
Reactで簡単なWebアプリケーションを作ってみた
みなさんこんばんは。社会人1年目のものです。
社会人になってから株とかブログとかアプリ開発とか色々とやりたいことが浮かんできて、今回Webアプリを公開したタイミングでブログも始めてみました。これがはじめての投稿になります。
今回は、はじめてWebアプリケーションを公開してみました。大学時代からプログラミングはよくしていたのですが、まだ1つもデプロイまでしたことがなく、、、今回はじめて公開までしてみようと思いました。
ほんとはユーザー登録とかデータベースを使用したそれなりのアプリケーションを作るつもりだったのですが、やっぱりサーバーアップロードの際に詰まってしまい(笑)、とりあえずデータベースも使わない簡単アプリケーションから始めてみました!(ちなみにデータベースを使ったアプリについてですが、とりあえず今回デプロイの経験ができたのでそのままの勢いでこちらも完成、公開までできたらなと思います。全うご期待!)
とはいえほぼ何も収穫のないアプリを作るのもどうかと思ったので、今回のアプリははじめてReactを使って開発してみた次第です。
Reactを使った感想としては、非常に書きやすい言語だとは思いましたが、それでもやはり新たな言語を学ぶというのは非常にハードルが高いことだと改めて感じました。今回の実装を終えてもまだReactの1/30も理解できていないんだろうな😇😇😇
今回のアプリケーションはお試しということもありお金をかけたくなかったのでvercelを使用してデプロイしましたが、めっちゃくちゃ簡単でした。(データベースを使用していないというのももちろん大きいですが)
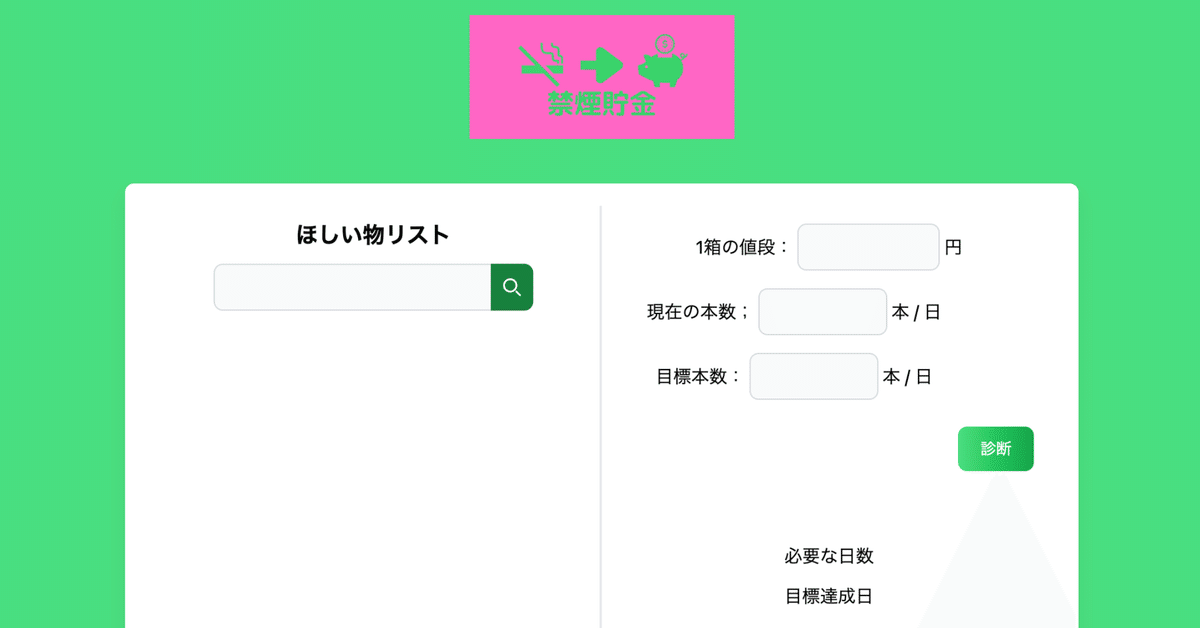
と、ここらで遅くなりましたが、今回作成したアプリはこちらになります!
https://no-smoking-six.vercel.app/
欲しいものを入力した後、現在のタバコの金額、喫煙を毎日何本ずつ減らすのかを入力すると、何日で目標のものが買えるのかを計算してくれるアプリになります。すごく簡単なアプリになっていますが是非一度使ってもらえると嬉しいです!

今回の開発で得られたことは次の2つになります。
Reactの簡単な知識
vercelを用いたデプロイの方法
今後の課題としてはやはりデータベースを使用した本格的なアプリのデプロイかなと思います。これから頑張りますので応援よろしくお願いします!
文章のまとめ方がいまいち分かりませんが、こんな感じで今回は人生ではじめてWebアプリを公開したよってことをご報告しました。
今後もIT関係やスポーツなど面白いことがあれば投稿していこうと思います。(ITに関しては具体的な技術に関しては載せないと思いますが。)
この記事が気に入ったらサポートをしてみませんか?
