
ポートフォリオサイト、試しに作ってみる②~トップページ編~
今回は、トップページ完成までのプロセスについてご紹介していきたいと思います。
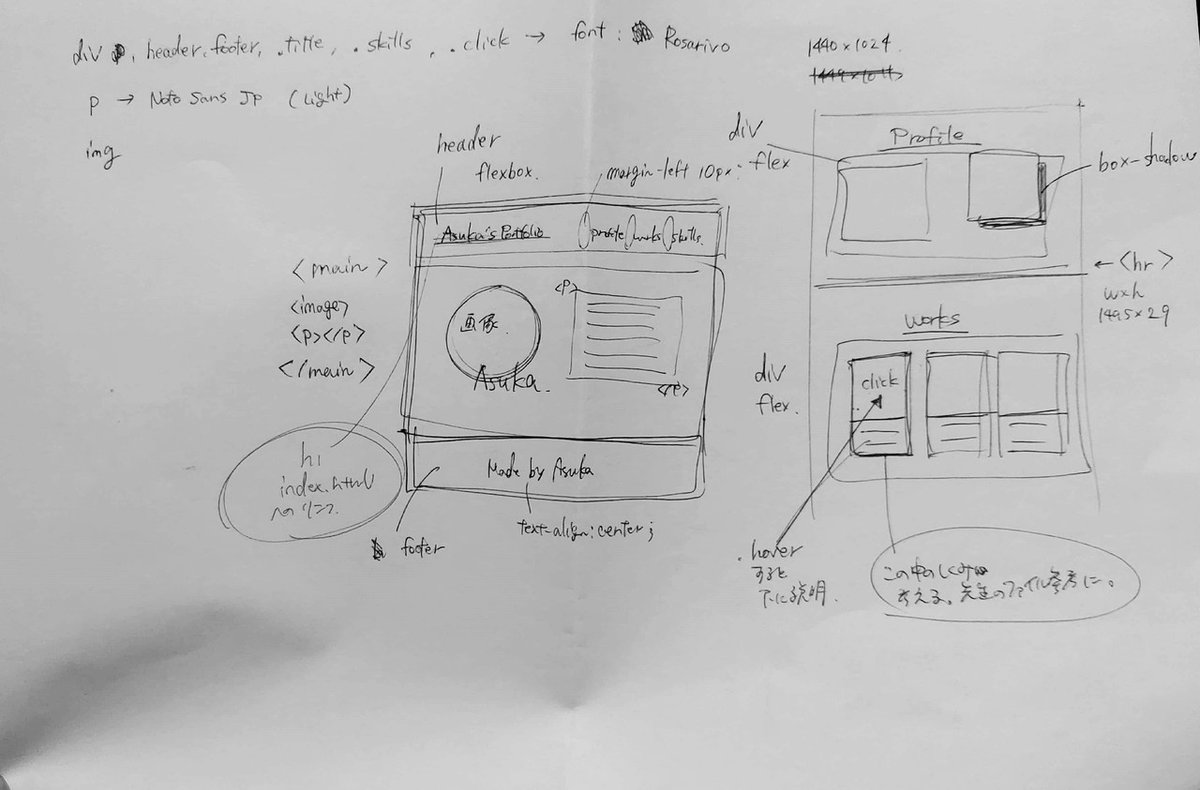
まず、実際にコーディングする前に、簡単に手書きのHTMLの設計図を作り、頭の中でイメージする所から始めていきました。
下記の画像が実際に作成した設計図です。(実際にコーディングしていく過程で、この設計図から何点も訂正を加えました。しかし、サイトの構成を一度頭で整理することができるので、とても役に立ちました。)

設計図が一通り書き終わったら、はじめにトップページ(index.html)からコーディングしていきました。
私は、実際にコードを書いていくとき、HTMLから手を付け、全体の構成が定まってからCSSを書いていきます。
今回、HTMLを書く際に注意したことは、flexboxを指定する位置や、positonプロパティを使い位置を決める時に、基準とする要素をどこにするのかということです。当たり前のことではありますが、私のような初心者だとコードを書いていく途中で混乱してしまうことがあるので、CSSで装飾していく時に迷わないような構成にすることを第一に考えました。
一方、CSSを書く時に注意したことは、できるだけコードを短くまとめることです。今回作成予定のポートフォリオサイトのレイアウトは、とてもシンプルな構成になっているので、だらだらとコードを書く必要はないと思いました。なので、今後修正を加える時にも読みやすいように、工夫した(つもりです)。(^_^;)
今回、新たに学んだこと
いつもなら普通に画像が埋め込めるのになぜか今日は表示されない…フォントサイズが適用されない…レイアウト通りの並び順にならない…など、コードを書いていると、初心者のやる気を削いでしまうようなことが沢山起こってきます。今回、私もトップページを1枚作るだけでも何度か行き詰ってしまうことがありました。しかし、うまくいかない時こそ、新しい知識を身につけられるので成長できるチャンスだとも思います。(^▽^)/
そこで今回から、私が躓きながら新たに学んだことも併せて紹介していきたいと思います。
①背景画像を透過させる方法
body{
background-image: url(../images/wing.jpg);
background-color: rgba(255,255,255,0.35);
background-blend-mode: lighten;
} 上記のサンプルコードのように、background-imageで背景画像を設定します。その上から背景の色を重ねて指定し、background-blend-modeで色をミックスさせることで、実際の背景画像の色を効率的に変化させることができます。
※下記リンクにあるサイトを参考にしています。とても分かりやすくまとめられてあったのでとても参考になりました。
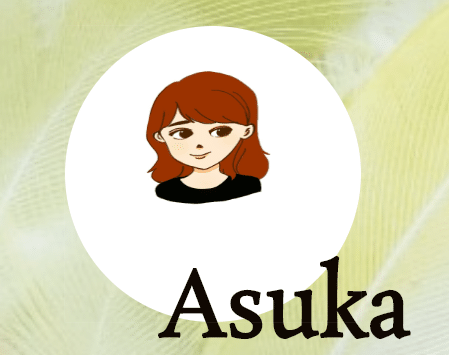
②画像を丸くトリミングする方法
.circle-my-img{
width: 370px;
height: 370px;
border-radius: 50%;
object-fit: cover;
object-position: 0px 0px;
} まず、丸くトリミングしたい画像を選びます。
今回は、完全に画像を正円にしたいので、幅と高さを同じにします。
しかし、これだけだと幅と高さが370pxの正方形になってしまうので、border-radiusを50%に設定する必要があります。
ここまでで、完全な正円に画像をトリミングすることができました。
が、このままでは...

上記のように画像の縦横比が崩れ、歪みが生じてしまいます。
これを防ぐために、object-fit : cover ;を1行追加し、元の画像の縦横比を維持させます。
最後に、画像の真ん中にイラストを設置させるために、丸くトリミングする画像の位置をobject-position : 0px 0px ; で左上に揃えることで、画像を正しく配置することができます。
※下記リンクは参考文献です。
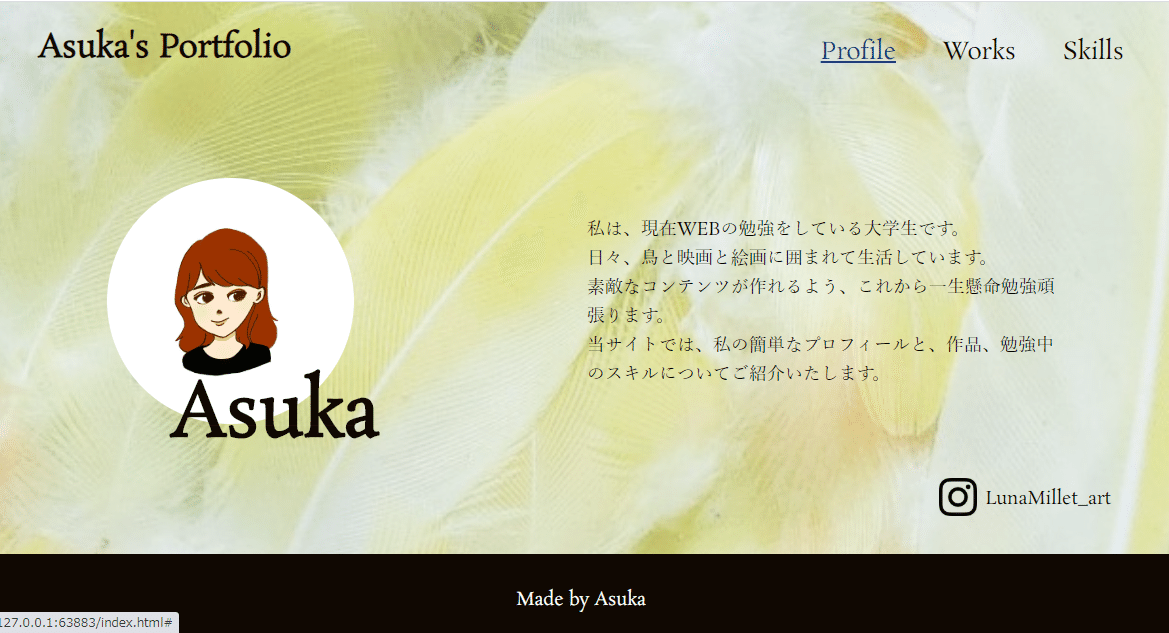
トップページの完成図
今回出来上がったトップページがこちらです。
※若干縮尺を変更しているので、実際にディスプレイ画面いっぱいに表示した時に比べ、余白やパディングの幅が少し狭く見えてしまっています💦
上記のヘッダー部分は、マウスを乗せると色が変わり、文字に下線が付くようになっています。

今回は、Asuka's Portfolioのトップページを完成させました。
次回は、Profileページを制作していきたいと思います。
ここまで読んでくださりありがとうございました。
