
HTMLで面倒なインデント問題を解決
こんにちは、ヒロ60です。
サイトのプライバシーポリシーページの見た目を整えてほしいといったご依頼を受けて、修正作業を行いました。
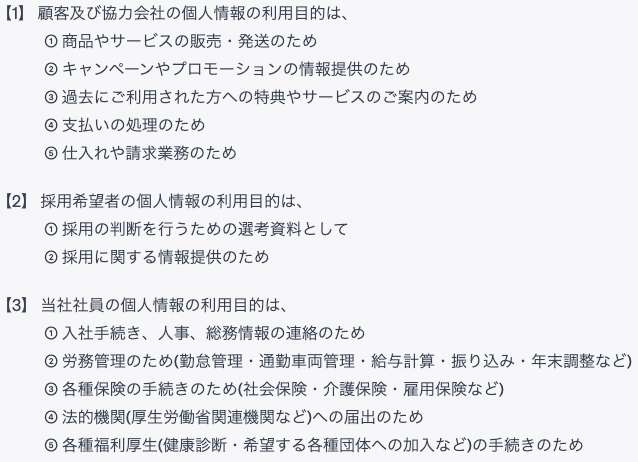
プライバシーポリシーページでは、以下のような字下げ(インデント)が必要になります。

もちろん、面倒だったらやらなくても良いわけですが、そうすると以下のようになり、あまり見た目が良いとは言えません。

このインデントを設定するのに2つのやり方が必要だったので、忘れないように方法を記録しておきたいと思います。
padding-leftでインデント
まず上記のような場合は、「padding-left」を使います。
コードは以下のようになります。
※本来はHTMLに直接スタイルを記述せずにクラスを指定してCSSで書くのが一般的ですが、ここではあえて動きがわかりやすいようにインデントさせたい行にスタイルを書いています。
以下のコードをWordPressで「カスタムHTML」のブロックに貼り付けるだけで、表示を確認することができますので試してみてください。
「2.7em」は2.7文字分空けるという意味です。
環境によってきれいに見える位置は変わりますので、数字を変えながら微調整してください。
<p>【1】 顧客及び協力会社の個人情報の利用目的は、</p>
<p style="padding-left: 2.7em;">① 商品やサービスの販売・発送のため</p>
<p style="padding-left: 2.7em;">② キャンペーンやプロモーションの情報提供のため</p>
<p style="padding-left: 2.7em;">③ 過去にご利用された方への特典やサービスのご案内のため</p>
<p style="padding-left: 2.7em;">④ 支払いの処理のため</p>
<p style="padding-left: 2.7em;">⑤ 仕入れや請求業務のため</p>
<p>【2】 採用希望者の個人情報の利用目的は、</p>
<p style="padding-left: 2.7em;">① 採用の判断を行うための選考資料として</p>
<p style="padding-left: 2.7em;">② 採用に関する情報提供のため</p>
<p>【3】 当社社員の個人情報の利用目的は、</p>
<p style="padding-left: 2.7em;">① 入社手続き、人事、総務情報の連絡のため</p>
<p style="padding-left: 2.7em;">② 労務管理のため(勤怠管理・通勤車両管理・給与計算・振り込み・年末調整など)</p>
<p style="padding-left: 2.7em;">③ 各種保険の手続きのため(社会保険・介護保険・雇用保険など)</p>
<p style="padding-left: 2.7em;">④ 法的機関(厚生労働省関連機関など)への届出のため</p>
<p style="padding-left: 2.7em;">⑤ 各種福利厚生(健康診断・希望する各種団体への加入など)の手続きのため</p>長文の2行目からインデント
面倒なのは1行目の文章はインデントをしないが、2行目の文章からはインデントをする場合です。
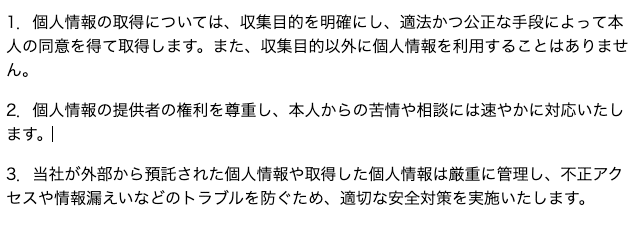
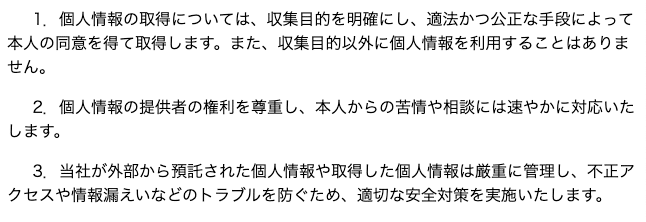
例えば、以下のような文章のときは2行目からは数字部分ではなく文章の始まり部分に縦のラインを合わせて表示させたいですよね?

↑これを、
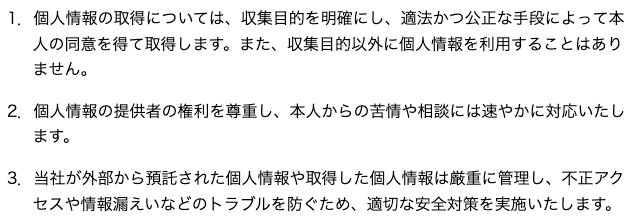
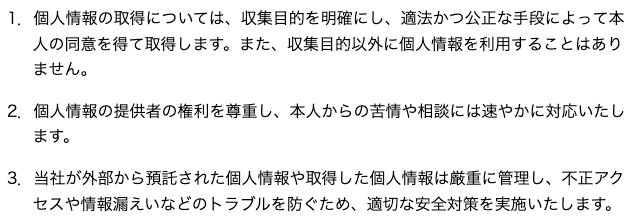
↓こうしたいわけです。

ところが前述の方法だと1行目にインデントが発生して、その後自動で改行された行の先頭にはインデントがされないため、小学生の頃に習った作文の書き方ようになってしまいます。(文章の先頭は1文字空ける)

この場合「padding-left」だけではうまくいかないため、「text-indent」も使う必要があります。
先にコードを書くと以下のようになります。
<p style="padding-left:1.6em;text-indent:-1.6em;">
1.個人情報の取得については、収集目的を明確にし、適法かつ公正な手段によって本人の同意を得て取得します。また、収集目的以外に個人情報を利用することはありません。
</p>
<p style="padding-left:1.6em;text-indent:-1.6em;">
2.個人情報の提供者の権利を尊重し、本人からの苦情や相談には速やかに対応いたします。
</p>
<p style="padding-left:1.6em;text-indent:-1.6em;">
3.当社が外部から預託された個人情報や取得した個人情報は厳重に管理し、不正アクセスや情報漏えいなどのトラブルを防ぐため、適切な安全対策を実施いたします。
</p>①まずは「padding-left」で左側に1.6文字分の余白を作り出して右側にずらし、
②その後「text-indent」で1行目だけ同じ1.6文字分左に戻しています。
「text-indent」は本来インデントを指定するためのプロパティですが、マイナスで指定することで逆に動くんですね。
これで自動的に改行された文章の2行目からインデントが実現できました。

ウェブサイトに関する悩みや修正がございましたら、どんな内容でもお気軽にご相談ください。私が全力でサポートさせていただきます。
これまでに対応させていただいた内容は、、、
・プライバシーポリシーページを作り直してほしい
・サイトの画像がどうしてもぼやけてしまうので直してほしい
・サイトのURLをhttpからhttpsに修正してほしい
・ページにPDFを埋め込んでサムネイルからスクロールで飛べるようにしてほしい
・サイトのURLをFacebookに貼り付けたときに表示される画像とタイトルを変更してほしい
・ハンバーガーメニューが動作しないのを直してほしい
・上に戻るボタンを実装してほしい
など多岐にわたります。
サイト制作業者との契約終了や連絡が取れないなど、修正が難しい状況にある方も、どうぞ安心してお任せください。お客様が抱えるお悩みを解決するために、私たちが全力でサポートいたします。
お気軽にご相談ください。お待ちしております。
またサイト制作をお考えの方は以下の記事もご参照いただけると嬉しいです^^
読んでいただきありがとうございました! いただいたサポートは勉強と執筆作業の糧(水分・糖分)に使わせていただきます!
