
Day7 デザインのドリル「バナーのトレース」
本日はwebバナーのトレースです。
今回はwebで使用する、広告バナーのトレースです。 web広告なのでキャンバスはピクセル単位。カラーもRGBです。
Photoshopでこの縁取りができるのか?? 色々試したけど出来なくて、あえなくイラレで作成しました…

使用ソフト
Photoshop 2022
Illustrator2022
作業時間
大体45分(目標時間30分)
デザインの学びをざざっと。
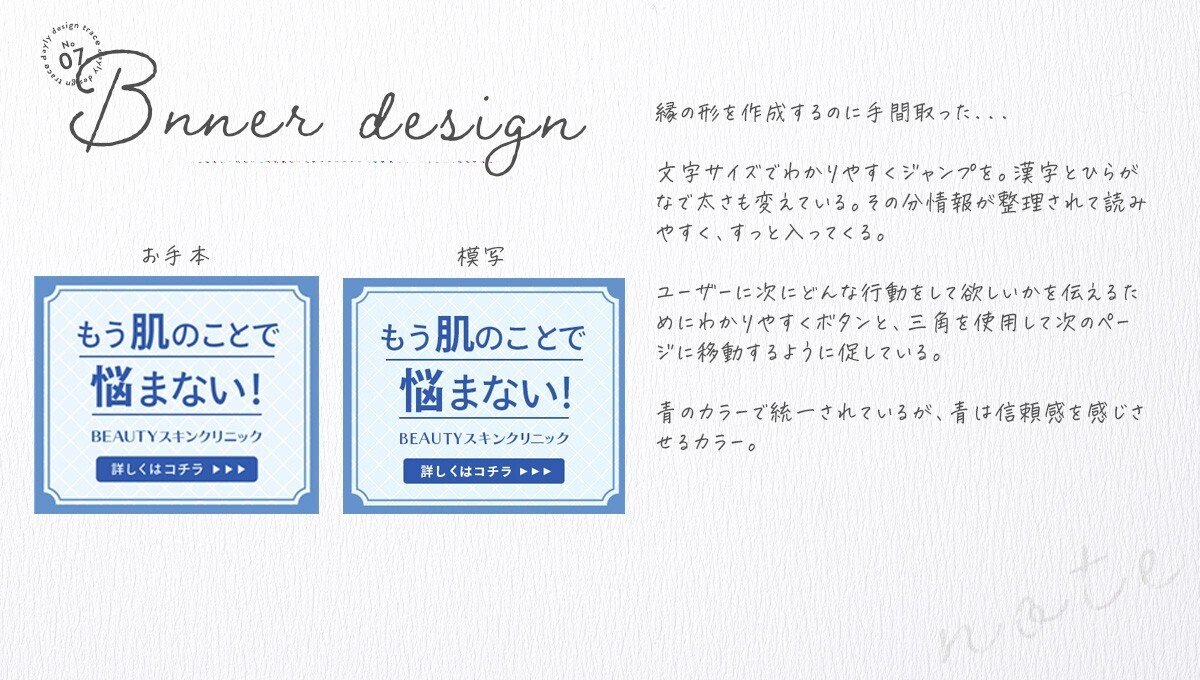
文字のジャンプ、漢字とひらがなでのウェイトの差を出すなどすると、情報がすっきりして読みやすい印象になる。
カラーは信頼感の出る青で統一。
ボタンに矢印(▷)をつけ、ユーザーがこの後どうしたら良いのかを促している。またバナーをタップしたら別ページに移動するのだなと、事前に分かる。
「Beautyスキンクリニック」のフォントは別のフォントで代用。
角はイラレの角の変更機能で簡単に作成できる。そして二重線はパスのオフセットで作れる。
作り方としては、四角オブジェクトを(角を内側に丸くなるように選択)作成し、それをも追うひとまわり大きな四角オブジェクトに重ねて変形→パスファインダーから中マドに。
アピアランスから縁の線を追加し、オフセットで線の位置を調整すれば完成。
参考
この記事が気に入ったらサポートをしてみませんか?
