
iOSのKindleでepubを縦書き・ルビ表示する
いまさらだけど
1984年からMacを使っているので、いまさらWindowsやAndroidに宗旨替えはできないが、仕事ではParallelsDeskTopでやむ無くWindowsを使わざるを得ないし、出来の良いレトロ・ゲームのエミュレータはWindowsばかりだ。Kindleも、最初はバカにして使っていなかったが、Kindle Oasis 第8世代を手にしてからは、すっかりiPhoneやiPadで本を読むことは無くなった。流石に漫画はカラーが多いので、iPad Pro12.9で見開きで読んではいるが、いかんせん重たい、重たすぎる。電車の中で立ったままで読むことはできない(いまや電車を使うことはなくなりましたが)し、物理ページ送りボタンのあるKindle Oasis 第8世代(第9世代も買ったし、Scribeも買ったけど、それじゃダメなのだ)を使うと、本を読むのにiPhoneも、iPadも無用の長物になる、もう物理ページボタンがない電子書籍リーダーなんて使えない身体になってしまうのだ。しかし、、、kindle oasis 第8世代は、容量が小さい(実質3GB)ので、自炊したepubを1600冊ほど放り込んだらもう一杯一杯。仕方がないので、kindle oasis 第8世代を3台ほどeBayでかき集めて、時代劇、推理小説、SFとジャンルを分けて使ってみたが、そうなると3台持ち歩く羽目になるので、あまり意味がなかった。
iOSのKindleアプリはダメダメ
昨年にApple Watch Ultraに買い替えた時、それまで使っていたiPhone 7PlusがiOS16に対応しないために、Ultraを接続できないことが判明し(買ってから気がついたのよ)、仕方なく引退頂いてiPhone13miniに入れ替えたから、iPhone7Plusが余っているので、画面サイズは5.5インチながらも、文字サイズを大きくすればKindleを読めるじゃん、と思ったのだが、自炊した縦書き&ルビepubをSendToKindleすれば、Kindle Oasis 第8世代では、普通に読めるのに、iPhoneとiPadでは、ナーンと横書き・ルビなし表示に変換されてしまうのだ、トホホ。
ところが、Kindle専用デバイスとAndroidデバイスのKindleアプリではちゃんと表示されるらしいのだ、おいおい、AmazonからのAppleへの嫌がらせじゃん、小さいなAamzon。
Apple謹製ブックアプリは結構まとも(でもPDFビューワーとしてはダメ)
でも、自炊した縦書き&ルビつきepubは、iOSのブックアプリでは普通に縦書き&ルビ表示されるので、CSSのお作法が間違っているわけではないようだが、何かが足りないのかもしれない。実際に、Amazonで購入したKindle本は、きちんと縦書き&ルビ表示をされるので、何か特殊な命令セットが必要か、あるいはより厳密なCSSの記述が必要か、どちらかだろうと思ったけど、CSSなんて書けないどころか、読めないし、どうにもならない、万事休す。
Calibreの書籍編集でEpubの中を覗き見ると
そこで、購入したKindle本を、ウニャウニャでepub変換して、Calibreに読み込んで、「書籍編集」を開いてみた。
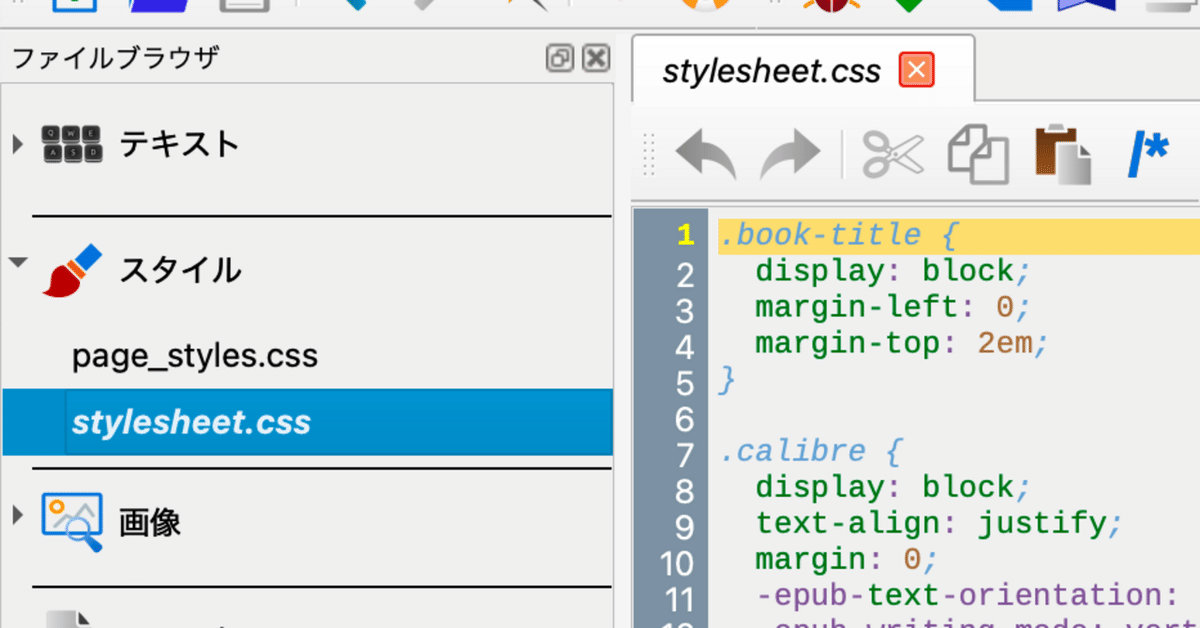
すると、「スタイル」と言う項目の中の、「Stylesheet.css」と言う、それっぽ〜い名前のファイルがあるので、それを開けて、中身を見る。が、それはもーさっぱりわからないwwのよ、CSSって知らんし。でも、Kindle本は縦書き&ルビ表示ができているわけなので、おそらくCSSファイルのどれかに、何か秘密があるはずだよ、たぶん。そこで、それをフルコピーしておいて、それを、縦書き&ルビ表示にならないepubファイルの「Stylesheet.css」にペースト(貼り付け)れば、いけるんじゃないの?と単純に思ってやってみようとするけど、青空文庫テキストからAozora Epub3.jarでepub変換したファイルをCalibreの「書籍編集」で開くと、構造が全然違っていて、「Stylesheet.css」と言うファイルが存在しないのね。
うーん、困った。Kindle本から変換した Epubファイルと同じ内部構造を持たせたいなぁ、といってもそんな荒技の編集できる知識もスキルも知恵もない。
そこで、購入したKindle本を、ウニャウニャでepub変換した時と同じ手順で、この Aozora Epub3.jarからのEpubファイルを、一度AZW3フォーマットに変換しておくのよ。この状態で、Calibreライブラリの中には、アップロードしたepubとそれをベースに変換したAzw3の両方が存在することになるので、そのAZW3から新たにepubファイルを作るのよ。そうやって作ったepubは書籍編集を開くとちゃんと、Kindle本から作った Epubと同じ内部構造のスタイルファイルを持っていて、まったく同じ「Stylesheet.css」が、存在するのよ、あとは、それを開いて、中身を残らず消して(ドキドキ)、「Stylesheet.css」からコピったCSSを編集せずにぜーんぶぶち込みます。その状態でEpubを保存、これをiPadで開くと、おぉ!縦書き&ルビつきで表示されてるじゃん、すごい、すごいけど、惜しい、惜しいよ、なんかレイアウトがかなりおかしい、読むに耐えない、落ち着いて読書できないくらいに。うーむ、やっぱりCSS知らんから、もうお手上げ。
iOSのKindleアプリでの表示のおかしな点
表紙画像の次のページで、作品名は縦書きだが、著者名が横書きになっている
作品名、著者名ともに、アンダーラインが引かれている
章立てのタイトルのルビが反映されていない
本文が改行ごとに、改ページしている
タイトルが太字だと、そのまま本文も太字になってしまう
とりあえずChatGPT4.0に頼んでみる
そこで、試しにChatGPT4.0(有料版)に、以下のように頼んでみる。
ファイル添付したCSSで
表紙画像の次のページで、作品名は縦書きだが、著者名が横書きになっている、また作品名、著者名ともに、アンダーラインが引かれている、章立てのタイトルのルビが反映されていない、また本文が改行ごとに、改ページしている、タイトルが太字だと、そのまま本文も太字になってしまう
これを指定している部分をとりのぞいたCSSを作成して、お願い。
こんないい加減な依頼の仕方で大丈夫かいな?と、出来上がってきたCSSの中身をチェックしないまま(そもそもチェックできる能力がない)、コピーして、Calibreで開いた書籍編集の「Stylesheet.css」の中身を丸っと消してから貼り付けて、先ほどと同じ手順でepubファイルを作って、iPadで開いてみると、、、な、な、な、な〜んと、普通に、綺麗に、レイアウトもおかしな点はなく、縦書&ルビ表示されているじゃない。す、す、す、すげーなChatGPT4.0!
と言うことで、そのCSS改良版を貼っておきますね。
iOSのKindleアプリでepubを縦書き・ルビ表示させるCSS
/* 大見出し(本のタイトル) */
.book-title {
display: block;
margin-left: 0;
margin-top: 2em;
font-size: 2em; /* 大見出しのフォントサイズ */
font-weight: bold; /* 大見出しのフォントウェイト */
text-align: center; /* 中央揃え */
font-family: "MS 明朝", "MS Mincho", "ヒラギノ明朝 ProN W3", "HiraMinProN-W3", serif; /* 日本語フォント */
}
/* 中見出し(章立て) */
.chapter-title {
display: block;
margin-left: 0;
margin-top: 1.5em;
font-size: 1.5em; /* 中見出しのフォントサイズ */
font-weight: bold; /* 中見出しのフォントウェイト */
text-align: center; /* 中央揃え */
font-family: "MS 明朝", "MS Mincho", "ヒラギノ明朝 ProN W3", "HiraMinProN-W3", serif; /* 日本語フォント */
}
/* 縦書きの基本設定 */
.vertical-text {
display: block;
text-align: justify;
margin: 0;
padding: 0;
font-size: 1em;
line-height: 1.5;
writing-mode: vertical-rl; /* 縦書き */
text-orientation: mixed; /* 混在するテキスト(例えば、ラテン文字)を横向きに */
word-break: normal; /* 自然な改行 */
line-break: normal; /* 自然な改行 */
word-wrap: break-word; /* 長い単語を分割 */
white-space: normal; /* 空白を適切に処理 */
font-weight: normal; /* 標準の太さ */
font-family: "MS 明朝", "MS Mincho", "ヒラギノ明朝 ProN W3", "HiraMinProN-W3", serif, sans-serif; /* 日本語フォント */
}
/* ルビの設定 */
ruby {
font-weight: normal; /* ルビも標準の太さ */
}
rt {
font-weight: normal; /* ルビのテキストも標準の太さ */
font-size: 0.75em; /* ルビのテキストサイズを少し小さく */
}
/* リンクの設定 */
a:link {
background: transparent;
color: #00C;
}
a:visited {
background: transparent;
color: #609;
}
/* その他のスタイル */
.calibre {
display: block;
font-size: 1.5em;
line-height: 1.2;
margin: 0;
padding: 0;
font-weight: normal; /* 全体を標準の太さ */
}
.calibre1 {
display: block;
font-size: 1.5em;
line-height: 1.2;
margin: 0;
padding: 0;
font-weight: normal; /* 全体を標準の太さ */
}
.calibre2 {
height: auto;
width: auto;
margin: 0;
padding: 0;
font-weight: normal; /* 全体を標準の太さ */
}
.calibre3 {
display: block;
text-align: justify;
margin: 0;
font-weight: normal; /* 全体を標準の太さ */
}
.calibre4 {
line-height: 1.2;
font-weight: normal; /* 全体を標準の太さ */
}
.calibre5 {
writing-mode: vertical-rl; /* 縦書き */
text-orientation: mixed; /* 混在するテキスト(例えば、ラテン文字)を横向きに */
font-weight: normal; /* 全体を標準の太さ */
}
.calibre6 {
display: block;
font-size: 1em;
line-height: 1.2;
padding-left: 0;
padding-right: 0;
margin: 0;
font-weight: normal; /* 全体を標準の太さ */
}
.calibre7 {
display: none;
font-weight: normal; /* 全体を標準の太さ */
}
.calibre8 {
display: block;
font-size: 1.375em;
font-weight: normal; /* 全体を標準の太さ */
line-height: 1.2;
margin: 0.83em 0;
}
.calibre9 {
display: block;
list-style-type: decimal;
margin: 1em 0;
font-weight: normal; /* 全体を標準の太さ */
}
.calibre10 {
display: list-item;
list-style-image: none;
list-style-position: outside;
list-style-type: none;
padding: 0 0.25em 0 0;
font-weight: normal; /* 全体を標準の太さ */
}
.calibre11 {
border-right-style: solid;
border-right-width: 1px;
padding-right: 1px;
text-decoration: none;
font-weight: normal; /* 全体を標準の太さ */
}
.calibre12 {
display: block;
font-size: 1.375em;
font-weight: normal; /* 全体を標準の太さ */
line-height: 1.2;
padding-top: 1em;
margin: 0.67em 0;
}
.creator {
display: block;
margin-bottom: 2em;
margin-right: 2em;
text-align: right;
font-weight: normal; /* 全体を標準の太さ */
}
.em-sesame {
text-emphasis-style: filled sesame;
font-weight: normal; /* 全体を標準の太さ */
}
.font-1em {
display: block;
font-size: 1.375em;
font-weight: normal; /* 全体を標準の太さ */
line-height: 1.2;
margin: 0.67em 0;
}
.font-1em1 {
display: block;
font-size: 1.25em;
font-weight: normal; /* 全体を標準の太さ */
line-height: 1.2;
margin: 0.83em 0;
}
.fullsp {
padding-top: 0.5em;
font-weight: normal; /* 全体を標準の太さ */
}
.hltr {
writing-mode: horizontal-tb; /* 横書き */
margin: 0;
padding: 0;
font-weight: normal; /* 全体を標準の太さ */
}
.main {
display: block;
font-weight: normal; /* 全体を標準の太さ */
}
.main1 {
writing-mode: vertical-rl; /* 縦書き */
display: block;
margin: 0 auto;
font-weight: normal; /* 全体を標準の太さ */
}
.mt {
display: block;
margin-top: 3em;
font-weight: normal; /* 全体を標準の太さ */
}
.mt1 {
display: block;
margin-top: 7em;
font-weight: normal; /* 全体を標準の太さ */
}
.mt2 {
display: block;
margin-top: 2em;
font-weight: normal; /* 全体を標準の太さ */
}
.p-titlepage {
color: #000;
display: block;
font-size: 1em;
line-height: 1.2;
vertical-align: baseline;
margin: 0;
padding: 0;
font-weight: normal; /* 全体を標準の太さ */
}
.tcy {
text-combine-upright: all;
font-weight: normal; /* 全体を標準の太さ */
}
.vrtl {
writing-mode: vertical-rl; /* 縦書き */
margin: 0;
padding: 0;
font-weight: normal; /* 全体を標準の太さ */
}
.pcalibre:link {
background: transparent;
color: #00C;
font-weight: normal; /* 全体を標準の太さ */
}
.pcalibre1:visited {
background: transparent;
color: #609;
font-weight: normal; /* 全体を標準の太さ */
}
このCSSが機能する条件は以下の通り、[私の環境は、MacStudio Ultra /macOS 14.4.1(23E224)]
青空文庫対応txtであること
その青空文庫対応txtを、AozoraEpub3.jarでepubに変換しておく
このファイルでも、iOSのApple謹製ブックアプリ(iBookとか言う名前だったもの)で、見事に縦書き&ルビ表示されるし、Kindle Oasis 第8世代のデバイスでも、しっかり縦書き&ルビ表示する。他の様々なepubリーダーでも縦書き&ルビ表示してくれるので、このファイルを横書き表示してしまうiOSのKindleアプリは、相当に貧弱か、手抜きか、あるいはKindle端末を買わせようというAmazonの戦略か、もはやテロ行為に等しいとか思えちゃうよ、さておき、この段階で、試しにepubの書籍情報を開くと、スタイル項目には、8つのファイルがあって、極めて細く丁寧に分類して、書籍のスタイルを定義しているので、この8つのファイルの中身を全て解析して、Kindle本から作ったepubの書籍情報のスタイルファイルと比較して、あっちこっちと書き換えるのは、ちょっと面倒じゃん
Aozora.css
book-style.css
fixed-layout-jp.css
font.css
style-advance.css
style-reset.css
style-standard.css
text.css
そこでepubをCalibreに読み込んで、AZW3に変換しておく(変換指定:入力形式 EPUB→出力形式AZW3 この指定が重要!)
そのAZW3ファイルから再びepubを作成し直す(変換指定:入力形式 AZW3→出力形式EPUB この指定が重要!))
この作ったEPUBをいったん保存して、CalibreライブラリにあるAZW3とEPUBを消去してクリアにしてから、保存したEPUBを読み込みし直す(重要! 理由は不明だけど、こうしないと、うまくできなかった)
書籍情報を読み込み直したら、それを書籍情報で開く
すると、8つもあったスタイルファイルが、たったの2つ(実質1つ)に統合されていて、しかもKindle本から作ったepubと同じファイル名(というか、Kindle本からepubを作成する手順が、KindleのAZW3ファイルをCaibreで Epub変換しているので、同じ手順を踏んだと言うだけ)
page_style.css(たった四行でページ上下のマージンを規定)
stylesheet.css(この中身は百行以上にわたっている)
このstylesheet.cssの中身を消して、先ほどのiOSのKindleアプリでepubを縦書き・ルビ表示させるCSSをコピペする
書籍編集で保存
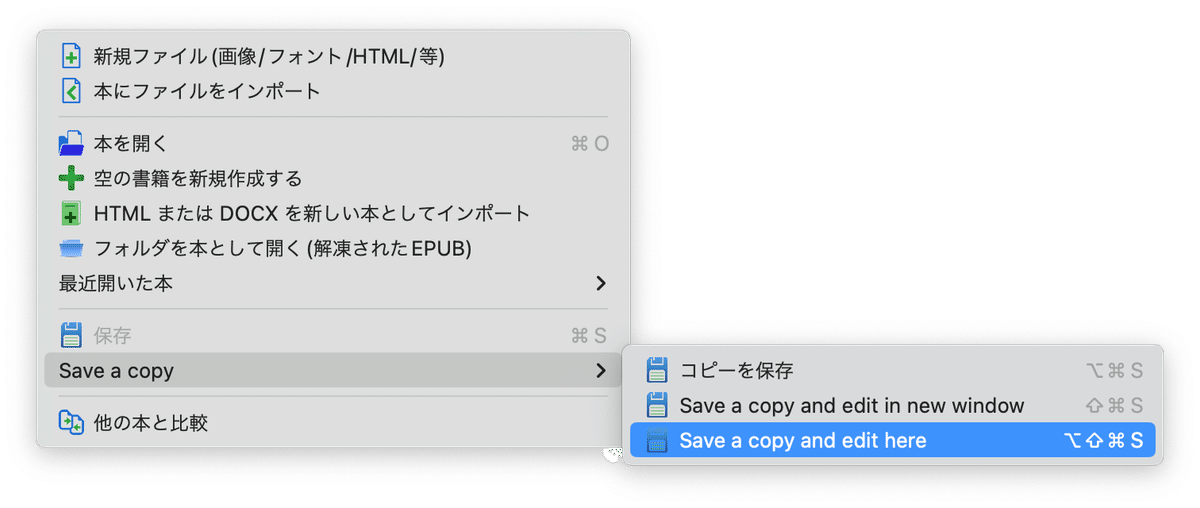
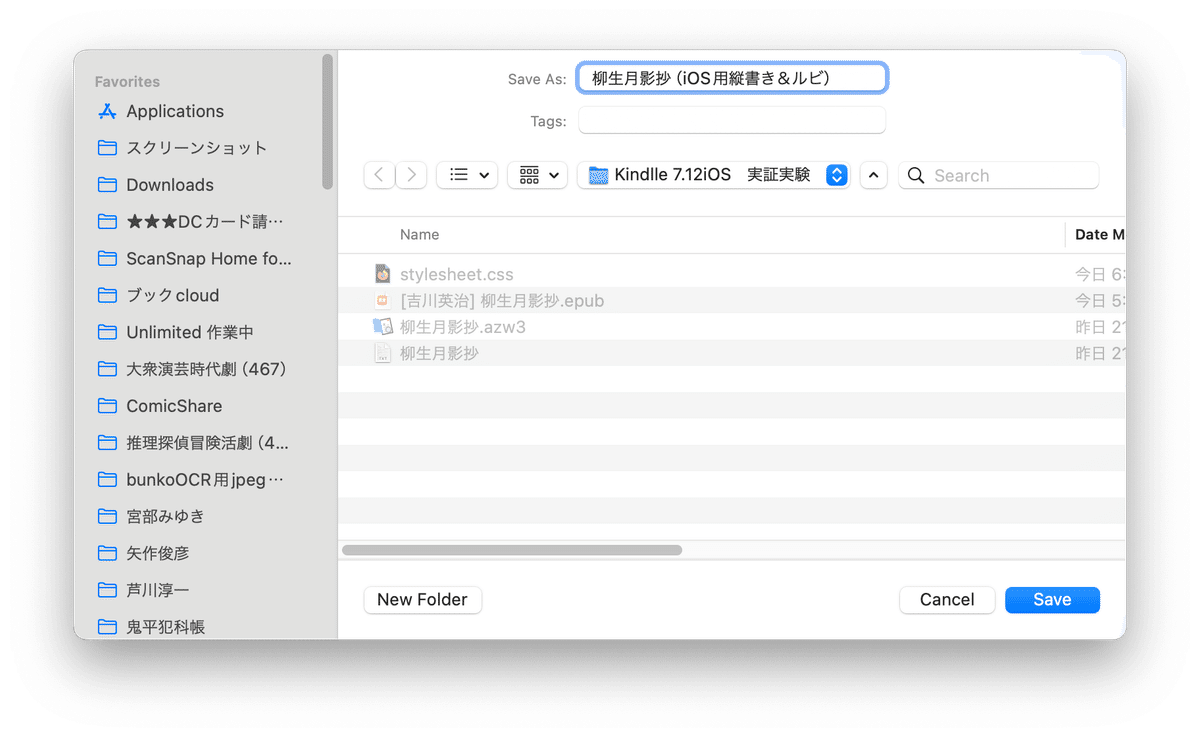
書籍編集でプルダウンメニューのファイル>save a copy>save copy and edit hereを開くと、名前を変えてepubを新たに作成して保存できるので、しておく
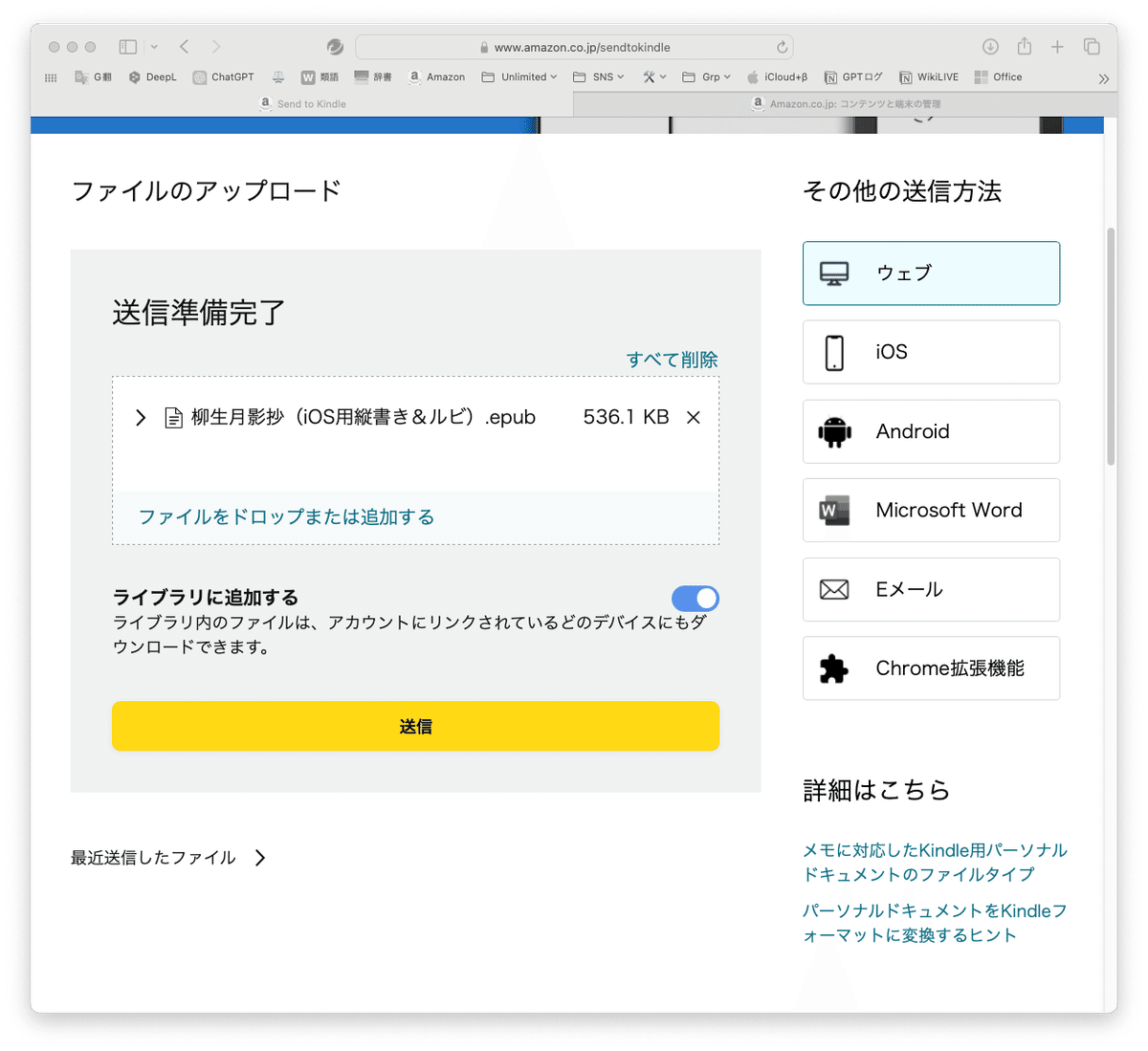
そこで作成したepubをsend To Kindleする
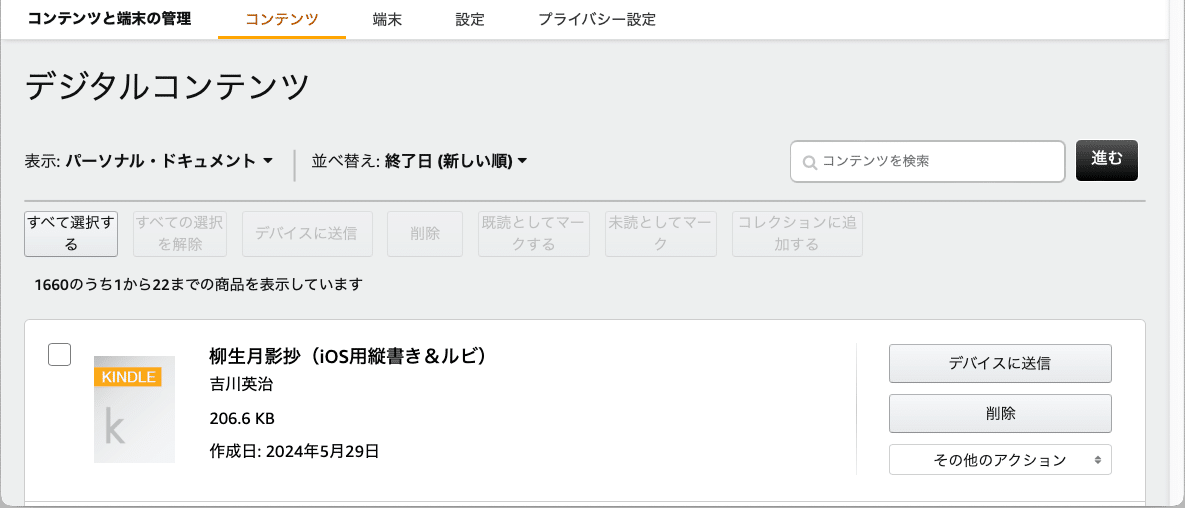
iPhoneかiPadのKindleアプリのパーソナルドキュメントとして表示されるファイルを開く、と見事に縦書き&ルビ表示されます。
こうした説明もスクリーンショットつきでお見せすると丁寧で分かりやすいんでしょうけど、面倒なので割愛。
画像で見る手順(面倒だけど、忘れっぽい自分のために残しておく)



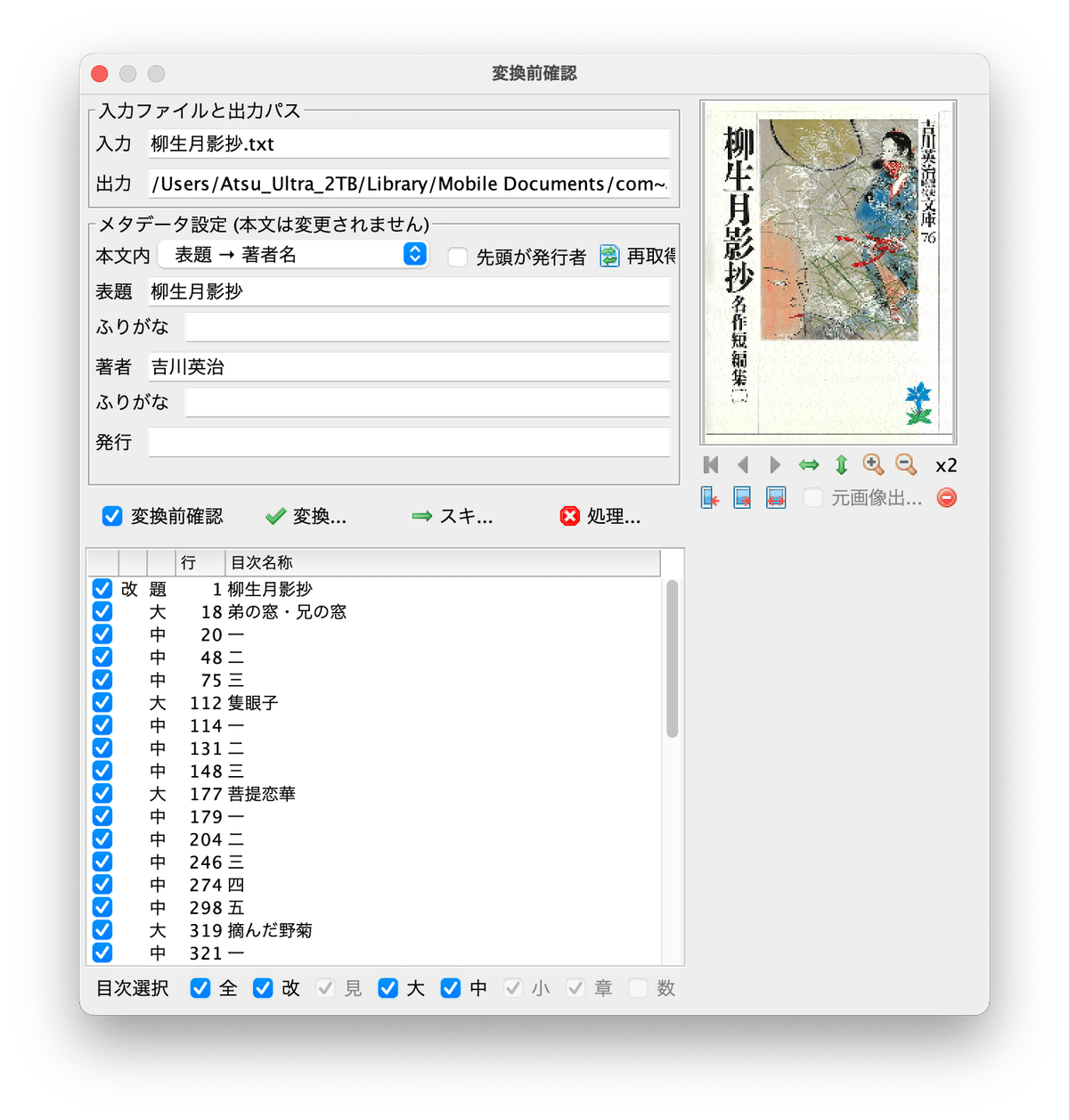
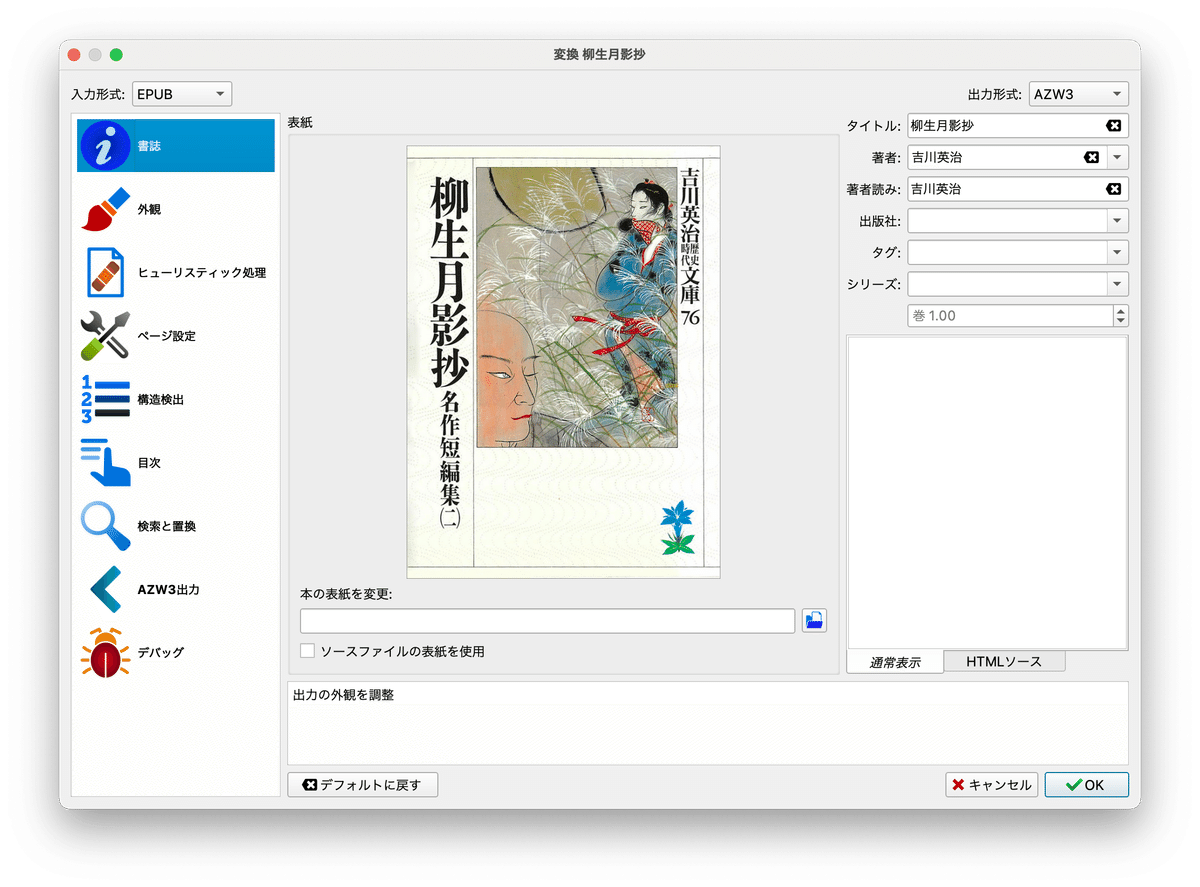
(変換指定:入力形式 EPUB→出力形式AZW3 この指定が重要!)

(変換指定:入力形式 AZW3→出力形式EPUB この指定が重要!)
この作ったEPUBを保存して、CalibreライブラリにあるAZW3とEPUBを消去してクリアにしてから、保存したEPUBを読み込みし直す(重要!理由は不明だけど試行錯誤の結果そうなったのよ)
読み込み直したら、それを書籍情報で開く



(ファイルの中身だけで、入れ物のファイルは消さない)

このファイルの中身を丸っとコピペする

すぐに保存する







実は、これ、今年の3月末にやった作業でしたが、すっかり忘れていて(最近物忘れが激しい・・・まぁ、孫がいる年齢なので、そろそろかと)、またいつもはKindle Oasis 第8世代でしか読書をしていないのと、使うはずだったiPhone7plusのバッテリが膨張して使えなくなり、iPadPro12.9は2歳半の孫がYouTubeを見るのに使うので、iOSのKindleアプリで見る必要がなくなってしまって、放ってあって、こうした涙ぐましい試行錯誤をしたことも忘却の彼方。で、久しぶりにiPadでKindleのパーソナルドキュメントを開くとしれっと縦書き&ルビ表示になっていて、びっくり(バカバカばかー 自分で変換したんじゃん!)
自分の覚書として残しておきます。
いまさら青空文庫を縦書き&ルビつきのepubにしても、Amazonで青空文庫ならな無料でダウンロードできるので、意味ないんだけど、、、、助かっているのはそこじゃなく、
BunkoOCRで自炊した小説をKindleで読める
青空文庫にしろ、自炊した小説にしろ、拾ってきたテキストファイルにしろ、CalibreのEpub Mergeという機能で、合本化できるので、シリーズものとか、何十冊にも分かれる本をひとつのEpubにまとめて、それをKindleで読めるのは、ありがたい。
この記事を読んで、支援したいなと思っていただいたみなさま、このブログは自分のヒラメキの備忘録みたいなものですから、金銭的な支援よりは、いいねやスキ♥️ボタンを押したり、SNSでシェアいただいたり、フォローしてもらえた方がはるかに嬉しいのです。 是非リアクションをお願いしますね♪
