
【ティラノビルダー/ティラノスクリプト】画像素材を大きいサイズで入れる意義、及び画質が異なる理由の推察とその対策例
※初心者が推測で書いている記事なので、間違いがあるかもしれません。
画質の比較サンプル
表題の件についてです。自分用メモでもありますので、読みやすいよう必要最低限の言葉で記載しておきます。
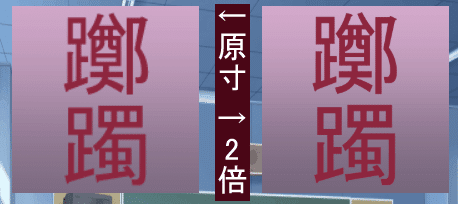
まずこちらが例です。

これはティラノスタジオからゲームをプレビューし比較したもので、
・左が150px×150pxのものを原寸で表示
・右が300px×300pxのものを150px(半分の大きさ)で表示
したものです。
またそれぞれの画像は1からベクターテキストを使用して作成したもので、どちらかがどちらかの拡大・縮小した後のファイルではありません。
ウインドウを引っ張って大きくするとその差がよりわかりやすくなります。

このように、原寸で表示させるよりも、大きいサイズの素材を入れた方が表示が綺麗になります。
理由は?
web屋じゃないので詳しいことはわからないのですが、Chromeのせいかもしれないと思ってindexをEdgeにして開いてみましたが、結果は同じでした。
おそらくこれは今回ディスプレイの質というのが正しいかなと思います。
というのも、いまある高解像度のディスプレイは、画面を125%~200%に拡大して表示しています。
特にApple製品などで使われているらしいRatinaディスプレイというものは、2倍の表示になっています。4Kの画面だと1.5倍です。またノートパソコンは1.25倍で設定されていることも多いらしく、これまた画像がぼやけてしまいます。今回サンプルとして出したものも125%のディスプレイです。
自分の環境がどうなってるか確認したい方は、ディスプレイ設定で確認できます。
また以下のサイトが参考になりやすいかも。
↑の記事を見て頂いたらわかると思いますが、単純に100%の表示に設定しても原寸で入れた画像が綺麗になるわけではない!!のです。どういう理屈かはさっぱどわかりませんが、なんと見え方は一緒(まじでなぜ?)で、原寸で入れた方がぼやけてしまいます。
ウェブサイト制作の場ではこういった画質の変化を防ぐために1.5-2倍の画像をサイズ指定して表示させている場合が多く、それをJavascriptやHTML5で表示される画像を振り分けているのです。
ちなみに、少し前のティラノビルダーはこの設定を無視して原寸の画面を表示していた……と思います。私の記憶が正しければ。もともと960×640だったのですが、1280×720が推奨されるようになってからそのあたりの設定も見直されたんだと思います。V5になってからかな? たぶん。
そのため原寸で入れても問題なかったのですが、現在はティラノスクリプトと同じく、ディスプレイによってサイズが変わるようになっています。
対策や代替案
①とりあえずでかい画像をパンダに殴らせたりガントレットで握りつぶす
┗妥協できるところは原寸でok。個人的に一番気を使いたいのがUI画像。cssやjsで組んだら窓のサイズ変更にも強いですが、全部それともいかないので、そのへんは全体のサイズと相談。
②ワンポイントなどは記号のあるフォントデータを使う(ときにはサブセット化/規約をよく読む)
┗私はFont Awesomeというものを使用しています。なんとこれはタグひとつでcssアニメ・色なども簡単に指定できるのじゃ。そしてそれぞれclass名も振ることができるので、ほかのcssも反映できる。
ウェブ向けのフォントなのでネット環境があれば使えますが、ローカルでも使えるように本家からDLしましょう(フリー版があります)。
注意点としては企業ロゴがめちゃ入っている。意図してない使い方をしてしまわないように確認しよう…
というわけで、まとめとしては、現代のすげぇディスプレイたちによって素材がボヤけてしまうのだろうと思いますということです。
私が過去・現在持っているパソコン3台とも(ノートパソコンなので)125%の表示であり、そのせいか原寸ではぼやけてしまっていました。
特にディスプレイにこだわった記憶のない私でもこれなので、解像度の高いディスプレイを使っているユーザーはそこそこいると思われます。
この記事が気に入ったらサポートをしてみませんか?
