
YMM4だけで吹き出しを作る(バージョンアップ版)
YMM4を使って思いついた編集ネタはTwitterに上げるようにしているのですが、最近かなり溜まってきてしまったのでぽつぽつ消化させてしまおう!と思っています。……思ってたんですけどね。(後述)
そのひとつとして、最近YMM4に追加されたグループ制御の画像を合成オプション。
真っ先に思ったことは無理矢理作っていた吹き出しに転用できそうだなぁ、ということでした。
ということで本日のお題は、かなり前に上げた吹き出しのバージョンアップです。
YMM4だけで吹き出しを(無理矢理)作るバージョンアップ。想像通りグループ制御の画像を合成で調整がシンプルになりました。
— あおもや (@bluemist_im) September 7, 2022
原理は台詞側に背景塗りつぶしを入れて、同色の三角形を置く。グループ制御(画像を合成)で見た目を整える、ですね。ここはあまり変わってないです。 https://t.co/2Iucnuz6ud pic.twitter.com/vvQPXvqZoP
試してみると、画像を合成によってシンプルな構造になり、また、以前より増えたエフェクトによって表現力も上がりました。
今回の記事では(実況動画のあらすじ紹介で試した関係で)桧野 拓海様のあかりちゃん立ち絵をお借りしました。差分いっぱいでほんわか可愛い立ち絵です。

グループ制御の画像を合成の仕組み
まずはこのグループ制御の「画像を合成」について。
こちらは以前の記事でも解説した内容なのですが、改めてこちらでも。

上の例では、グループ制御>四角形>三角形 の順番に配置して、ピンクの縁取りをグループ制御でかけています。
従来の挙動では制御下の個々のアイテムに対してエフェクトが掛けられ、縁取りが重なってしまいます。
グループ制御の画像を合成をONにすると制御下のアイテムを一つにまとめて反映します。
もうすこし詳しく説明すると、グループ制御下のアイテムを制御できる一枚の四角形の範囲にまとめてから反映します。

この特性を理解していただけると、吹き出しへの転用方法が分かるかなと思います。
吹き出しの作り方
基本的な原理は過去の記事と同じ流れです。
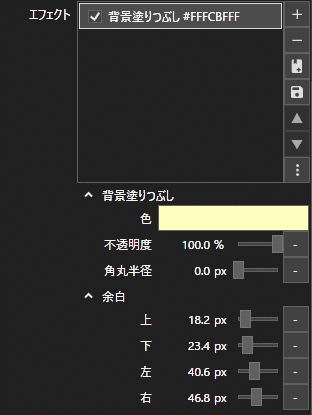
まずは字幕の背景を置きましょう。字幕のエフェクトに「背景塗りつぶし」または「背景画像」を使います。
文字揃えは話者が左にいるので「左揃え [上]」です。逆なら「右揃え [上]」ですね。


こうなります。

角を丸めるのも「角丸め」エフェクトでできるようになりました。


字幕を見やすくします。吹き出しの中はあまりゴテゴテ付けないほうが見やすくなるので控えめに。


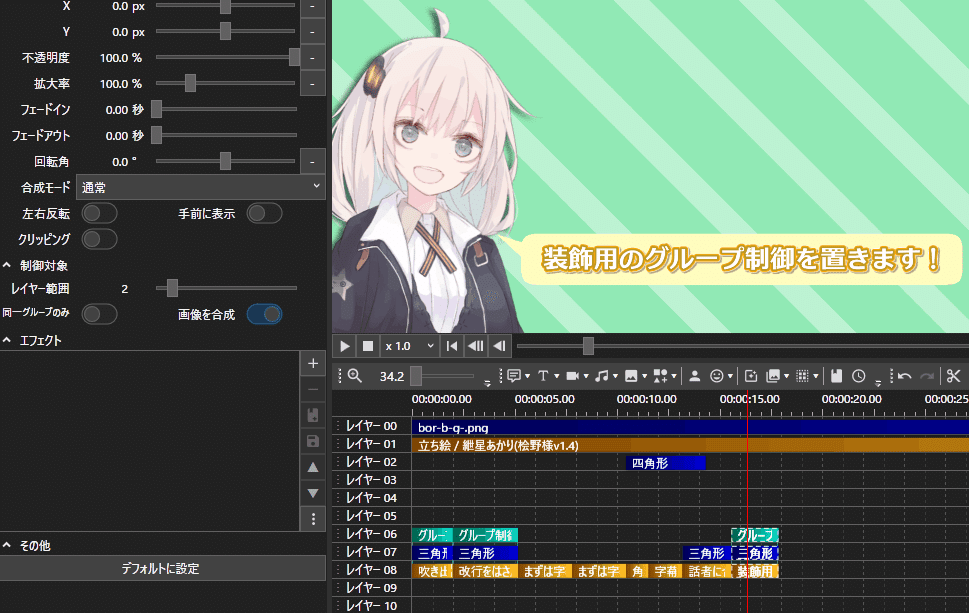
先ほどの例の通り、三角形を話者にあわせて配置します。

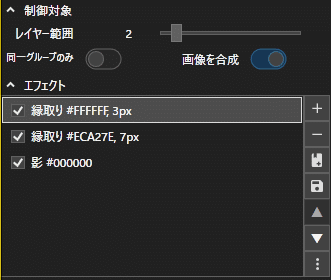
吹き出しの輪郭を装飾するグループ制御を置きます。画像を合成はONです。レイヤー範囲は「三角形」と「字幕」の2つにかけるので「2」です。


この「グループ制御」と「三角形」を選択し、テンプレートに登録します。字幕は入れません。

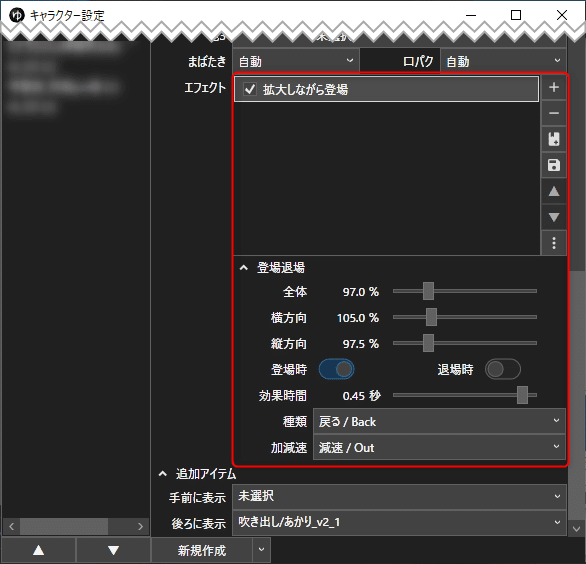
キャラクター設定を開きましょう。
一番下にスクロールするとある、「追加アイテム」欄の「後ろに表示」に先ほど登録したテンプレートを追加します。

これで字幕が表示されるたびに吹き出しが表示されるようになります。以前と比べてかなり簡単になりました。

台詞が表示されるたびにぽよんってさせる
吹き出しってコミカルな表現なので登場するときにアニメーションさせたいですよね。私としてはぽよんってした動きが理想型です。
グループ制御の画像を合成と同時期に「拡大/縮小しながら登場」に縦横のどちらかだけを拡縮させる機能が追加されたので、この動きも表現できそうです。
感覚としては、
縦に伸びる
元の拡大率(100%)に戻る
反動で少し横方向に伸びる
元の拡大率に戻る
といった動きをごく短い時間で表現しています。


ということで吹き出しの形状に合わせてやってみました。数値をいじればしゃべるごとにキャラクターもぽよんってできます。
この登場アニメーションを先ほど登録したテンプレートの「グループ制御」側に設定して、テンプレートを上書き登録します。
(ちなみに実況中のプロジェクトを使ったときに上げたせいで下の元の編集データなくなりました)
YMM4でぽよん、とさせたい人に。画面にアクセントを付けたいときに、台詞のたびに動く表現たまに見ますよね。拡大/縮小しながら登場の機能拡張が入ったので実現できるようになりました。
— あおもや (@bluemist_im) September 8, 2022
吹き出しに付ける場合は台詞の後ろに付ける追加アイテム側に、立ち絵は立ち絵/表情側に入れましょうー。 pic.twitter.com/CDpOrvnwWp
キャラクター側をぽよんってさせる場合は、キャラクター設定の表情側に登録すると、字幕が生成される際に一緒に付いてきます。

制御対象の中央点について
ぽよんって動きだけじゃなく、ほかの登場退場アニメーションを使いたい方々もいらっしゃると思います。その場合は、擬似的にグループ制御の中央点を移動させる必要があります。
たとえば、話者に向かった△の頂点に向かって、回転しながら登場を設定したい場合、普通に設定すると字幕の中央が指定されるため意図した物になりません。

対処としては、回転軸となる中央点を望みの場所に移動させる必要があります。
ところで、先ほどお見せしたグループ制御の画像を合成の仕組みを図解した、この図を思い出してみて下さい。

じゃあ△が中央になるように、透明な図形を置けばいいのでは?
ちなみにこれは今思いつきました。これで上手くいったら笑います。
四角形をちょうど△が中央になるように左に配置して、回転軸をチェックしてみます。

このまま、この四角形の不透明度を0%にして見えなくします。

笑いました。
中央軸を移動できたので、びょいんって感じの動きをイメージして、回転しながら登場を入れてみましょう。


できちゃいましたね。
拡大位置も吹き出しの先端になるので、拡大しながら登場などももう少し自然な動きになります。
ちょっとオーバーな動きですが、全体0%でバネにして設定。


中央位置をずらせたのでほかの登場エフェクトも色々使えそうですね。
まとめ
以前より機能が追加されてぐっと表現力が上がったYMM4。
今回は吹き出しを例に、新しい機能をいろいろ試してみました。こうした以前使っていたものも改修の余地があったり、使い方を模索していかないとすぐ置いて行かれそうですね。
ところで、冒頭に書いたようにこの記事を書くキッカケになったのは、Twitterに上げていた編集ネタが溜まりすぎていて、それらをまとめて消化しよう、ということで雑多に書く予定だったんですよね。
↓こういうのをため込んでる
YMM4のシームレスな背景の作り方です。
— あおもや (@bluemist_im) September 22, 2022
エフェクトの画像貼り付け、背景画像はシームレスパターンの画像にあわせて自動で敷き詰めてくれます。あとは移動量指定で動かすだけです。
(じつはあまり知られてない…?) pic.twitter.com/mTrqwx1NMJ
今回も吹き出しひとつで終わりましたけど。
ぜんぜん記事にできていない……。
こ、今回も以上です!
この記事が気に入ったらサポートをしてみませんか?
