
font-familyの設定について
こんにちは!今回のテーマは「font-familyの設定について」です。サイトのデザインに合わせてフォントを指定できます。
①基本的な設定
CSSで設定したい場所に「font-family」を使用します。表示させたいフォント名を入れたらフォントが変わります。
フォント名にスペースや、日本語表記の場合はクォーテーションで囲みます(※ダブル、シングルどちらでも構いません)。囲んでいないとフォント名として認識されず、表示されないので注意してください。
body {
font-family: "フォント名";
}②フォントの複数指定
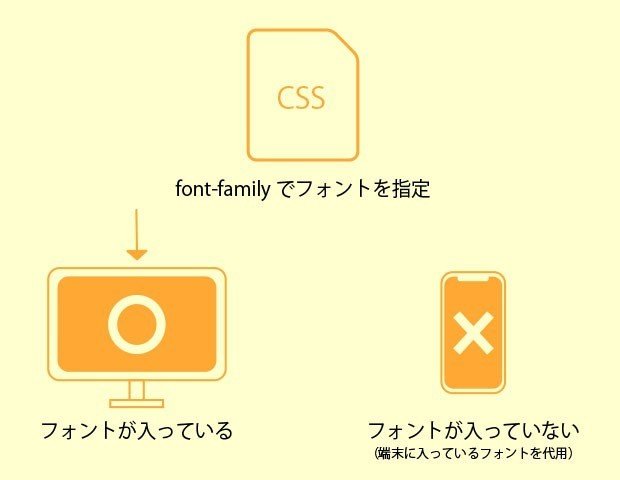
フォントを1つだけ設定してもユーザーの端末に指定したフォントが入っていない場合があるので、各端末に合わせてフォントを複数指定をしましょう。

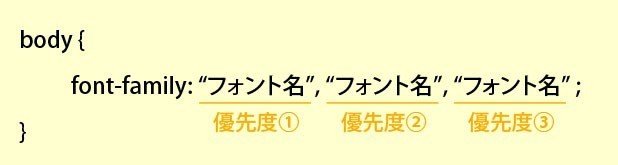
フォント名をカンマで区切り、追加すれば複数指定できます。先頭にあるフォント名が優先されますので優先順位を決めて指定しましょう。

③欧文フォントと和文フォントの指定
欧文フォントを先頭にし、そのあとに和文フォントを指定するとアルファベットと日本語の表示を分けることができます。
アルファベットと日本語のフォントを分けたい場合は、下記のコードのように設定しましょう。
body {
font-family: "欧文フォント","和文フォント";
}
④総称フォントファミリー名の設定
フォント名を指定した最後に「総称フォントファミリー名」を設定します。
総称フォントファミリー名は、指定したフォントがユーザーの端末に入っていない場合を考えて設定します。指定したフォントが入っていなくても系統を合わせてくれます。
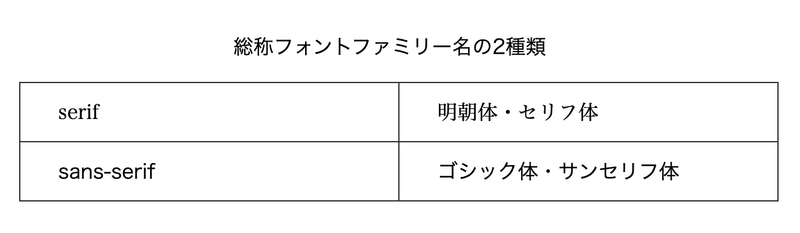
今回紹介するのはsans-serifとserifの2種類です。

ゴシック体で表示させたい時はsans-serif、明朝体はserifを設定します。
ゴシック体の場合
body {
font-family:"ゴシック体のフォント名",sans-serif;
}明朝体の場合
body {
font-family:"明朝体のフォント名",serif;
}⑤各端末のフォントの種類
各端末にどんなフォントが入っているか、またよく使われる代表的なフォントを表にしました。
欧文フォント

和文フォント

この表一覧に載っているのが各端末に入っている代表的なフォントたちです。
font-familyに複数指定して候補をいくつか準備しておきましょう。指定したフォントが入っておらずWebサイトを表示した状態でも他の候補フォントが選択され、設定したイメージを大幅に崩すことなく表示できます。
ゴシック体の場合
body {
font-family:"メイリオ",Meiryo,"游ゴシック","Yu Gothic",
"ヒラギノ角ゴシック","Hiragino Sans","ヒラギノ丸ゴシック ProN",
"Hiragino Kaku Gothic ProN","MS Pゴシック","MS PGothic",Osaka,
sans-serif;
}明朝体の場合
body {
font-family:"游明朝","Yu Mincho","ヒラギノ明朝 ProN",
"Hiragino Mincho ProN", "MS 明朝","MS Mincho","MS P明朝","MS PMincho",
serif;
}自分が表示させたいフォントを優先して設定しましょう。
⑥まとめ
今回font-familyの設定について記事にしましたが、まとめて見ると…
・font-familyでフォントを設定すること。
・フォント名にスペースがあったり、日本語表記の場合はクォーテーションで囲むこと(※ダブル、シングルどちらでもOK)。
・font-familyは複数のフォントを指定することできる。最初に指定したフォントが優先される。
・ユーザーの端末にフォントが入っていないことを考えて、フォントの複数指定をしておくこと。
・フォントの複数指定する場合は優先順位を考えて設定すること。
・欧文フォントを最初に指定し、その後に和文フォントを指定するとアルファベットと日本語を分けて表示させることができる。
・ユーザーの端末に設定したフォントが入っていない場合、系統だけでも合わせるために「総称フォントファミリー名」をfont-familyの最後に指定しておきくこと。
・総称フォントファミリー名はゴシック体とサンセリフ体ならsans-serif、明朝体とセリフ体ならserifを最後に指定しておくこと。
・端末にどんなフォントが入っているかあらかじめ確認しておく必要がある。(※表を参考にどうぞ)
・font-familyに複数指定をして候補をいくつか指定しておくと他のフォントが選択されて、設定したイメージを大幅に崩すことなく表示することができる。
このような感じだと思います。
この記事を見ていただき、ありがとうございました!
参考にしたサイト
この記事が気に入ったらサポートをしてみませんか?
