
Webデザインのトレンドとは
みなさま、こんにちは。Webデザイナーの宮地です。
最近は一気に寒くなりましたね、、、朝のアツアツで飲むコーヒーがやみつきになる季節です これがないと目が覚めませんね笑
さて今回はWebデザインにおけるトレンドについて解説していきます。
数年でデザインのトレンドは変わっていきます、記事の中にあなたの好きなデザインがあるかもしれませんね!
■Webデザインのトレンドとは
Webデザインのトレンドが変わる要因として
・技術革新
・デザインの流行りの変化
・トレンドカラーなど
・UI、UX観点での改善
などが挙げられます。
トレンドを押さえておくことで、「しっかり今っぽい」「ちゃんとサイトをメンテナンスしているんだ」「おしゃれ・カッコ良い」などの良いイメージをサイト訪問者に与えることができるのでぜひ知っておきたいですね。
■2020年のWebデザイントレンド
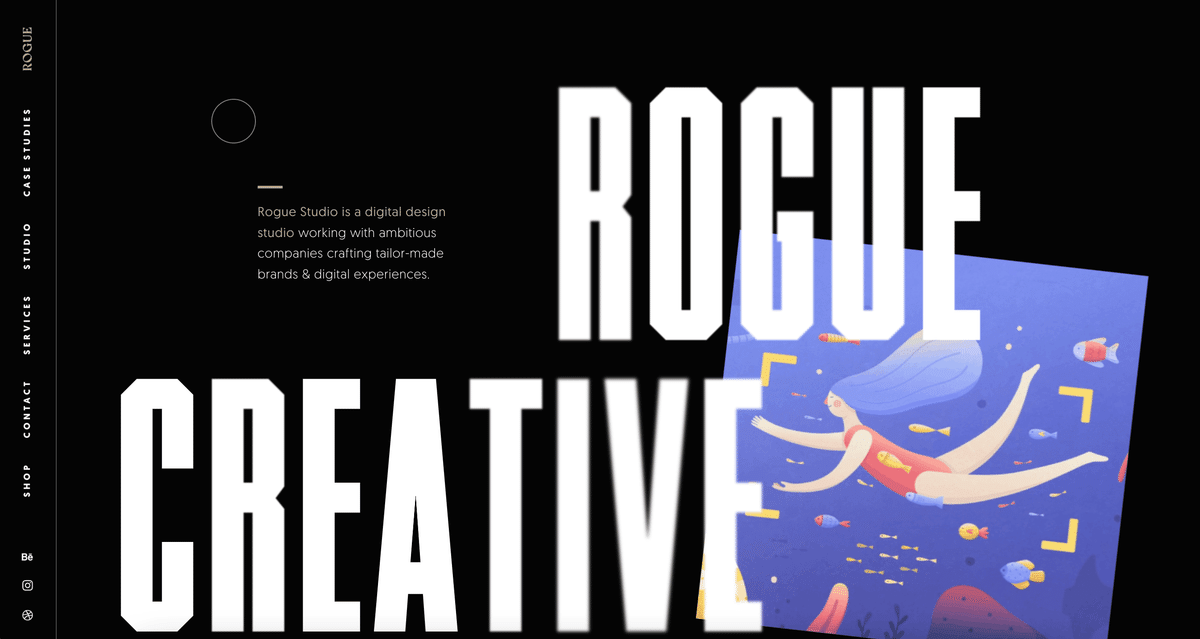
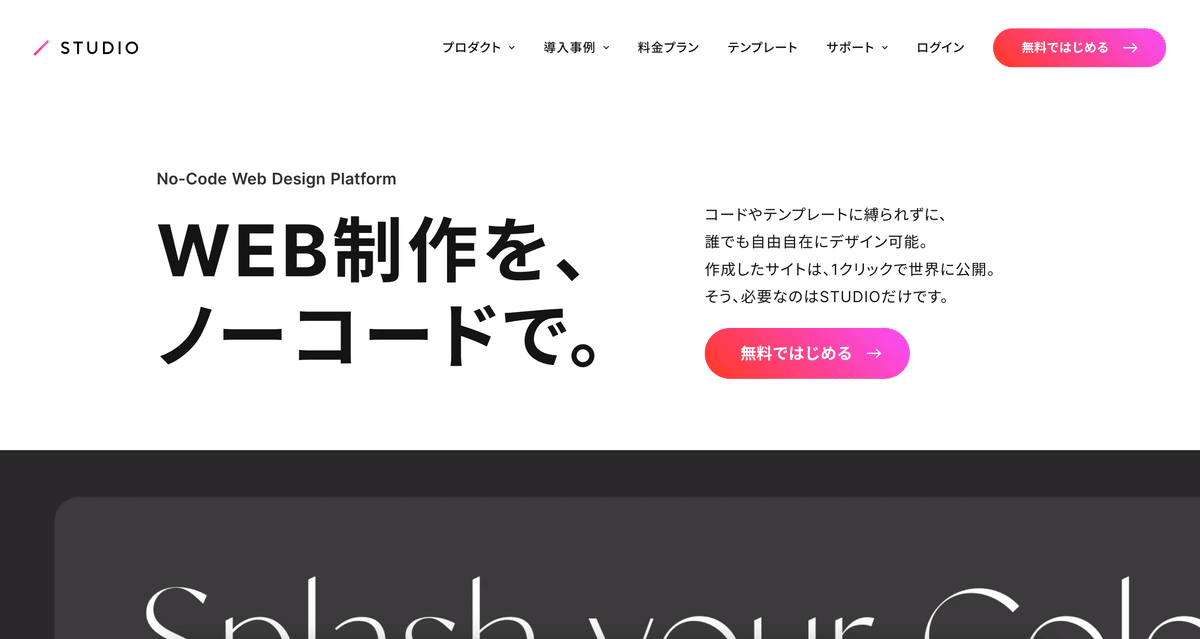
大きいタイポグラフィ
海外で流行し日本にも輸入され、よく見かけるようになったデザイン。
文字を大きく使うことで、それ自体にデザインとしての役割を与えポップや力強いなどフォントが持つイメージをそのまま反映することができます。
フォントサイズが大きいことで、伝えたいことが目に入りやすいことも利点ですね。
・参考サイト

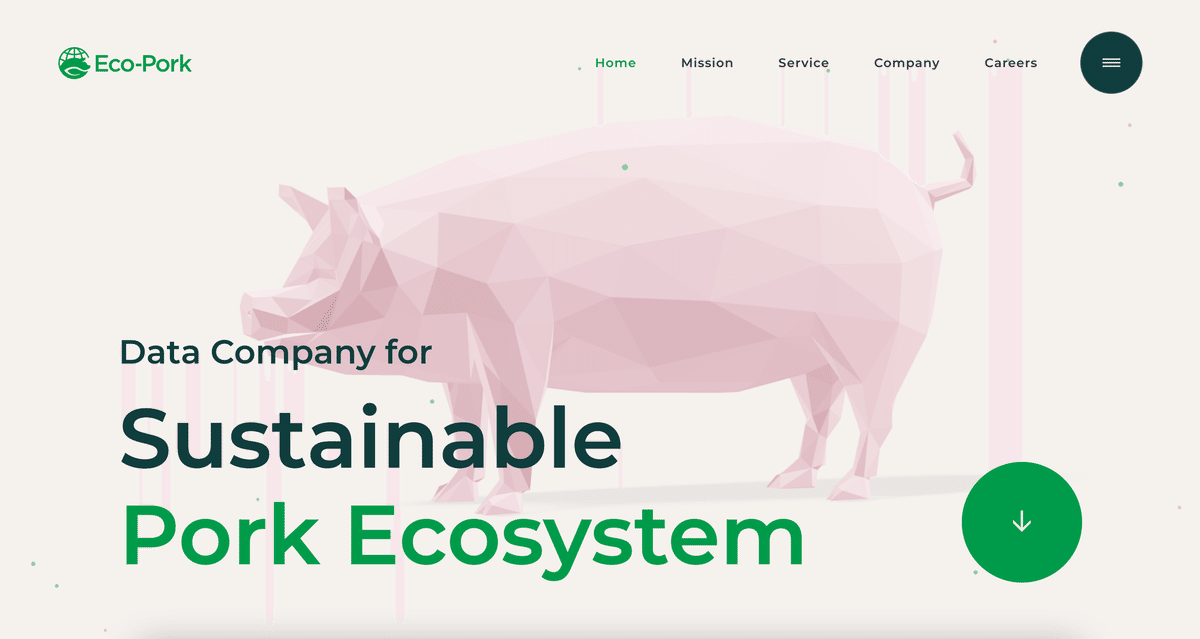
3Dグラフィックとアニメーション
デバイスの処理能力とディスプレイの精度が向上したことで、2Dによる表現だけでなく3Dでイメージを表現するサイトも増えました。
独特でオリジナリティーの高い表現をすることが可能になり、より個性やブランドを強く伝えることができます。
・参考サイト

■2021年のWebデザイントレンド
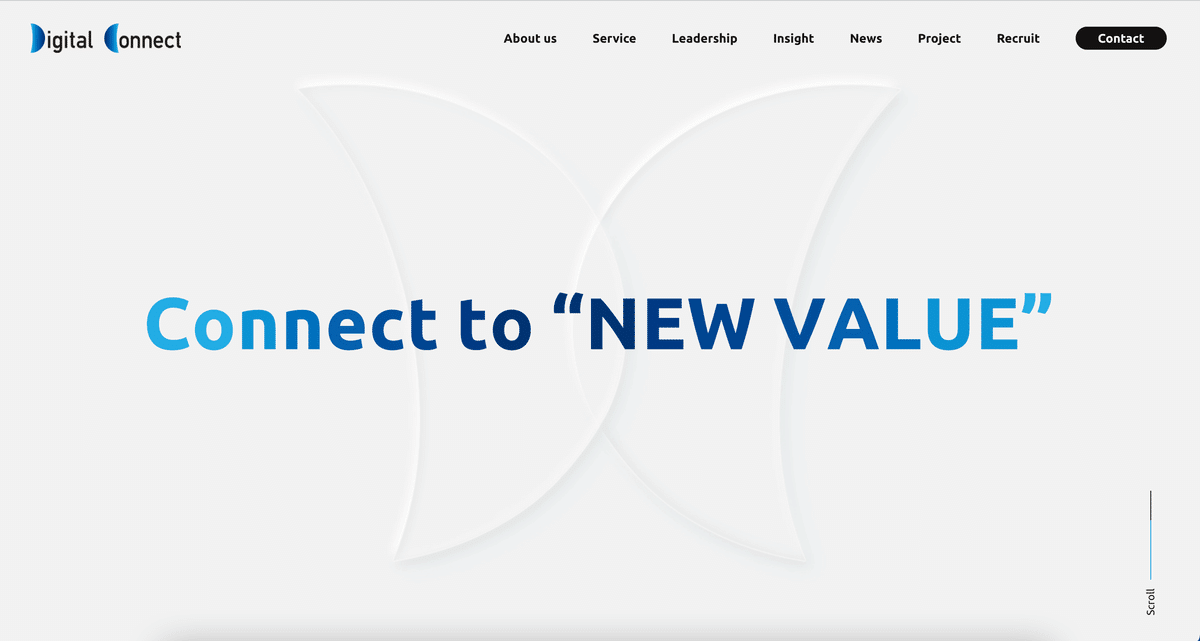
ニューモーフィズム
ニューモーフィズムとは、要素が押し出されて矩形が造られたような印象を与える表現のことです。
新鮮で洗練された印象を与えることができます。
・参考

グラデーション
こちらはWebデザインを詳しく知らない方でも馴染みのあるデザインではないでしょうか。
過去から数年周期で流行りが来る人気のトレンドになります。
トレンドカラーと組み合わせながらグラデーションを取り入れることで、キャッチーでスタイリッシュな印象を与えることができます。

■2022年のWebデザイントレンド
水平スクロール
一般的なWebサイトが縦にスクロールしますが、それを横方向にスクロールさせるサイトのことを指します。
横スクロールにすることで、ストーリー感を出しやすくイメージをよりユーザに伝えることができます。
ただし、縦と違いユーザが慣れていないので離脱されたり操作にストレスを与えることもあるので気をつけて使用したほうが良いでしょう。
・参考

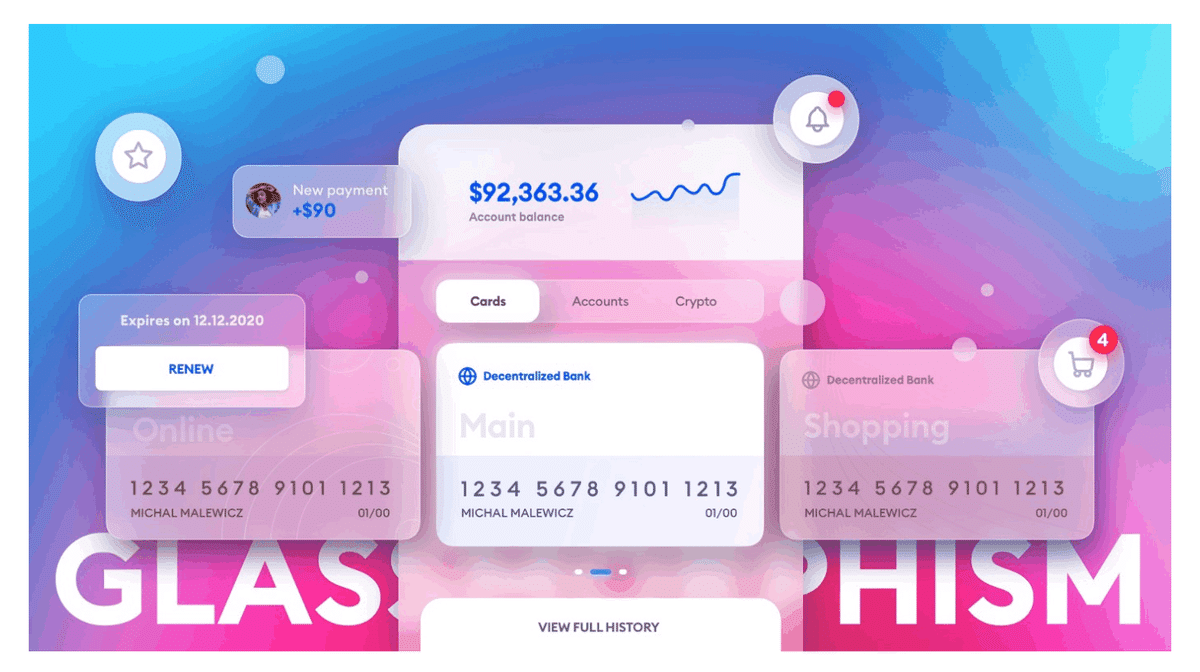
グラスモーフィズム
ニューモーフィズムの次に出てきた新しい表現方法。
2020年末にAppleが使用したことで、認知が広まりました。
すりガラス越しに見るような背景のぼかしと、それを生かした表現がされます。
主にUIデザインで使用されることが多く、今後見る機会が増えてきそうなデザインです。

2Dイラスト・漫画テイスト
近年では写真が多く使われたWebデザインが主流であり、その中でもフリー素材などのどこかで見たことのある写真や画像も増えてきました。
そんな中で2Dのイラストを使用することで、オリジナリティーを出しながら感情に訴えかけることができます。
見る側も楽しく新鮮な気持ちでサイトを見ることができるので、面白い手法だと言えます。
・参考

まとめ
以上、ここ数年のデザイントレンドについてでした。
毎年毎年で流行が変わるデザインもあれば、長年に渡りよく見るデザインもあるので面白いですよね!
トレンドを意識してWebサイトを見てみると、新しい発見や見方ができてより楽しい時間になるかもしれません。
ぜひ、様々なサイトを見てくださいね!
それでは、次回の記事にてお会いしましょう。ありがとうございました!
