
lightningのスライドショー部分の拡大縮小制御
Wordpressの代表的な(無料)テーマのlightningで、キライなところがあります。
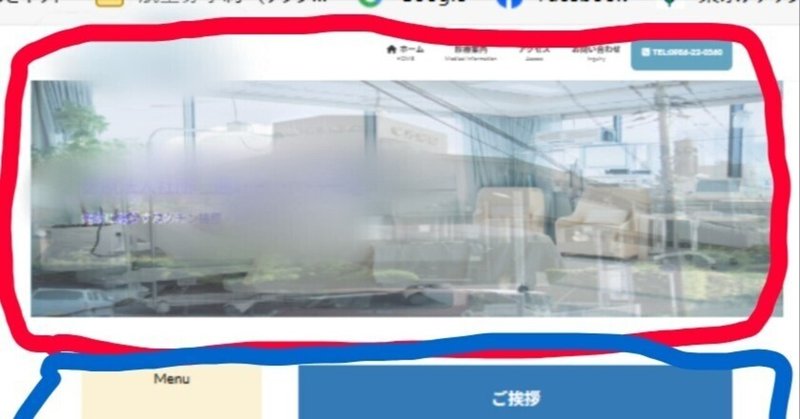
それは、ブラウザ表示しているときに、マウスのスクロールキーで(くりくりっと)拡大/縮小表示すると、スライドショー画像の部分が縮小表示になりません。
これは根本的におかしい(と私は思います)。

(青い枠のところだけ縮小表示する)
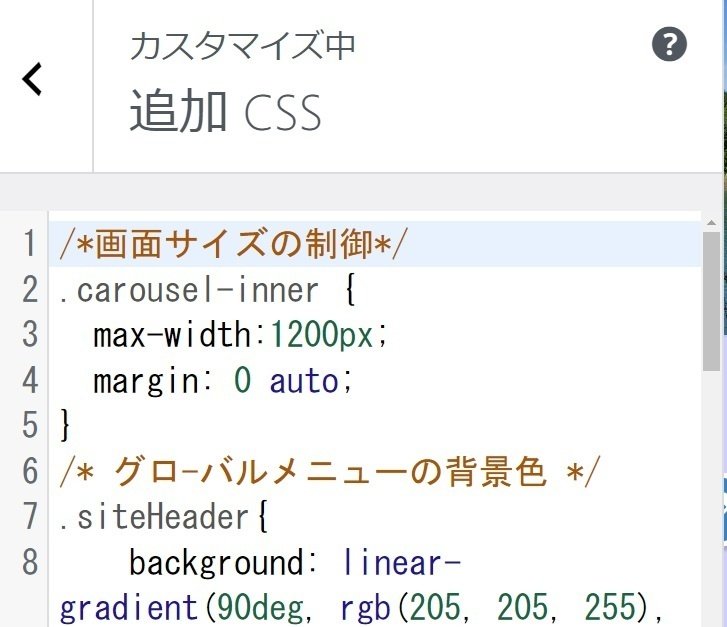
そこで、ネットでいろいろと検索すると、これもまた追加CSSでコントロール出来ると、出てきます。

以前は上記のクラス名で出来てました。
しかし、今回作成しているクリニックのホームページではうまく行きませんでした。
そこで、(いつものように)ブラウザでソースコードを表示し、クラス名を探しました。
その結果、下記の追加CSSでうまく行きました。

しかし、以前のサイトはWordpressをバージョンアップしても大丈夫でした。
私のやり方に間違いがあるのかもしれません。
お気づきの方はコメントを頂けるとうれしいです。
この記事が気に入ったらサポートをしてみませんか?
