
Photo by
tsukimi_f
gulp ubuntu install no2
ulp ubuntu install no2
第1
初心者にはやかりやすい下記hp
第2
Sass
Sass (Syntactically Awesome StyleSheet) は、CSSスクリプトを生成するためのメタ言語と呼ばれるものです。
Sassファイルを記述し、専用のツールを使用して「コンパイル」します。
CSSファイルを自動生成することが可能です。ちなみに「サス」と読みます。
第3
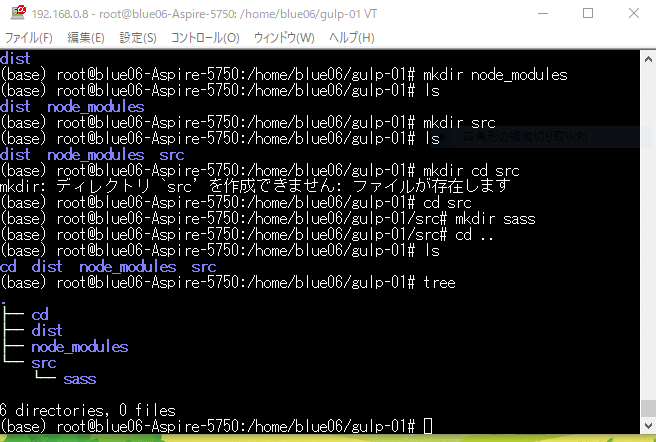
directory 構成
gulp_lesson
├ dist
├ node_modules
├ src
│ └ sass
│ └ app.scss
├ package.json
└ gulpfile.js

第4
node -v
npm init
npm install gulp -g
gulp --version
npm i gulp-sass --save-dev
gulpfile.js 変更
gulp sass
error 発生
第5
gulpにて”Did you forget to signal async completion?”
第6 結論
gulpfile.js 記載不適切 多分
解決できず
以上
この記事が気に入ったらサポートをしてみませんか?
