
表層デザイン設計を手書きでしてみた
webサイトの表層デザインを考えるとき、adobeソフトとかFigmaとかスプレッドシートとかで今までラフを作ってました。最近、手書きでスケッチをすることが増えてきて手書きの可能性を感じ、手書きでのラフ作成に最近挑戦しています。
手書きでラフを作っているデザイナーさんやディレクターさんはネットで調べても結構いらっしゃるので、今の時代でも有効な手段だと思います。
自分もwebの表層デザインを手書きで行ってみました。
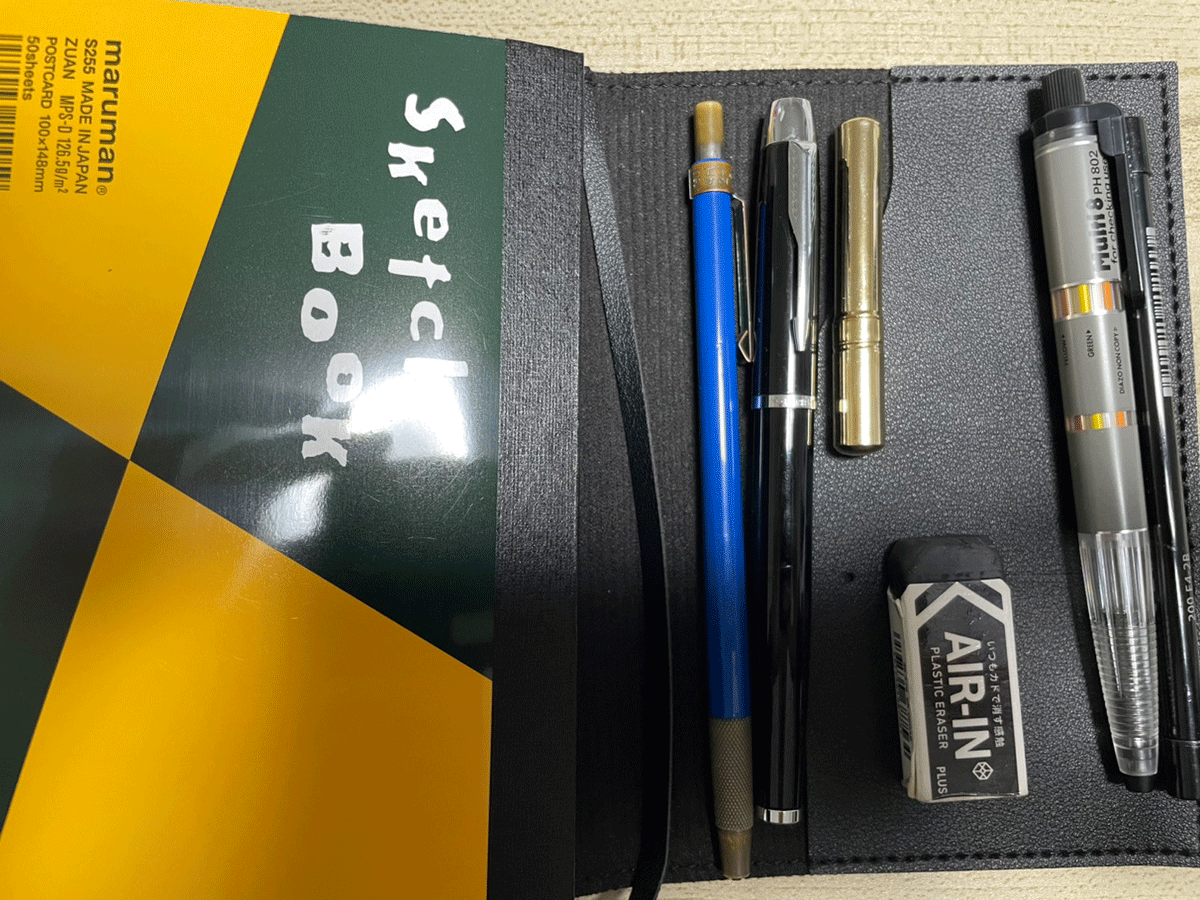
とりあえず手書き道具紹介
試行錯誤の末、現在は下記を使っています。
芯ホルダー(ステッドラー)
芯ホルダー削り
消しゴム(AIR-IN)
ボールペン
ぺんてるマルチ8(色鉛筆)
スケッチブック(マルマン はがきサイズ)
文庫本用カバー
筆入れ(ブックバンドケース)
替え芯入れ(芯ホルダーとぺんてるマルチ8の替え芯入れ。ステッドラーの替え芯ケースを利用しています)。
下記画像のようにまとめて持ち歩いてます。


このぐらいの大きさだと、電車内とか公園とかでも書き出せるので便利です。
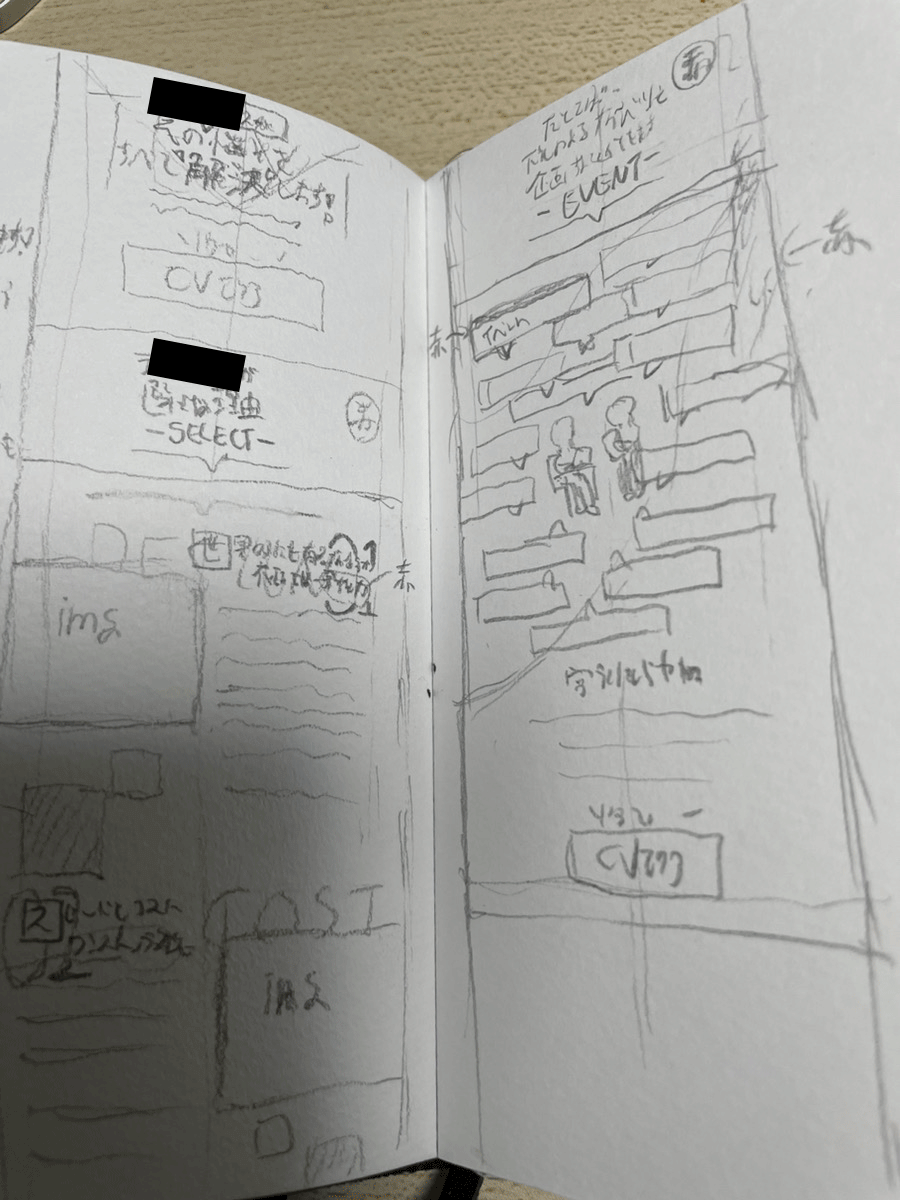
実際に書いてみた

こんな感じで荒っぽくですが書いてみてます。スマホでピンタレストで参考サイトを探しながら書いてます。
※現状では他人に見せても雑すぎて意味不明なので、もっと早くても丁寧に書けるように練習します。。
メリット
■どこでも書き出せる
パソコンとくらべると、場所を選ばず取り出せて書けるのが利点です。
■頭に定着しやすい、気がする。
手で書くと頭に定着しやすい気がします。印象に残りやすい。
■webデザインの引き出しが増える
特に参考サイトをもとにラフを書いていると「なるほどこういう部分があるのか」と引き出しが増えます。目で見ているだけだと流してしまっている要素も書き出すことで気づくことができます。デザイン模写ですね。
デメリット
■消すのが大変
間違えたらCtrl + Zが効かないので消すのは大変。ただ「消す手間をかけたくないから集中して書く」という意識が芽生えて、目が鍛えられると思います(スケッチでも消さないで書く、は大事なようですし訓練になります)。
■かける範囲が小さい
これは自分が、はがきサイズのスケッチブックを使っているからですが、範囲が狭くて分けて書くことになるのであとあと見がたいです。まあ、持ち運びを優先しているので妥協はできる部分と思います。
手書きもいいと思います
手書き、自分はスケッチの練習もしているのでより手書きにメリットを感じます。頭をまとめるのに手書きのほうがよいと感じる、のは学生時代の影響でしょうか(自分の学生時代はスマホなかった時代なので)。
また、これは個人的にですが最近はAIで手書きからイラストとか作ってくれるAIがあります。
どんどん精度が上がっていくので今後はこの手書きでデザインからコーディングまでできるようになってくると思います。
そうなると打合せ時に"さくっと書いたラフ"が重要になってくるのではないかな、と思います。AI時代だからこそアナログ、になってくるのかもしれません。
色鉛筆とかボールペンを生かしていければもっとイメージしやすいラフが作れると思いますので、引き続き続けていこうと思います。
この記事が気に入ったらサポートをしてみませんか?
