
アライさんはWEBページやってみたのだ
☺皆さんこんにちは サイバー大学のアライさんなのだ
9/27(日)開催に向けて、かなり盛り上がりをみせているサイバー大学のオンやる祭ですが、アドベントカレンダーの記事を書くにあたり、何を書こうかいろいろ悩みまして、授業で習ったことをいかして、何か制作したものを記事にしようと考えました。Let’s Thinkなのだ。
『オンやる』という文化祭みたいな祭典を開催するよ! 完全オンラインで自宅から参加できるよ!
👇2020/9/27(日)見てねー!
大学ではWEB入門やプログラミング入門でHTMLとJavaScriptを学んでいましたので、まずWEBページを制作して、そこにメトロノームと楽譜♪を表示させるものを制作することにしました(最近趣味でドラム(楽器)を始めたので、その練習も兼ねて☺)。
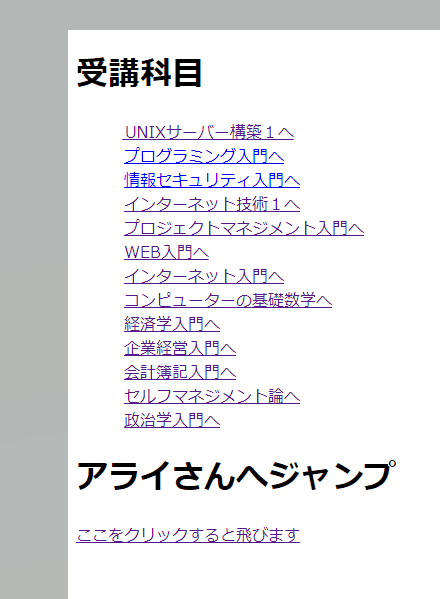
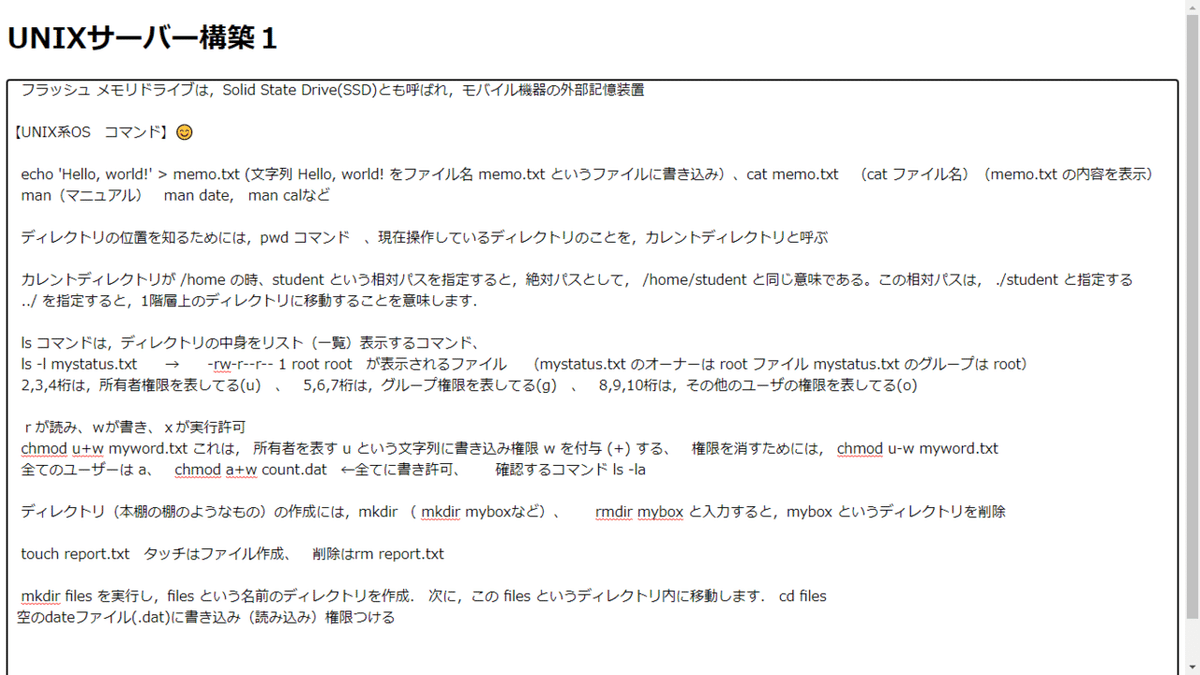
まずWEBページですが、グローバルナビゲーションを利用して、ページ上部にメニューバーを設置しました。CyberUniversityというタブからは、受講している科目の一覧に飛び、そこから科目を選択すると、各科目の授業で気になったところや、小テストに出た問題など、期末テストや復習する時に役立つテキストに飛ぶようにしました。
このテキストですが普通のテキストですと保存機能がないので、閉じてしまうと入力した文字が全部消えてしまいます。なのでgetElementByIdでテキストエリアのオブジェクトを取得し、文字列を指定するプロパティとしてinnerTextが準備されているので、これに代入します。それをlocalStorageを使って保存できるようにしています(innerTextは電卓の制作で習ったのだ)。


次はメトロノームなのだ。QiitaにJavaScriptのソースコード(簡易的な音だけながれるもの)がありましたが、ちょっとそれではと思い、他に何かないかと調べていると♪楽譜作成ソフトFlatというのがありました。グーグルなどでログインして無料で、メトロノーム付きの楽譜が作れるということで、これにしました(グーグルやSNSのアカウントなどで、ログイン認証の連携できるシステムをOAuth(オーオース)という。←セキュリティ入門で習ったのだ)。
練習したいリズムの音符♪を並べて、楽譜を作成した後、ウェブ上に埋め込むことができるので、コードをHTMLの<BODY>タグ内に貼り付けました。完成です。やったのだー!

※ノートパソコンとテキストエディタ秀丸は、兄からのお下がりを使っております
まだつくり足りない部分もたくさんありますが、できあがったら嬉しいものです。自分でなにかを作るということは難しいですね。
先輩のエンジニアさんのブログで拝読しましたが、“自分の手で実装してみて、そして、「希望で始まり、絶望で終わる」それを繰り返してきた自負がある”というお言葉がありました。
一つの作品を作り上げていくことの厳しさを感じます(楽しいこともあるとおもいますが(^▽^)/)。これはエンジニアさんだけでなく、皆さんも共感できるのでは、ないでしょうか。
しかしあまり厳しすぎるとイヤになり挫折してやめてしまうこともあるかと思います。心が折れるのだ。
そんな時は、誰かに質問や相談をするのだ。例えばサイバー大学の授業では、何かあれば講師やアシスタントの方に質問できるので、わりと挫折せずに学習できるのかなと思います。
今や小学生からプログラミング教育が始まり、小さいうちから学ぶことで、前述しました厳しくて挫折するということが、これからのお子さまには、少なくなっていくのではないでしょうか(どーかな?)。いいなと思います。
サイバー大学のアライさんも今後のIT社会の発展に、また、このサイバー大学のオンやる祭や、いろんな授業の取り組みに、遅れを取らず柔軟に対応していけるように頭をやわらかくして、のぞんでいきたいです。
オンやる やるぞー! みてねー!
最後までお読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?

