
Vket Cloudでワールド作成してみた
以前から興味のあった
メタバースプラットフォーム
Vket Cloud にて
私の新アルバムのリリースを記念して
ワールド作成をしてみたっというお話です。
マイページはこちら
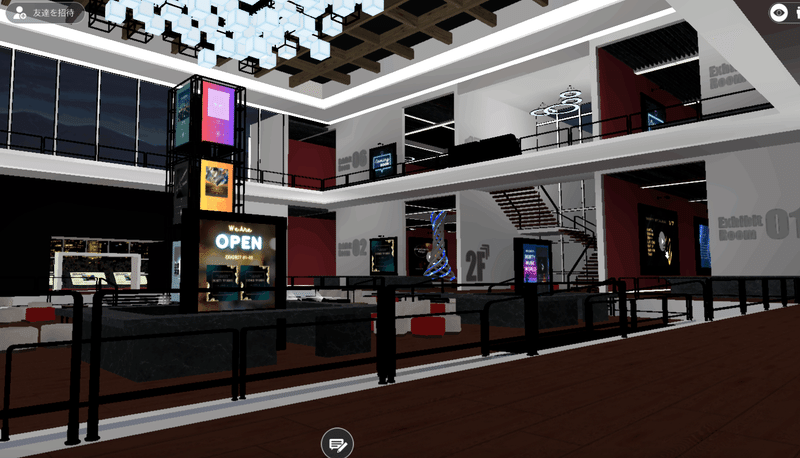
実際のワールドはこちら
Unityとか色々
私のUnityレベルは
色々とチュートリアルを見ながらならばなんとかできるかなぁレベルです。
ただ多すぎるパラメーターや設定に操作など苦戦することは
今でも多々あります。
今回取り組む前提として
上記の記事を見ながら
アカウント設定とワールドアップロードだけは
以前実施をしていて
今回は
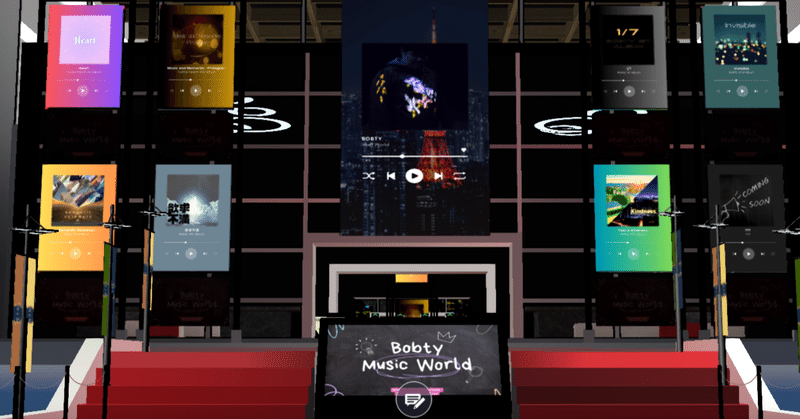
展覧会用のパッケージを見つけて
自分の今までの作品が確認できるようなギャラリーがあるといいなぁと
思い作り始めました。
なので上記記事を参考にするば誰でも簡単にできると思います!
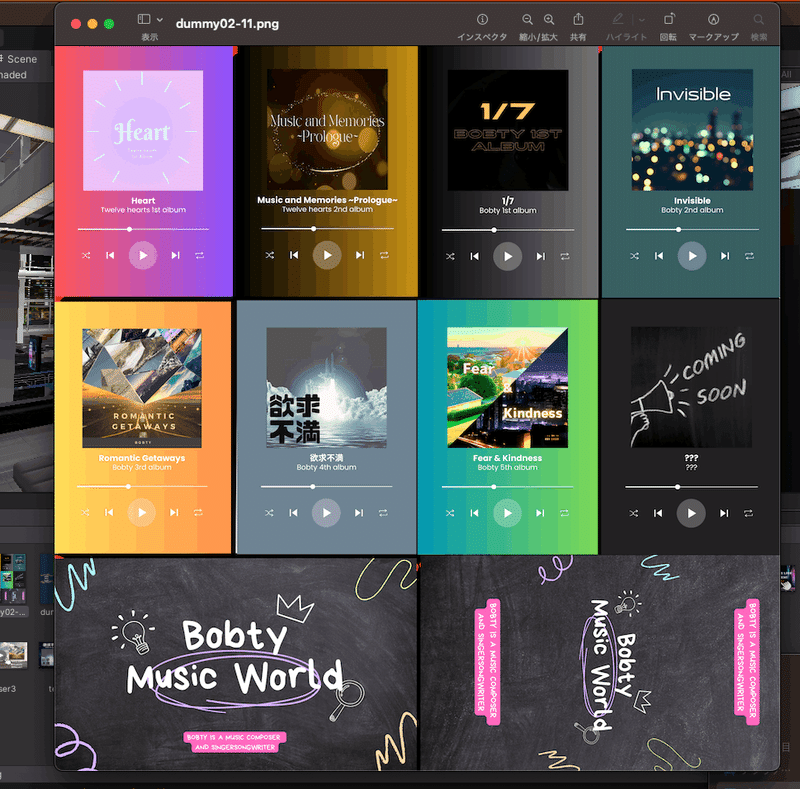
まずは画像の張り替え
まずは貼り替え用の画像を色々やる
テンプレートには
ギャラリーの内容となる
ポスターや旗などを貼り替える用の
白紙の画像ファイルが用意されています。
普段から愛用しているCanva を使用して
差し替え用のデザインをどんどん作成していきました。
中には複数の配置箇所が
1枚の画像ファイルで
まとめられているものもあり
私はmacなので、プレビューの機能を使って
作成した画像を貼り付けていきました。
(画像の表示される時の向きだったり、境界線合わせるのが地味にむずい)


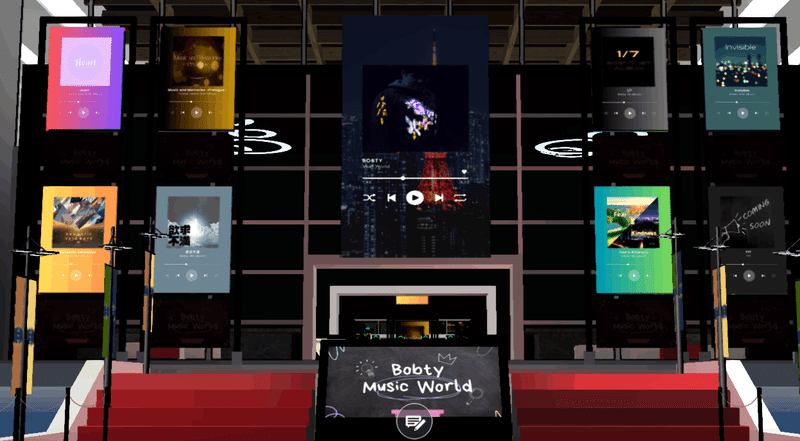
まあ、ある程度様になってるかな。
カラフルでいい感じ

展示室の作成(Webリンクと動画)
次に展示室の作成です。
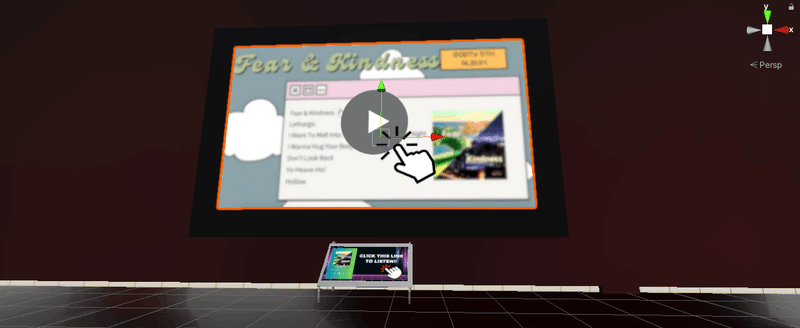
各展示は上部スクリーンと下部台座のセットとなっています。

私の場合は各展示は
リリース済みのアルバムとなるのですが
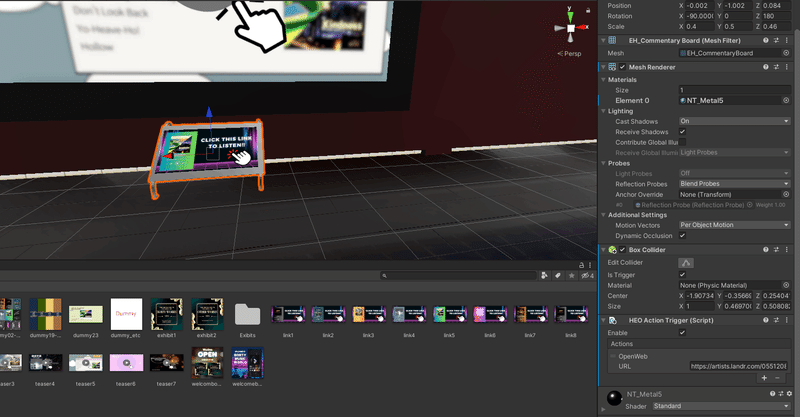
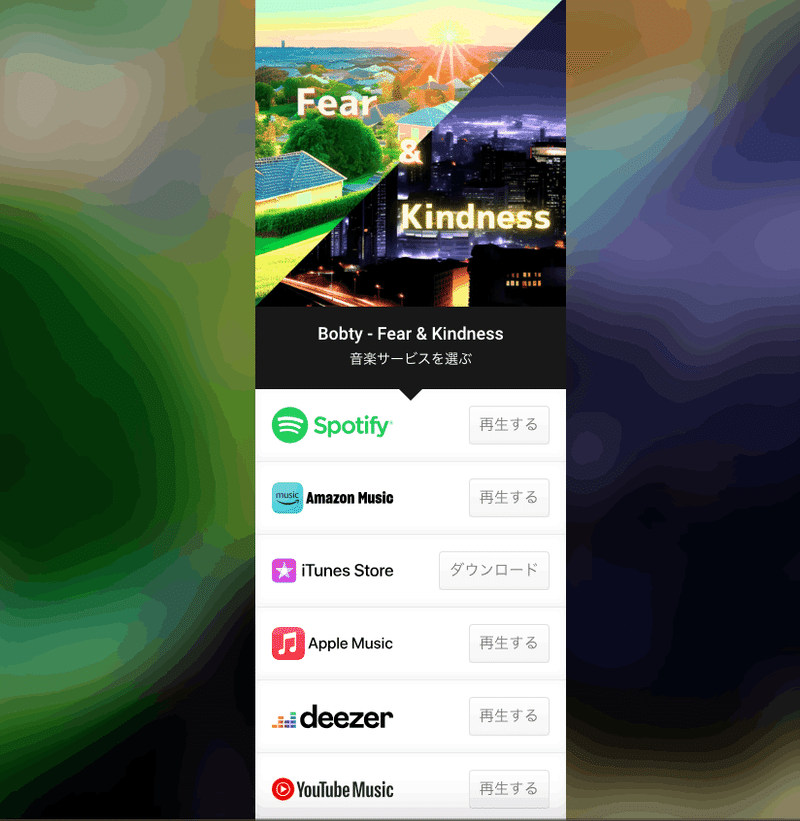
台座をクリックしたら各音楽配信サイトへの
webリンクが開くような
機能を実装しました。
これを実現するコンポーネントは
HEO ActionTriggerです。
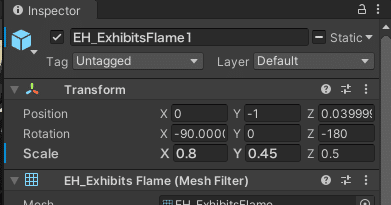
クリックしたい物体に
上記コンポーネントを設定し
URLをつけるだけなので難しくはないのですが、
これ単独では機能しないため
セットでBox Colliderをつける必要があります。

次はクリックすると動画が再生されるスクリーンを作成しました。

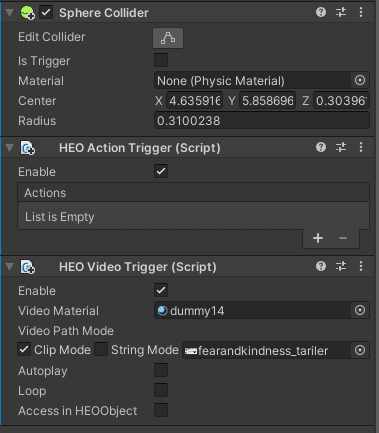
これを実現するコンポーネントは
HEO Video Trigger です
これ結構注意点があります。
・Webリンク同様、クリックするオブジェクトに対してはコライダーを設定する必要があります。私は Sphere Collider を使用しました。
→私は一度コライダーの範囲が大きくなりすぎて下の台座をクリックしても
動画が再生されるようになってしまいました。
初心者ありがちかも…
・HEO Video Trigger の設定値
「Video Path mode」にString
というフィールドがあるのですが、
これ一般公開向けには使えないようです
→初めはYoutubeリンクの動画をそのまま表示しようと思っていたのですが Discordのやり取りを見ているとできないぽいことが判明
(アップデート期待!)
・結局「Video Path mode」の
Clip Modeを使用して
配置した動画ファイルを再生する方法を採用
→フォーマットには制限があるので上記のマニュアル参照!
・HEO Video Trigger で再生できる動画は
1つだけ!
同時再生ができないという意味ではなく
プロジェクト毎に1つしか再生ができない
→これもDiscordでやりとりがあったので現在の仕様と考えられます
(上記のStringモード か 複数動画対応のアップデート期待!)
→私は仕方なく最新のアルバム以外は youtubeへのwebリンクとしました。
残念….

動画再生はAutoplayやLoop設定もできますが、自分の場合は
ワールド自体にBGMがあるのでHEO Action Trigger でクリックしたら
動画再生されるスタイルにしました。
ワールドにBGMを流す
これは HEOAudio にて実現可能でした。

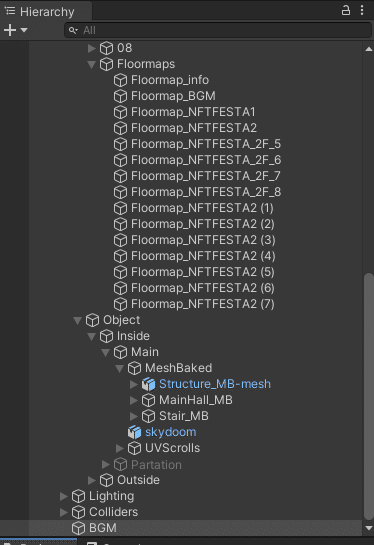
本テンプレートでは Hierarchyウィンドウに BGMという項目が用意されているので 音源ファイルを設定するだけでできました。
ちなみに、動画再生時はBGMは止まって
動画を止めるとまたBGMが流れ始めます。
(同時に再生はされない)
そのほか
Unityいじりが得意ではないので オブジェクトをコピーペーストして
色々と作っていくのですが、
「あれ?これクリックしたのにあのオブジェクトのイベントが発生する」
みたいなことありました。

単純にオブジェクト名の重複に注意ですね
数字とか識別できるような名前をつけましょ〜

あとワールド入場時の時間ですが
結構かかる感じします。
Unity的に軽量化というテクニックもあるとは思うんですけど
他の方があげてたワールドも同じくらい時間かかっていたように見えるので
こんなものなのかなぁ〜と
終わり
私がやってみた内容なので仕様や設定方法など正攻法でなかったり、間違いがある可能性があります。あくまでご参考に
正式リリースとなりましたがまだまだ発展途上なところもあり
今後のアップデートにも期待しつつ、ワールドの更新もしていきたいです!
また、次はMy Vketのほうでもオリジナルのコンテンツを作ってみたいなぁと思いました。
この記事が気に入ったらサポートをしてみませんか?


