
lilToonのグラデーションマップを使ってUnityのみで色改変する方法
lilToonにはグラデーションマップという機能があります。
これがクリスタやAdobe製品を持っていない人でも使える便利な色改変手段なのですが、あまり認知されていないようなのでNoteにまとめました。
読者想定:
・アバター改変初心者
・普段からマテリアルのメインカラーで色改変をしている人
・Clip studio(クリスタ)や、Photoshopなどを持ってない人
グラデーションマップとは
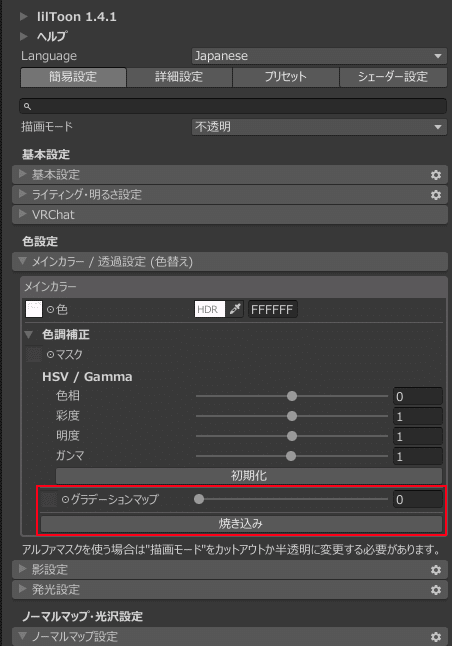
lilToonのマテリアルのメインカラー設定にあります

これの何が便利かといいますと・・・


元の髪色が濃いアバターでもパステル系の薄い色に改変ができます….!
この説明でパッと来なかった人もいると思いますが、メインカラーの色変えでは、元の髪色より薄い色をつけることができません。

これは元のテクスチャをベースに色を乗せているからです。
これを解決するのがグラデーションマップ機能となります。
グラデーションマップの使い方
ここから実際にグラデーションマップの使い方を解説していきます。
最後の保存方法は必ず実行しないと設定が保存されないので注意してください。
グラデーションマップを適用する方法
まずはメインカラーのグラデーションマップの値を1にします。
すると…マテリアルが真っ白になったと思います。

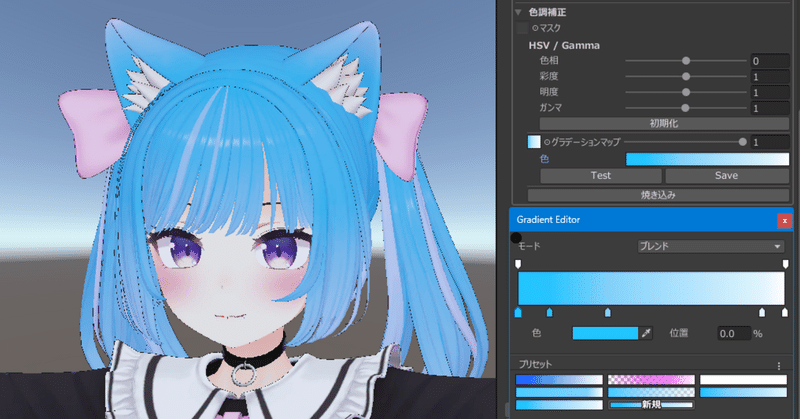
そのまま色と書かれている真っ白な部分をクリックするとGradient Editorというウインドウが開けます。

これがグラデーションマップを設定するためのウインドウで、デフォルトではこの設定が真っ白なためマテリアルが真っ白になりました。
色の変更方法
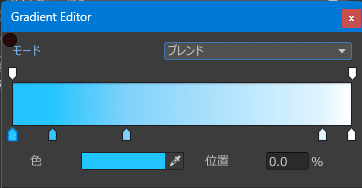
そのままでは真っ白なので、中央の白い帯の左下をクリックし、適当な色を設定してください。
例では水色を設定していますが、図のように上部がアルファ値、下部がカラー値を設定するスライダーになっています。

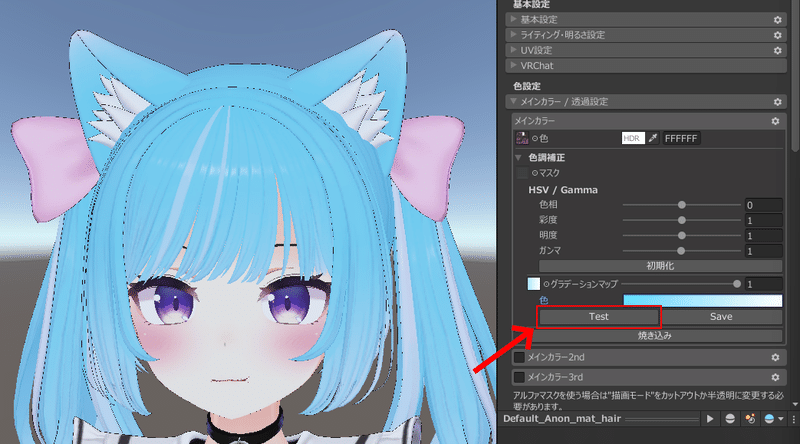
これで一旦色の変更ができました。
ここで注意ですが、Testボタンを押さないとマテリアルに反映されません。

このとき、
スライダーの左端が元のテクスチャの最も濃い部分
スライダーの右端が元のテクスチャの最も薄い部分
に適用される仕組みとなっています。
更に、グラデーションを設定する矢印はそれぞれ帯の上部・下部をクリックすることで増やすことができ、細かな色変化を設定することができます。

変更した色の保存方法
満足のいく色変更が完了したら、忘れずに保存しなければいけません。
このとき保存するべき項目は2つあります。
1つ目は、グラデーション設定です。
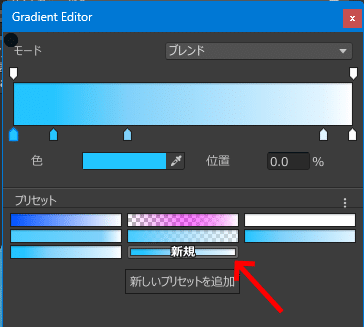
画像の矢印位置の新しいプリセットを追加を押すことで現在の設定を保存でき、次回以降はこちらからのみ呼び出しが可能です。

2つ目は、最も重要なグラデーションの保存です。
Saveボタンからグラデーションを保存し、保存したテクスチャをグラデーション設定に指定します。
こちらを忘れると、Playモードに入ったり、ウインドウを閉じたりするとせっかく設定したグラデーションが真っ白に戻ってします。

応用的な使い方
メインカラーで色を変更した際と同様に、このままではテクスチャ全体の色を変更してしまいます。
このとき、テクスチャの色を変更したくない部分を黒く塗りつぶしたマスクテクスチャを作成し、設定することでこれを防ぐことができます。

あとがき
最後まで目を通していただきありがとうございます。
初めてのNote執筆となり、お見苦しい文章かもしれません。
このNoteが一人でも多くの色改変に悩むユーザーの一助になれば幸いです。
ご意見・ご感想お待ちしております。
書いた人が作ってるもの
Fanbox
編集履歴
23'12.09 Liltoon表記をlilToon表記へと変更
この記事が気に入ったらサポートをしてみませんか?
