
サイト分析 #001 歯科医院3サイト比較 -FVのレイアウト分析-
同じ業界や業種のサイトを分析して、デザインの比較をしていきたいと思います。
今までは1つのサイトに限って分析することを続けていたのですが、他サイトと比較することで初めて気づくこともあるのではないかと思いやってみました。やり方を改善しながら自分にとって最善のインプットになる方法を見つけていこうと思います。
今回は歯科医院のファーストビューのレイアウトを分析してみました。
以下のサイトが、今回分析させていただいたサイトです。
レイアウト分析-ファーストビュー
佐藤歯科医院


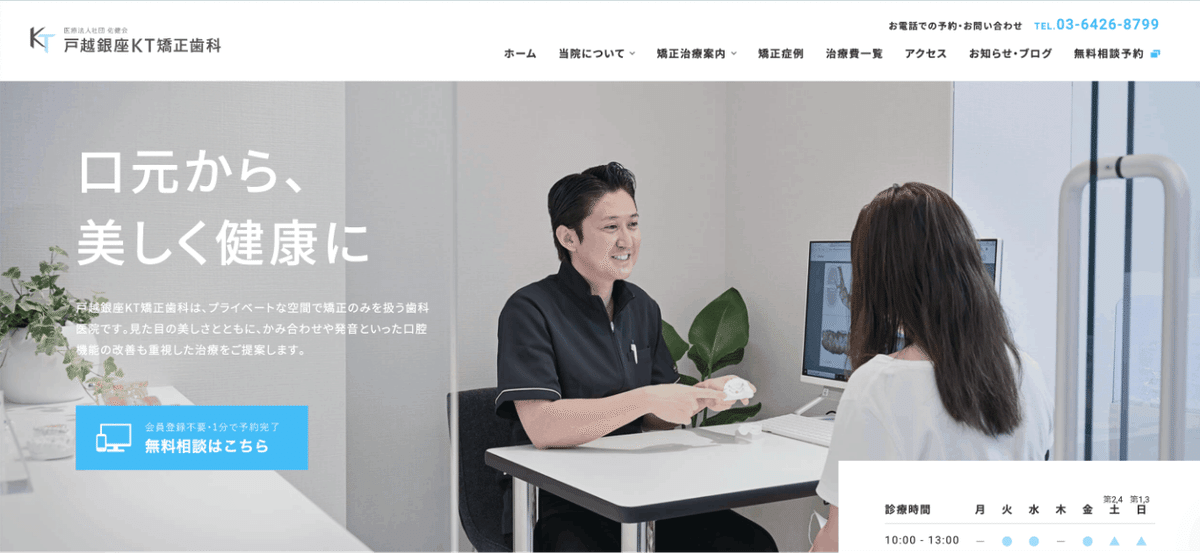
戸越銀座KT矯正歯科


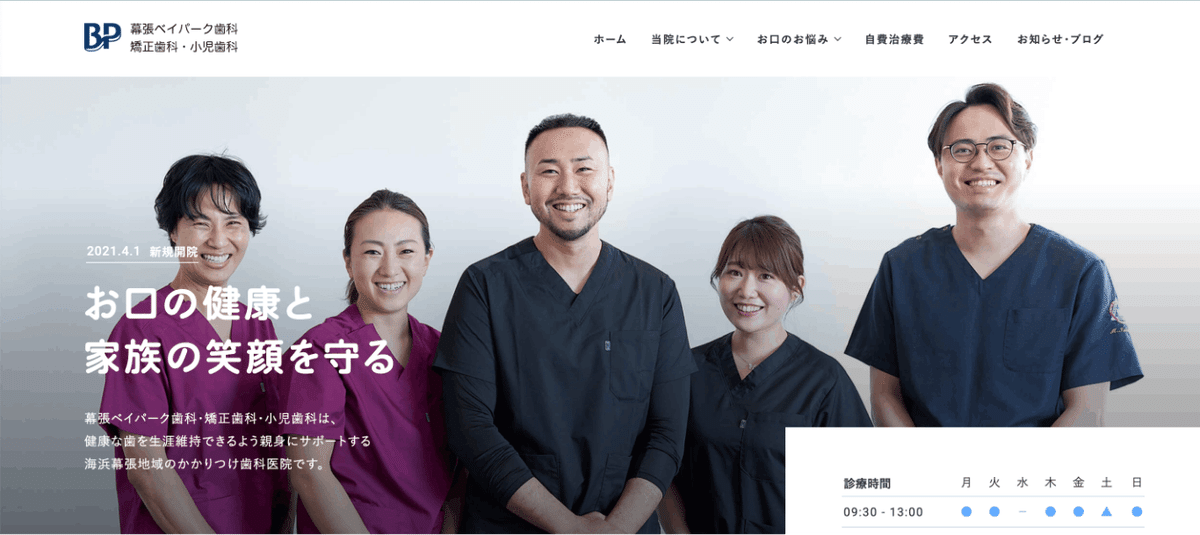
幕張ベイパーク歯科・矯正歯科・小児歯科


共通していた点
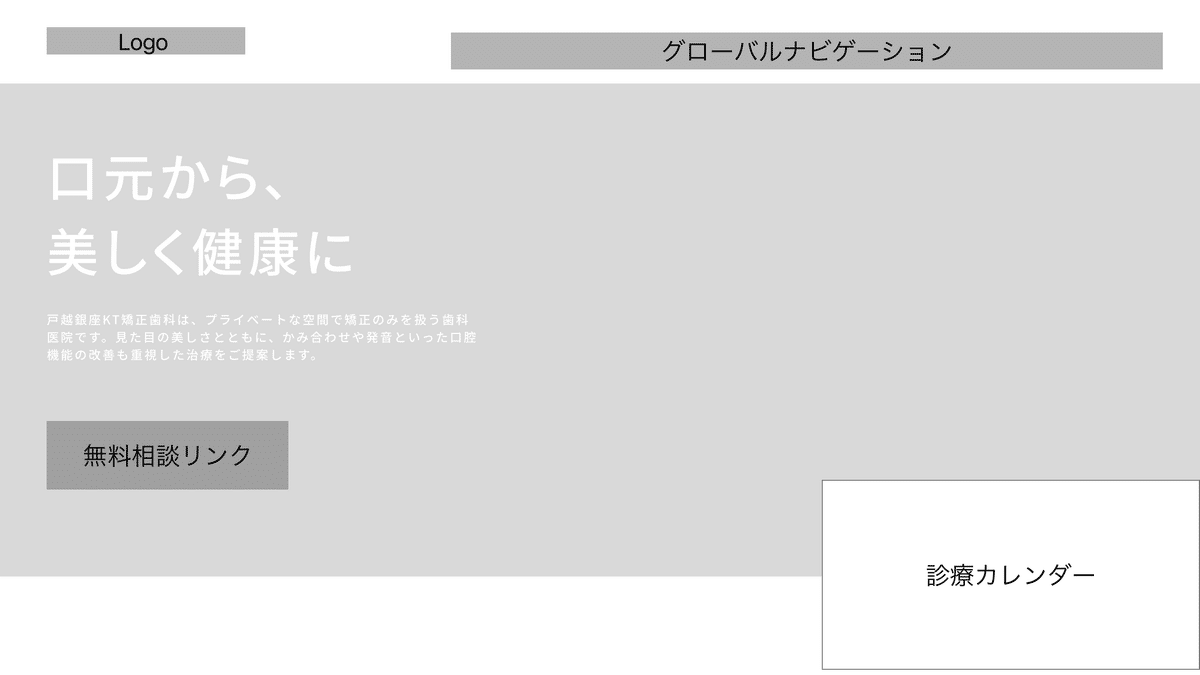
全ての歯科医院で、同じ要素で構成されている(ロゴ、グロナビ、画像、テキスト(h2)、診療カレンダー)
左上にロゴ、メインに写真を大きく配置し、写真に被せる形で左側にテキスト(h2)を置いている。
診療カレンダーを、サイトが表示された時に目に入るように、右下に置いている。(診療時間等)
異なっていた点
写真の形と配置:佐藤歯科医院は写真や診療カレンダーが角丸、かつ左右に余白をもっている。その他の2つの医院はヘッダーを除いて、画面一杯に写真を配置している。また、佐藤歯科医院はFVから写真と診療時間がはみでる縦長のサイズになっているのが気になった。佐藤歯科医院はスマホ版ではFVにぴったりのサイズなので、スマホ版を優先して作っているのでは?
→佐藤歯科医院はサイト全体が柔らかい、親しみやすい雰囲気でまとまっ
ていると感じた。角丸を使うことで優しい雰囲気になっている。
ロゴの配置:佐藤歯科医院のみ、ロゴが写真に被るように配置されている。
→写真に被っていることで、他の2つの医院よりも少し砕けた(≒親しみや
すい?)印象を受けた。
写真の中のテキストの位置:左側に配置されているのは共通。上下位置が異なり、佐藤歯科医院は大体写真の中央、戸越銀座KT矯正歯科は上側、幕張ベイパーク歯科は下側にテキストを配置していた。
→使っている写真の被写体によってテキストの位置がそれぞれ異なるので
はないか。(下の画像参照)
例えば、戸越銀座KT矯正歯科は右側に被写体がくるような写真
が多いので、左半分を文字が占めることでバランスがよくなっている。
幕張ベイパーク歯科は、被写体の中心が写真一杯を占めている写真(スタ
ッフの集合写真や右側に医師、左側に患者など)が多いので、被写体に被
らない下側にテキストを配置したのではないか。



感想
普段は1サイトずつ分析していたので、同じ業界のサイトの共通点、異なる点がわかりやすくて面白かった。
なぜ写真を使うのか?など、さらに深く考えられると面白そう。(歯医者=痛い、怖いイメージがあるので、笑顔のスタッフや患者の写真があると安心感を与えられるから?)
診療時間を右下に配置するのは、歯医者だけでなく、病院だと多いレイアウトなのではないか?
写真の被写体の位置が右側に来るのか全体なのか、サイトごとに異なって興味深かった。
レイアウトは似ていても、写真の雰囲気やフォントなどで、FVだけでここまで受ける印象が変わるんだ!という驚きがあった。
複数サイトを分析するのは新しい視点があってすごく面白かったです!でも大変でした・・・😂
この記事が気に入ったらサポートをしてみませんか?
