
ゲームUIデザイナーに求められているスキルの棚卸しを個人的にしてみました ― その2 ―
こんにちは、アラです。
ゲームUIデザイナー7年目になりました。
1. 前回の振り返り
前回の記事では
【その1 基礎制作スキル バナー・ロゴ制作】について少しだけ深堀りしていきました。(ぜひ読んでもらえたら嬉しいです!)
その1で書いた全スキル棚卸し(主だった制作スキルのみ)は以下でした。
【基礎制作スキル】
・(済!)バナー・ロゴ制作
・GUIなどグラフィック制作
・画面UIデザイン制作
【応用制作スキル】
・実装データ制作スキル
・UI演出制作スキル
【リーダーポジション制作スキル】
・ルール全般制作スキル
今回の記事では【基礎制作スキル GUIなどグラフィック制作】について少しだけ深堀りしていこうと思います。改めてですが、個人的な考えなので偏りがあると思います。それでも何かヒントになれば幸いです。
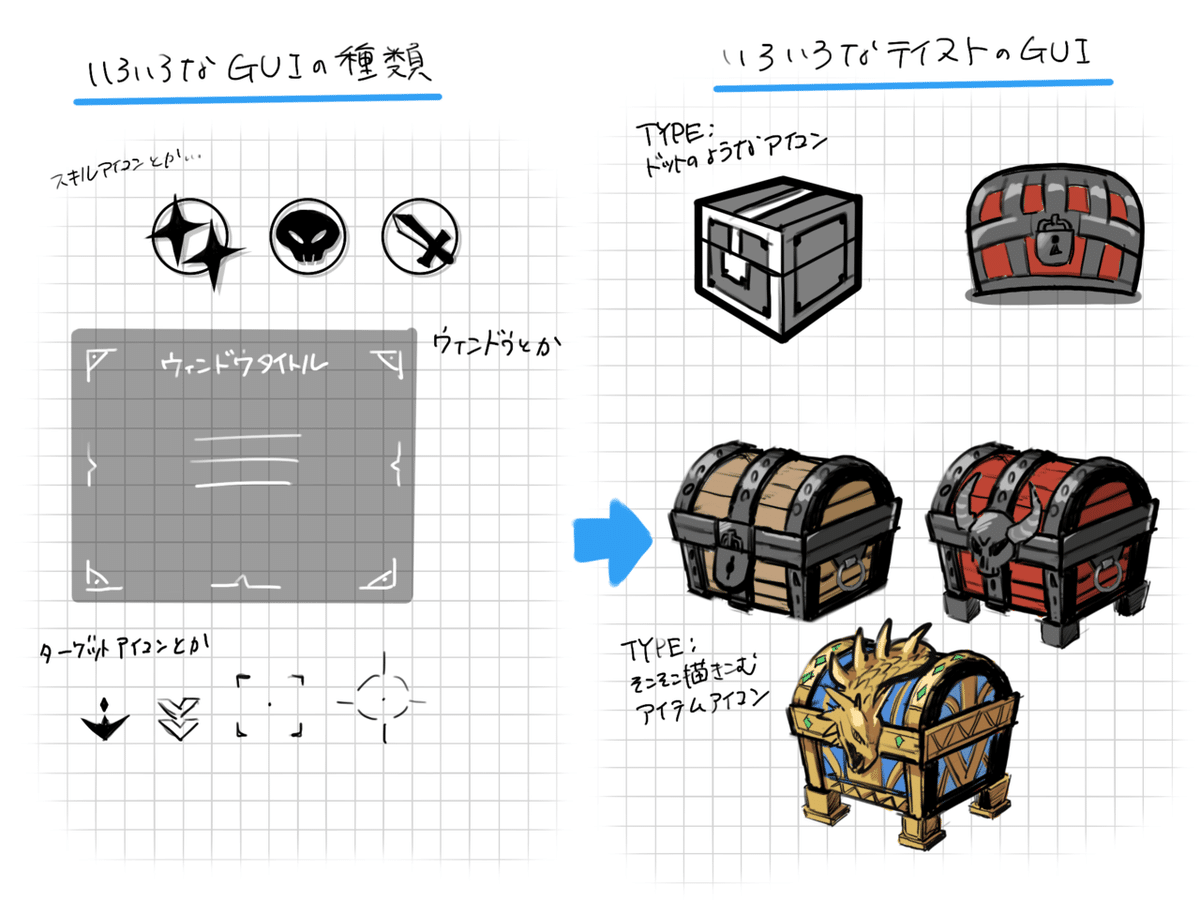
2. GUIなどグラフィック制作スキルの棚卸し
まずGUIとは何か?について
「GUI(ジーユーアイ・グイ・グーイ)」とは、「Graphical User Interface(グラフィカルユーザーインターフェース)」の略であり、ユーザーの使いやすさを重視し、アイコンやボタンなどを用いて直感的にわかりやすくコンピューターに指令を出せるようにしたユーザーインターフェースです。
出典 https://school.dhw.co.jp/word/design/gui.html

あらゆるプラットフォームのゲームで必要となる制作スキルかと思います。必要なスキルを2つに分割してみました。
①グラフィックスキル
・幅広いテイストを描けるスキル
・機能に合わせて適切な色・形選びができるスキル
・対応予定の画面比率の元で見やすく描けるスキル
③Photoshop仕上げスキル(illustratorも)
・Photoshopの各機能を使って仕上げるスキル
├ レイヤースタイル
├ 色調補正 など
・実装に適した画像書き出しができるスキル
3. 『バナー・ロゴ』と『GUI』のグラフィックスキルは何が違うのか?
大きな違いはないと思います。
ただ、GUIの場合は「機能を分かりやすく伝える」という役割があるので、制作時にチェックする項目が多いかな?とは思います。
例えば…
・色がなくても伝わる?シルエットで伝わる?
・色があったらより伝わる?
・似た機能の中で差別化できてる?
・段階ごとに差分がある?
・状況に応じて色が変わる?その準備がある?
などなど…
上記のようなチェックの具体例を『カプコンUXデザイン室公式CAP’SPERIENCE』さんがツイートしてくださっています!
【シルエットについて】
アイコン制作について心掛けていること。シルエットのわかりやすさや、統一したライティングの向きやモデルの角度検証、色替えを想定したレイヤー構造など。その他、アイコン背景の色相や明度は属性で変わることが多いので、それらに依存しないデザインを目指します!#カプコンUXデザイン室 #ゲームUI pic.twitter.com/qhVJ9DqxfO
— カプコンUXデザイン室公式 CAP’SPERIENCE (@CAPCOM_UXD) July 9, 2019
【段階ごとの差分について】
モンスターハンター:ワールドではアイコンに質感を乗せて沢山のアイコンが並んでも平坦な印象にならない工夫をしています!アイスボーンでは更にエフェクトも付けレア度の表現も加えています。こちらのエフェクトもUIデザイナーが作成しています。#カプコンUXデザイン室 #ゲームUI #MHWアイスボーン pic.twitter.com/RNWa8KiTev
— カプコンUXデザイン室公式 CAP’SPERIENCE (@CAPCOM_UXD) December 9, 2019
4. 『バナー・ロゴ』と『GUI』のPhotoshop仕上げスキルは何が違うのか?
こちらも大きな違いはないと思います。
ただ、GUIの場合は「より実装に適した画像にするために工夫すること」があるので、制作時にチェックする項目が多いかな?とは思います。「ゲームGUIを実装する」とは平たく言うと「作ったGUIをゲームの部品として機能するように準備・処理する」な感じでしょうか…?
例えば…
・単純な矩形をグレースケールで書き出しているか?
・4の倍数にするなど適正サイズで書き出しているか?
・pngやtargaなど画像フォーマットの選び方はよいか?
上記のようなチェックの具体例をこちらも『カプコンUXデザイン室公式CAP’SPERIENCE』さんがツイートしてくださっています!
【グレースケールの書き出しについて】
新人さんがまず戸惑うのが節約するためのテクスチャの組み方だったので、おおまかな作業をチラ見せしますね!色替えを想定するので基本は白黒で組み込みます!左右反転出来ないデザインなら詰め方を考える必要も出て来ます。これは一例でしたがもっと節約出来ますね #カプコンUXデザイン室 #ゲームUI pic.twitter.com/E9v4VN3OEB
— カプコンUXデザイン室公式 CAP’SPERIENCE (@CAPCOM_UXD) August 20, 2019
バナー・ロゴ制作に続き、GUIなどのグラフィック制作もまた基礎かつ奥深い制作スキルだなぁと思います。
次の記事では【基礎制作スキル 画面UIデザイン制作】(重ためのテーマだ!)について少しだけ深堀りしていこうと思います。
それでは、また!
この記事が気に入ったらサポートをしてみませんか?
