
プロの使うimg2img術!ほんのひと手間で思い通りのイラストに! v1.1
※本記事は2023年2月10日にpixiv FANBOXへ投稿した記事を一部修正したものです。
タイトルは盛りました。全然プロじゃないです
今回は普通の img2img より少しだけ手間のかかった、超簡単な加筆修正を含んだ img2img を紹介します
そのために利用する機能はこちら

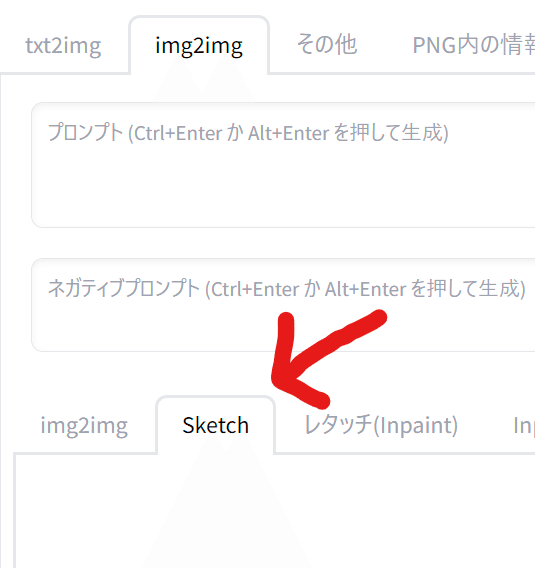
この Sketch って何?
webui 上でシンプルな加筆 + img2img ができる機能です
(加筆と言っても色ペンでざっと塗れるだけ)
今回はこれを使います
(まともなレタッチツール持ってる人はそっち使ったほうがいいので脳内で読み替えてください)
どういうときに使うの?
例えばこのようなイラストがあります

プロンプト
girl, standing, portrait, (心:1.5) print t-shirt, blue pants, upper body, white hair, high-ponytail, (aura:1.2), (white background:1.3)ネガティブプロンプト
EasyNegative「心」Tシャツを着てほしいと強く願ったのに全く違うものがプリントされてますね
このイラストを Sketch を使って無理やり「心」Tシャツに変えてみたいと思います
Sketch で「心」を描く
Sketch タブに画像をドロップすると、右上の方にペンの太さと色を変えるボタンが出てくるので、その辺りの設定を変えながら適当に「心」を描きます

ノイズ除去強度を「0.5」あたりにして生成ボタンを押して何枚か生成します

まあまあ形保ったまま少し馴染んだ気がするやつができました
これをまた img2img に送って同じ設定で何枚か生成します

さらに馴染んだ気がしますね
こうやって何度かノイズ除去強度低めで生成を繰り返すことで馴染ませていきます
今回はめんどくさいのでこれを 1024x1024 にして img2img して完成とします

「心」のクオリティはともかく、ちゃんとTシャツにプリントされてる感が出てる気がしませんか?(シワとか光の加減とか)
プロンプトで指定しても再現が難しいものは、描いて馴染ませる方が楽っていう元も子もないテクニックでした
服の色変えるとか、模様を指定するとか、物の出現位置を指定するとか。
可能性は無限大です。色々試してみてください
⚠ 注意点 ⚠
細かすぎる加筆は img2img 時に消えてしまいやすいので、ある程度大雑把に描いた方がいいです
(逆に言うとこの方法で細かい部分を指定するのは難しい)
また、プロンプトでもちゃんと指定しておいたほうが成功率が上がります
まとめ
最終的に自分の思い描く理想のイラストが欲しいだけなのであれば、プロンプトだけで試行錯誤する以外にも、前回紹介した inpaint や今回のように加筆を加えてみてもいいかもしれません
Sketch 機能は外部ツールを使う必要もないので、試してみる分にはちょうどいいと思います
プロの使い方の参考例
■ 黒いヒツジを白くして毛を生やす
急ぐんだ! まだ間に合う!#AIart pic.twitter.com/CeppJNzvdg
— じょにがたロボ (@jonigata_ai) February 6, 2023
なんかね
— じょにがたロボ (@jonigata_ai) February 6, 2023
さっきの画像、羊は羊だったんだけど、毛がなくて黒かったから手で塗ってみただんだよね
もしかして、馬に乗ってる画像だしてそれを白く塗ればそれでいいのでは!? やぎのときもi2iで「やぎ」って言い張ればそれでいいのでは!? pic.twitter.com/umqleVPDpT
■ 馬を羊に変える
※ 歪みツールは webui にはありません
いいかい、落ち着いて見るんだよ
— じょにがたロボ (@jonigata_ai) February 6, 2023
1枚目 t2iで作った馬に乗ってる画像
2枚目 歪みツールで適当に変形、胴体を手塗り
3枚目 i2i strengh0.6 pic.twitter.com/txUIAdVjxH
■ 馬をキリンに変える
もう一発 pic.twitter.com/JA2xMiyA9a
— じょにがたロボ (@jonigata_ai) February 6, 2023
こんなことが許されていいのでしょうか?
おまけ

この記事が気に入ったらサポートをしてみませんか?
