目を閉じようとした時に白目を剥くようにさせる方法と服の模様をスライダーで変更する
まばたきしたときにギリギリまで本来なら目が見えていたほうがいいんだけど、キャラクターの問題で白目を剥くタイプだった時の対処法
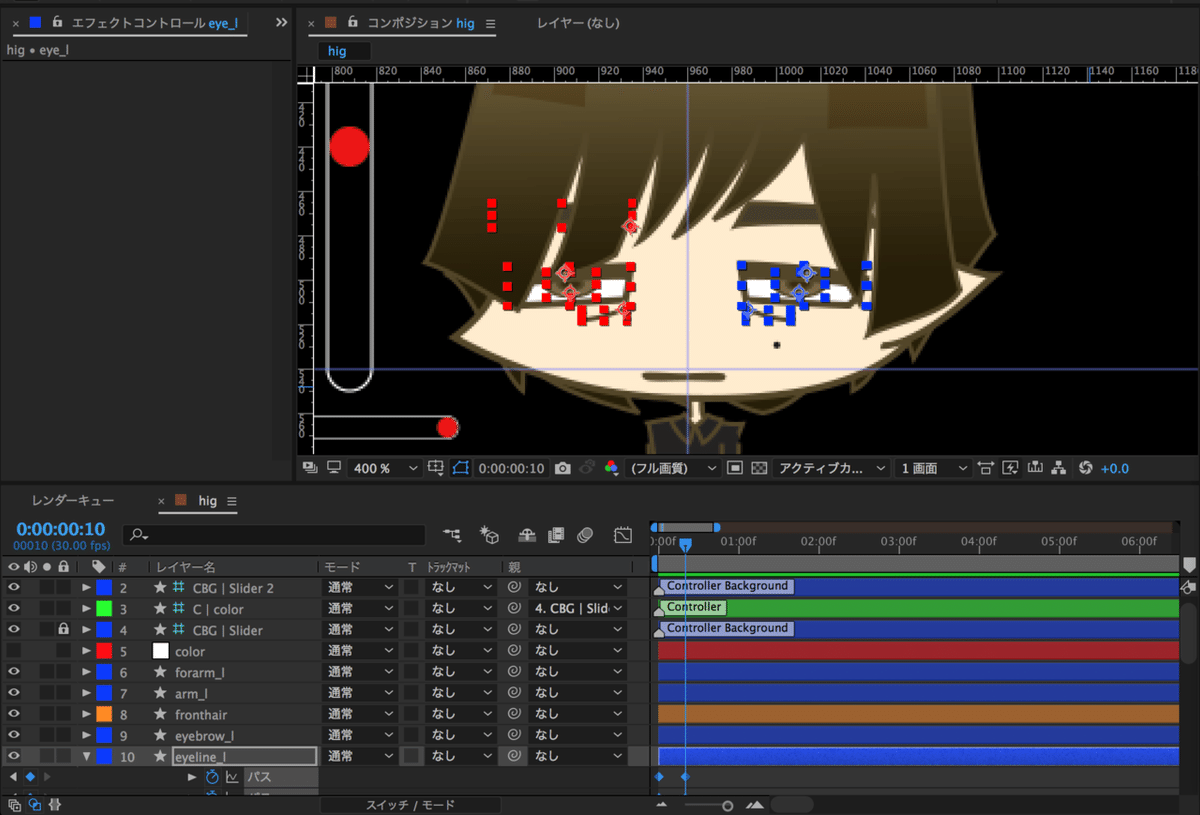
画像で説明します
本来ならこのくらいになるのを

こういう感じにしたい

やり方
上の方は目のアンカーが

こういう感じ(本来ならこれでいい)
目の下のラインにかぶるとこに持っていく
そのアンカーの位置を

少し上の黒目にかかるくらいにする
そのあといつも通りに

目のレイヤーのYスケールを小さくして目を閉じた時に目のラインに隠れるようにする
すると

目を閉じると徐々に目が上のラインに隠れるようになって

バァァァァァァァン!!!!!!!
まぁ完全に白目にしたかったら目の不透明をチェックボックスか何かで切り替えできるようにすればいいと思います
おまけで前回の服の柄を変える方法をスライダー制御でやる
チェックボックスだと(数を増やさない限り)2個しか切り替えできないのを3つ以上切り替える方法
これも服の形状は変わらないことが前提、多分パスにキーフレーム打てばできるのかもしれないけど...
前回のを流用

ヌルにそれぞれパーツ別に色分けしたカラー制御を置き、シェイプの塗りにエクスプレッションでつなぐ

つないだらカラー制御にキーフレームを打ち色を変える
いつも通りconnectorでつなぐ と中間点が

こんなことになってしまうのでC|colorの位置にエクスプレッションを追加
x = transform.position[0];
y = 0;
if (x<-100){
x = -100
}else if(x>=-100&&x<-50){
x = -100
}else if(x >=-50&&x<50){
x = 0
}else if(x >=50&&x<=100){
x =100
}else if(x>100){
x = 100
}
[x,y]
これ多分重複してるとこがあるからあまり良くない
だれかこの辺り詳しい人もっとスマートに書く方法を教えてください
この記事が気に入ったらサポートをしてみませんか?
