
バナーを作るときに気をつけることって?
自分の経験+学んだことをまとめてみようと思います。
バナー作成の流れ
まずは流れを洗い出してみます。
バナーを作る要件を洗い出す
スケジュールを出す
ラフを作る
バナーを作る
計測する
ざっくりこの5つかなあと思います。
1.バナーを作る要件を洗い出す
まずは作る理由を確認します。
サイト内リンク用のバナーなのか?リスティング広告用なのか?ディスプレイ広告用か?はたまたインスタグラムなどのSNS用なのか?
そして、そのバナーを元になにを達成したいのかを洗い出します。

自分ヒアリングが苦手なので現在良い方法を模索中です。とりあえずヒアリングシートを用意して聞いてみています。

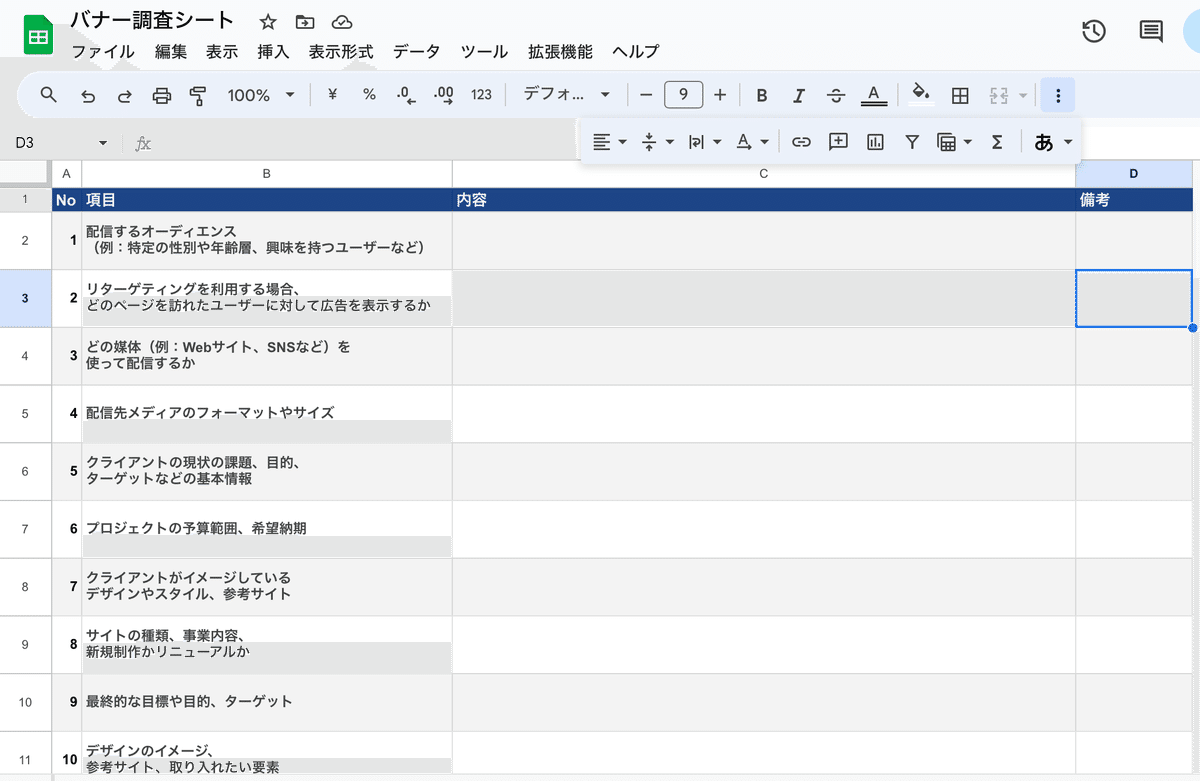
こちらはchatGPTに聞いてみた結果から作ったヒアリングシートです。今度使ってみようかな。
2.スケジュール
次は制作工数です。自分はスプレッドシートで管理することが多いです。タスク管理ツールはJootoやbacklog、asanaなどいろいろなツールでも試してきましたが、現在はスプレッドシートに落ち着いています。細かな要件やメモを追加したり、アカウントの問題もあるのでスプシで管理しています。
3.ラフを作る
続いては"ラフを作る"です。ラフは紙に手書き、イラレで下書きのどちらかで行っています。ラフの段階で必ずステークホルダーに確認してもらいます。
・手書きのでラフ作成の場合
どこでも書ける。自分は首から下げられるジッパー付きの小さいバッグにスケッチブックと鉛筆(ステッドラーの芯ホルダー)を持ち歩いてネタを書き込んだりしてます。会社ではノートとして、外ではアイデアスケッチ用として利用してます。
デメリットとしては自分の画力不足でなに描いてるかわからなくなる時がある、ぐらいでしょうか。。自分は紙に手書きが好きなので紙に書くことが多いです。

・イラレでラフ作成の場合。
イラレ上でラフを描く場合は、白黒とグレーのみで構成します。まずは装飾よりも見せたい要素(文字が多いと思いますが)がきちんと視認性良く配置されているか?が大事なので装飾はつけずにシンプルに作ります。

どちらでラフをつくるにせよ"作り込みすぎない"ことを意識してます。作り込みすぎると方向性がずれていた時に工数が無駄になるからです。あとランディングページを作る場合はFigmaも使うことがります。
4.バナーを作る
ラフのOKをいただいたら、よバナーの制作に入ります。
最近はメインでイラストレーターを使用していますが、写真画像が入る場合は加工にPhotoshopを使用しています。
adobe同士の連携ならCCライブラリを経由させると早いです。
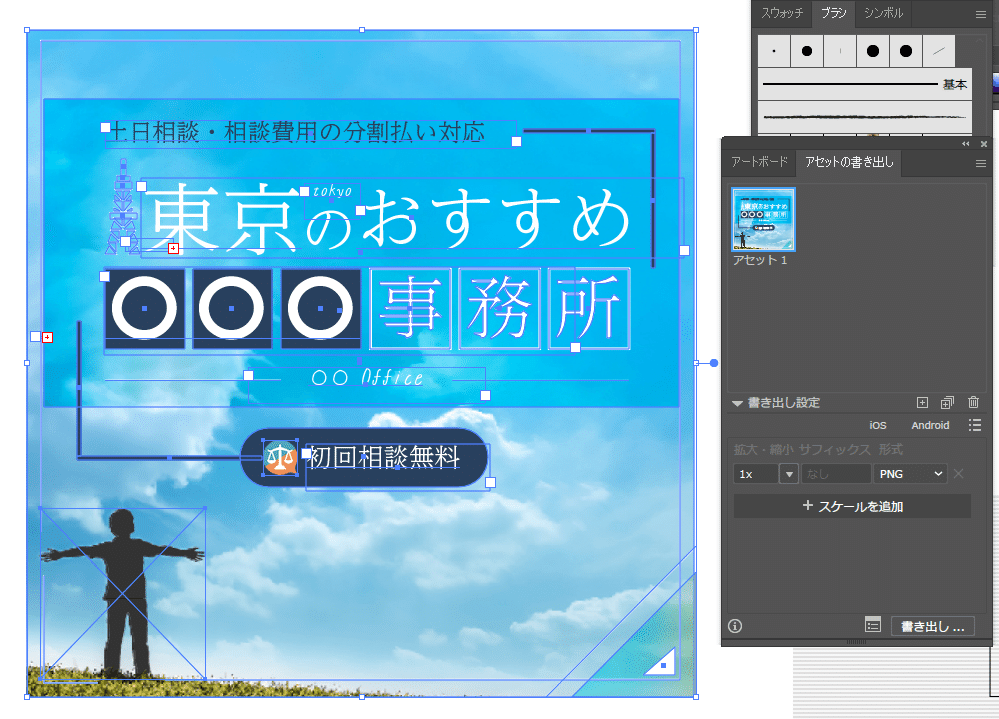
バナーは作り終わったら画像アセットで書き出します。

5.計測する
出稿できたら効果が出ているかを確認していきます。リスティングならgoogle広告で成果をみていきます。効果が悪ければ差し替えたりを検討していきます。効果に関しては、GASとGCPを連携させてスプレッドシート上でクリック数やCV数などを追えるようにしようと現在開発中です。
ここが今一番自分ができていない部分なので、改善方法も今後は模索していきより成果が出るバナーの傾向をつかみたいと思います。
以上がざっくりな自分が行っているバナー制作です。ノウハウをためていきAIとも連携させてより効果が出るバナーが作れるように研鑽していきます。
この記事が気に入ったらサポートをしてみませんか?
