
Daily Cocoda! #41 - #45
デザインを独学しております。ぼいです。
デザインをインプット・アウトプットできるCocodaさんにて、UIデザインのお題をこなすDaily Cocoda!(Daily UI)をやっております。
一個ずつアップするのが苦しくなってきたので(面倒なだけ)、Daily Cocoda!#41-45をまとめて振り返ってみます。
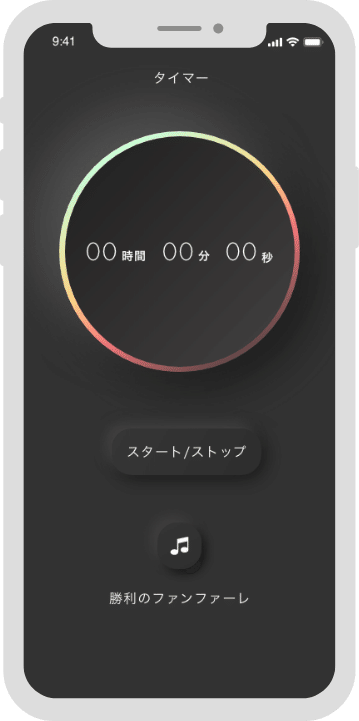
DailyUI #041 タイマー画面


タイマー画面を作成しました
⏱制作時間
2.0hr
👀ターゲット
集中して勉強したい受験生
📚参考にしたもの
iPhoneのタイマー、ListTimer
🙋🏻♂️意図
◾️ユーザーは、どれくらい時間が経過したか知りたい、時計を使って決まった時間は集中して勉強した、のだと思います。要素は時間、スタート/ストップ、曲の変更、のみとしました。
◾️シンプルでスタイリッシュな、学生が使いたくなるようなタイマーをイメージしました。
◾️最初によくあるキッチンタイマー(スタート/ストップ、分と秒のボタンがあるやつ)をイメージして、その結果、Neumorphismを採用してみました。
◾️タイマー表示の周りをグラデーションにして、使いたくなりそうな装飾をしてみました。
Neumorphismで参考にしたサイト
クールなNeumorphismですが、実際そこまで実装されていないのかな。わからないけど。
でもあまり使われていないとするなら、いざ使う時になってどうやってやるんやっけ?ってなる気がする。そういう時、こういうサイトは便利ですね。
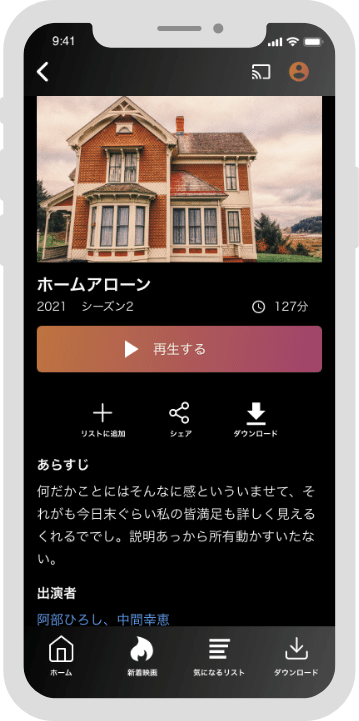
DailyUI #042 動画アプリの動画詳細画面


動画アプリの動画詳細画面を作りました。
⏱制作時間
2.0hr
👀ターゲット
週末にゆっくり動画鑑賞したい30代
📚参考にしたもの
Prime Video、Netflix
🙋🏻♂️意図
◾️要素:映画のビジュアル、タイトル、制作年、シリーズ、時間、再生ボタン、リストの追加、シェア機能、ダウンロード、あらすじ、出演者情報、キャスト、マイページ
◾️ホームや検索にて動画のビジュアルをクリックして、タイトルと時間を確認して、すぐ再生!というフローをイメージ。あらすじとか出演者のような副次的な情報は下の方に。
◾️再生しない場合のアクションを(リストに追加、シェア、ダウンロード)すぐ取れるように、再生ボタンの下に配置しました。
◾️でも、今考えるとあらすじを読んで決める人が多いのかな?もっと優先的に表示させるべきか、と思ったり。悩みますね。ゆっくり動画鑑賞したい人の行動をリサーチしなきゃですね。
◾️PrimevideoとNetflixを合わせたような画面になりました。
どうでもいいですけど、私はSHERLOCKというBBCのドラマが大好きです。
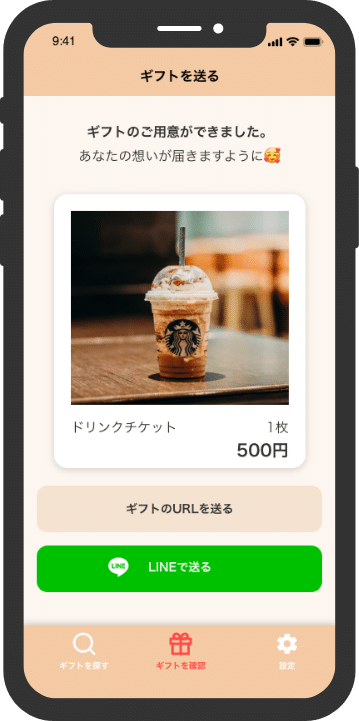
DailyUI #043 eギフトの送信、受け取り画面



eギフトの送信、受け取り画面を作成しました。
⏱制作時間
2.0hr
👀ターゲット
友達に日頃の感謝を伝えたい人
📚参考にしたもの
LINEギフト、giftee
🙋🏻♂️意図
◾️ギフトの準備ができたときに、ユーザーに寄り添う言葉を添えました(”あなたの想いが届きますように”)。
◾️eギフトって、距離的に離れていたり容易に会えない人に渡すとか、会ってプレゼント渡すってちょっと照れくさかったりする人とかにぴったり。カジュアルに渡すためには、やっぱりLINEとか普段使ってる連絡アプリとかで渡せるのがいいよね〜。
◾️絵文字でカジュアル感を出しました。
◾️色はオレンジ色のパステルカラーで優しい雰囲気にしました。
◾️受け取り側の画面では、受け取ったギフトの画像、名前、枚数、価格、メッセージ、使用期限の順番で表示しました。
◾️受け取った側は使用期限を忘れがちなので(私だけかな)最後に目が行きそうな左下に配置してみました。
自分もよくLINEギフトを利用します。これまでに、マグカップとタオル、子供用の食器、スタバのチケット、モスバーガーのチケットを送ったことがあります。
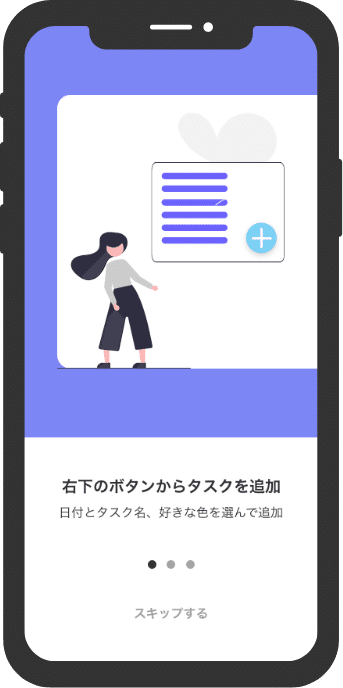
DailyUI #044 Todoアプリのチュートリアル




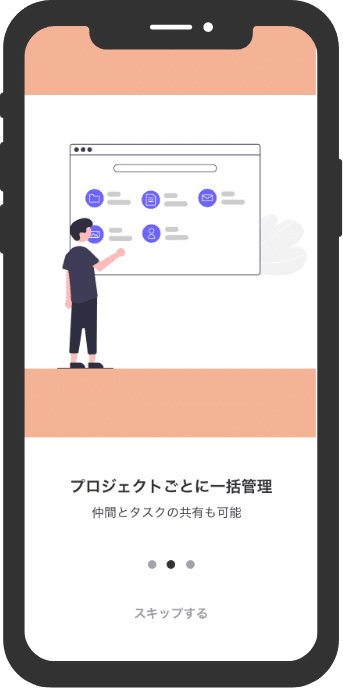
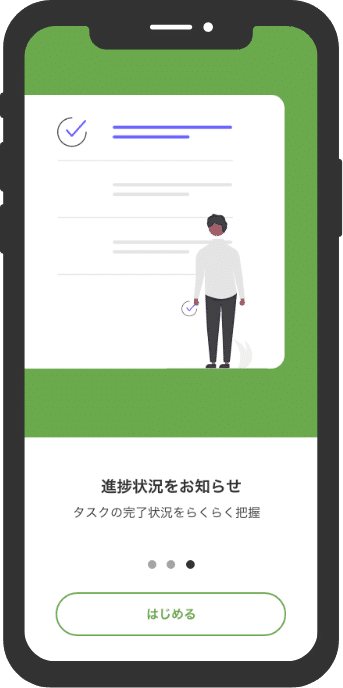
Todoアプリのチュートリアルを作成しました。
⏱制作時間
1.5hr
👀ターゲット
仕事を効率化したいビジネスマン
📚参考にしたもの
Collect UI, Todoist
🙋🏻♂️意図
◾️シンプルなビジュアルを目一杯広げ、使用感をイメージさせます。
◾️簡潔な文章で機能を説明します。長いと使いにくいUIとも考えられそう。
◾️スキップできるように下部に配置
◾️基本的な機能は3SETPで知れるとわかりやすい気がしますよね。まとめるの難しそうだけど。
◾️オンボーディングもチュートリアルの一種と捉えます笑
私はチュートリアルをスキップしがちです。まず使ってみてわからなくなったらチュートリアル覗きたいタイプ。
DailyUI #045 Cocoda! LP トップのリデザイン


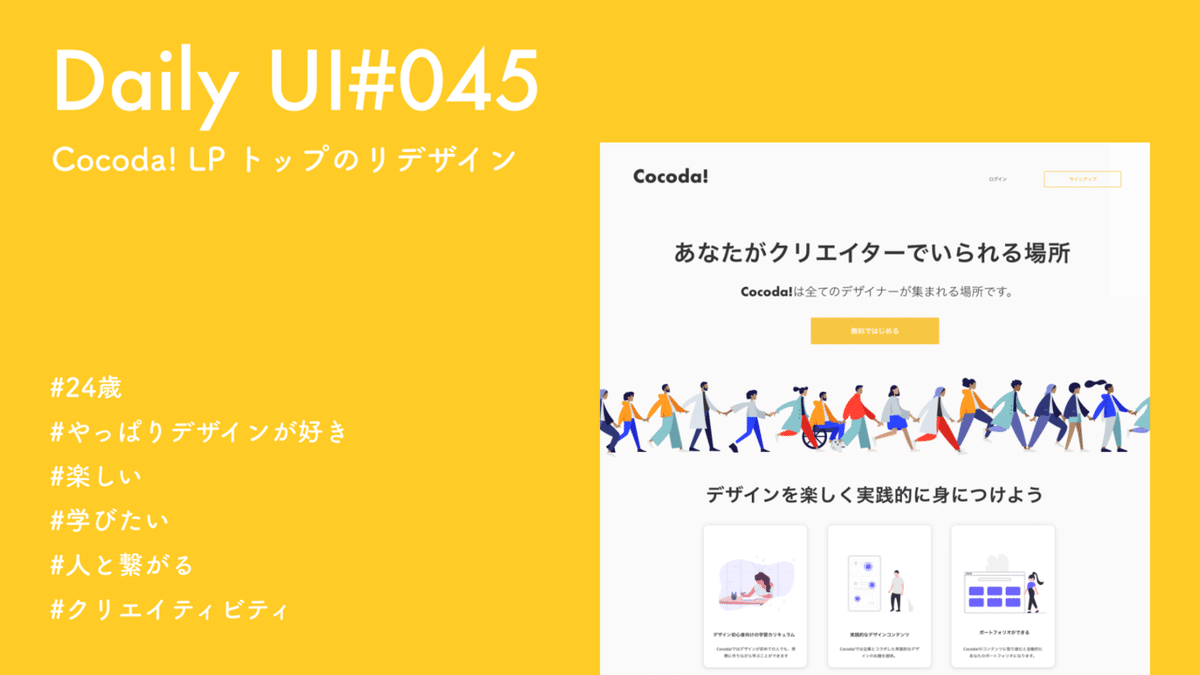
Cocoda! LP トップのリデザインを作成しました。
⏱制作時間
5時間
👀ターゲット
◾️デザイナーとして生きていきたい人
ターゲットユーザーは、Cocoda!で学びたい、繋がりたい、デザイナーとして生きたい
📚参考にしたもの
グレイテストヒロキさんのnote、pinterest、one page love、figma、Balance、Feedly
🙋🏻♂️意図
◾️Cocoda!のグレイテストヒロキさんのnoteを読む限り、既存LPはDesigner's hubという"誰でもオープンに集まれるデザイナーの活動拠点"というコンセプトで作成されていました。STUDY、WORK、COMMUNITYが互いに繋がり人々が集う場所。トリメトリック?のイラストで表したLPが素敵です。
◾️今回は、そのコンセプトからクリエイターでいられるコミュニティ、仲間が集う、をメインに抽出して、集った仲間が手を繋いで歩いていくイラストをつけてみました。(Humaaansのイラストを使用しました。)
◾️あなたがクリエイターでいられる場所、このコピーすごく好きで私が初めてCocoda!にアクセスした時に刺さった言葉でもあります。これを中央にどーんとアピールして、新しいユーザーを集っている仲間で迎えたい。
◾️”デザインを楽しく実践的に見つけよう”では、Cocoda!の主な機能を3点並べ、下には実際にどんなコンテンツがあるのか垣間見えるスクショを表示。みんながどんなデザインをしているのか、わかるように下部にデザイン作品を表示しました。
ボタン
無料で始める、のCTAボタンはちょっと大きくして存在感を強めました。上記のコピーの大きさに合わせて。
色
シンプルさを際立たせるために白地に、色はCocoda!のイエローカラーで。
テキスト
◾️テキストなどもシンプルにして適度に視覚的にアピールし、興味を持たせて、まずは登録してもらいたい。
◾️テキストは、前回のLPや既存LPを参考にしました。
フォント
フォントはCocoda!さんで使用されている、FuturaとNoto sansを使用しています。
イラスト
イラストにはHumaaansとXDのプラグインundrawを使用しています。Humaaans初めて使ってけどすごい!多様性に富んだ素敵なイラストですね。自分でカスタマイズもできます。
「Humaaans」
愛用しているXDプラグイン 「undraw」
XDじゃないなら↓
#45結構力入れました。
よく読んだらLP”トップのリデザイン”だからLP全部やる必要なかったのかな?笑 でも、とてもいい経験になりました。あなたがクリエイターでいられる場所、素敵な言葉だと思う。私もそういう場所が欲しいと思っていた😀
終わりに
作っていていつも思うのは、自分はグラデーションが好きだということ。グラデーションに囚われすぎて他がないがしろにならないように気をつけたい。笑 #41の背景グラデーションはたまらんです。
Cocoda!のDaily UIが残り5つで終わってしまうと思うと、ちょっと寂しい😢
終わったらDaily Webとかもやってみる予定です。
引き続き頑張ります!
この記事が気に入ったらサポートをしてみませんか?
