
Canvaを使って手書きメッセージ入りのカードを作ろう
こんにちは、フリーランス秘書の加藤久枝です。
初めての方はこちらからご挨拶させていただいています。
本日のお気に入り仕事術は、Canvaを使って手書きメッセージ入りのカードを作る方法のご紹介です。
お客様へのメッセージカード、きれいに打ち込むのも素敵ですが、手書きもまた良さがあります。
今日ご紹介する方法を使えば、こんな手書きメッセージ&イラストの入った
カードが作れちゃいます。
Canvaは有料会員だとさらに簡単に作れますが、無料会員でも工夫すればちゃんと作ることができます。

私はこの方法で、以前、アスリートのクライアントさんのTシャツ販売時のメッセージカードを作成しました。
ファンの皆様に届けるカードだったので、打ち込むよりも喜んでいただけたのではないかな?と思っています。
では、早速ご紹介していきます。
①手書きメッセージを書き、「Adobe Scan」というアプリで取り込む
「Adobe Scan」とはAdobe社のアプリで、無料で使えます。
スマホのカメラで文書を撮影すると自動的にテキストが認識され、あらゆる文書を簡単にデータ化(PDF化)することができます。
②「Adobe Scan」での取り込み方
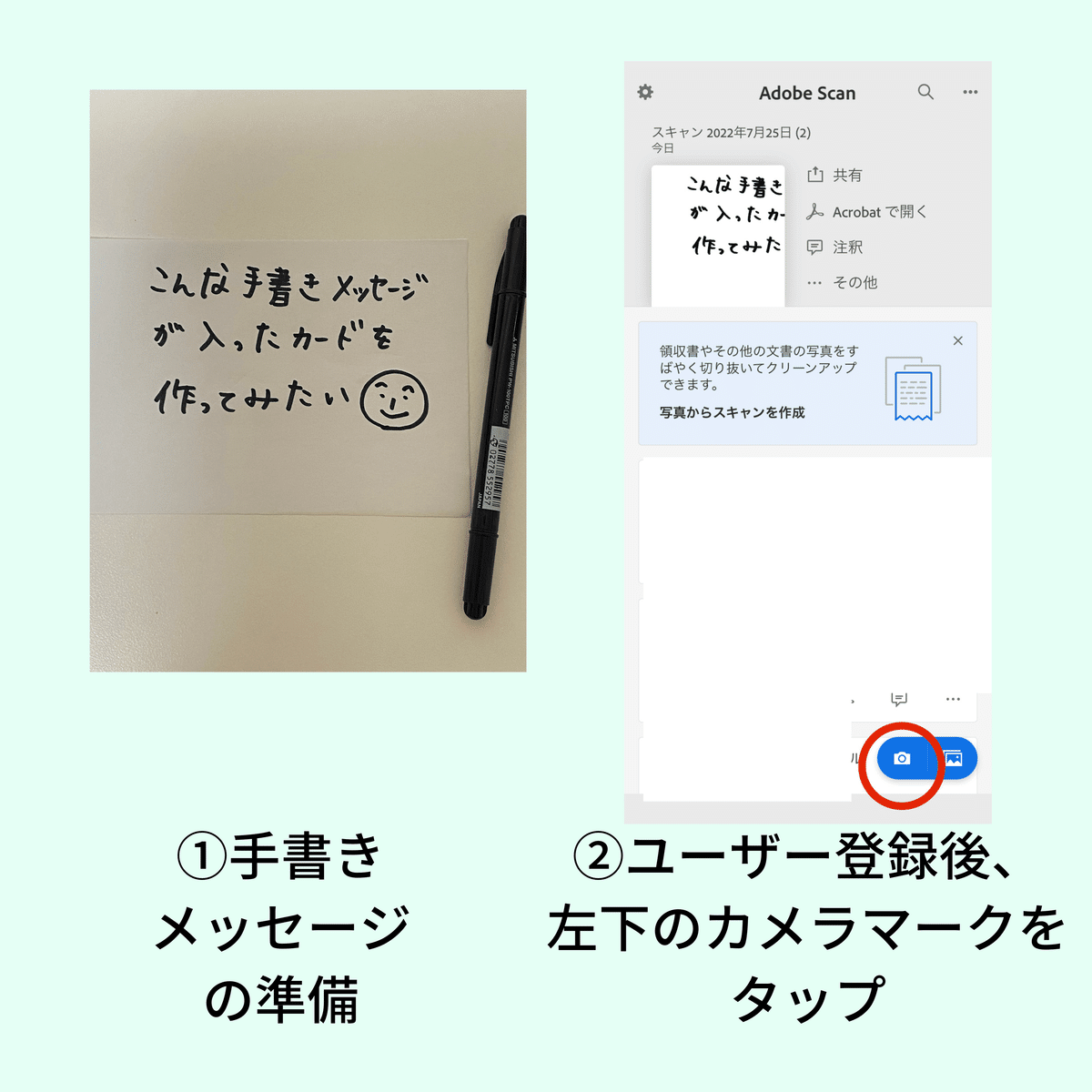
①手書きメッセージの準備
②ユーザー登録後、左下のカメラマークをタップ
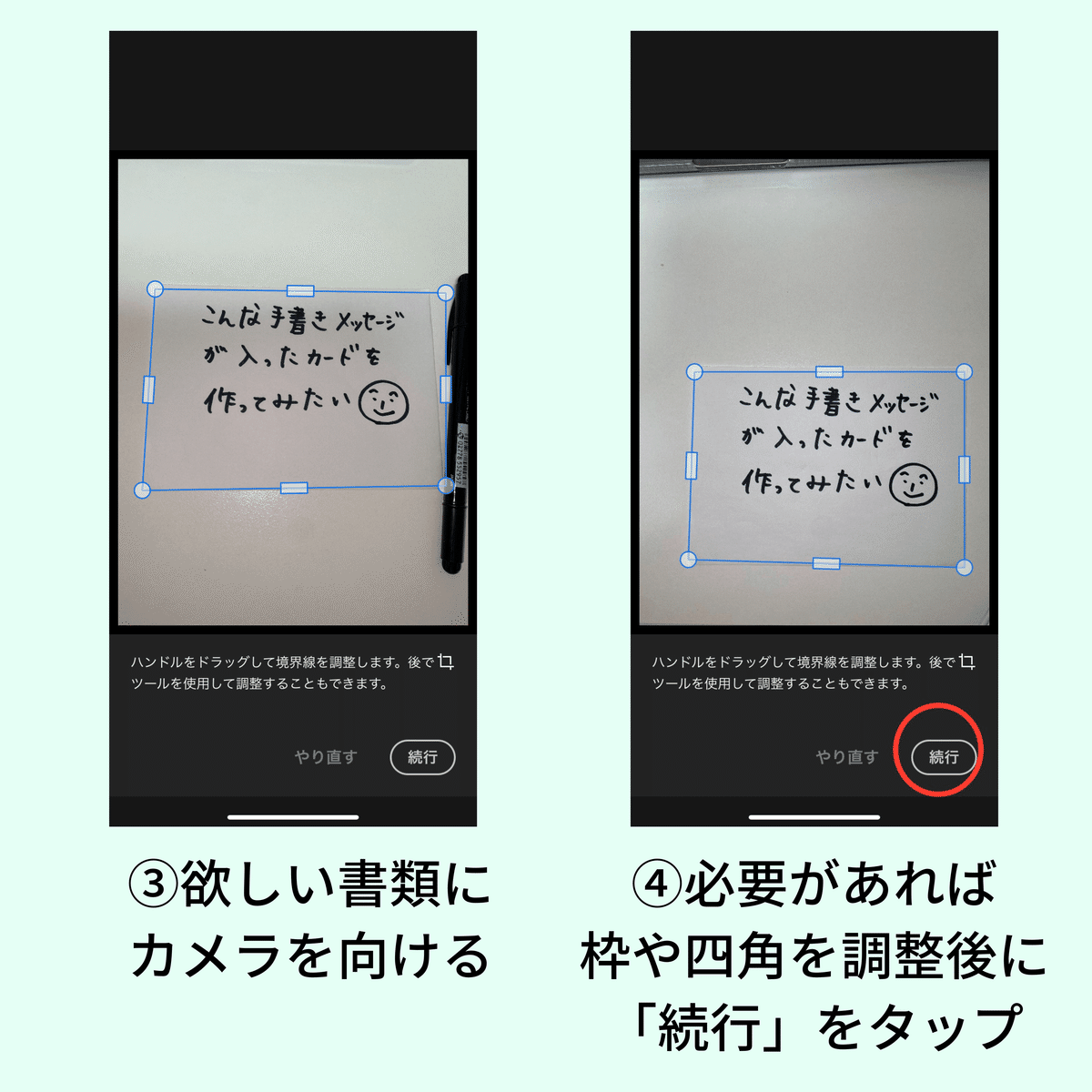
③欲しい書類にカメラを向ける
④必要があれば枠や四角を調整後に「続行」をタップ
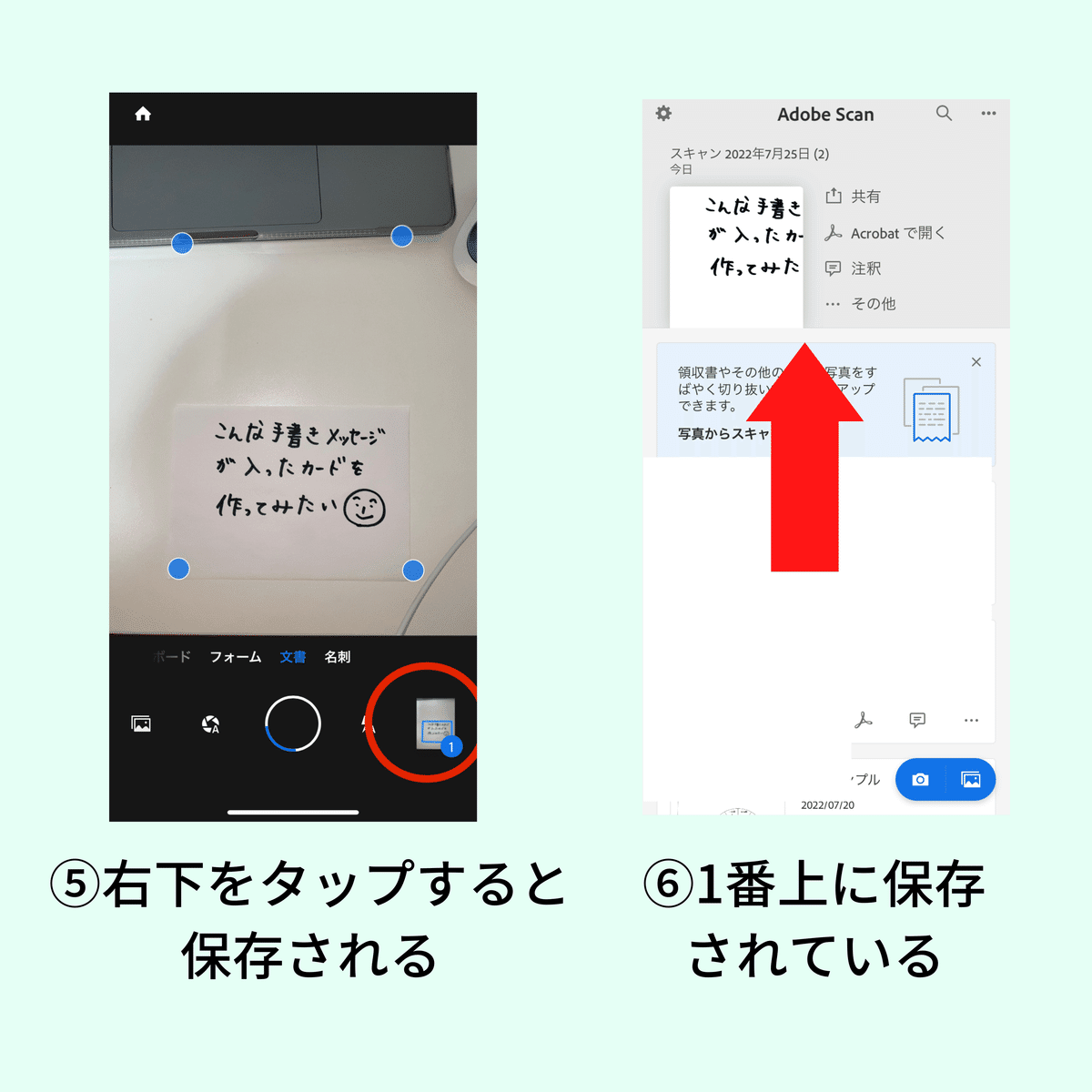
⑤右下をタップすると保存される
⑥1番上に保存されている
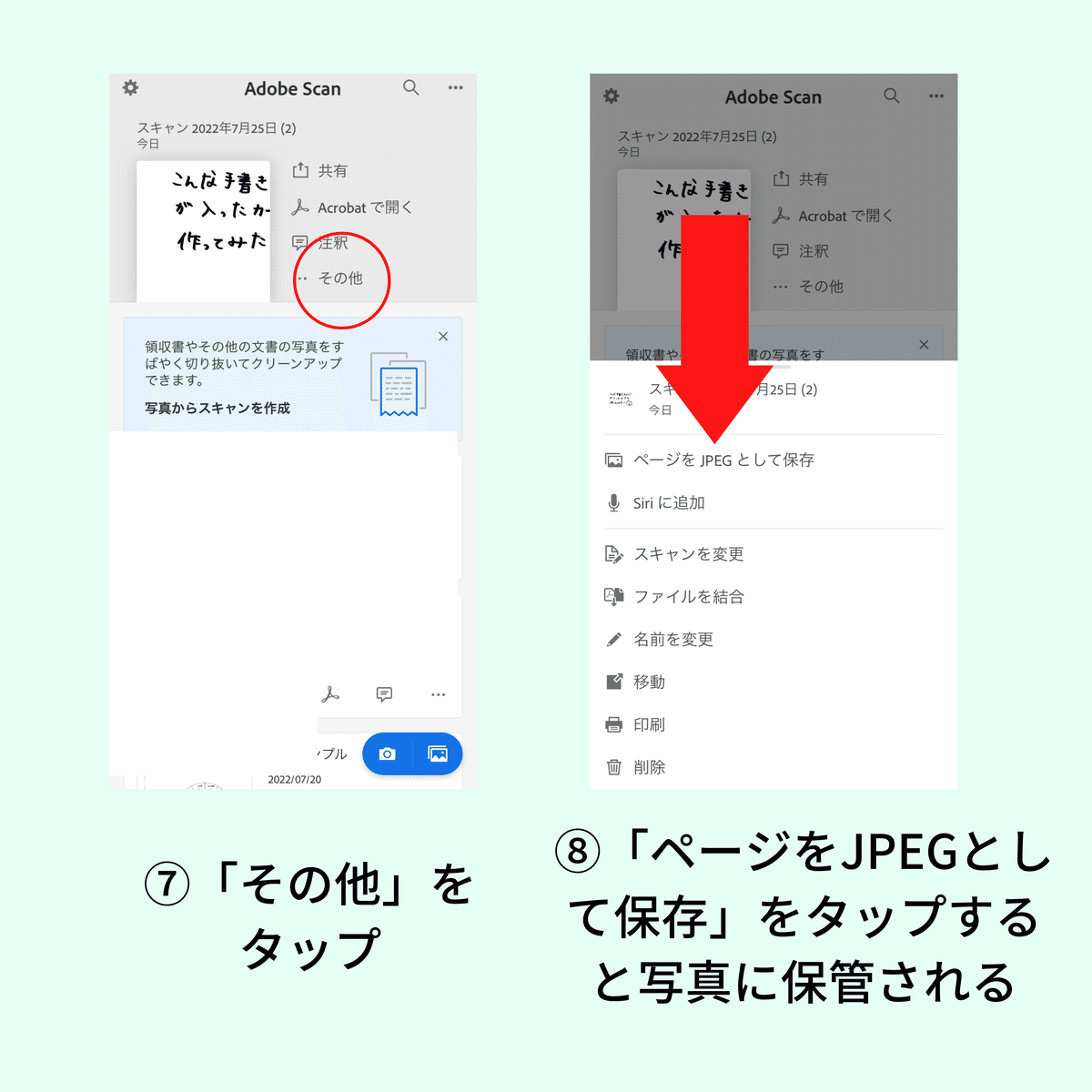
⑦「その他」をタップ
⑧「ページをJPEGとして保存」をタップすると写真に保管される




③remove bgというサイトを使って文字だけを抜き出す
remove bgとは無料で使えるサイトのサービスで、写真をアップロードするだけで背景を透過(抜き出し)してくれます。
今回は文字の抜き出しに使用しましたが、人物などの抜き出しにも使えます。

④remove bgの使い方
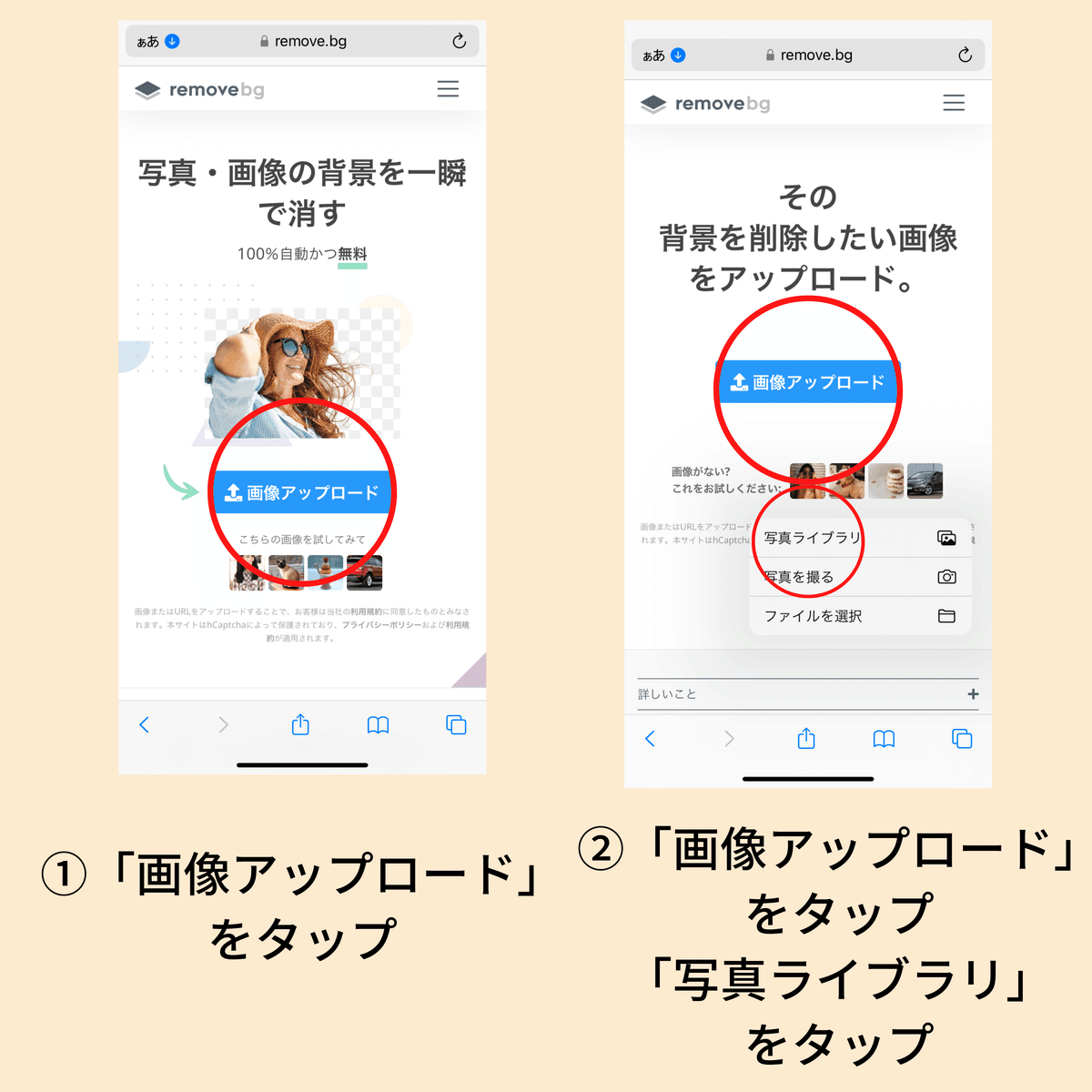
①「画像アップロード」をタップ
②「画像アップロード」をタップ「写真ライブラリ」をタップ
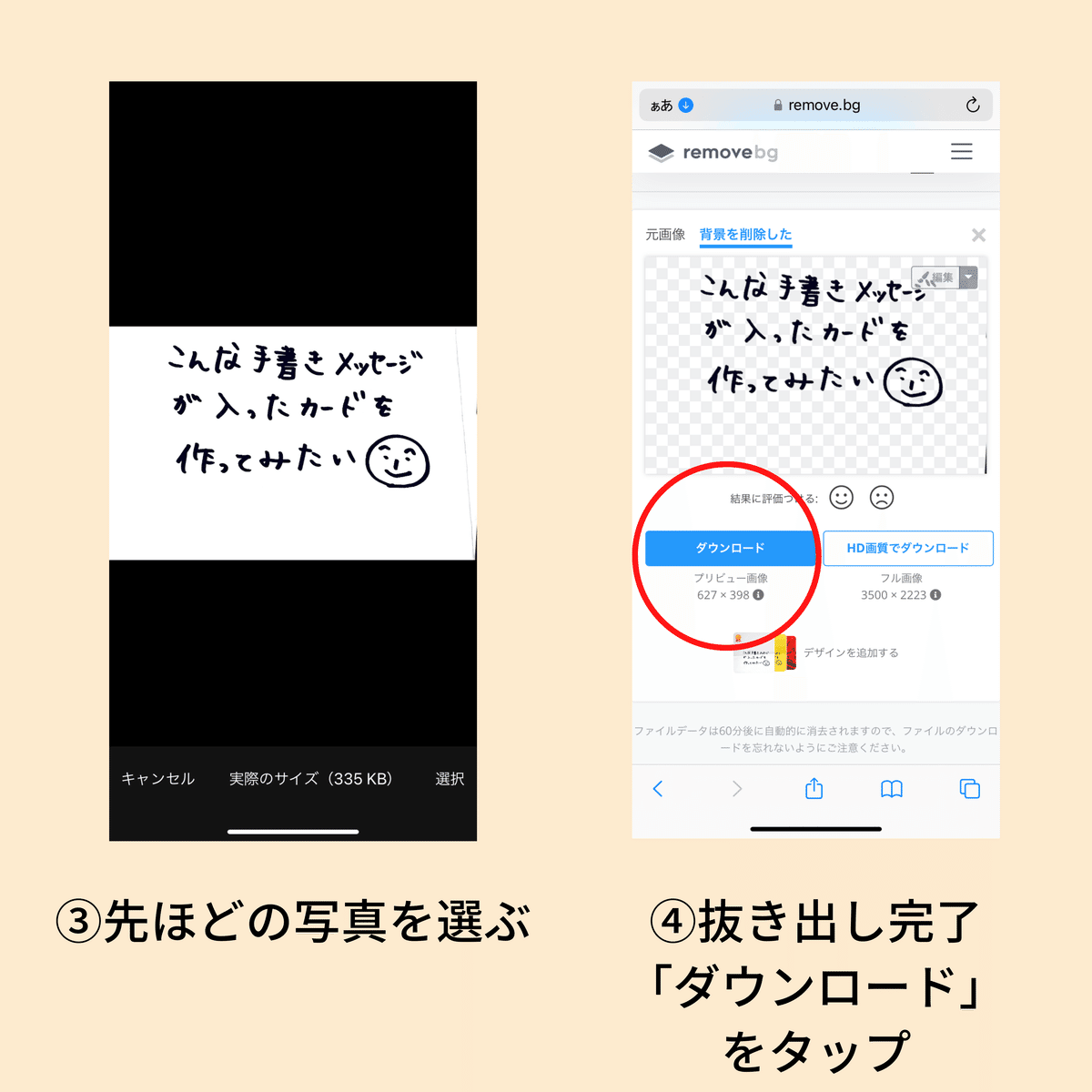
③先ほどの写真を選ぶ
④抜き出し完了「ダウンロード」をタップ
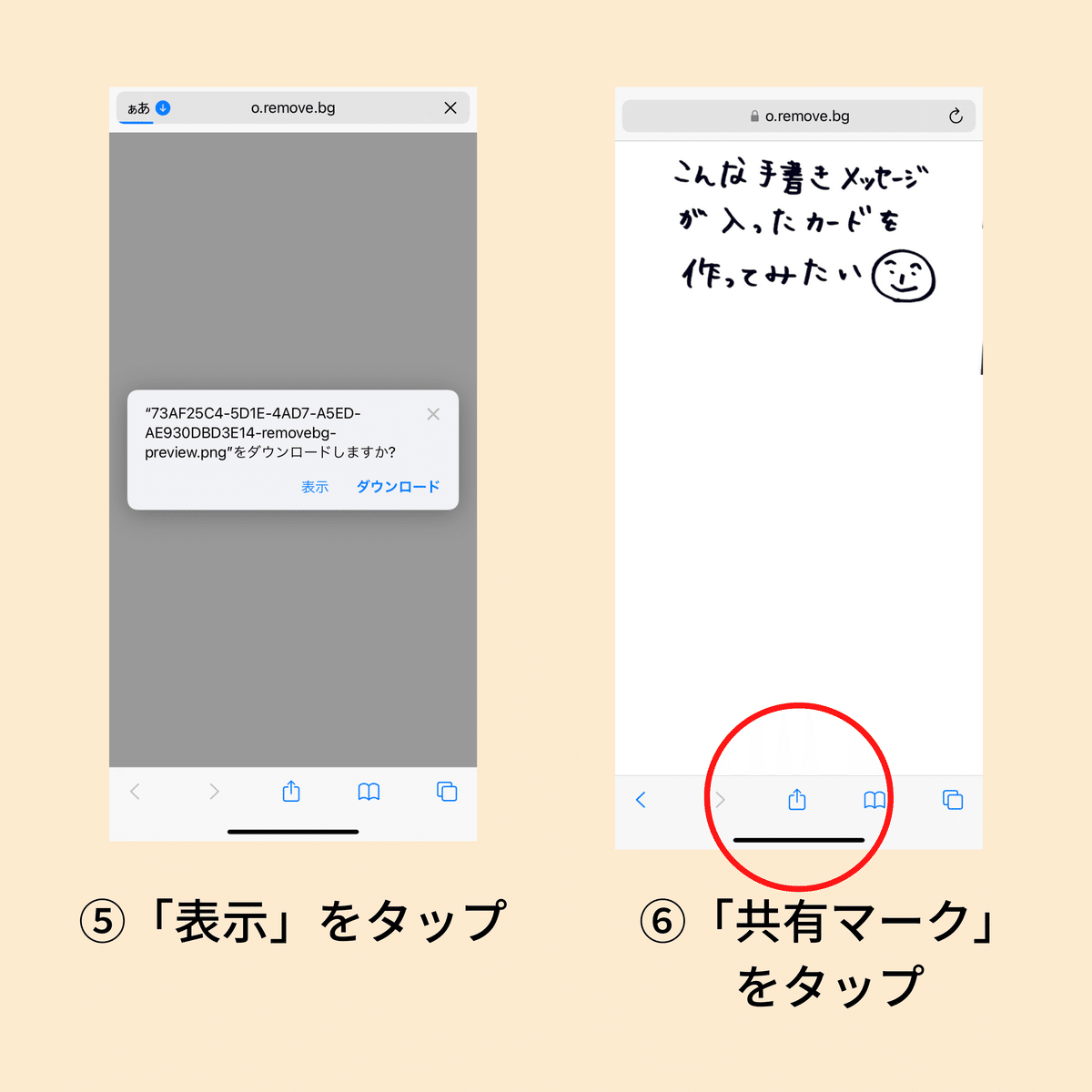
⑤「表示」をタップ
⑥「共有マーク」をタップ
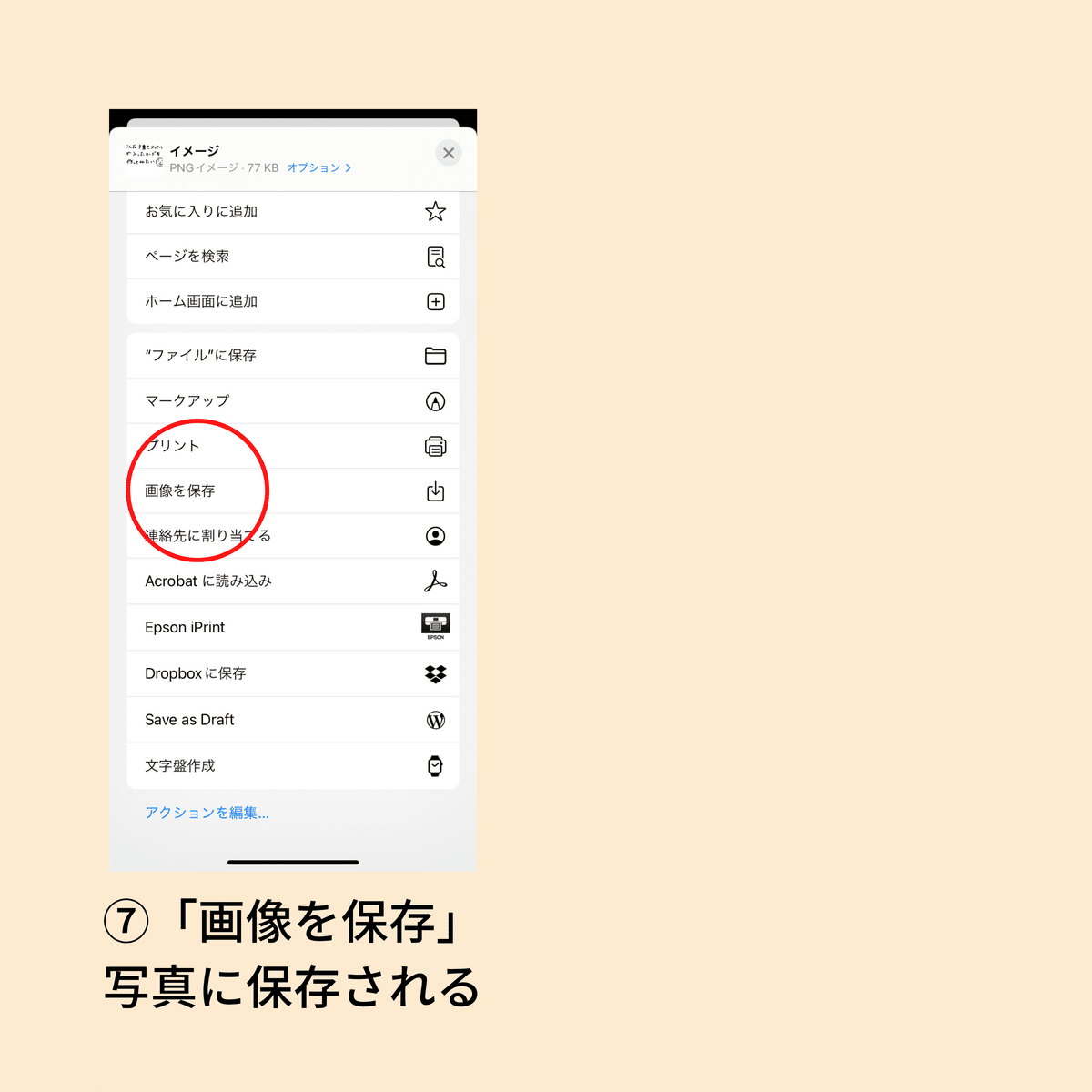
⑦「画像を保存」写真に保存される




⑤後はCanva に取り込むだけ

まとめ
本日はCanvaに手書きメッセージを入れる方法をご紹介しました。
少し手間はかかりますが、オリジナルのメッセージカードが作れますのでとても便利です。
ちなみにCanva有料会員さんは抜き出し「透過」がCanva上でできますので③④のステップは必要ありません。
物販などされている方はぜひ使ってみてください。
