
Shopifyのチェックアウトページをテーマからカスタマイズしてみよう!
私達ARCHETYPでは、Shopifyの知識・技術UPのために定期的にShopify勉強会を行なっています。
前回のおさらいはこちら(Shopify EasyPointsについて調べてみた)
お客さまからの要望も多いチェックアウトページのカスタマイズを、どこまで出来るのか?を深掘りしてみました。
まずは、テーマのカスタマイズからどこまで変更出来るのか?について今回はやっていこうと思います。
確認するのは、以下の9項目。意外とチェックアウトページをカスタムしたことがないので、この時点ではどこまでカスタム出来るのか全然わかっていませんでした。
テーマからカスタムできる項目(Dawnで検証)
・バナー用の背景画像をアップロードします
・チェックアウトページにロゴを追加する
・メインコンテンツエリアに背景画像または色を追加する
・フォームフィールドの色を変更する
・注文概要に背景画像または色を追加する
・チェックアウトページの画像を変更または削除する
・チェックアウトページのフォントを変更する
・チェックアウトページのボタンおよびアクセントの色を変更する
・チェックアウト時に表示される購入後ページに機能を追加する
チェックアウトのカスタムはテーマどこから?
慣れないとわかりにくいところにある設定箇所なので、説明します。
管理画面 > オンラインストア(テーマ) > テーマ設定 > チェックアウト項目
にチェックアウト項目があります。
※ フルスクラッチで作成されているテーマには無い可能性があります。


バナー用の背景画像をアップロード
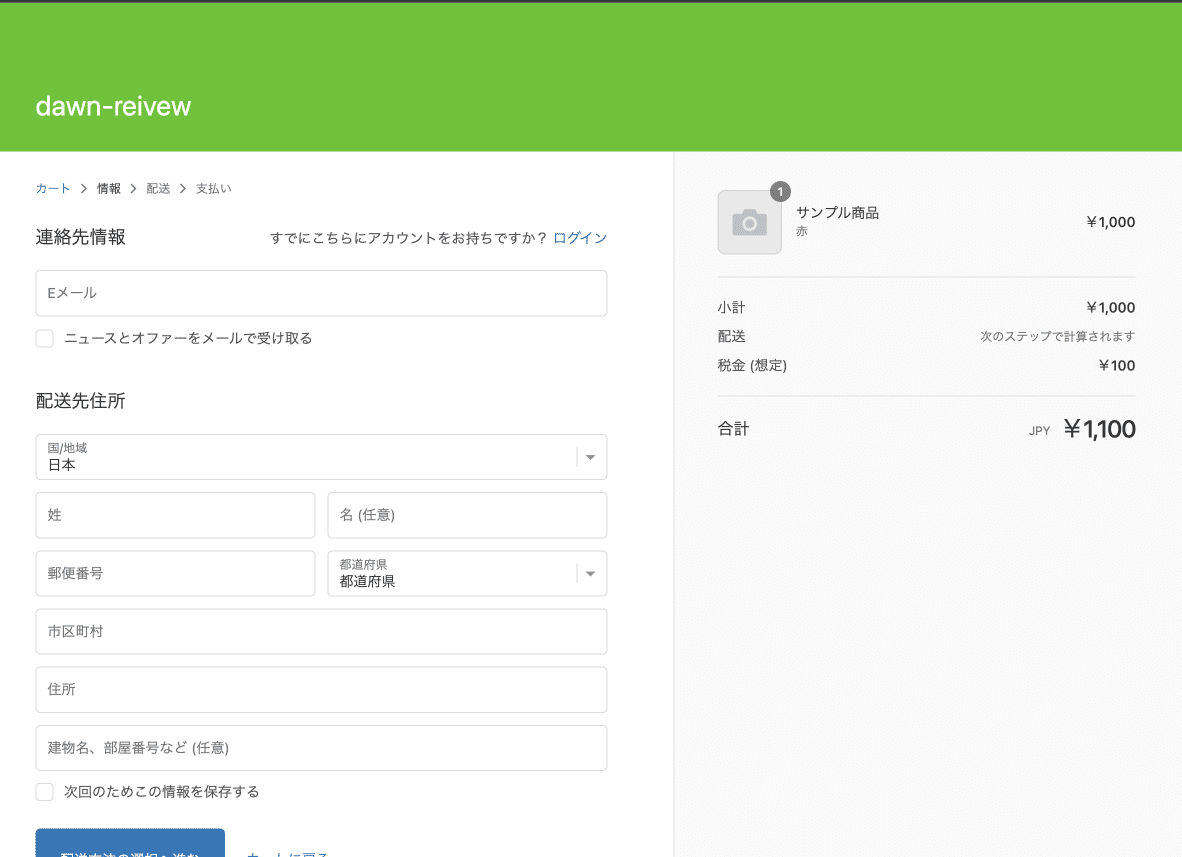
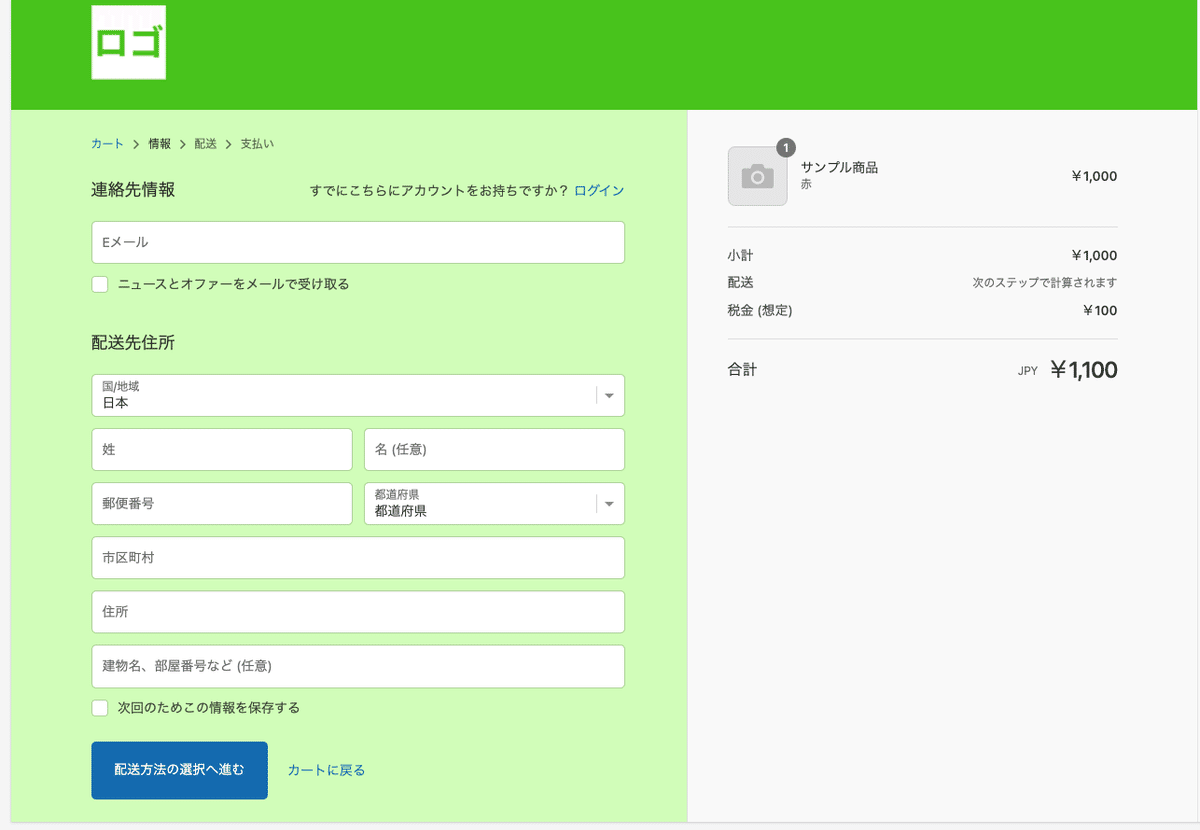
バナーとはチェックアウトページの上部部分の箇所。ここを設定すると項目が全体的に下に下がる。ここをショップのブランドカラーに設定するだけでも印象に残るチェックアウトページになりそう。
・バナー画像は、1000x400ピクセルがおすすめ
・管理画面>カスタマイズ > テーマの設定> チェックアウト>バナー項目
・背景画像になっているところに画像をアップロードして設定

チェックアウトページにロゴを追加する
ショップのロゴを載せるのもありだが、ロゴを載せるとショップ名が消えてしまうので、ロゴによってはショップ名+ロゴの画像を作成して設定するのもいいかもしれない。
・バナーがある時は、バナーの上に表示
・ロゴのサイズ、位置を調整できる
・ロゴセクションで画像をアップロードか既にアップしているものを選択し、位置やサイズの調整を行う
・ロゴを設定するとショップ名のテキストは消える

メインコンテンツエリアに背景画像または色を追加する
メインコンテンツエリアとは、PCサイズでいうことろの、画面中央から左側の部分。ここに画像や背景色が設定できるが、重要なテキストなどが読みにくくなってしまう可能性があるため、あまり目立つものは控える方がいいかもしれない。
・色を追加する場合、[背景の色] の横にあるボックスをクリックしてカラーピッカーを開き、色を選択するか、16進数のコードを入力します。
・画像をアップロードする場合、[画像をアップロード] をクリックするか、すでにライブラリにアップロードした画像を選択します。小さな画像は、タイルのように背景に縦方向または横方向に繰り返されます。

注文概要に背景画像または色を追加する
注文概要とは、PCサイズ表示での画面中央から右側の部分で、先程と同様、重要なテキストなどが読みにくくなってしまう可能性があるため、あまり目立つものは控える方がいいかもしれない。
・色を追加する場合、[背景の色] の横にあるボックスをクリックしてカラーピッカーを開き、色を選択するか、16進数のコードを入力します。
・画像をアップロードする場合、[画像をアップロード] をクリックするか、すでにライブラリにアップロードした画像を選択します。小さな画像は、タイルのように背景に縦方向または横方向に繰り返されます。

フォームフィールドの色を変更する
フォームのテキストなどを入力する欄の背景色を設定できるようなのだが、ここはカラーピッカーで選べたりするのではなく、白か透明の2色から選択することになる。…透明の使い道はあるのだろうか?入力した内容が見にくくなったりしそうだが…。
・2色しか選べない…。白か透明…。

チェックアウトページの画像を変更または削除
・一度追加した画像でも、変更が可能
・画像には、代替テキスト(alt属性)を追加できる
※ 代替テキストとは
画像が表示されなかった時に代わりに表示される画像の説明文。アクセシビリティとSEOに役立ちます

チェックアウトページのフォントを変更する
チェックアウトページのフォントを変更可能ではあるが、こちら選べるのはShopifyのデフォルトで設定されているフォントのみなので、日本語の場合変更してもあまり変化が観られない場合がある。
・変更できるのは、見出しと本文
・Shopifyデフォルトフォントでのカスタマイズになるので、日本語ではあまり違いがわからない…。
・Shopifyのフォントライブラリはこちら

チェックアウトページのボタンおよびアクセントの色を変更する
個人的にはこの機能が一番使うのではないかと思っている。チェックアウトページのボタンの色がショップ内のボタンの色と違いることもあるので、こちらでボタンの配色を変更することでトンマナをなるだけ揃えることができる。
・変更できるのは、アクセント、ボタン、エラーの3つ

チェックアウト時に表示される購入後ページに機能を追加する
この項目があったので、「ヤッター!」と心の中で叫んだのだが…。
チェックアウトページにテーマのカスタマイズから機能を追加することは出来ないようだ…。
・購入後アプリを使用してお客様アンケートやアップセルオファーなどの機能を追加できます
・一度に1つのみのチェックアウトアプリを使用して、購入後の機能を追加できます
・購入後の機能を備える複数のアプリをインストールしている場合は、チェックアウト設定で使用するアプリを選択できます
まとめ
・チェックアウトページでカスタムできる内容は、見た目の部分のみ
・ロゴや背景に画像を入れたり、ボタンの色なども変更できるので、チェックアウトページもトンマナを揃えれるかも?
・PLUSプランでなければ、カスタムは基本アプリを使うことになる。
スタイルで読み込んでいるデータを変更してみたがチェックアウトページのフォントは変更出来なかった。どこか抜け道がありそうな雰囲気なので、ここは時間がある時に検証してみようと思いました。
販売している商品によっては、うまくカスタムできそうなので、色々試してみるのもありだが、やり過ぎには注意が必要です!
あと…
ARCHETYPでは、一緒に働く仲間を募集してます。
少しでも気になった方は、こちらから気軽に応募してみてください!!!
業務委託の方も大歓迎です!!
応募待ってます!!
(エンジニアさん向けの記事も書いているので、よかったら見てください!)
この記事が気に入ったらサポートをしてみませんか?
