
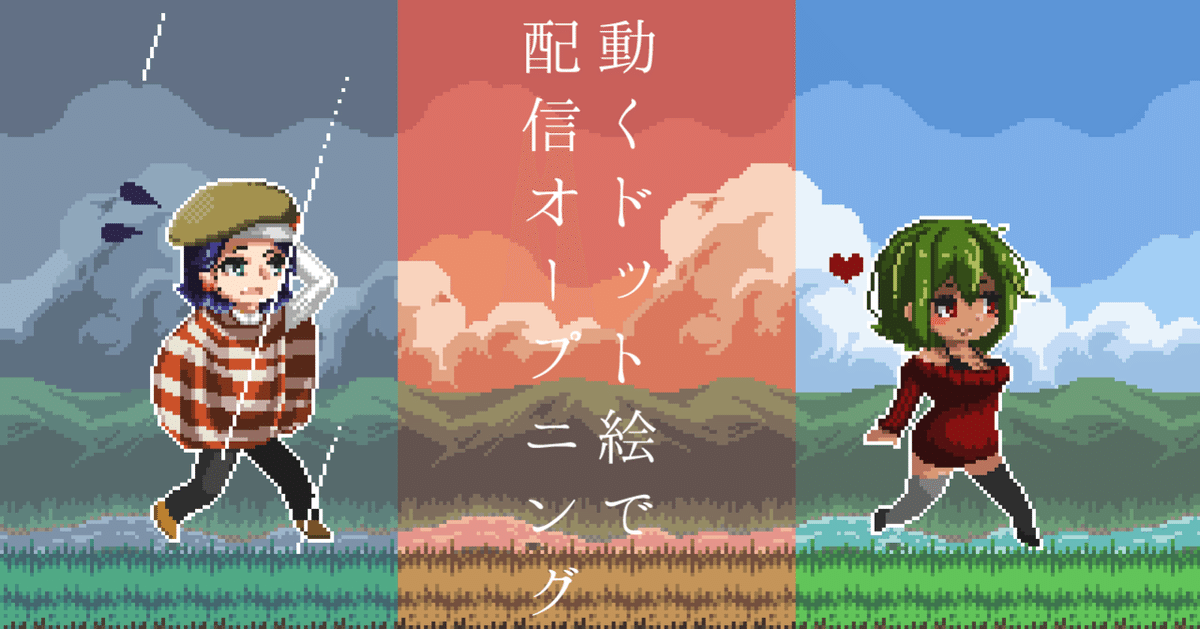
ドット絵でつくる配信オープニング映像
魚類の鮭川です。

高画質化した我々をご覧ください
Vtuberといえば生配信でございます。
配信前には「準備中」「Now loading...」といったオープニング映像が流れますよね。本稿では、その映像を実際にドット絵アニメーション.gifで作ってみたのでご紹介して参ります。
まずは完成品
まずは出来上がりをご覧ください。
うごく背景とキャラクター、そして時間帯差分をご用意しました。
その日の気分や配信の雰囲気で変えることで、毎日新鮮な気持ちで配信できますね。
どんなふうにできてるのか
数枚のループアニメーション画像を用意し、それぞれ読み込むことで出来上がっています。

構成はこんなかんじ

で、それらを並べる
なぜこのように動かしているかといいますと、「じめん」~「そら」それぞれでループ一周の時間が異なるため、mp4にすると動画の継目でズレちゃうからです。
gif画像で運用することで、1分流そうが100分流そうがキレイにループしている配信OPを作ることができるのです。

じめん

ひと

やま(および、川)

くも

そら
差分つくって気分をかえる
基本となるお昼の映像が完成したら、色を変えたり追加のアニメーションを作ったりして差分を増やしていきます。

差分の三原則「いじる」「ふやす」「かえる」
gif画像は256色しか使えない代わりに、カラーパレットを直接いじることで色変更が可能となっております。100フレームあるアニメでも、パレットを変えるだけであっという間に色差分が出来上がります。バケツツールで塗りつぶす必要なし!

96フレームありますが、パレット変更で作業時間2分
雨は別ファイルをご用意し、追加で投入してやるとよいですね。

コピペしつつ大きさと位置を調整し、単調にならないように
ロケーションを変えるなら、「やま」を「うみ」に差し替えてみたり。

これだけだとパッと見じゃわかりにくいっすね
こうした拡張性と組み合わせの自由さが、mp4映像にはないgif画像の魅力ですね。
まとめ
いかがだったでしょうか。
もし自分の配信オープニングもこんな感じにしてみたいな、と感じてもらえると幸いです。今回は横スクロールで制作しましたが、カメラ固定の動く背景にしたり、キャラクターを大きな立ち絵にしてみたりも可能です。構成は変わらないので、あとはご提案次第!な感じです。
今回はここまで
以上、配信オープニングのメイキング的な記事でした。
次回はまた制作物まとめの記事となる予定です。なんとミュージックビデオのおしごともありました。ご期待下さい。
ご依頼お待ちしております!TwitterまでDMください!
https://twitter.com/atlantic_skgw
【🍣お知らせ🍶】
— 鮭川斗蘭🐟💨💦@魚類のドット絵Vtuber (@atlantic_skgw) July 5, 2021
ドット絵制作のご依頼をお受けしております。
配信で使えるべんりなモノから、グッズ販売、プレゼント用のほか…
OP・ED画面やミュージックビデオなど、あらゆる需要にお応えします。
ぜひともお気軽にDM下さい。#pixelart #ドット絵#有償依頼 #イラスト#Vtuber pic.twitter.com/ERKu9s3Xtb
この記事が気に入ったらサポートをしてみませんか?
