
Photo by
fhrk_
STORESでアイテムデータを取得する
STORESでは、CSVにまとめたアイテムをインポートして一括登録する機能はあるが、逆に登録してあるアイテムをCSV等の方法で一括ダウンロードする方法はない。
ここでは、STORESのアイテムデータ(アイテムの名前と値段)をまとめて取得する方法を紹介する。
手順
1.アイテムページで「F12」を押す
デベロッパーツールが表示される。

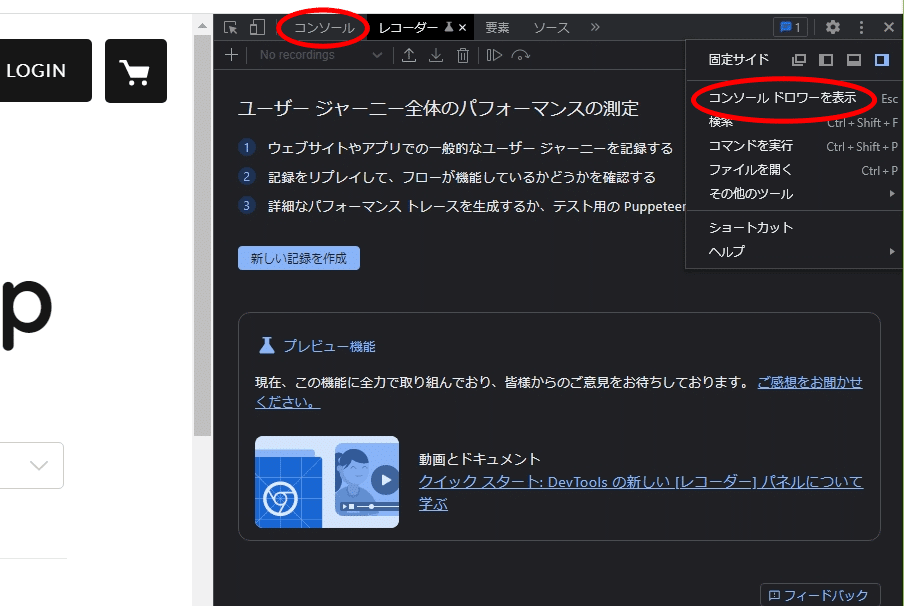
2.コンソールを表示する
赤丸のどちらかを押す

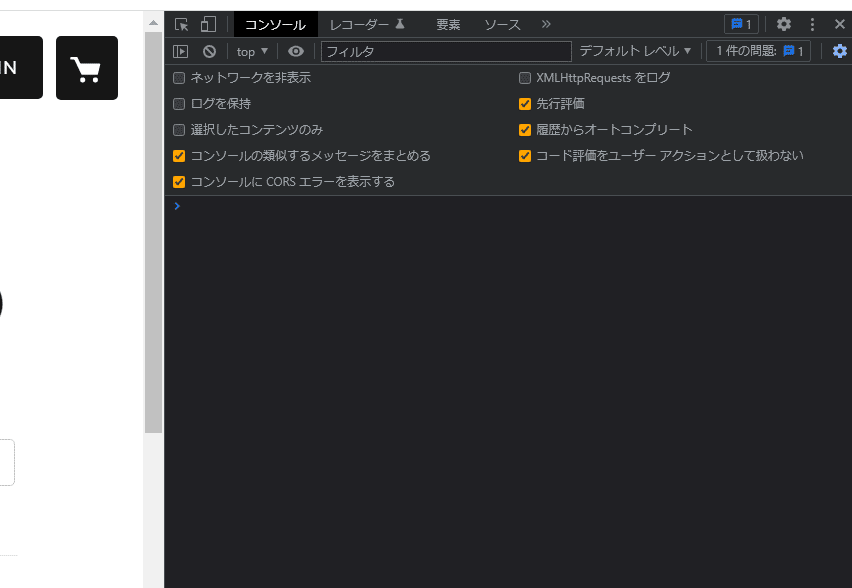
こんなのが表示されればOK👌

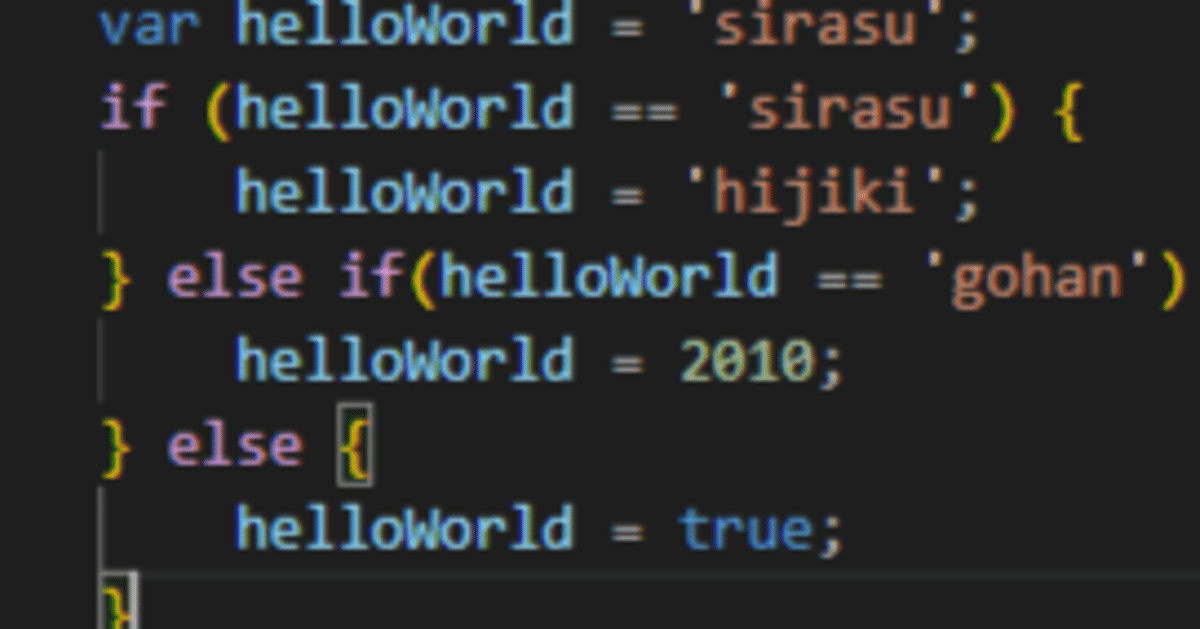
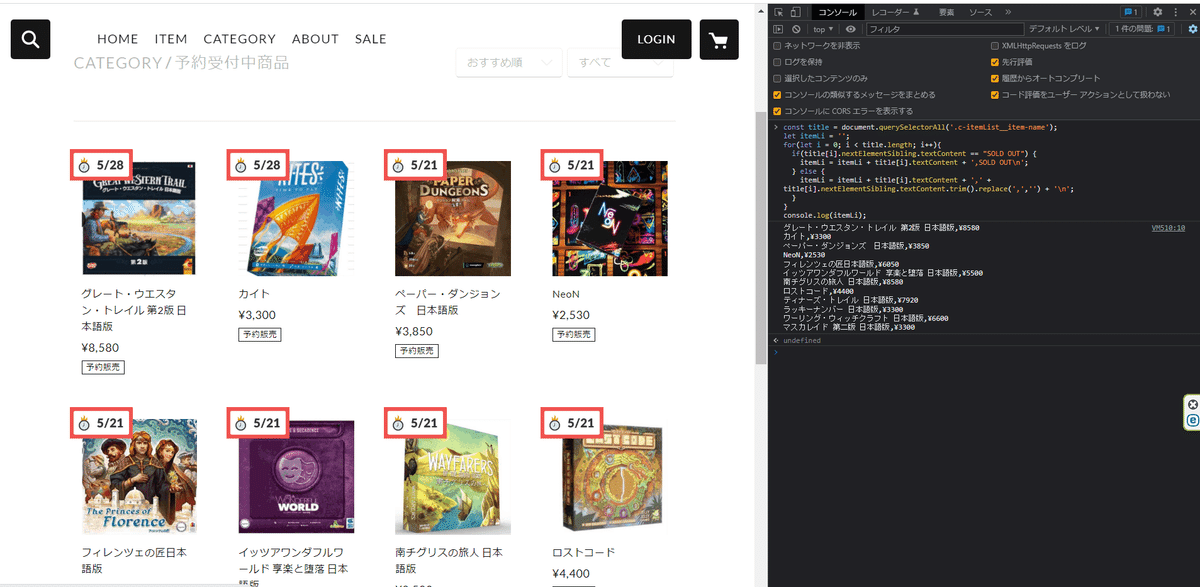
3.以下のコードをコピペして「Enter」を押す
const title = document.querySelectorAll('.c-itemList__item-name');
let itemLi = '';
for(let i = 0; i < title.length; i++){
if(title[i].nextElementSibling.textContent == "SOLD OUT") {
itemLi = itemLi + title[i].textContent + ',SOLD OUT\n';
} else {
itemLi = itemLi + title[i].textContent + ',' + title[i].nextElementSibling.textContent.trim().replace(',','') + '\n';
}
}
console.log(itemLi);このページのアイテムのタイトルと値段が一覧になって表示される。

一覧を取得するときに値段のカンマを外しているが、カンマを付けた状態で出力したい場合は以下のコードを削除してコピペすればOK👌
.replace(',','')使い方
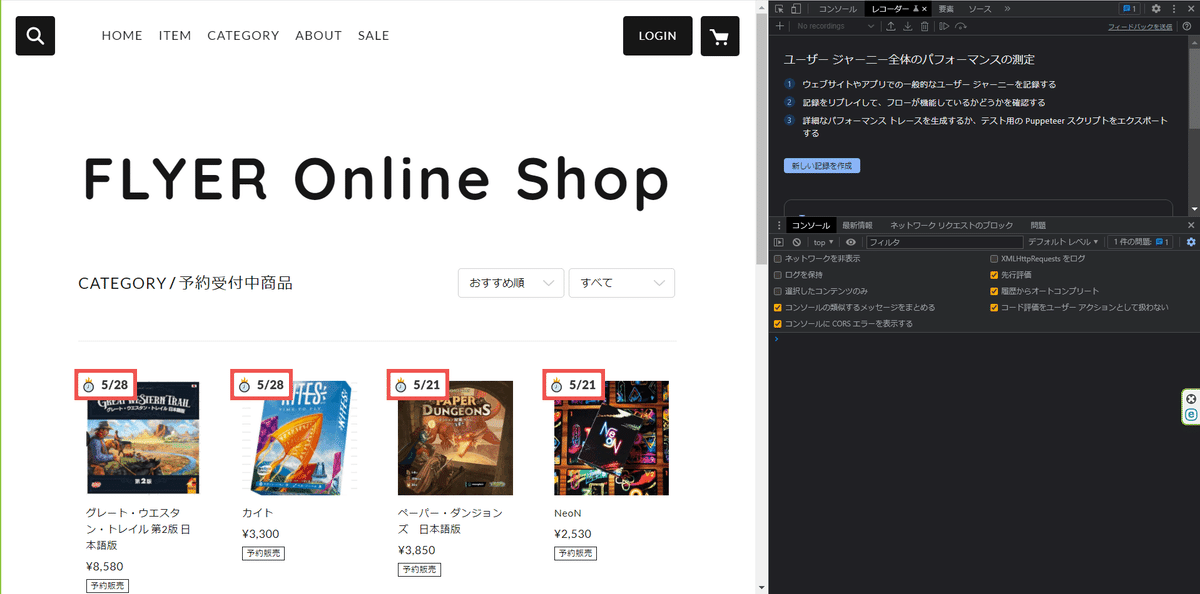
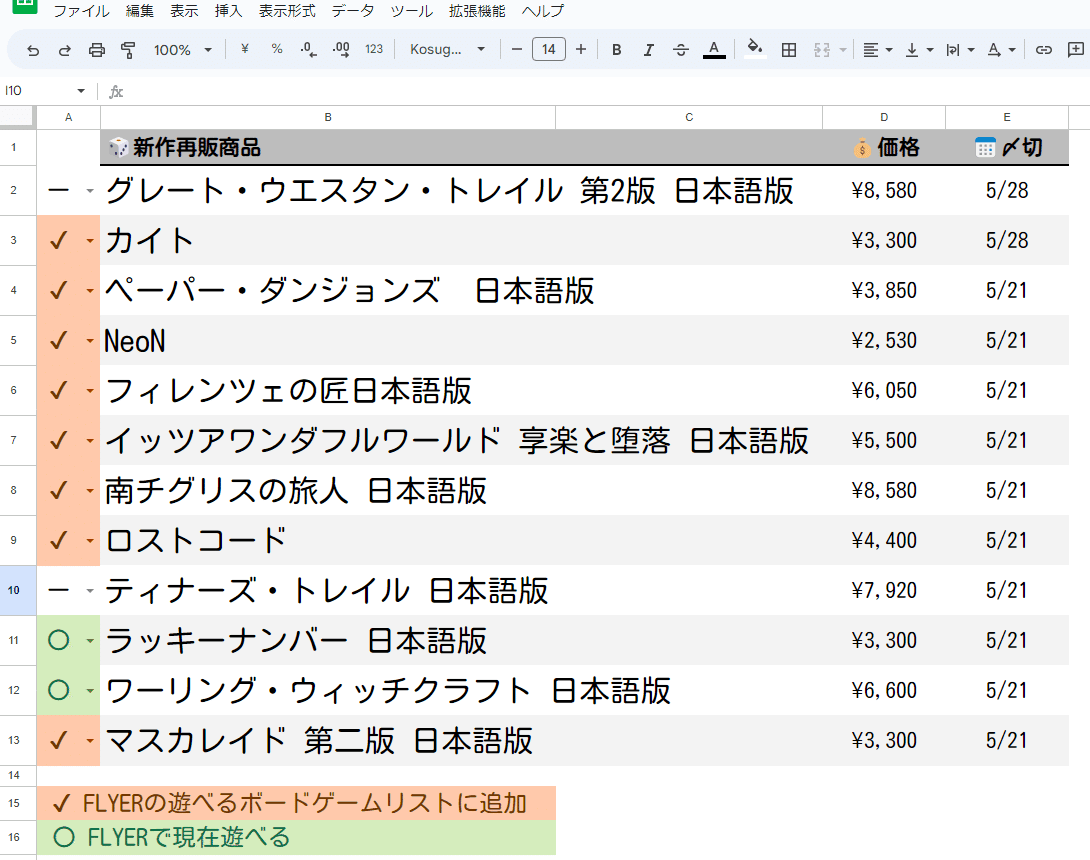
FLYERでは新作再販ボードゲームの予約を受け付けている。オンラインショップの新作再販商品の一覧ページで前述のように商品リストを取得して、スプレッドシートに貼り付ける。

これを印刷して店内に掲示している。
注意
デベロッパーツールの使い方はブラウザによって若干異なります。
STORES側の仕様変更やアイテム一覧ページでの特殊な表示やソート等によりコードが機能しない可能性もあります。
この記事が気に入ったらサポートをしてみませんか?
