
#3)友達の役に立てばいいなっていうクリスタの使い方メモ
どうも、Azuki.Rです。
その③になります。
前回はこちら。
色々挨拶すっ飛ばして、今回はこちら。
漫画を描く場合のコマ作成操作
スクリーントーンはどこ?
吹き出しは作れる?
です。
それではいってみよう。
漫画を描く場合のコマ作成操作
漫画を描く場合のコマ作成の仕方ですが、
クリスタにはテンプレートも存在します。素材の中に入ってるので是非見てみてください。4コマとかは時短になります。
その他ここでは自分でコマ作成することをご紹介します。
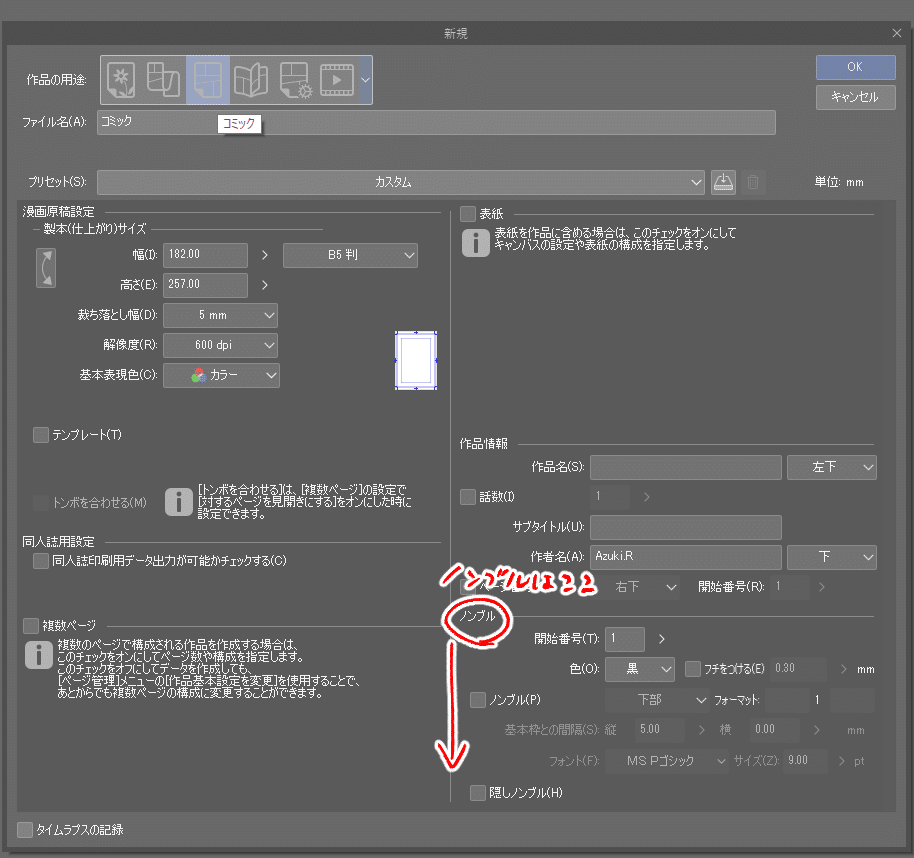
まず漫画専用のファイルを作ります。
左から三番目のコミックを選んでください。

※ちなみにノンブルはここです。

そうすると漫画専用の画面が開きます。

そしてコマ作成にうつります。

作成の仕方は動画にしてみました。四角の図形を引くように作成します。
コマ枠カットのタブから縦線、横線を引きます。


こんな感じでコマ作成も完了です。
コマごとにフォルダ(マスク済)が出来て、フォルダ内にベクターレイヤー、ラスターレイヤーなど作成して絵を描写すると、コマ以外のところにはみ出たりもしません。とても便利です。
クリスタ公式TIPSにも説明あるので、もっと細かく理解したい場合には覗くことをおすすめします。
スクリーントーンはどこ?
スクリーントーンを貼る方法は二つほどあるかと思われます。
まずは選択した箇所にべっと任意のスクリーントーンを貼る方法。
スクリーントーンはここにあります。

ですが、影をつけるためだけ等であれば、圧倒的にペンで影を塗って、塗った後にトーン効果をしたほうが時短です。



圧倒的に便利です。
クリスタのTIPSにても説明あるので余裕ができたら読んでみてください。
多分こっちのが詳しく説明してあります。
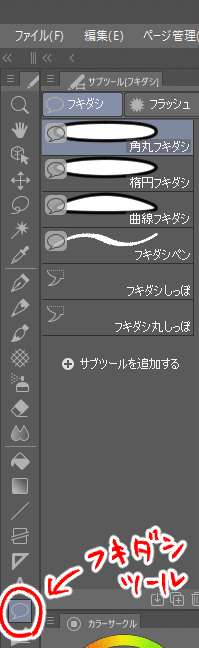
吹き出しは作れる?
作れます。

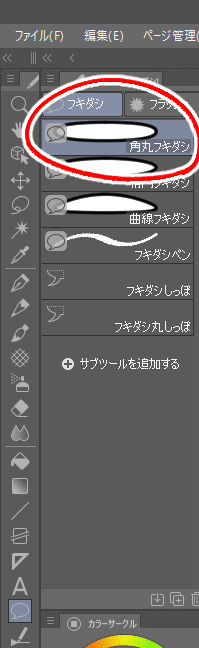
角丸フキダシでフキダシを作ると、図形のようにきれいなフキダシが作れます。


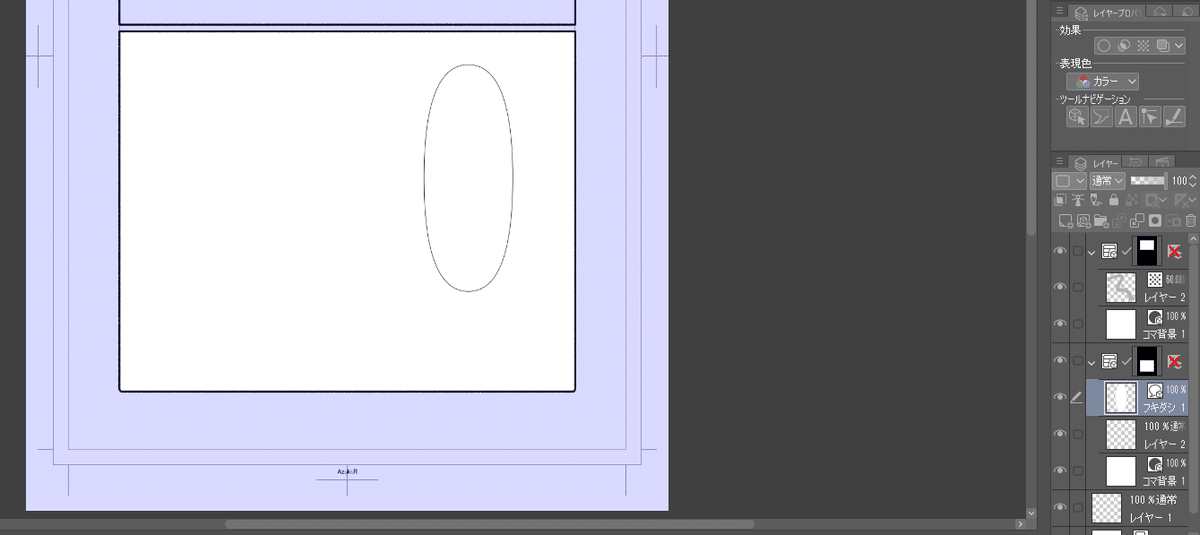
フキダシツールでフキダシを作ると、フキダシレイヤーが作成されます。
ここに文字を打つと自動でフキダシの真ん中に位置するように文字が作成されるので、文字移動などで調整するのをおすすめします。
また、フキダシペンにて任意にフキダシを描けるペンがあります。
(これDLしたペンだったら申し訳ない、その時はDLおすすめ!)
描き方を動画にしました。
またクリスタのTIPSにて詳しい説明もあるので余裕が出来たらみてみてください。
と、こんな感じでした。小技とかはまた今度。
パース定規は次回に回します。
それでは!
Azuki.Rでした。
この記事が気に入ったらサポートをしてみませんか?
