
Tumblrでホームページを作る
Tumblrには、Webサイト(ホームページ)を公開する機能が揃っています。
無料で独自ドメインや固定ページやJSを使えたり、色々ぶっ飛んでいます。
下準備
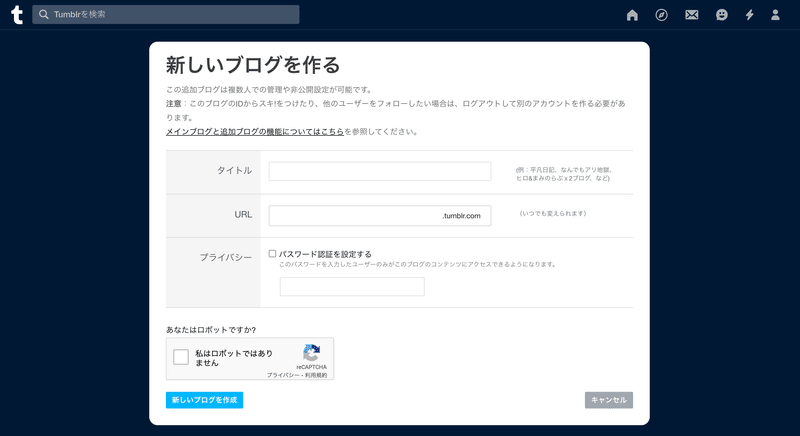
ブログを作る

言語とタイムゾーンを日本にする
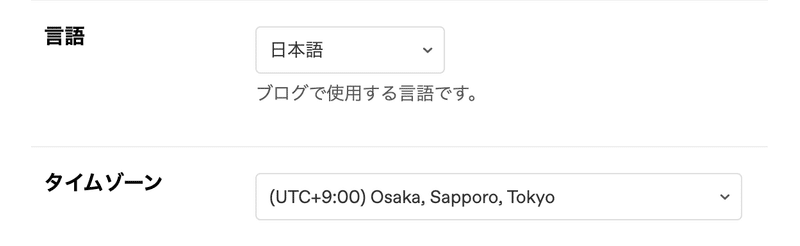
「外観を編集」で次の設定を行います。
言語を「日本語」
タイムゾーンを「UTC+9:00」

カスタムテーマを有効にする
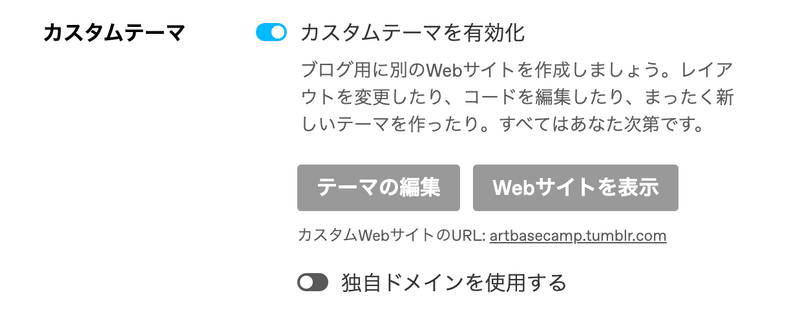
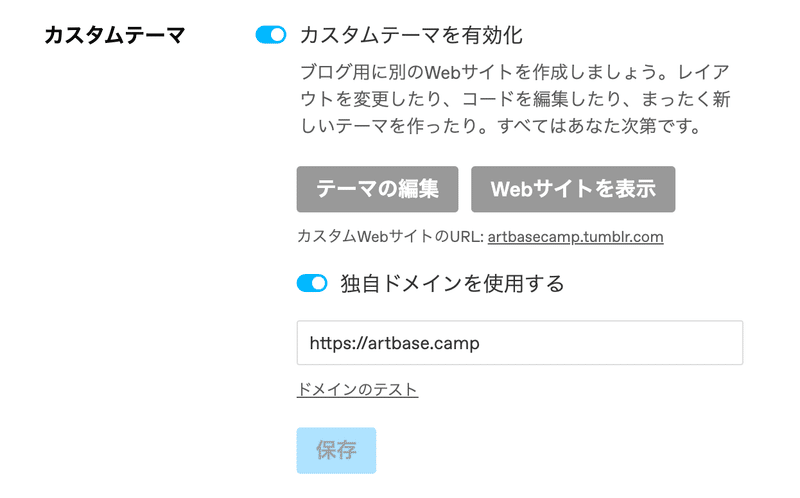
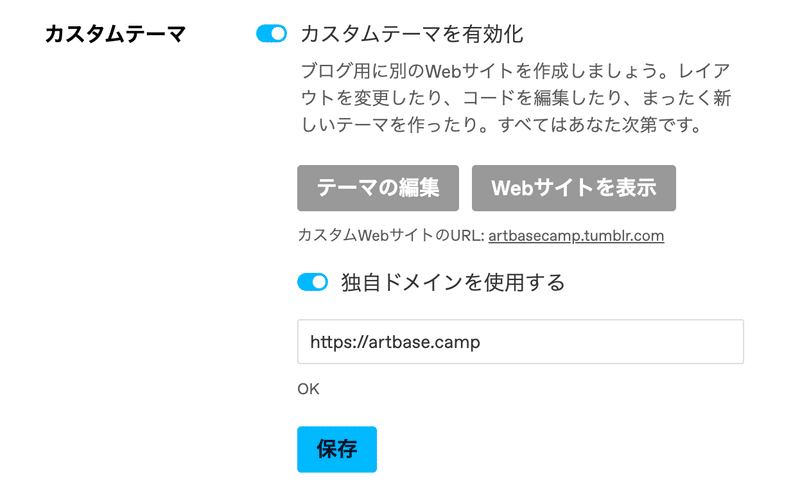
「外観を編集」で「カスタムテーマを有効化」します。
有効化すると https://artbasecamp.tumblr.com/ というサブドメインタイプのURLが発行されます。
デフォルトのURLは https://www.tumblr.com/artbasecamp です。


「テーマの編集」機能が使えるようになります。


HTMLとCSSと、HTMLテンプレート内にJSも書けるので自由度はかなり高いです。
ただしそれらの知識が必要になるのに加え、Tumblrのテンプレートタグへの理解も必要になります。加えて、トップページや記事詳細ページなど、すべてのページが1つのテンプレートになっているので分岐が結構大変です。
独自ドメインを使う

「外観を編集」で「独自ドメインを使用する」を有効にします。
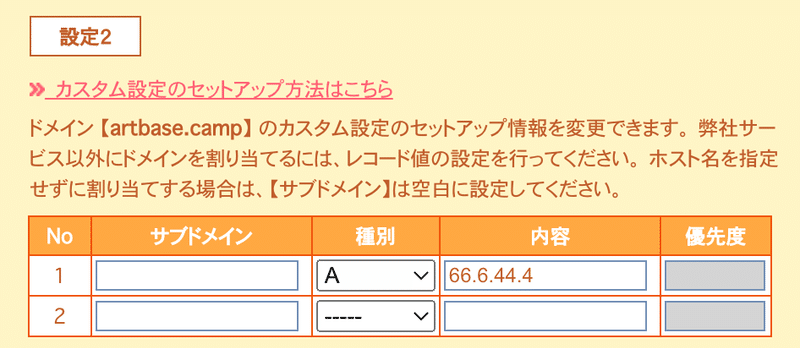
使う予定のドメインを記入します。

https://help.tumblr.com/hc/ja/articles/231256548 に従い、Aレコードに「66.6.44.4」を指定します。サブドメインを使う場合はCNAMEで「domains.tumblr.com」を指定します。

「ドメインのテスト」で「OK」が出ると、変更を「保存」出来るようになります。SSLは特に設定することなく有効になります。
この記事が気に入ったらサポートをしてみませんか?
