右の「+」をクリック。
アクションの移動先は「all open」。

レイヤーから「項目2 – タイトル」を選択し、インタラクションの右の「+」をクリック。
アクションの移動先は「初期設定のステート」。
これで「項目2 - open」もインタラクションの設定が完了しました。

最後に「all open」ステートのインタラクションを設定します。
レイヤーでコンポーネント「アコーディオン」を選択し、ステートから「all open」をクリック。

レイヤーから「項目1 – タイトル」を選択し、インタラクションの右の「+」をクリック。
アクションの移動先は「項目2 - open」。

レイヤーから「項目2 – タイトル」を選択し、インタラクションの右の「+」をクリック。
アクションの移動先は「項目1 - open」。

これで「all open」ステートのインタラション設定も完了です。
動作確認の前に、レイヤーでコンポーネント「アコーディオン」を選択し、ステートから「初期設定のステート」をクリックして、アコーディオンの初期状態に戻しておきます。
06. 動作を確認
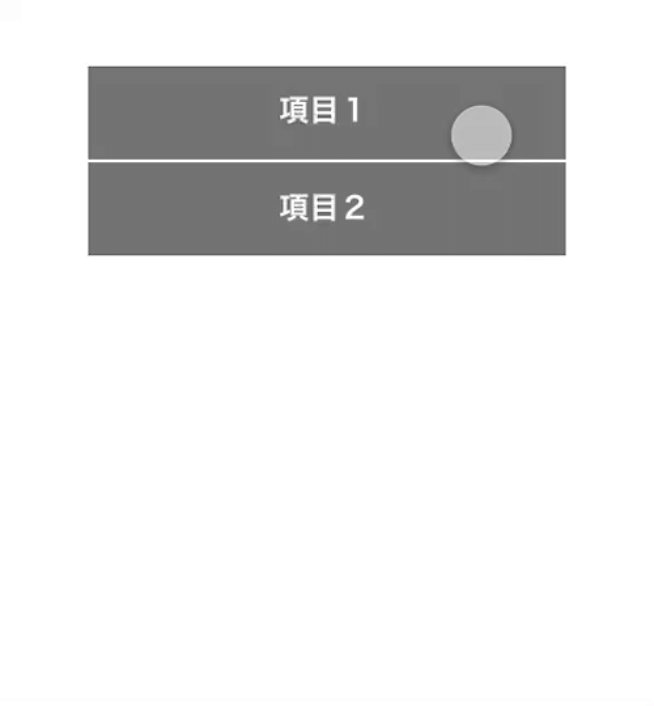
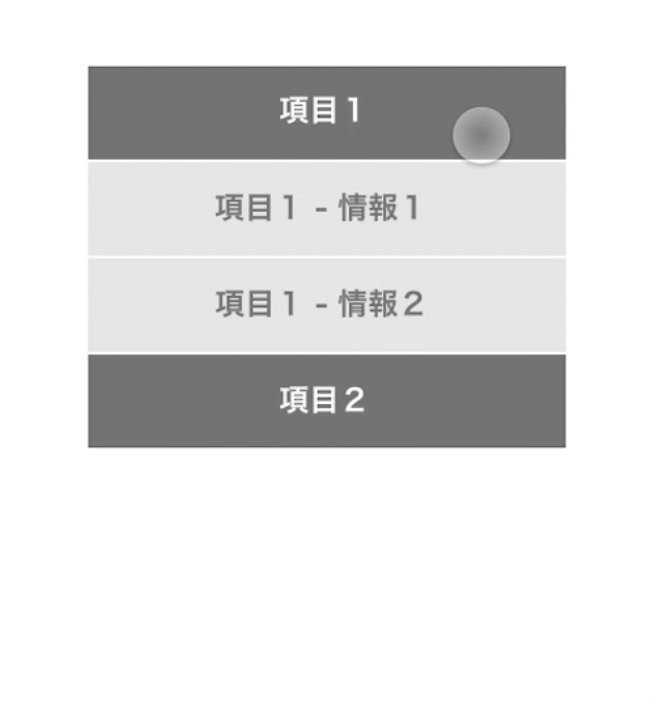
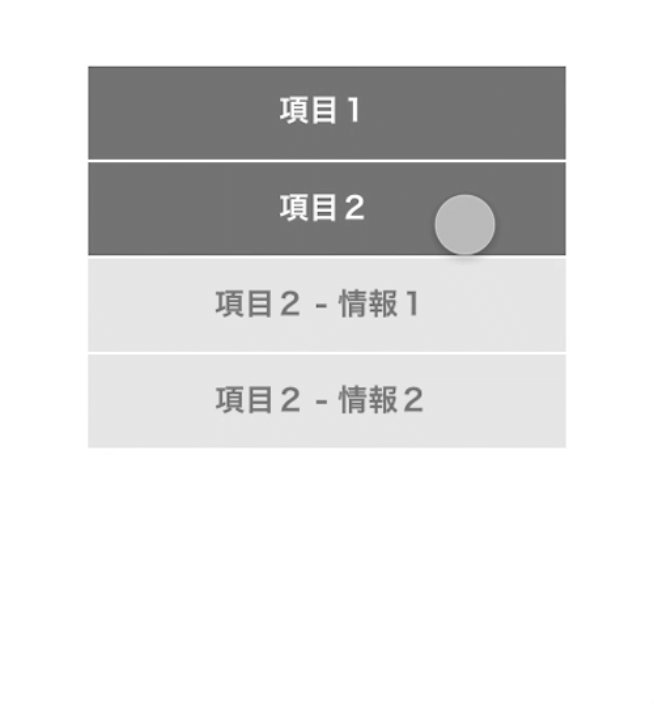
では、実際に動作を確認してみましょう。
画面右上の「▶︎」をクリック。

すると、ウィンドウが立ち上がるので、作成したアコーディオンをクリックして正常に動作するか確認してみてください。

まとめ
以上です。
今回ご紹介した「スタック」機能は、プロトタイプ制作以外でも重宝する便利な機能なので、知っておくと役立つと思います。
また、実際に使ってみることで機能の理解も深まるので、ぜひ参考にしてみてください。
この記事が気に入ったらサポートをしてみませんか?
