
2−2:(後半)ポスターやショップカードを作るならマストで使う5つのパネル
前半にひきつづき、のこり2つのパネルです。
グラデーションパネル
1色の塗りではなく、ある色から別の色へと段階的に変化させる設定ができます。
シンプルに色んな方法のグラデーションが作れます。

使い方(線形と円形):(○付きがグラデーションパネルでの操作)
1.パスを選ぶ
2.「塗り」か「線」かグラデーションにしたい項目を
アピアランスパネルでクリック。
③種類を選ぶ。「線」は方法も選ぶ。
④グラデーションバーをクリック。
色ポイントと中間ポイントが表示される。
⑤色ポイントをクリックして選択(上の画像だと右側)
6.カラーパネルで色を選ぶ。
⑦左側も同じように好きな色に変える。
色の増やしかた:
グラデーションバーの下の方。色ポイントと色ポイントの間あたりをクリック。
色ポイントがそこに増えます。
色の減らしかた:
いらない色ポイントをクリック。
ゴミ箱をクリック。(グラデーションバーの右にある)
※グラデーションなので2色以下に色を減らすことはできません。
使い方(フリー):
1.パスを選ぶ
2.グラデーションにしたい「塗り」をアピアランスパネルでクリック。
③種類:フリーをクリック。
→オブジェクトに色ポイントが表示されます。
④描画:ポイントを選ぶ。(フリーを選んだ時だけ表示されます)
⑤色ポイントをクリックして選択。カラーパネルで色を変える
色の増やしかた:
オブジェクトの何もない所をクリック。
色ポイントがそこに増えます。
色の減らしかた:
いらない色ポイントをクリック。
グラデーションパネルのゴミ箱をクリック。
(もしくは、キーボードのデリートを押す)
グラデーションの種類:
「線形グラデーション」「円形グラデーション」「フリーグラデーション」の
3種類のグラデーションがあります。が
「線」にはフリーグラデーションは使えません。(今のところ)

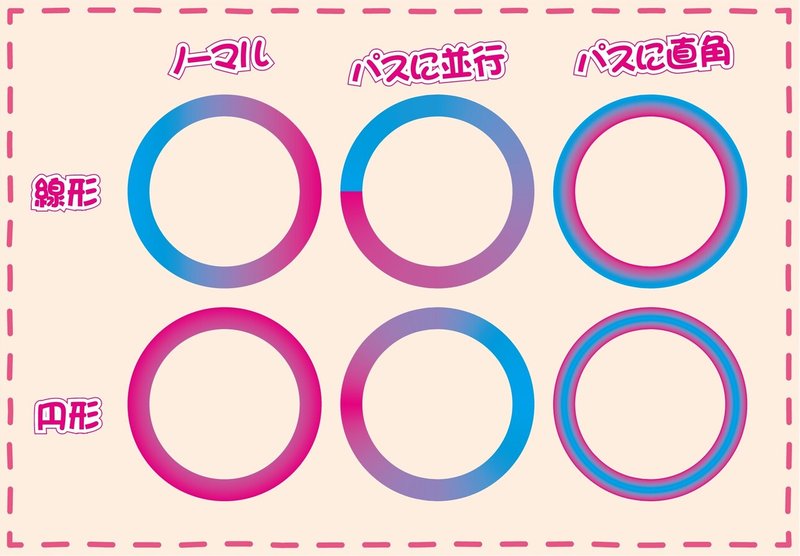
「線」へのグラデーション6パターン:
左から順に ノーマル パスに並行 パスに直角 の3種類の方法があります。
掛け合わせると「線」には6通りのグラデーション表現があることになります。
 グラデーションバーは全部同じです
グラデーションバーは全部同じです
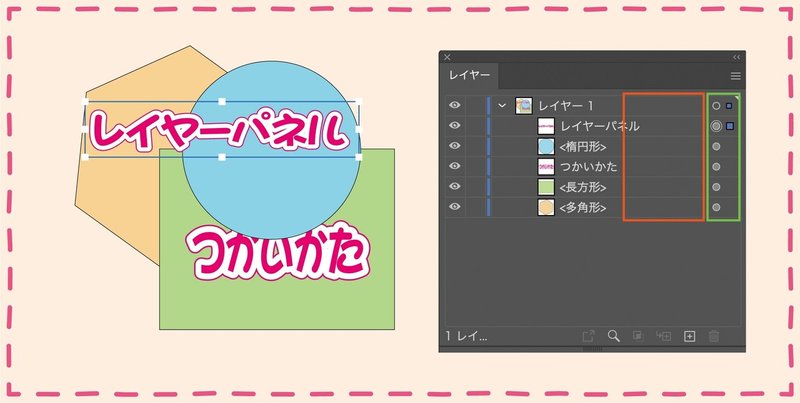
レイヤーパネル
写真や図形やテキストには全て重なり合う順番があります。
その重なりの順番を表示し、並び替えの操作できる所です。
リストの1番上がそのまま、重なりでも1番上になります。

ここで操作することは主に3つ。
1.重なりの順番を変える。
動かしたい項目のオレンジの枠の辺りを上下にドラッグする。
注意として、緑の部分へは操作しないようにしましょう。
2.オブジェクトを見えなくする。
一番左の目のアイコンをクリック。
→目が消えて、そのオブジェクトも見えなくなります。
3.オブジェクトを動かなくする。
目のすぐ右の何もない所をクリック。
→錠のアイコンが表示されて、そのオブジェクトが動かせなくなります。
※レイヤーウィンドウは他にも色々なことができます。
が、まずはこの3点覚えておけば十分です。
プロパティパネル
今、使われそうなパネルを状況に合わせまとめて表示させるスマートなパネルです。それぞれの項目(変形・アピアランス・文字・段落・整列)には個別にパネルがあり、どちらで操作しても同じように変化します。

変形:
そのオブジェクトを正確な位置に配置したり、大きさを変える時に利用します。
アピランス:
アピランスパネルの簡易バージョンです。ここでの操作はおすすめしません。
文字:
フォントを変えたり文字の大きさや行間を変える時に利用します。
1行タイプのテキストであればマウス操作で大きさを変えれますが、
文章タイプのテキストの場合はここで数字を選ぶとその大きさに変わります。
段落:
文章やテキストの揃えを変更します。
センターに文字を配置したい時は中央揃えを選んでおきます。
整列:
オブジェクトどおしの位置関係を正確に並べる時に利用します。
以上が、覚えておきたい5つのパネルです。
次は「画像の取り込み方」です。
おまけ 〜文字の大きさに基準はあるの?〜
はい。基準はあります。
「仮想ボディ」「平均字面」「キャップハイト」「x ハイト」
の4種類があります。が、主に使うのは「仮想ボディ」です。
まず、「仮想ボディ」とは国語のノートや原稿用紙にある1文字を入れる枠のことです。文字を書く時には枠に合わせてはみ出さない様に小さすぎない様にちょうどいい大きさの字を書きますよね?この枠にあった大きさの文字を何mmの枠に合う文字か?で、大きさを指定します。(例:5mmなら5mmの枠におさまる文字です。)
「平均字面」は、1文字ずつの一番高い所低い所を平均したサイズを何mmにするのを指定します。(例:5mmなら、文字そのものが5mm前後です。)
「キャップハイト」は、英語などの大文字のサイズを「x ハイト」は、逆に小文字のサイズを基準にしてます(例:AppleならAかeが5mmになります。)
おしまい
役に立ったな。と思われましたら是非サポートをお願いいたします。 作家さんの作品のお披露目&販売場所を提供し維持する運営費用に役立てたいと考えております。
