ココフォリア部屋制作メモ
はじめに
質問してくださった方がいたのと同じような疑問もたれてた方がいたのとで、私のココフォリア部屋の解説(というほど大層ではない)でもしようかな~というメモ書きです!
デザイナーでもココフォリア運営者でもないので、ロジックなんてものはないです。
気合・直感・力技。
念押ししておくと、これはハウトゥーではなく自己満足の備忘録です。そしてココフォリア部屋を凝るのは「趣味」なので基本的に無理をすべきではないと思います…。
盛る=正義じゃないです。
(重くないように、をモットーにしてますが一歩間違えるとサーバーを圧迫します。圧縮できる画像・素材はどんどん圧縮していきたい。)
※公式トレーラー、またタイトルロゴ、素材を使っている部分があります。
(念に念を重ねて更に)念のため、完成したココフォリアのスクショ以外は仮置き素材に置換しています。
★【COCシナリオ】爛爛【2PL秘匿HO】
これを作ります。動いてるところはTwitterで…

基本的に私はラフ書かないです。面倒くさいので…
あとそこまで頑張りたくないときの方が多い。のでこの部屋は一目ぼれした素材中心に考えました。
①クリップスタジオで粗方組み立てる
ラフないので、使いたい素材を加工したり配置を試行錯誤してここまで作った。影つけると手っ取り早く立体感でていいですね…
方向性としてはスチームパンクと壮大感。
apngはココフォリア上で初めて置くのですが、この時は回る後光を置きたかったので右下をえぐりました。歯車みたいになるかなーって。(もともと正円の素材)

【無償/有償】海×星×博物館の素材
②要素追加。透過png出力。
メニュー画面みたいなの作りたいから縦棒追加。モチーフや前景になる予定の場所を作る。
ほんとはグリッド使えば正確に前景に合わせられるらしいですが私は何も分からないので直感でやってます。

ちなみにクリスタのレイヤー構造めちゃくちゃです。レイヤー名つけたほうがいいに決まっています。

③とりあえずココフォリアに置く。
置いた。
ちなみにここで部屋サイズでかすぎると重くなるのでめっちゃ小さく画像を配置するべき。
流石に完成した部屋はスマホでは重かった。大反省……。(PC・ipadは快適挙動です)

マーカーパネルで部屋を構成するときとスクリーンの時がある。
・マーカー…シーンを変えると消える
・スクリーン…シーン変えても消えない
部屋演出で、シーンごとに任意の素材を消したりしたいならマーカーパネルの方が都合がいいかも?
PLさんが間違ってパネルを消してしまったときに即復活できるのも良い。
特に凝らない時とか急ぎの時はスクリーンパネルでも良いと思う。好みの問題。(マーカーだとシーン作成後に加筆修正するのが地獄になるため)
④追加で素材を置く。
だいたいの構成が決まったら追加作成したものたちや、boothの有能素材くんたちを配置していく。

【TRPGセッション用飾り素材】
TRPG素材 | 天使の梯子APNG
【無料6種~】金・銀・ローズの豪華な回転装飾セット【APNG】
【一部無料】夏 -昼-【ココフォリア素材】

ちなみに
・重なり優先度を-1以下にすると前景より後ろに素材がくる。
・重なり優先度を102以上にするとキャラ駒の前に素材が来る。
のは有名な話ですが、便利なので一応…
⑤追加素材作成
メニューバーをつくった。
ココフォリアをスクショしてクリスタに読み込むとイメージしやすい


陣ごとに枠内のキャラクターが変わるので、後々のためにスクリーンパネルで配置。
⑥完成
以下は卓中にどんな感じになるのかの例。(仮置き画像)

★CoCシナリオ『灰になってよかった』
これを作ります。
…とはいえこれは説明するまでもないので簡潔に。

「山奥の日本屋敷クローズド」「誘拐」「雨」「寄せ餌」というワードにピンとくる人はぜひ通過して欲しい。
①クリスタで組み立て/ココフォリアへ
これもラフはない。
クリスタの図形ツールで四角を生成しまくり、直感で足したり引いたりしていく。
さびしかったので前景を置くはずだった枠にNPC(KPC)を書いた。ついでに煙管を持たせて煙の流れを作ってみた。無難さがなくなっていいかんじ。

②要素追加
写真の素材を作り、apngを追加。
概要から連想される雰囲気を出せてうれしい

【一部無料】夏 -昼-【ココフォリア素材】
ペン画素材集『花鳥海月』
③完成
以下は卓中にどんな感じになるのかの例。(仮置き画像)

背景だけでも十分どんなシーンか分かるので、時短したいときにも便利。
★CoC「怪物おにいちゃん」【SPLL:E199044】
これを作ります。
珍しくラフを書いた部屋です…無心で触手を描きました。

①ラフ作成
隙間時間にいつのまにか出来ていたメモラフを使っていく。

②クリスタ読込/素材作成
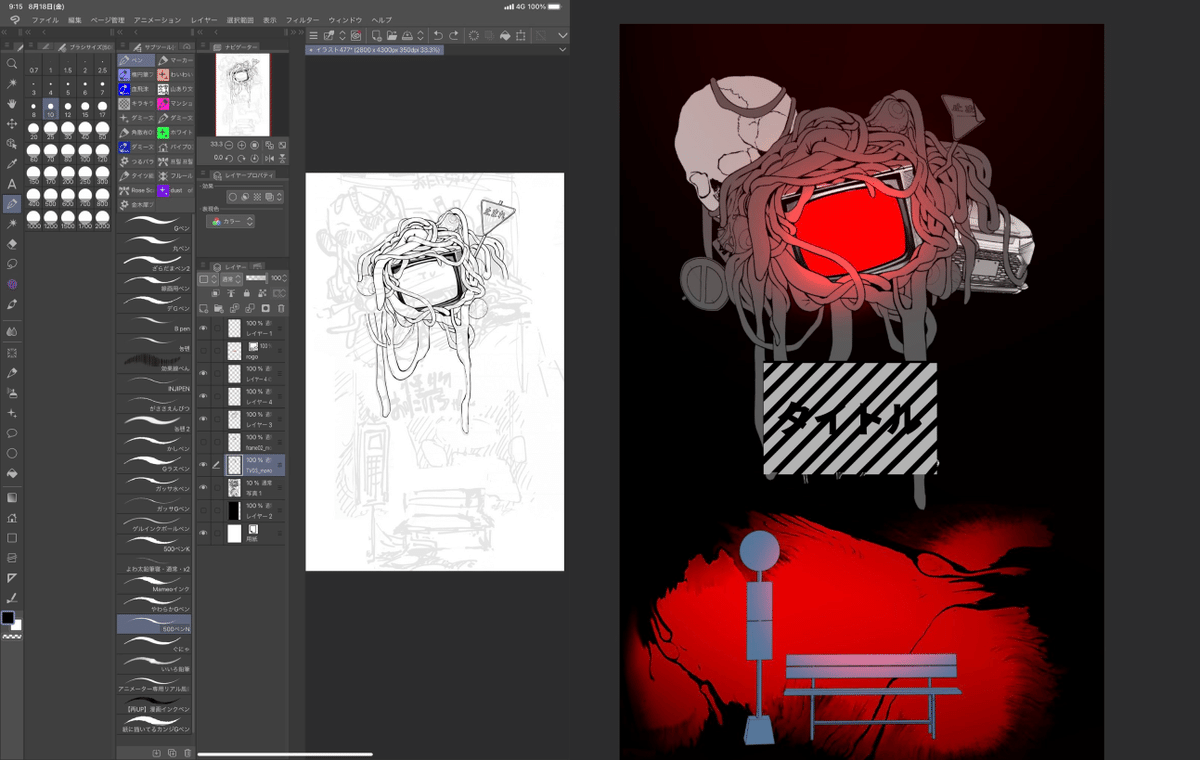
今回はお絵描きしなきゃどうにもならないので、ラフをざくざく清書していきます。怖くて、不気味で、それでいてR18シナリオらしく艶めかしい感じを出したいところ。


→特徴的な文言とハウスルールを足してみた。
③ココフォリア配置
とりあえずココフォリアに置いてみます。
素材としては以下のように出力。


右のような感じになる。前景はAfterEffectで作った動画をgif化したもの。

全部取ったらこんな感じ。
【無料 / 有料】TRPG・ゲーム用 スチル/背景素材 触手①
④apng追加
画面を光らせたいので、明滅するapngを自作しました。(apngの作り方は後述)
そしてインパクト欲しさにガラスの破片apngを購入。


実はそこまで重くない…けどもう少し小さく作ってよかったかもしれない。背景前景に使う画像を軽めに圧縮しておけば更なる軽減が可能。
⑤完成
以下は卓中にどんな感じになるのかの例。(仮置き画像)

左右の後光はなんとなく寂しいから置いただけ。
★あのこが巨大化するシナリオ【クトゥルフ神話TRPG】SPLL:E108580
これを作ります。
公式素材の恩恵もすごいので、仮置きするとよくわからない事になる。
自作apngだらけの部屋。

①ラフ作成(クリスタ)
apngで目ぱちさせたい!というところから始まったので、流石にラフを描く。

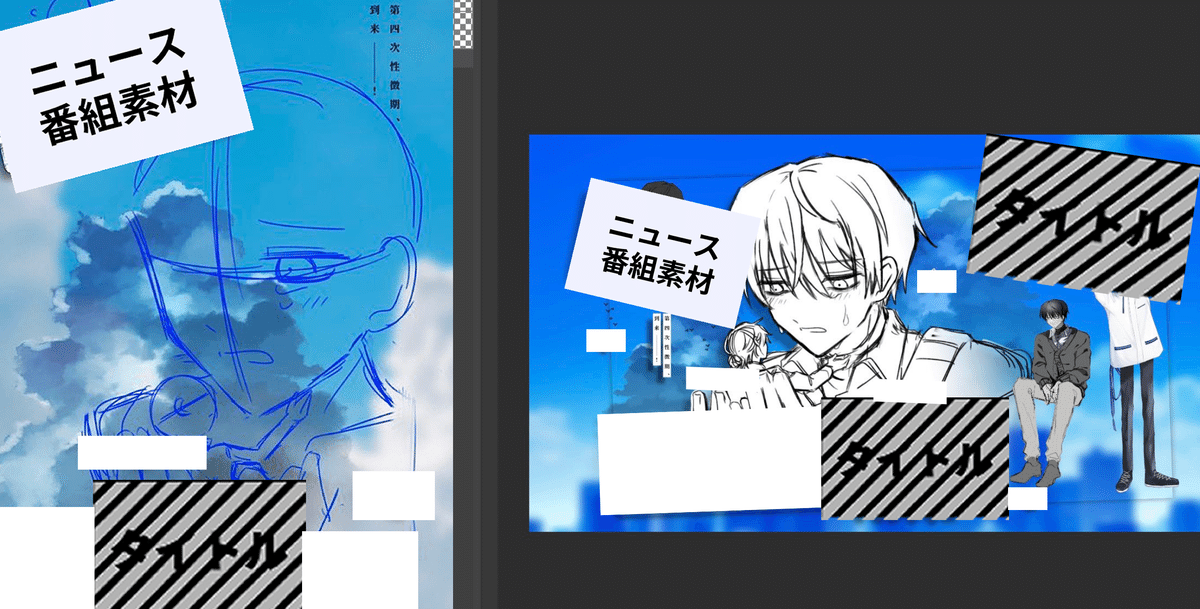
②清書/ココフォリア配置
結局縦になった。
右下、タイトル下の空間があまってしまったのでどうしようか考えたりしていた。

【TRPG素材】置くだけでオシャレな動くデザインAPNGセットGOLD!
【TRPGセッション用飾り素材】
空間を切り抜くパネル
③追加素材
追加のapng素材を作りました。


④完成
以下は卓中にどんな感じになるのかの例。(仮置き画像)

レイヤーとしてはざっくりと
上
・建物(学校)、雲、戦闘機
・巨大化KPCのapng
・枠みたいなやつ
下
というくらいでそこまで複雑ではない。事前にクリップスタジオで組むのがやっぱり無難。
使ったことないけどアイビスでも他のお絵かきソフトでも十分かと…(配置するだけなので)
【おまけ】簡易apng作成
動きが複雑だったりパラパラ漫画形式では無理なものは【AfterEffectで動画作成→連番透過png出力→アニメ画像に変換するくん】ですが、今回の目パチや吹き出し程度なら全部クリスタで作ります。
クリスタのアニメーション機能、私は扱えないので…かなり原始的な方法です。


「アニメーション_0000」「アニメーション_0001」「アニメーション_0002」


fpsもし分からなければググろう。
変換ボタンを押せばかなり軽い処理でapng化してくれます。
【留意点】
・ココフォリアのデータ上限的にも5MG代がギリギリapngとして出力できるデータサイズ。
・…ではあるけども、画像は小さく出力して少し減色してみるとKB代になって余裕がでるのでオススメ。
・データがあまりにも大きくなる場合は工夫して負担を下げることも大事。サーバー大事に。
おわり
纏めていたら楽しくなって結構長くなりました。
なにかの参考になれば幸いですが、結局視認性があってシンプルな部屋も最強だと思うので「こんな人もいるんだ~」程度に思っていただけると嬉しいです。
ダイスが振れればいいんですよね。
※以下、別に全然こんな部屋もあるよ~という一覧です。
(2021~2023 順不同なのでクオリティに差異がある)
おしまい!