
【Spark AR】自作インスタエフェクトの作り方から公開手順まで解説
オリジナルのARエフェクトが開発できるSpark AR。今では多くの企業がプロモーションやマーケティングに活用しています。
若い女性を中心に多くの一般ユーザーがインスタグラムを利用する中、この流れに乗り遅れまいと、自社のブランディングや商品の認知拡大を目的して多くの企業が活用をはじめています。
今回は、エフェクトの作成方法から、公開手順、押さえておきたいポイントまで紹介します。
Spark AR Studioをインストールする

ARフィルターを作成するにはFacebook社が提供している開発ツールを使用します。
公式サイトからダウンロードとインストールを行ってください。
https://sparkar.facebook.com/ar-studio/download/
インストールが成功すると以下のような画面が立ち上がります。

エフェクトを開発する
まずは基本機能に目を通しましょう。
公式サイトのGetting Startedを目を通すだけでも構いません。
チュートリアルで実践的なスキルを学ぶ
公式サイトには豊富なチュートリアルも用意されているので、作りたいフィルターや気になる機能から、チュートリアルを選んで実際に手を動かすことをオススメします。
サンプルを動かして作り方を学ぶ
さらに、クリエーターのチュートリアルや記事から学ぶのもオススメです。
Youtubeやブログに世界中のクリエーターがチュートリアルを投稿しているので、真似しながらどんどんスキルを磨きましょう。
エフェクトをアップロードする
エフェクトの開発が完了したら、Spark AR Studioからアップロードします。
まず、Spark AR Studioの左下の「Upload アイコン」をクリックします。

するとウインドウが表示されます。「Upload」ボタンをクリックするとエフェクトのアップロードが開始します。

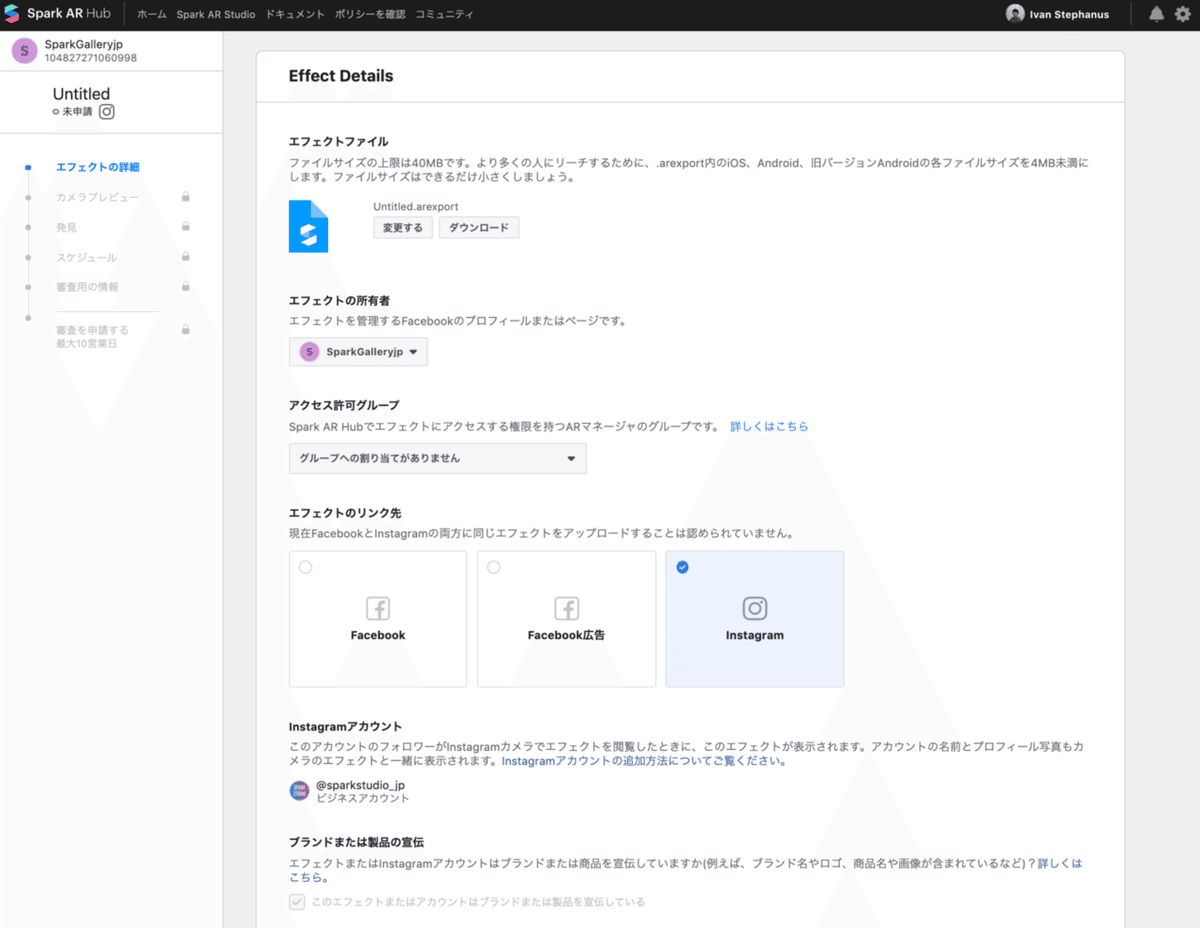
【エフェクトの詳細】エフェクトの基本項目の設定をする
エフェクトのアップロードが完了すると、自動でSpark AR Hubのページに遷移します。

それでは、項目を一つ一つ説明します。
・エフェクトファイル
公開したいエフェクトの書き出しファイルを選択します。
Spark AR Studioからアップロードを行うと自動的に設定されています。
・エフェクトの所有者
エフェクトを公開したいアカウントを選択します。
エフェクトの所有者は以下に当てはまるアカウントが選択できます。
・Facebookページの管理者に設定されているInstagramアカウント
・アクセス許可グループでARマネージャーに設定されているInstagramアカウント
・アクセス許可グループ
アクセス許可グループの設定します。
アクセス許可グループを選択すると、グループ内のメンバーもエフェクトの管理をすることが可能です。
・エフェクトのリンク先
エフェクトのリンク先はエフェクトの公開するプラットフォームを選択します。
Facebook、Facebook広告、Instagramの3つから選択することができます。
・エフェクト名
エフェクト名を入力します。
エフェクト名は以下のようなことが禁止されているので注意が必要です。
Instagramユーザー名
商号やブランド名
人物の名前
・エフェクトアイコン
エフェクトアイコンに設定する画像をアップロードします。
アイコンの画像は以下のようなことが禁止されているので注意が必要です。
エフェクト名の表記
Instagramのユーザー名の表記
小さなテキストや長文のテキスト
透過画像データ
Legal agreement
利用規約を確認して、チェックします。
最後に各項目の入力が完了したら、「次のステップ」をクリックして、次に移ります。
【カメラプレビュー】でデモ動画を撮影する
次にカメラプレビューの説明です。
ここでは、エフェクトのプレビューリンクが発行されるので、このリンクを使用してエフェクトを体験することができます。

また、後ほどデモ動画が必要になるので、この時に撮影しておくとスムーズに進めることができます。
動画の撮影が完了したら、「次のステップ」をクリックして、次に移ります。

【発見】で検索用の項目を設定する
発見の工程では、主にエフェクトギャラリーでエフェクトの検索に必要な項目を設定します。

・カテゴリ
エフェクトに最適なカテゴリを選択します。
エフェクトのカテゴリに迷った場合はサンプルとともに説明されている公式のドキュメントがあるので、そちらを参照しましょう。
・Keywords
ここでエフェクトギャラリーでワード検索でひっかかって欲しいワード選択します。
こちらの項目は任意なので、設定しなくても可能です。
・デモ動画
ここではデモ動画をアップロードします。
デモ動画はエフェクトを選択した場合に流れる動画です。

動画の設定まで完了したら、「次のステップ」をクリックして、次に移ります。

【スケジュール】で公開期間を設定する
スケジュールの工程では、エフェクトの公開期間を設定します。

承認後にすぐ公開したい場合は「承認後すぐにアクティブにする」を選択します。
期間限定で公開したい場合は「指定された期間」を選択して、期間を設定します。

設定が完了したら、「次のステップ」をクリックして、次に移ります。
【審査用の情報】でエフェクトの説明をする
審査用の情報の項目では審査用にエフェクトの説明を入力します。
入力を完了して、「次へ」をクリックしすればすると確認ページに遷移します。

確認ページで最終確認をする
確認ページで内容を確認して「審査を申請する」をクリックすれば公開申請は完了です。

まとめ
いかがでしたか。
人気の新機能ARエフェクトは、インスタグラムを楽しみ活用するためには絶対に外せない存在です。
実際に試してみることで様々な学びを得ることができますので、何はともあれまず実践してみましょう。
本メディアを運営するOnePlanetでは、ARエフェクトの開発、ARを活用したキャンペーン拡散やブランディングなどお力添えできます。
Instagramのビジネス活用を検討していましたら、お気軽にご相談ください。
Spark Studioのメールフォームよりお問い合わせいただいた方全員「ARマーケティングガイドブック」を無料贈呈中!
この記事が気に入ったらサポートをしてみませんか?
