
YMM4だけで吹き出しを入れられるようにしてみる ~VOICEROID実況にYMM4を使いたい人のメモ~【ゆっくりMovieMaker4α】
2022/9/26 吹き出しがバージョンアップしました。こちらもご参考にどうぞ。
この記事は、ゆっくりムービーメーカー4(YMM4)についての個人的なメモ書きです。VOICEROID実況での使用を前提としています。
世の中なにかについて調べるとたいていのことは解説動画やサイトが見つかるじゃないですか。
初心者の時はそれを頼りに作ってみたりするんですけど、その後その分野を進めようとすると、はた、と止まってしまうんですよね。
次にどこから手を付けたら良いだろう、ってなるわけです。
そんなふうに初心者向けの解説は巷にあふれてるんですけど、以降のことについてはなかなか触れられないんですよね。
というわけで、本ブログはそういう「なんとなく使えてるんだけど参考になりそうなものがねぇわー」って方が「あーなんかどっかで使えそうだなー」って取っかかりを掴めるような立ち位置を目指してます。決して「個々の機能解説するだけとかめんどいじゃん、使ってたらそのうち分かるじゃん」とかいって説明を端折ってるわけではないです。決して。
前置きが長くなりました。本題に参りましょう。
YMM4だけで吹き出し演出(改)
今回はYMM4だけで吹き出し演出を作ってみます。
実は以前の記事の使用例でご紹介したことがあるんですが、それよりもうすこし実用的なものを作ってみました。

こんな感じでセリフの長さごとに吹き出しの長さを変えられます。改行もできるため、ある程度の長さであれば表示が可能です。
作り方
今回活用するものは「エフェクト」の「背景塗りつぶし」機能です。

こちらがこのキャラクターのデフォルト設定の字幕です。右側のキャラクターの場合は文字揃えを「右揃え [上]」に、左側の場合は文字揃えを「左揃え [上]」に指定します。
そこに以下のエフェクトを入れていきます。

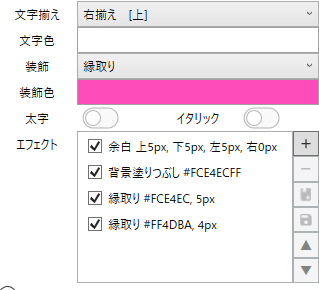
吹き出しのように余白を設けて少し角を丸めたいテキストを作りたい場合、以下の順番でエフェクトを適用していきます。個々のエフェクトは以下の用途で使用します。
1.余白……吹き出しの△部分が付く場所の余白は広めに取ります。右側のキャラの場合、句点によって余白が広めに「。」がつくのでここを基準に調整。
2.背景塗りつぶし……白、または白に近い色
3.縁取り……角を丸めるための内側の縁取りです。【2.】と同じ色にします。
4.縁取り……枠線です。文字の縁取りと同じ色がまとまりやすくてシンプル。
このエフェクトを適用すると下の画像のような見た目になります。

できたらキャラクター設定のデフォルトに設定します。
次に、キャラに向けた△を作ります。
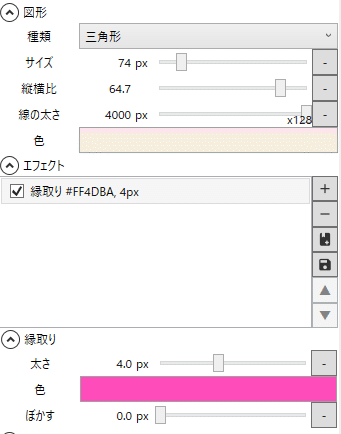
図形アイテムから三角形を配置し、サイズと縦横比をいじって小さい細長い三角形を作ります。
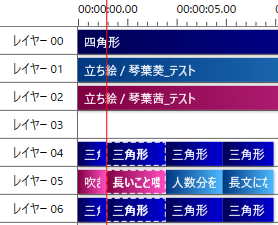
字幕の奥のレイヤー(数字が小さい方)に三角形を置き、吹き出しの背景色と縁取りの色を合わせて配置します。

配置してみるとこんな感じの見た目になります。

この字幕の手前側のレイヤー(数字が大きい)に先ほどの図形をコピーして配置し、縁取りエフェクトを外します。

ここで三角形が文字に被る場合は字幕の余白や三角形の位置を調整して下さい。
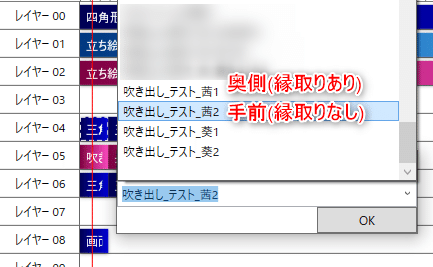
次にこの二つの三角形を別々にテンプレートに登録します。

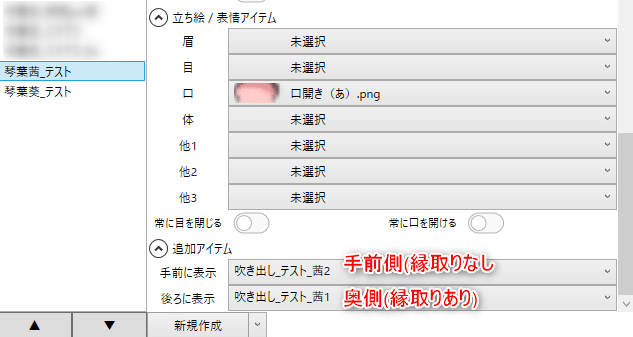
このテンプレートに登録した三角形を、キャラクター設定の最下部にある「追加アイテム」欄の「手前に表示」「後ろに表示」に登録します。

数字と上下が逆で紛らわしい? 私みたいにめんどくさがらずにちゃんと名前を付けましょうね。
追加アイテムに二つのテンプレートを適用すると字幕の配置と同時に三角形が配置されるようになります。

ほかのキャラクターを設定する場合は三角形や字幕の位置、余白などを調整していきましょう。
まとめ
若干力業な気がしましたが、YMM4の基本図形と背景塗りつぶし機能を使って吹き出し演出を作りました。
今まではこういうのもAviUtlをかまさないとできなかったですが、徐々にできることが増えてきて嬉しいですね。
今回は以上となります。
この機能について知りたい、などがあればTwitterやYouTubeのコメントなどからどうぞ。分かる範囲でお答えさせて頂きますー。
それでは、お読み下さってありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
