
Summer '24リリースノートピックアップ Customization関連
こんにちは、木村です。
ゆるっとSalesforceトーク #34では、Summer '24のリリースノート輪読会を行いました。この記事では、木村の発表パートであるCustomization関連のリリースをまとめます。
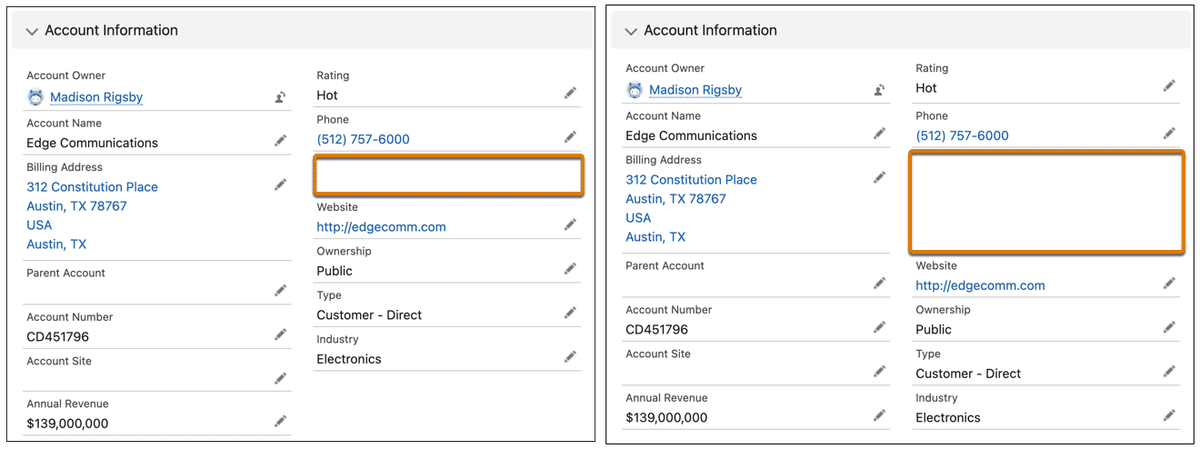
動的フォームで空白を入れられるようになった
IdeaExchange Delivered: Use Blank Spaces to Align Fields on Dynamic Forms-Enabled Pages
動的フォームでは今までスペースを入れられませんでしが、入れられるようになりました。見た目をわかりやすく整理しやすくなりました。

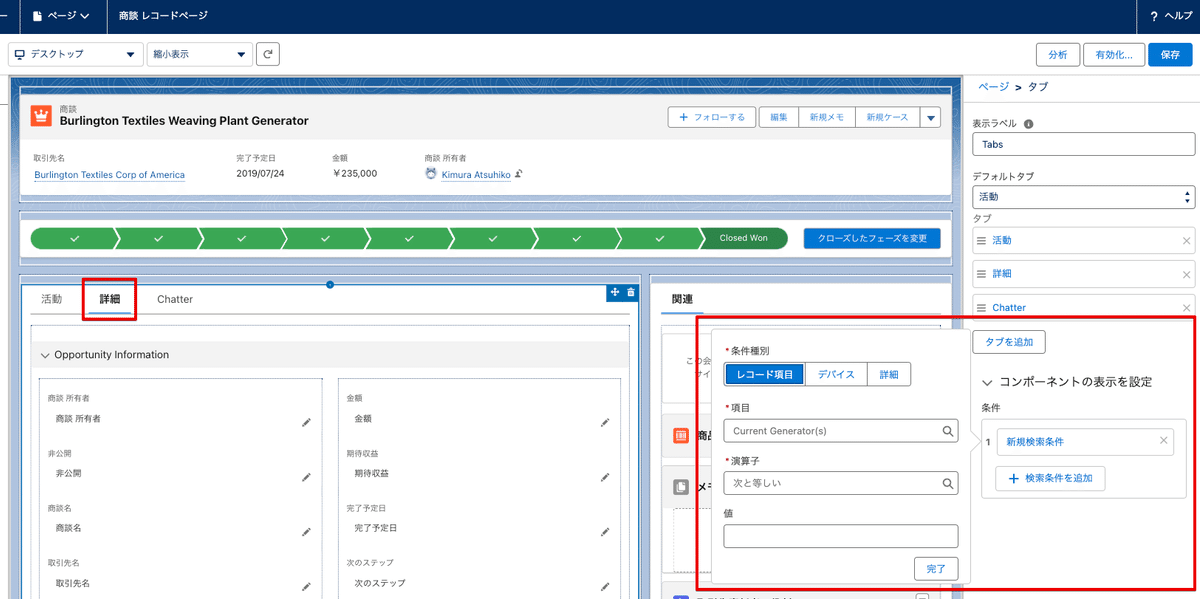
レコードページの詳細/関連などのタブが権限により非表示にできるようになった
IdeaExchange Delivered: Set Conditional Visibility for Individual Tabs in Lightning App Builder
レコードページだけではないですが、Lightningページのタブコンポーネントで各タブごとに表示条件を設定できるようになりました。言われてみるとここは非表示にできなかったか。できるとうれしそう。

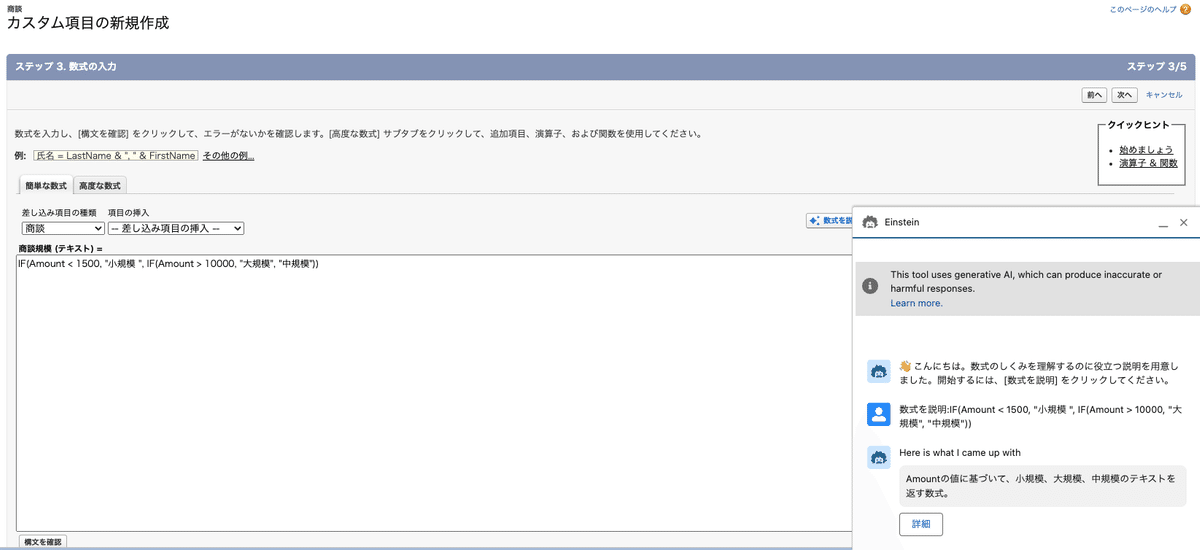
AIで数式の構文エラーを直せるようになった
Fix Formula Syntax Errors with Einstein for Formulas
前のSpring '24で数式の説明を出力できるようになったが、Summer '24でさらに構文エラーを修正できるようになりました。ただし、Pre Release組織では動かなかったので、試せていません。
ちなみにSpring '24の数式の説明出力も動かしたことがなかったので、試してみました。下図のようにCopilotが説明をしてくれます。こちらは、このTrailheadから作れる組織で試せます。Summer '24がリリースされれば、構文エラー修正もこの組織で試せるようになると思います。

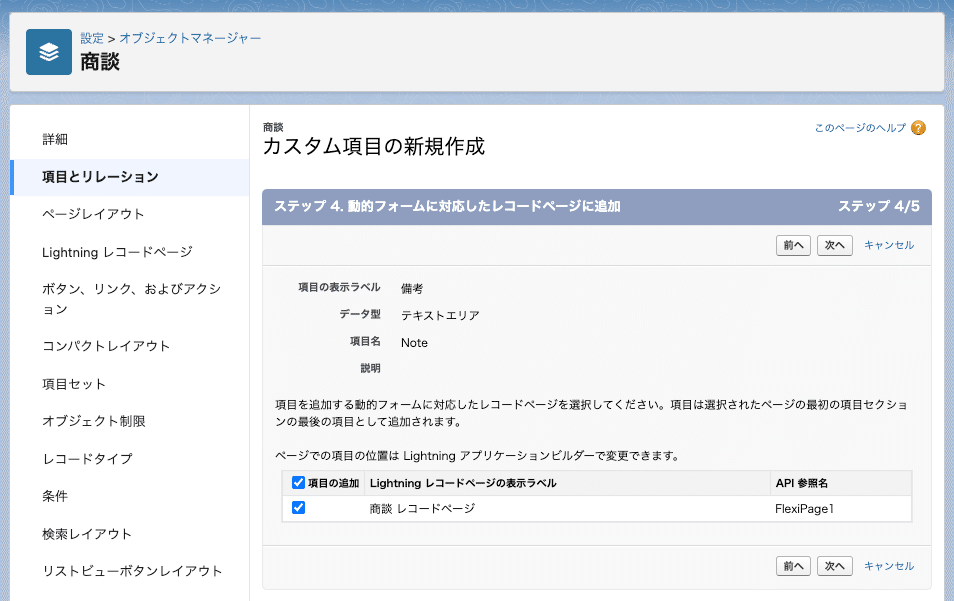
カスタム項目を追加したときに動的フォームに追加できるようになった
Add New Custom Fields to Dynamic Forms-Enabled Pages
カスタム項目作成時にページレイアウトだけでなく動的フォームを有効化したLigtningレコードページにも項目を追加できるようになりました。将来的にページレイアウトを廃止する意図が透けて見えますね。

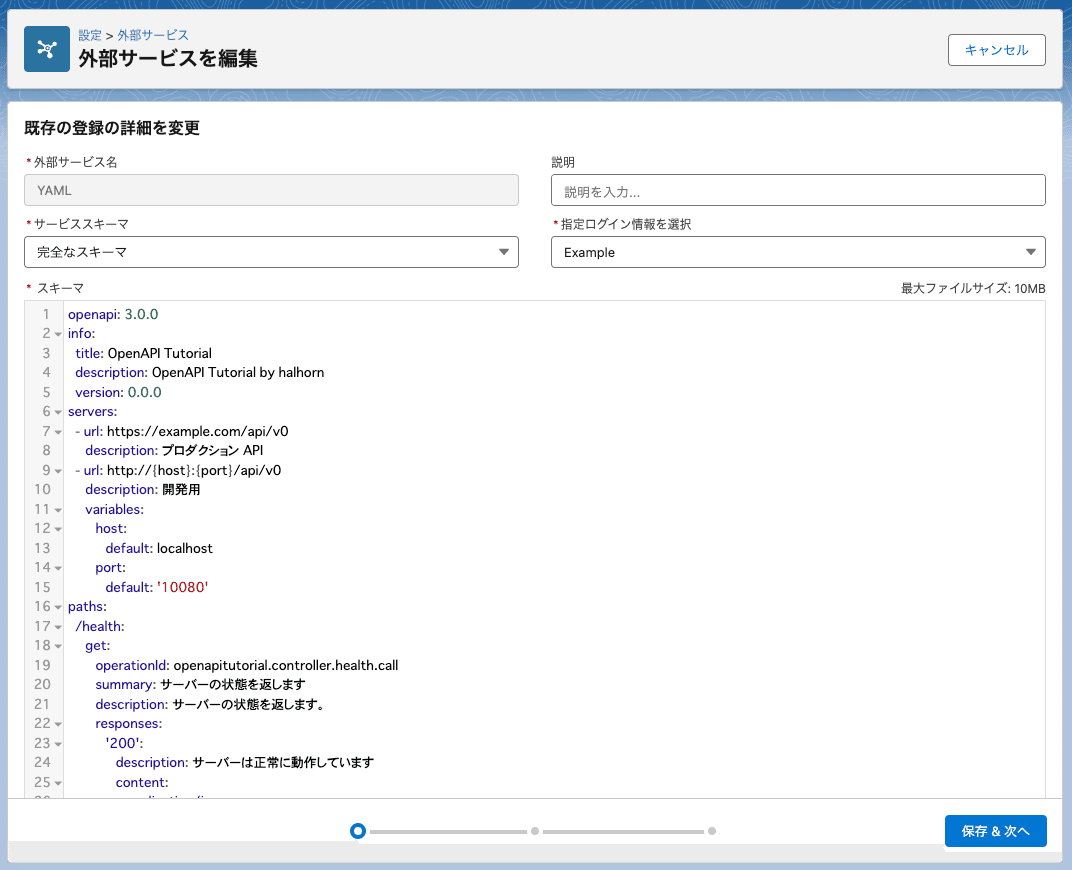
外部サービス作成時にJSONではなくYAMLで作成できるようになった
Register More API Specifications with Support for YAML
ちょっとした改善ですが、外部サービス作成時に指定するOpen API仕様の設定ですが、前まではJSON形式しかサポートしていませんでしたが、YAML形式でも指定できるようになりました。

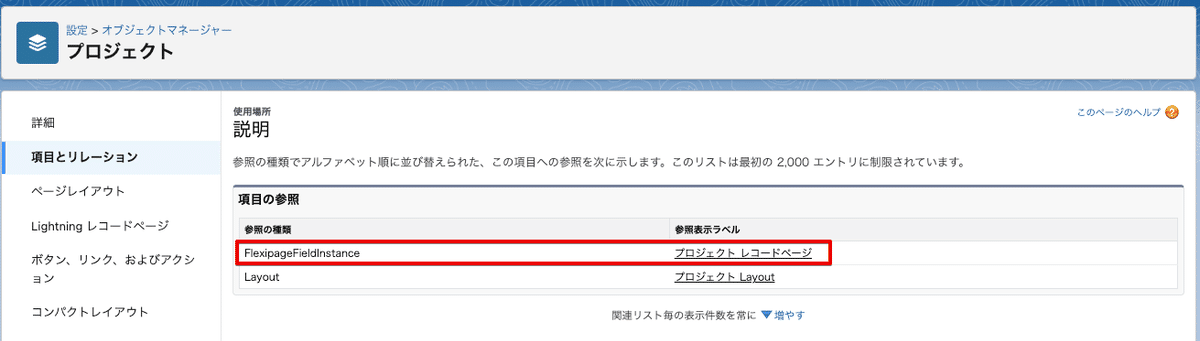
カスタム項目の使用場所が動的フォームでもわかるようになった
See Dynamic Forms-Enabled Lightning Page Information for Custom Fields
カスタム項目の使用場所が動的フォームを有効化したLightningレコードページも表示されるようになりました。ありがたいですが、やはり、脱ページレイアウトへの布石が打たれているような気がしますね。

おわりに
IdeaExchangeでの要望の実現もあり、現場がうれしいちょっとした改善が多かったです。
この記事が気に入ったらサポートをしてみませんか?
