
文字数カウンターのWEBサイト(コード付き)
こんにちは、今回は、私が最近開発した文字数カウンターのWEBサイトについてご紹介したいと思います。

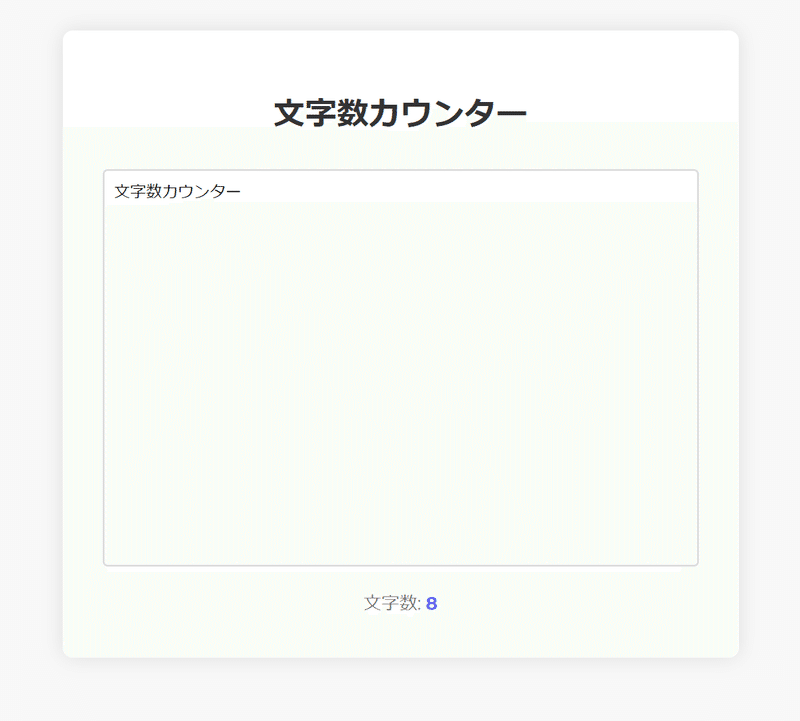
WEBサイトの概要
このWEBサイトは、シンプルで使いやすい文字数カウンターを提供することを目的としています。ユーザーは、テキストエリアにテキストを入力するだけで、リアルタイムで文字数をカウントすることができます。
以下は、このWEBサイトの主な特徴です:
レスポンシブデザイン:デスクトップ、タブレット、スマートフォンなど、様々なデバイスに対応しています。
シンプルなユーザーインターフェース:余計な機能を排除し、文字数カウントに特化したデザインを採用しています。
リアルタイムのカウント:テキストを入力するたびに、文字数が自動的に更新されます。
モダンなデザイン:洗練されたフォントとカラースキームを使用し、現代的な雰囲気を演出しています。
技術的な側面
このWEBサイトは、HTML、CSS、JavaScriptを使用して開発されました。以下は、各技術の役割について簡単に説明します:
HTML:WEBサイトの構造を定義します。
CSS:WEBサイトのデザインとレイアウトを制御します。
JavaScript:文字数のカウントとリアルタイムの更新を処理します。
また、GoogleのWebフォント(Montserrat)を使用して、テキストの読みやすさと視覚的な魅力を高めています。
今後の展望
現在、このWEBサイトは基本的な文字数カウント機能のみを提供していますが、将来的には以下のような機能を追加することを検討しています:
ワード数のカウント
文字数制限の設定
テキストのエクスポート(プレーンテキスト、PDF、Wordファイルなど)
文字数に基づく読了時間の表示
これらの機能を追加することで、ユーザーにとってより便利で価値のあるツールになると考えています。
まとめ
文字数カウンターのWEBサイトは、シンプルながらも強力なツールです。このサイトが、ライターや学生、その他の文章を書く必要がある人々にとって、有用なリソースになることを願っています。
今後も、ユーザーのフィードバックを取り入れながら、このWEBサイトを改善し、より良いサービスを提供していきたいと思います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>文字数カウンター</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@400;700&display=swap" rel="stylesheet">
<style>
body {
font-family: 'Montserrat', sans-serif;
background-color: #f8f8f8 ;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
background-color: #fff ;
padding: 40px;
border-radius: 10px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
text-align: center;
max-width: 600px;
width: 100%;
}
h1 {
color: #333 ;
margin-bottom: 30px;
}
textarea {
width: 100%;
height: 400px;
padding: 10px;
box-sizing: border-box;
border: 2px solid #ddd ;
border-radius: 5px;
resize: none;
font-size: 16px;
font-family: inherit;
transition: border-color 0.3s;
overflow: auto;
}
textarea:focus {
outline: none;
border-color: #6c63ff ;
}
textarea::-webkit-scrollbar {
width: 8px;
background-color: #f5f5f5 ;
}
textarea::-webkit-scrollbar-thumb {
background-color: #6c63ff ;
border-radius: 4px;
}
.char-count {
margin-top: 20px;
font-size: 18px;
color: #777 ;
}
#charCount {
font-weight: bold;
color: #6c63ff ;
}
</style>
</head>
<body>
<div class="container">
<h1>文字数カウンター</h1>
<textarea id="textInput" placeholder="ここにテキストを入力してください"></textarea>
<div class="char-count">文字数: <span id="charCount">0</span></div>
</div>
<script>
document.getElementById('textInput').addEventListener('input', function() {
const text = this.value;
document.getElementById('charCount').textContent = text.length;
});
</script>
</body>
</html>