
自作スコアボードをPWAにしてみた
先日作ったWebアプリとしてのスコアボードアプリ,PWA化してみました.タブレットやスマホなどのホーム画面に登録でき,まるで普通のアプリのように(ほぼ)全画面で起動するぞ!
これは非公式大会をやる時にバエそう!
悔しい・・・
実は先日スフィンクスカウルを購入したのですが,なんと白しかゲットできなかったのです.他はともかく,GN(ギアニードル)は欲しかった.そんな悔しさのを紛らわすために,スコアボードの改良に着手しました.
元々は無料のホスティングサービスにアップしてた
スコアボードはHTMLとJavascriptで作成しました.基本的には余っているタブレット(iPad)で実行したいと考えると,Webサーバを立てたりしないとスムーズには動かせないので,最初は無料のホスティングサービス「スターサーバーフリー」を利用しました.普通に使う分には(ネット環境さえ用意できれば)全然これでもありです.
全画面化したいね
しかし,Webアプリとしてブラウザから利用すると,URL欄とか無駄なスペースが見えるのが地味に気持ち悪い.そういえばWebページをアプリ化する方法あったよなぁと調べてみたら,PWAという手法があったことを思い出しました.
PWA(Progressive Web App)とは、ウェブアプリケーションをモバイルアプリのような機能を持たせることができる技術です。PWAの利点や活用方法について解説します。
- PWAの普及により、モバイルコンテンツのユーザーエクスペリエンスが向上する可能性があります。クライアントサイドデータキャッシュやオフライン利用など、PWAの特徴を活かした新たなユーザーエクスペリエンスの提案を探ります。
- PWAにはオフラインでの利用や低速ネットワーク下でも高速なパフォーマンスを提供する能力があります。この特性を活かした企業や開発者向けのPWAの有用性について提案し、具体的な導入事例を紹介します。
- PWAの導入により、ユーザーはアプリのインストールやアップデートの手間を省くことができます。これにより、ユーザーの利便性向上を図るだけでなく、アプリの開発者にもメリットが生まれます。PWAの導入メリットや成功事例を紹介し、未来のウェブ開発における可能性を提案します。
アプリ化することで(ほぼ)全画面ができるはず!と考え,manifest.jsonなどのファイルを追加し改造しましたが,うまくいきません.理由はSSLが設定されていないからでした.PWA化にはSSLが必要なのですが,スターサーバーフリーはSSLは有料なんですよね(汗).
GitHub Pagesを使ってみる
あくまで無料にこだわりたいというわけで,SSLが無料で使えるホスティングサービスを探していたら,「GitHub Pages」が意外と使えるらしいことを知り,こちらにデプロイしてみました.本格的なGitHubの利用は初めてだったのですが,サイトの公開にも使えるなら便利ですね.
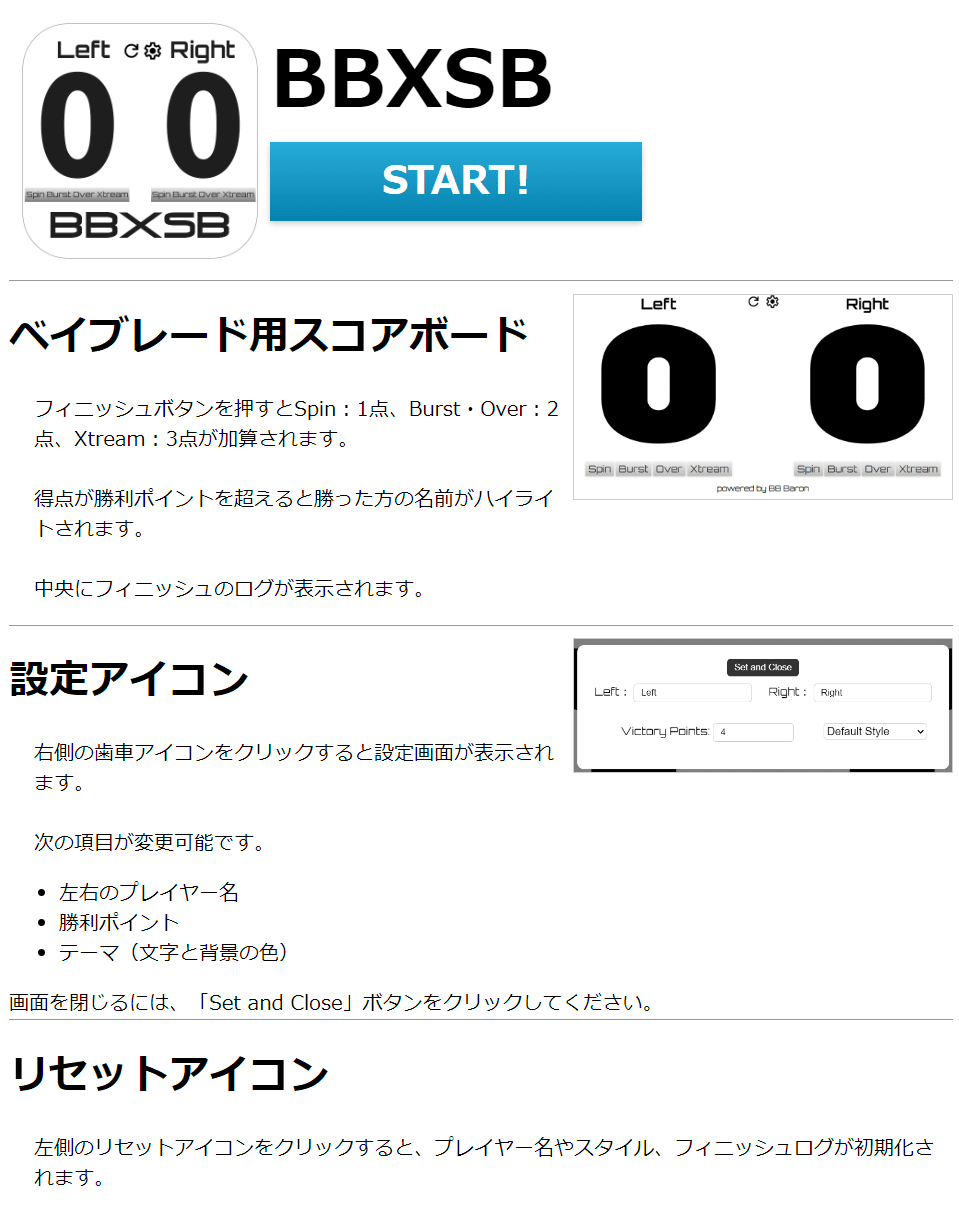
起動時
起動時にはアプリの説明から入れるようにしました.正直,突貫で作ったのでカッコ悪いところとか分かりづらいところがしっかり残っているので,使い方の説明がないと使いづらいだろうなという理由もあります.

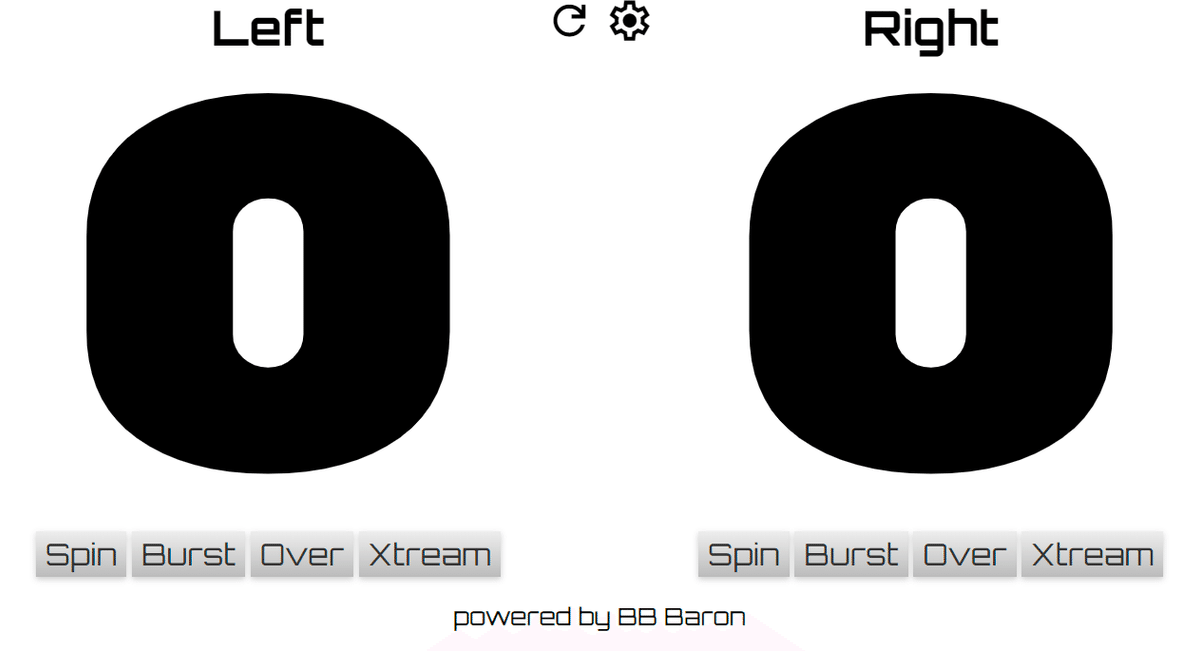
スコアボード表示
説明画面の青いスタートボタンを押すと,スコアボードが表示されます.フィニッシュが決まる度に得点下のボタンを押すと,加点されます.
「Left」と「Right」は設定画面から変更可能です.

次の課題は
ここまできたら,次は広告とか貼り付けて公開したいですね.別に金銭的な期待をしているわけではないのですが,せっかくソフトウェア開発的なところまできたので,そういうマネタイズも試してみたいです.
ここから先にはコンテンツはありませんが,スコアボードの改良を応援してくださる方がいたら,投げ銭していただけるとありがたいです.
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
