
Shopifyカスタマイズ 超基本編 コンテンツの追加
初めまして。
アートトレーディングでコーディングなどを担当している、野菜と申します。
こういった記事を書くのは初めてなのでちょっと緊張気味ですが、よろしくお付き合いくださいませ!
今回はShopifyの簡単なカスタマイズ、コンテンツの追加について書いていこうと思います。
Shopifyはテーマも豊富ですし、当初の設定のままでも、キチンと内容を登録していけば結構綺麗なサイトができると思います。
※以降の画面キャプチャはDebutテーマのものです

とはいえ、メッセージの追加が必要だったり、注意書きを載せたかったり、など加筆0というわけにもいかないのが実情。
コンテンツを追加する場合の方法を以下にまとめてみましたのでご覧ください。
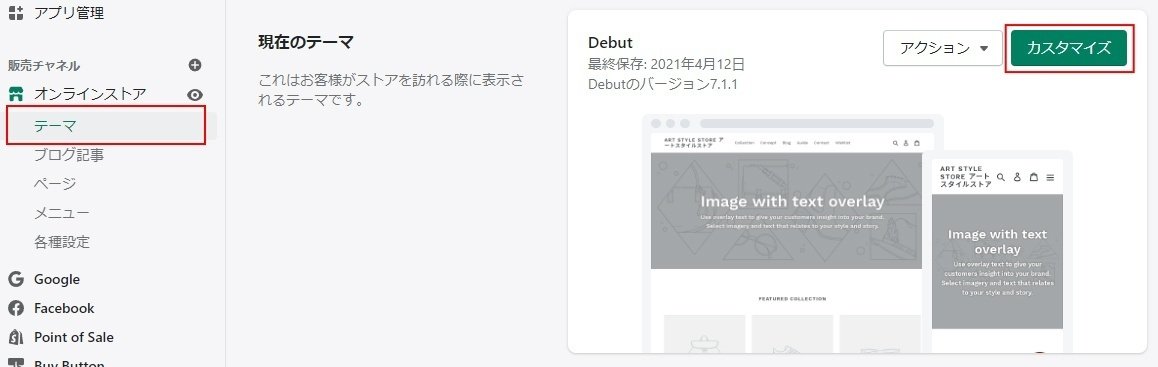
1.カスタマイズ画面を表示する
メニュー『オンラインストア』にある『テーマ』を開くと『カスタマイズ』というボタンがあるので、これを押下

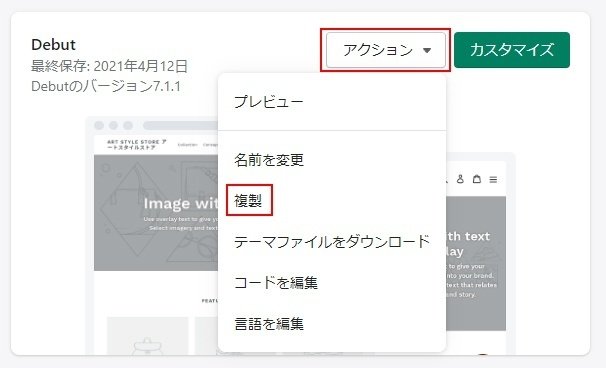
既に編集済みのテーマを変更する際は、適宜バックアップを取ることをお勧めします。
バックアップは、カスタマイズの横『アクション』に『複製』があるのでこちらでテーマのカスタマイズが可能です。

※複製したテーマは『テーマライブラリー』に入るので、『アクション』よりわかりやすく名前を変更し、不要になった場合は削除してください。

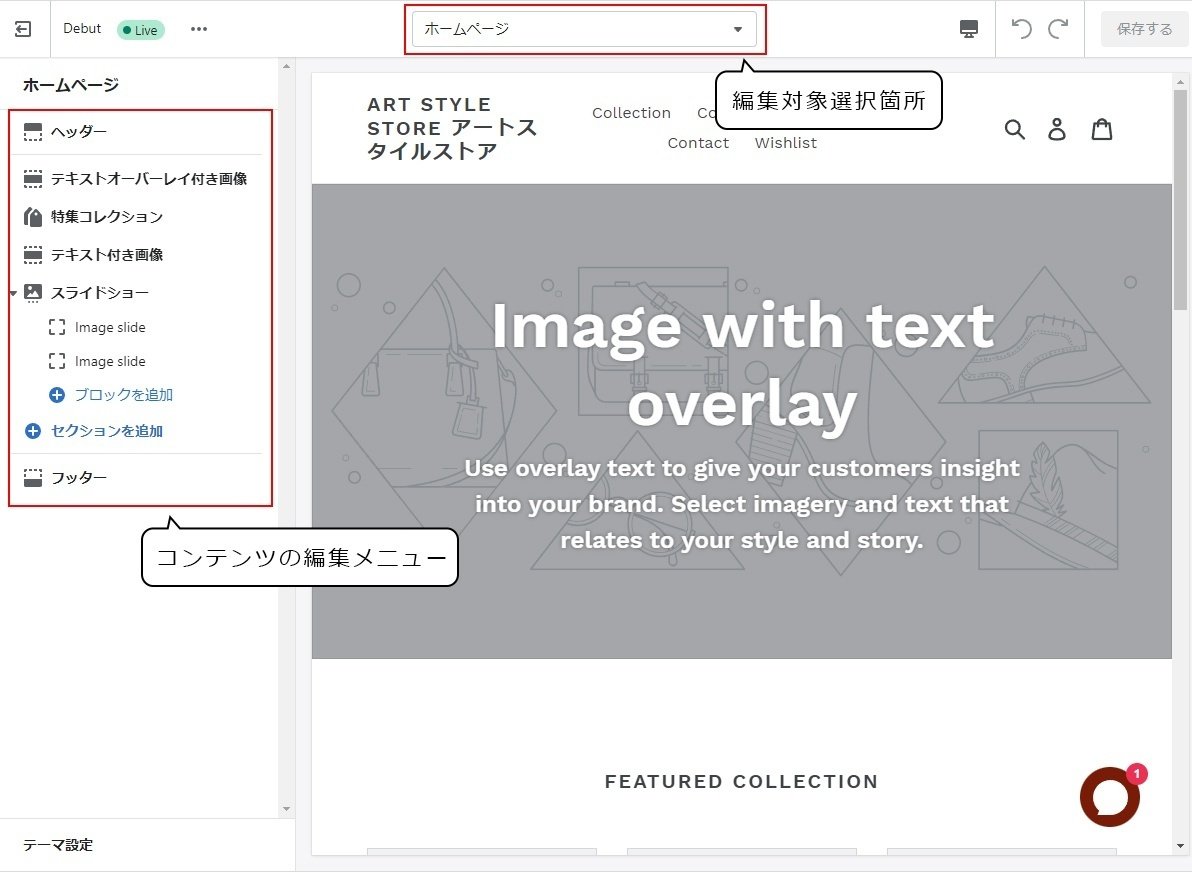
2.カスタマイズ画面について
『カスタマイズ』を開くと下のような画面が表示されます。

編集したいページを選択し、コンテンツを選んで編集するとページが出来上がっていきます。
ヘッダー、フッターなど、分離してあるものは全ページ共通で変更されるコンテンツです。
※テーマによってコンテンツ構成などは異なります。
3.コンテンツの追加
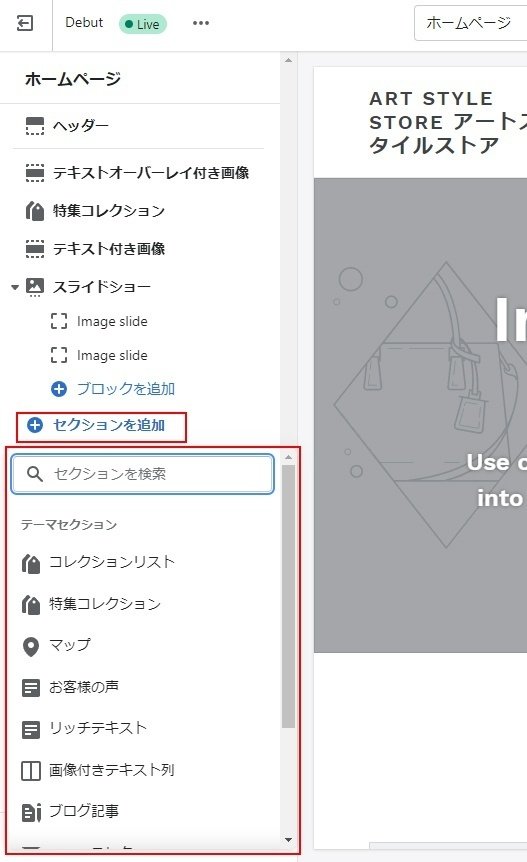
他のコンテンツを追加する場合は、『セクションを追加』を押下し、追加したいコンテンツを選びます。
※こちらもテーマやページによって追加できるものが異なります。
追加可能なコンテンツが無い場合もあります。

テーマセクションはテーマによって異なるため、個々の特徴などはまた別記事でご紹介いたします!
4.追加したコンテンツの配置
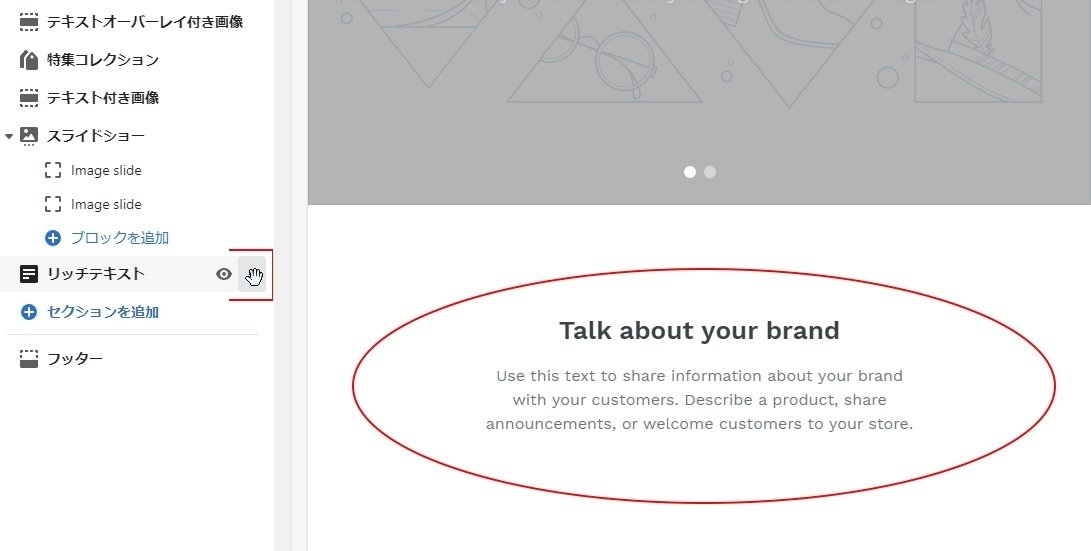
選択したコンテンツは画面一番下(フッターの上)に追加されます。
(今回は『リッチテキスト』を選びました)
追加されたコンテンツ名にマウスを重ねると右端に点マークが表示されますので、そこを掴んでドラッグすると配置順が変更できます。

※移動マーク左の目のマークは、表示非表示が切り替えられます。後で使うかもしれないけど、一旦非表示!といった時に便利です。
5.追加したコンテンツの編集
コンテンツが配置できたら、内容を変更していきます。
今回は比較的どのテーマにも用意されている、ベーシックな文章が追加できる『リッチテキスト』についてご紹介します。
※セクション名はテーマによって異なる可能性があります。
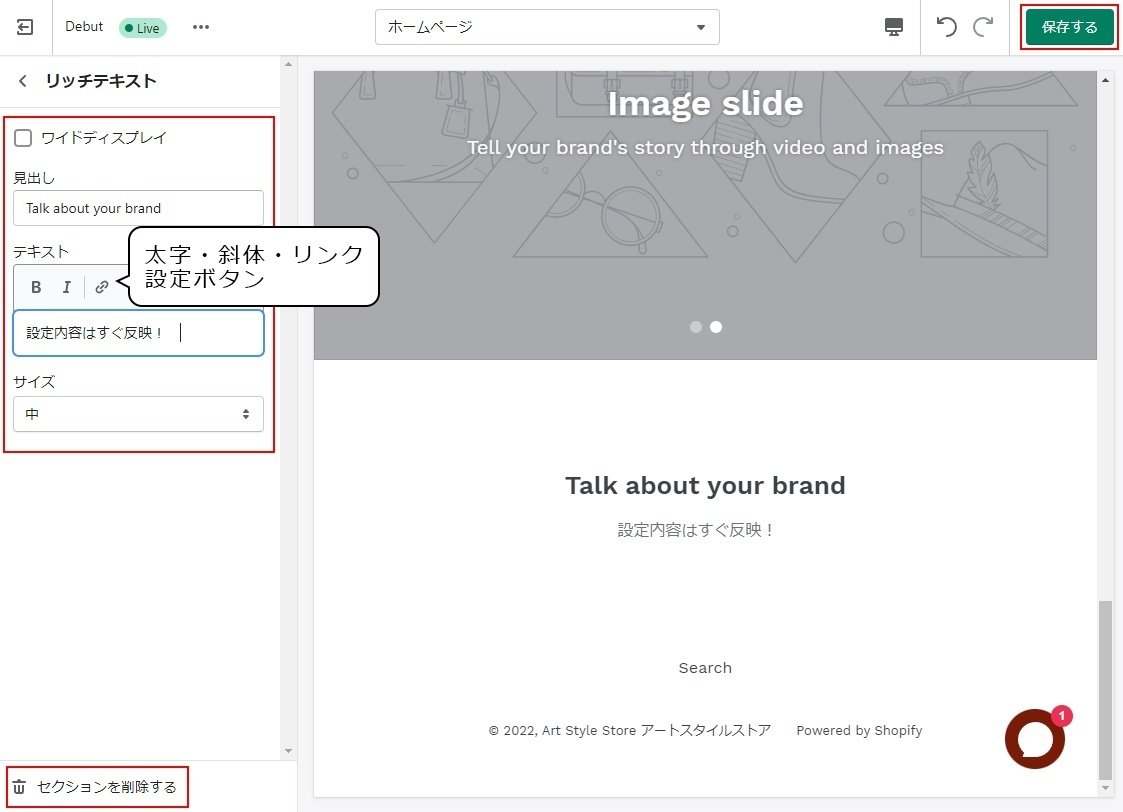
『リッチテキスト』の文字部分をクリックすると、編集画面が表示されます。

編集画面の内容を変更してください。
プレビューの内容が随時反映されますので、確認しながら編集できます。
設定出来たら『保存する』を押下してください。
※設定可能な項目などはテーマによって異なる場合があります。

※コンテンツが不要になった場合は『セクションを削除する』より削除が可能です。
6.画面の確認
保存ができたら設定完了です。
サイトを開いて思った通りに表示されているか確認してください!

補足
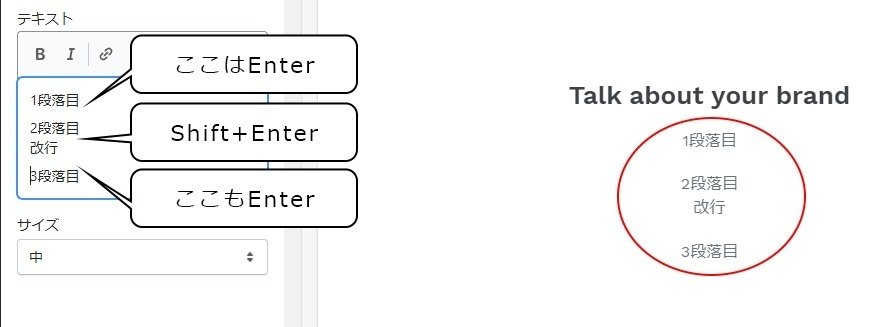
テーマによって装飾の違いがありますが、段落単位で区切りが分かるように余白を取ってあることが多いです。
Wordなどと同じく、段落を分けて改行(Enter)と段落内で改行(Shift+Enter)で区別するとより綺麗に表示できるものもありますので、お試しください。

まとめ
いかがでしたでしょうか?
今回は簡単な文章の追加でしたが、プレビューで確認しながらだとイメージがつかみやすいですし、他のコンテンツも色々追加してみてくださいね!
