
【YMM4】表情を変えるだけじゃない、表情アイテムの活用方法
ゆっくりムービーメーカー4における表情アイテム。
皆さんはどうお使いでしょうか?
用途としては好きなタイミングでキャラクターの表情を変更する、そういう位置づけなのですが、性質を考えるとどうにも、いろいろできそうなことがあります。
今回はそんなちょっと変わった性質を持つ表情アイテムの活用方法をご紹介してみます。
先に言っておくと……本当に活用方法になるんでしょうかね……。
表情アイテムの性質
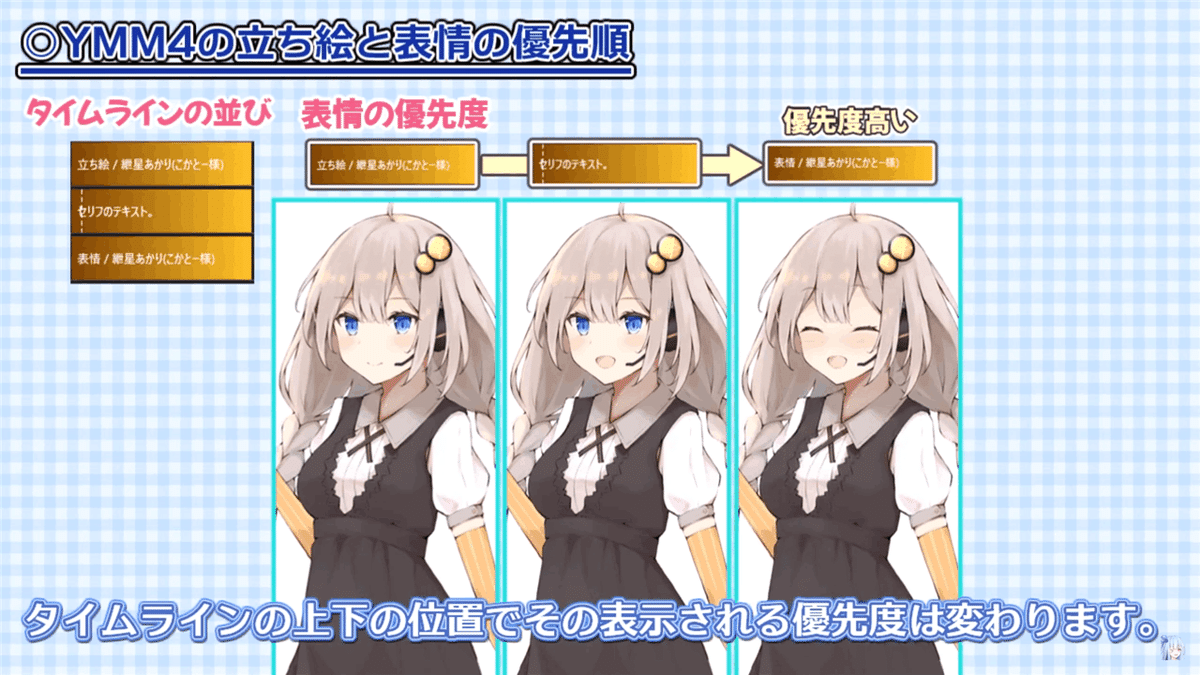
表情アイテムは先述したように台詞の表示に縛られずに表情を変更する機能です。YMM4は立ち絵、字幕にも表情を変更する機能を持つため、それらの一番下に配置することが多いです。

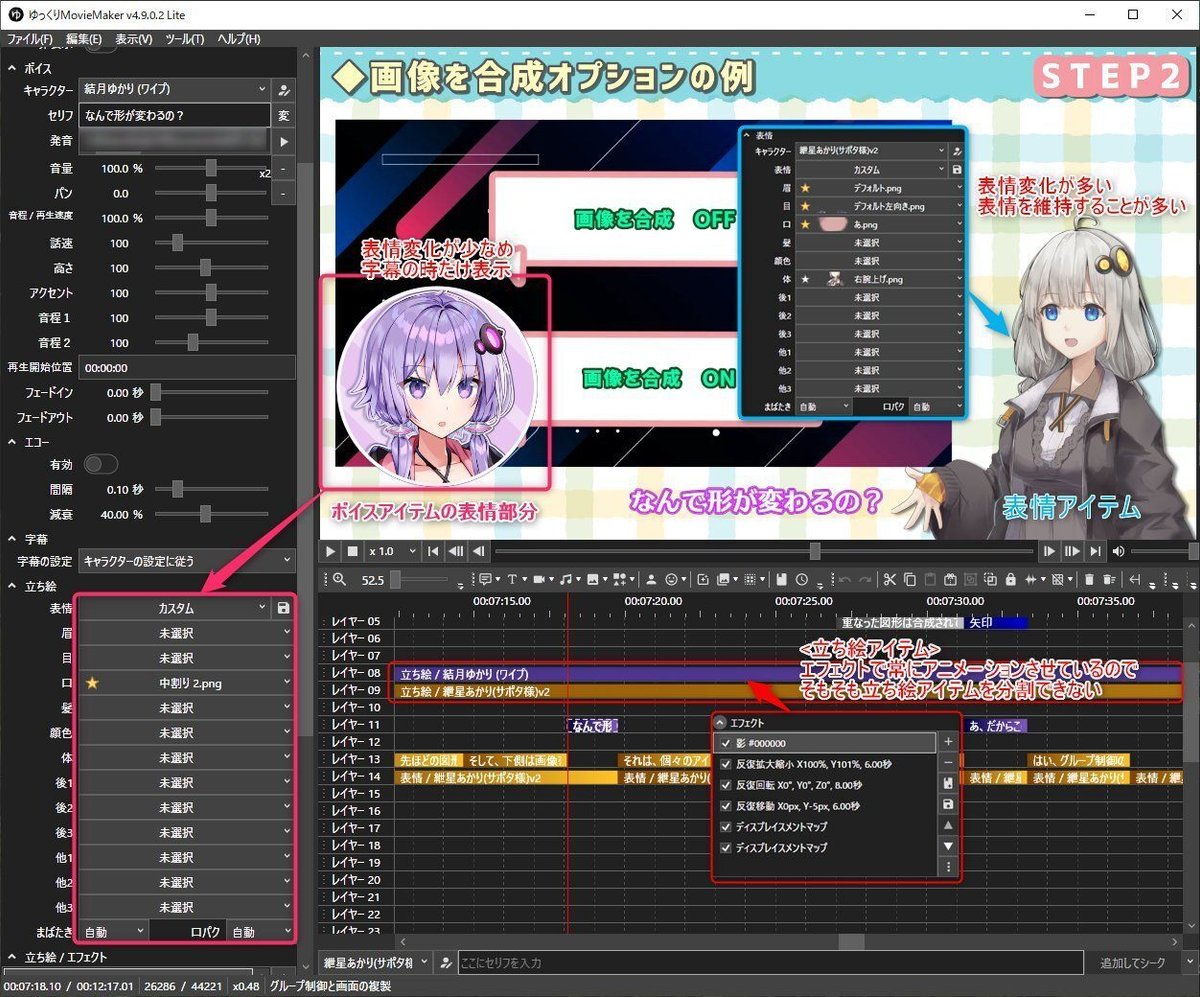
ところで表情アイテムにはエフェクトを付加できます。
ここにエフェクトを入れると、どこに適用されるのでしょうか。
じつは立ち絵アイテムに適用したときと同じ挙動をします。
これにより、
簡易的なアニメーションが付けられる
立ち絵アイテムのパラメータを変更せずに座標や拡大率を変更できる
といったことが立ち絵アイテム側を編集せずに可能です。

なぜ立ち絵アイテムを直接変更しないのか
これは私の環境なのですが、立ち絵アイテム側に反復アニメーションを付けていて、分割するとアニメーションが初期位置に戻されます。
たとえば私の動画では疑似的な呼吸アニメーションを常に再生しているため、立ち絵アイテムを分割するとアニメーションが初期位置に戻り、ビクッとした見た目になります。

上記の状態のため、立ち絵アイテムを分割せずに動かしたり、拡大したりしたいことがままあります。
また、立ち絵アイテムは表情機能の根幹を担うため、立ち絵アイテムが存在しない場所を再生すると一瞬だけ映らない、という状態になる可能性があります。
立ち絵のような常に表示させるべきアイテムを分割するというのは、こういう空きフレームが出現する可能性が上がります。結果的に再生して確認を行うなどで手間を要してしまいます。こういう時間はもったいないですね。
こういうのをソフトウェア業界では「保守性」と呼んだりします。
表情アイテムの少し変わった活用例
ということで、表情アイテムのいろんな活用例を見ていきましょう。
表情の優先度を利用した切り替え方
まずは表情アイテムの正しい機能の延長です。
表情アイテムはもともと話していないキャラクターの表情を変更する機能として提供されています。
動画的に緊迫した展開に陥ったとき。
キャラクターAに対して、Bが見守るような表情を続ける……という扱いはたまにあります。
そうなると相手側の台詞中も表情を変更するわけですが、長尺になると都度変更するのも面倒です。


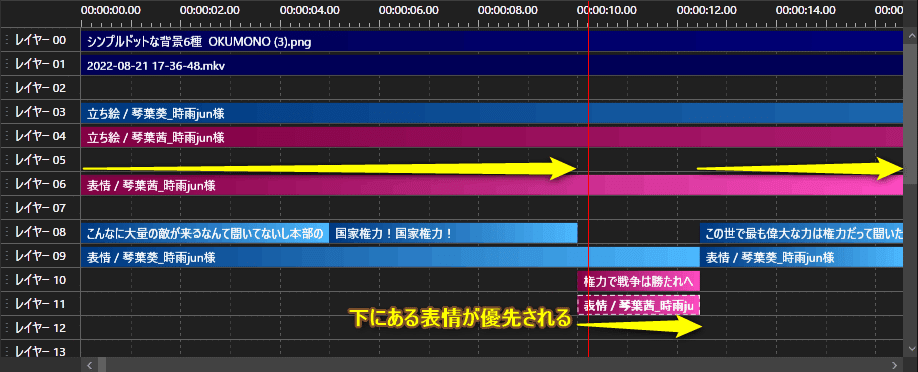
先述しましたが、YMM4の表情機能には優先度合いがあり、基本的に下側に配置された表情が優先される作りになっています。
先ほどの場面のタイムラインはこのようになっており、表情アイテムを重複して配置します。

登場キャラクターが3人以上になったりすると、喋る頻度に差異がでてきますのでこういう使い方をしたりします。
ちょっとしたリアクションを付ける
表情アイテム側に登場退場、反復アニメーションを設定すると表情に合わせたリアクションを作れます。
表情の変化とリアクションはセットになることが多いので直感的に適用できますね。


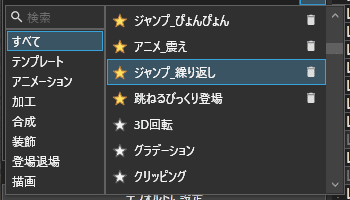
あとはランダム移動や反復移動などを使って震えさせたりぴょんぴょんさせたり。エフェクト側のテンプレートに入れておくとサッと使えて便利です。

画面のズーム演出とあわせた利用
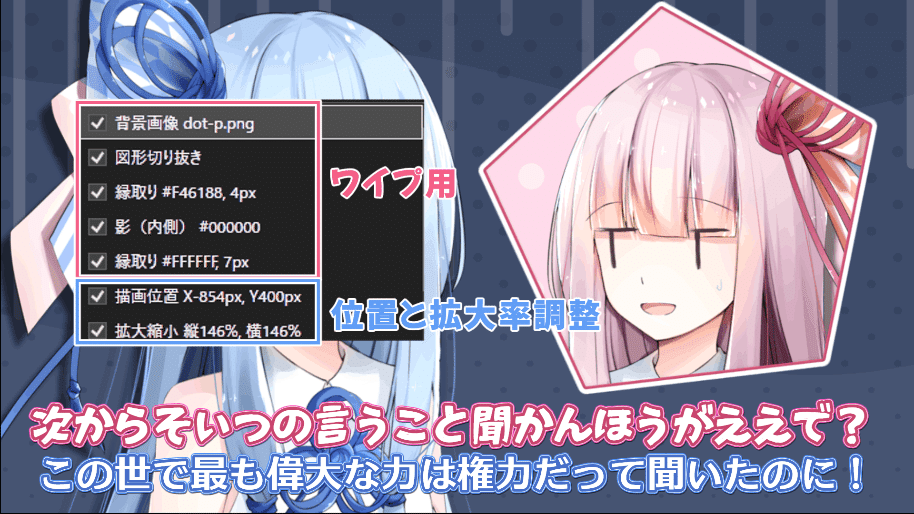
私の動画でよく使う演出なのですが、画面の複製を使ったズーム演出用の位置と拡大率の調整です。

この位置調整や拡大率の調整にも表情アイテムを使うと、立ち絵アイテム側を変更せず、一場面だけ適用するといった使い方ができます。

茜側のワイプ表現もすべてエフェクトを使って調整します。
表情アイテムではプレビューを使った調整ができないので、拡大率と位置もエフェクトを使って調整する点には注意です。

喋る時のみ表示させたいといった用途をする場合、表情アイテムの手動調整になるのでこちらは一時的な利用がオススメですね。
もう普通に動かせそう
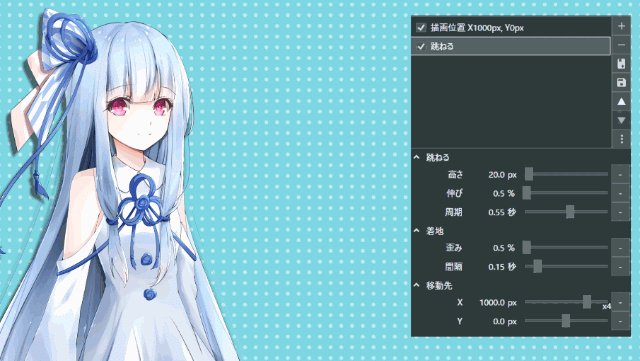
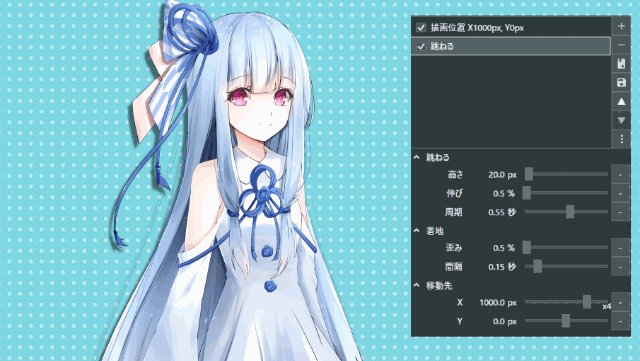
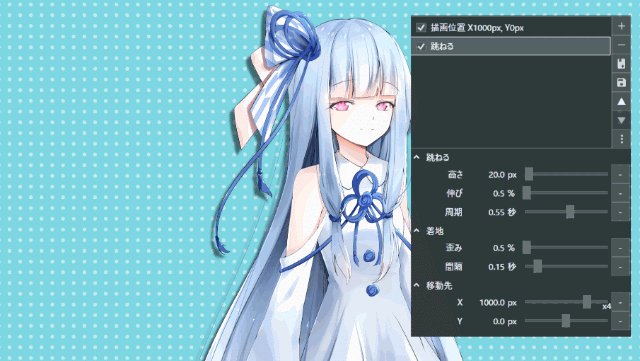
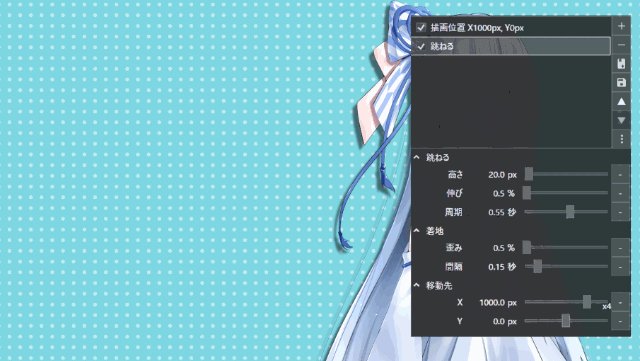
描画位置エフェクトにアニメーションを付けることで表情アイテムの長さ分の移動ができます。普通の移動のさせ方と違うメリットは、現在の位置から移動ピクセル量を指定した移動ができる点です。

普通のアニメーションだと小数点を入れた計算になることもしばしばですが、現在位置から1000px動かすといった直接的な移動ができますね。
まとめ
立ち絵、表情アイテムの扱いの理想型としては、保守性を考えて私はこう考えてます。
立ち絵アイテムは分割せずに常にタイムライン上に存在させることで「一瞬立ち絵が表示されない」といった致命的なミスを防げる
立ち絵アイテムに設定した、連続したアニメーションを途切れさせることなく位置などを動かせる
エフェクト側に設定内容を集めることでエフェクトのコピペで他のキャラクターにも転用しやすい
なお、この立ち絵アイテムを分割せずに動きをつける用途は、グループ制御でも可能です。
ただしグループ制御を使うとレイヤー数が増大しますし、立ち絵アイテムの直下といった、配置場所への制限もあります。
ただ、グループ制御では立ち絵以外のアイテムでも使えるのがメリットですね。

今回ご紹介したのは一時的にこの場面だけ用いる、といった用途に向いた活用方法になります。
というわけで、今回は「こんなこともできるんだー」という活用方法のヒントになれば幸いです。
以上です!
この記事が気に入ったらサポートをしてみませんか?
