
【UEFN】「go goat wars」の待機場を再現する方法
◆待機場の再現方法

❒特徴を言語化する
●長方形のアクタが5つの中に正方形の空洞かアクタが配置されている。
・白色のアクタの基礎に、緑色の芝生が配置されているように見える。
●ゴルフ場のような芝生になっている
●床が地面から浮いている?か。台上になっている。
●1.2.3.4のチームの枠があり、そこに入ることでチームを選択することができる
→これによって、時間を合わせて仲間と一緒にプレイをすることができる。
●おそらく、この白の枠よりも外にでることはできないようになっている。
●マップで上から見えるようになっている。
●XPのアクタが奥に見える。
◇結論┃確証率98%
●ラウンドデバイスで待機場⇔プレイ場を管理する
・ラウンドデバイスは、ラウンド開始のトリガーとできる
●白い横の構築物は、下記で作成可能

●数字デバイスは「カウンターデバイス (Counter Device)」を使用
・薄い半透明のカラーはカウンターデバイスから設定可能
・チーム分けもカウンターやテレポーターデバイスを配置して、カウンターデバイス側でテレポーターを受信して、チーム分けを行うことが詳細設定で可能である。
●チーム分けはクラスセレクターと保存にセーブポイントデバイスを使う
●テレポートについては、テレポーターを使う
●タイマー45秒でラウンドを終了させる
◇情報収集
❒perplexityAIでの検索結果
デバイスの使用:
UEFNには様々なデバイスが用意されています。この構造物を作るには、「プリミティブシェイプデバイス」や「ビルディングギャラリーデバイス」を使用すると良いでしょう。基本的な形状の作成:
まず、緑色の平面を作成します。これはプリミティブシェイプデバイスの平面オプションを使用し、マテリアルを草や芝生のテクスチャに設定することで実現できます。白い枠線の作成:
白い枠線は、細長い直方体のプリミティブシェイプを使用して作成できます。これらを適切な位置に配置し、白色のマテリアルを適用します。番号の追加:
各枠線に番号を付けるには、テキストデバイスを使用します。これらを枠線の近くに配置し、適切なサイズと色に調整します。UI要素の追加:
画面上部のテキストや下部のバーなどのUI要素は、HUDデバイスを使用して追加できます。配置とスケーリング:
すべての要素を適切に配置し、全体的なサイズと比率を調整します。ゲームロジックの実装:
プレイヤーの選択や時間のカウントダウンなどの機能を実装するには、追加のデバイス(例:トリガーデバイス、タイマーデバイス)と組み合わせてロジックを構築する必要があります。
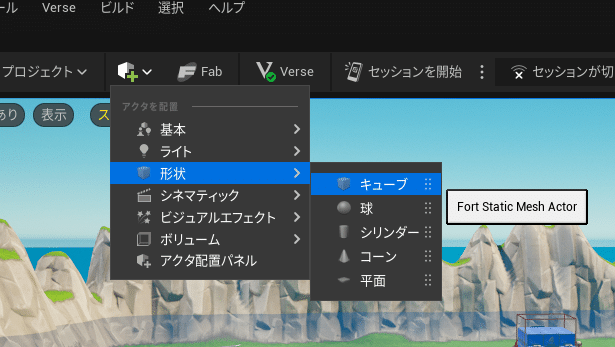
◆どのアクタやデバイスを使うか?
プリミティブシェイプデバイスは、「Primitive Shape」
ビルディングギャラリーデバイスは、「Building Gallery」
以下のようなデバイスがいいのではないか?と仮定

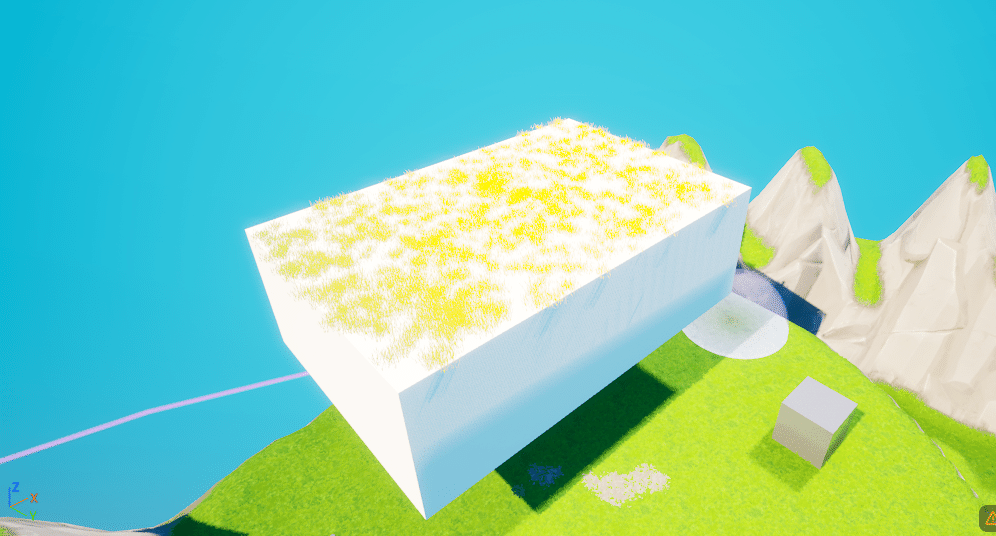
❒長方形を作成する
●以下の比率を採用

●途中経過
↓のようになかなかうまくいかない。

●どうすればいいか?
●デバイスを発見したかもしれない。
・このデバイスを使うとよさそう



◆ゲームスタート前に待合室にいくようにするにはどうすればいいか?
◇結論(検証段階)
●プレイヤースポーンパッドの設定を「ゲーム前」「島のスタート地点」に設定
◇情報収集
❒Google(UEFNとクリエ両方検索)
●以下のyoutubeがでてきた。
◆枠に入るとチームを選択することができるデバイスを作成をする。
●テレポーターデバイス
●プレイヤーカウンターデバイス
◆どうやって待合室にプレイヤーを配置して、時間になったら戦場に移行をさせるか?
◇結論(仮説段階)
●ゲーム開始にトリガーデバイスを起動→起動と同時にプレイヤースポナーが受信する連携設定をする
●又は、プレイヤースポナーをゲーム開始のみにして、ゲーム開始したらそこにスポーンするようになる。
◆youtubeチャンネル┃UEFN・UE5について発信中
この記事が気に入ったらサポートをしてみませんか?
