
六角形のグリッドを追い求める話。
これは designing plus nine Advent Calendar 2023 1日目の記事です。
こんにちは!2020年入会でDP9 のRooです!
はじめてみたよ~っていうDP9の人は#20_attic_of_ma_rooでお待ちしております~
グリッドデザイン、みなさんは好きですか?
DTPやUIデザインを初めとして幅広く利用出来る、ひじょ〜に便利なシステムだと思います。
今回は、そのグリッドシステムを六角形に応用してみようというお話です。
グリッドシステム
グリッドシステムでは、縦横にそれぞれ等間隔で分割された「グリッド」を基準にデザインをします。雑誌や新聞紙に良く使われています。

Webサイトを作成する時も、CSS指定できるgridは便利に活用されてます。
デジタル庁が今年発表したデザインシステムでも、きっちり定義されたグリッドが使用されてたのは記憶に新しいですね。

近年のトレンドとしては、Appleが新商品を発表する時に使用するので有名な、Bento UI/Bento Gridもありますね。

六角形グリッド??
蜂の巣のような形に六角形が敷き詰められたこんな図。ハニカム構造とか最密充填で知られています。

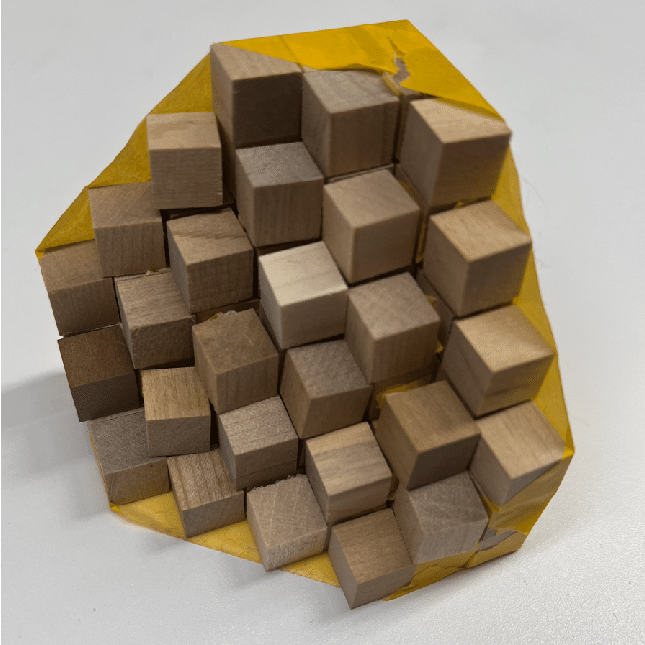
僕は今やってる研究で、立方体の積み木と毎日にらめっこしてるんですが、これがすごく六角形に見えてくるんです。

長方形であるWebページや紙面に収めようとすると綺麗に埋まりきらなかったりしますが、隙間なく敷き詰められる事や中に情報を置く余裕のある形である事はデザインに応用しやすいと思います。
意外と使われている六角形グリッド
ボードゲームの中でも古き良き名作であるカタンは六角形のタイルが印象的です。

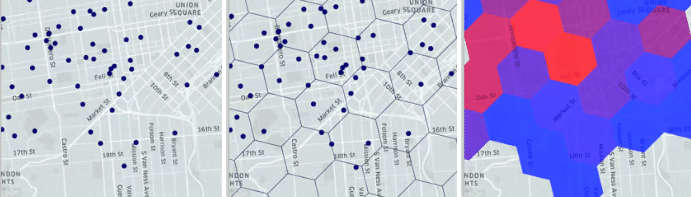
Uberでは地図上にエリアを設定するために、六角形グリッドを使用しているらしいです。

六角形を結合したい!
本家のグリッドシステムでは、縦横に分割されたグリッドは単独で使われるだけでなく、複数の隣り合ったグリッドを一つの組みとして割り当て、使用することがあります。
Excelなどの表計算ソフトウェアでも、「セルを結合する」ことでデザインを豊かにわかりやすくすることがあると思います。
六角形グリッドでも同じように「六角形を結合する」ことでデザインの柔軟性を向上させられたら素敵じゃ無いですか!
こんな形の六角形の集合。
隙間が一定で綺麗に見えるデザインの裏には、ちゃんとグリッドによるルールがあります。

きっちり敷き詰められた六角形グリッドの中で、下のように基準にする六角形を指定してあげればいいのは本家グリッドデザインと同じですね。

四角形グリッドデザインが正方形に捉われないのと同様、六角形グリッドでも正六角形に捉われないような形も定義できます。

ただ、こんな形でも、裏に隠れているのは正六角形による六角形グリッド。

実は表現できる図形多いかも??


実は、アイソメトリックイラストを紐解いただけ
上が平らな六角形を用いただけで、上が尖った六角形にすると、ただのアイソメトリックイラストのシルエットになります笑

それもそのはず、六角形グリッドは立方体を並べた図を斜めから見たものとして捉えることも出来るからです。

六角形のグリッドシステム、なしではないけど「慣れ」までに相当な感覚が求められそうですね……
六角形を制御するのは少し面倒なので、Adobe Illustratorをはじめとしたグラフィックソフトウェアでも綺麗に整列する機能は実装されていません。六角形を並べてみるとわかりますが微妙にずれます笑
アイソメトリックデザインをする時など、六角形のガイドがあると少し便利な時もあるのでもう少し六角形に優しい世界になってほしいですね。
本当は、六角形グリッドでの「セル結合」を体験できるWebアプリを一緒に公開しようと思ってたんですが間に合いませんでしたぁぁ〜
少し落ち着いたら続きの実装とともに公開します!ではでは。
この記事が気に入ったらサポートをしてみませんか?
