
レタッチ解説の画像作成について
最近たくさんの方に作品を見ていただいて、とても嬉しがっている杏花です。
今回、たくさん「いいね」をもらえた時に投稿している
theRaw vs theEdit のレタッチ解説画像の作り方を
先日投稿した写真を元に紹介してみようと思います。
簡単なので興味ある方、ぜひ試してみてください!
これが完成形

使用するアプリ
全て、スマートフォンでの作業になります。
(暇な時間にサクッと作りたいので笑)
私が使用しているアプリは
・写真ぷらす (文字入れ)
💬他にもいくつか文字挿入アプリを試しましたが、比較した中で一番わかりやすく、細かな設定や縦書きにも対応していて多方面に使えることから文字はこのアプリを使用しています。
・MediBang (線)
💬このアプリはスマホを持ち始めたころから使用しているお絵描きアプリで、これを使って自分のアイコンをはじめとするイラストを描いたりもしてます。(これで文字入れも可能です。)
以上の2つです。
iPhoneをお使いの方は上のアプリ名をタップしてもらえたらダウンロードページへ行けます!
Androidの方はこちら↓
ちなみに私はiPhoneを使っております。
説明の際、表示レイアウトがAndroidと若干異なるかもしれませんがご了承ください。
では、さっそく作業の説明に入りたいと思います。
元画像の準備
元画像は、レタッチが終わった後に
初期化
↓
(撮って出しの状態で)書き出し
↓
ヒストリー※からレタッチ後の状態に戻す
という感じでいつも書き出してきます。
(便利な時代、、、
※LightroomやPhotoshopでレタッチしている方はわかると思いますが、編集作業を1アクションごとに記録してくれる機能です。
文字を入れる
1.写真ぷらす起動
2.元画像を開く
画面右上の「写真」より、文字を入れたい画像を選択します。

3.初期設定をする(初回のみ)
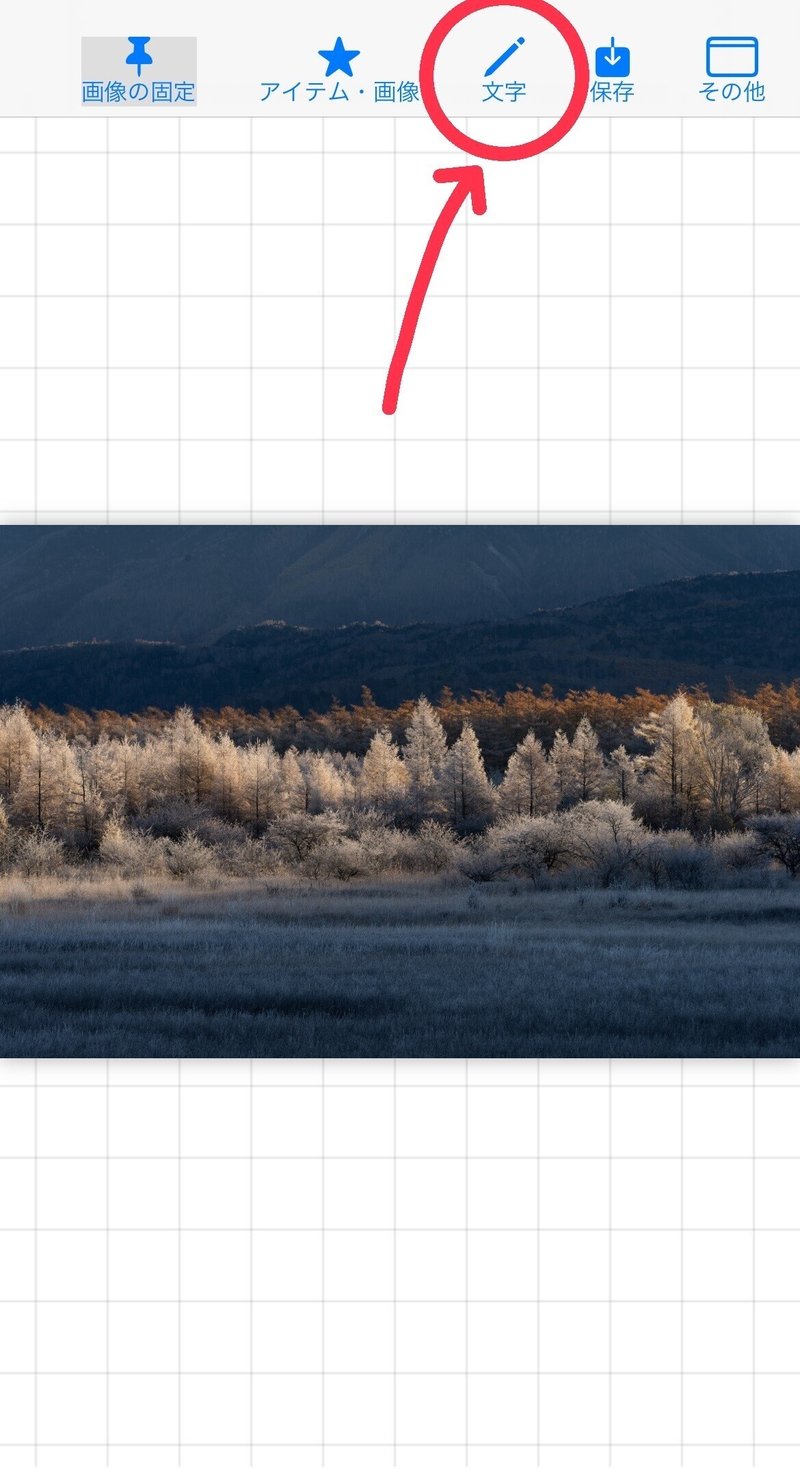
上のバー内の「文字」より、
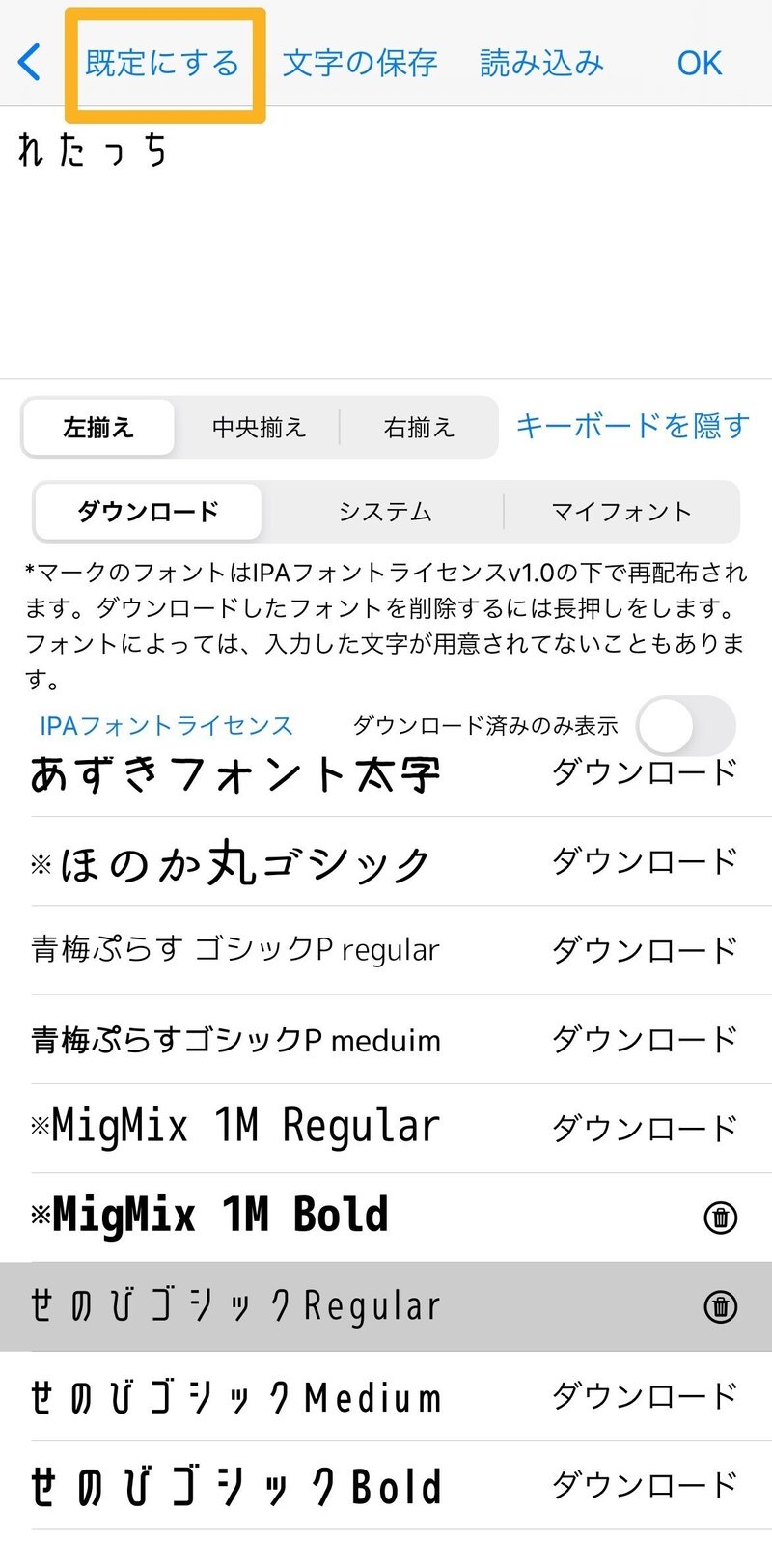
フォントを設定します。

試しに「れたっち」と入力してみます。
たくさんのフォントがダウンロード可能な状態になってるので
この中から気に入ったものをお試しください。
ちなみに私は「せのびゴシックRegular」を使用しています。

※使いたいフォントが決まったら左上にある「既定にする」をタップしておくと常にそのフォントで表示されるようになるので、毎度使いたいフォントを選択する手間が省けるようになります✨
言葉は1ブロックごとに入力しましょう!
「OK」を押すと、、、
こんな感じで下にメニュー画面が出てきます。
ここで今選択している文章の 大きさ や 文字間隔 などなど調節できるようになります。

ー私の設定ー
色:白
大きさ:幅0.20 高さ0.20
くらいしか設定してませんでした🤣(あとは基本的に設定しなくても大丈夫だと思います)
※メニューは横にスクロールするともう少し項目出てきますのでチェックしてみてください💡
そして、こんな調子でどんどん説明文を書き加えていきます!
4.文字の挿入
・補正数値の上げ下げ(+・-)
・部分補正箇所のポイントや設定値
・注意した点 等
を入力していきます。
5.バランスを整える
文字を一通り入れたあとがこちら。

この段階で、
「文字は見にくくなっていないか」
「次の段階でどこに線を引いて解説するか」
「線を引きたい場所の邪魔にはならないか」
と
この時点で完成形をイメージします。
(ここは慣れだと思うので最初は難しいポイントかもしれません。)
線を入れる
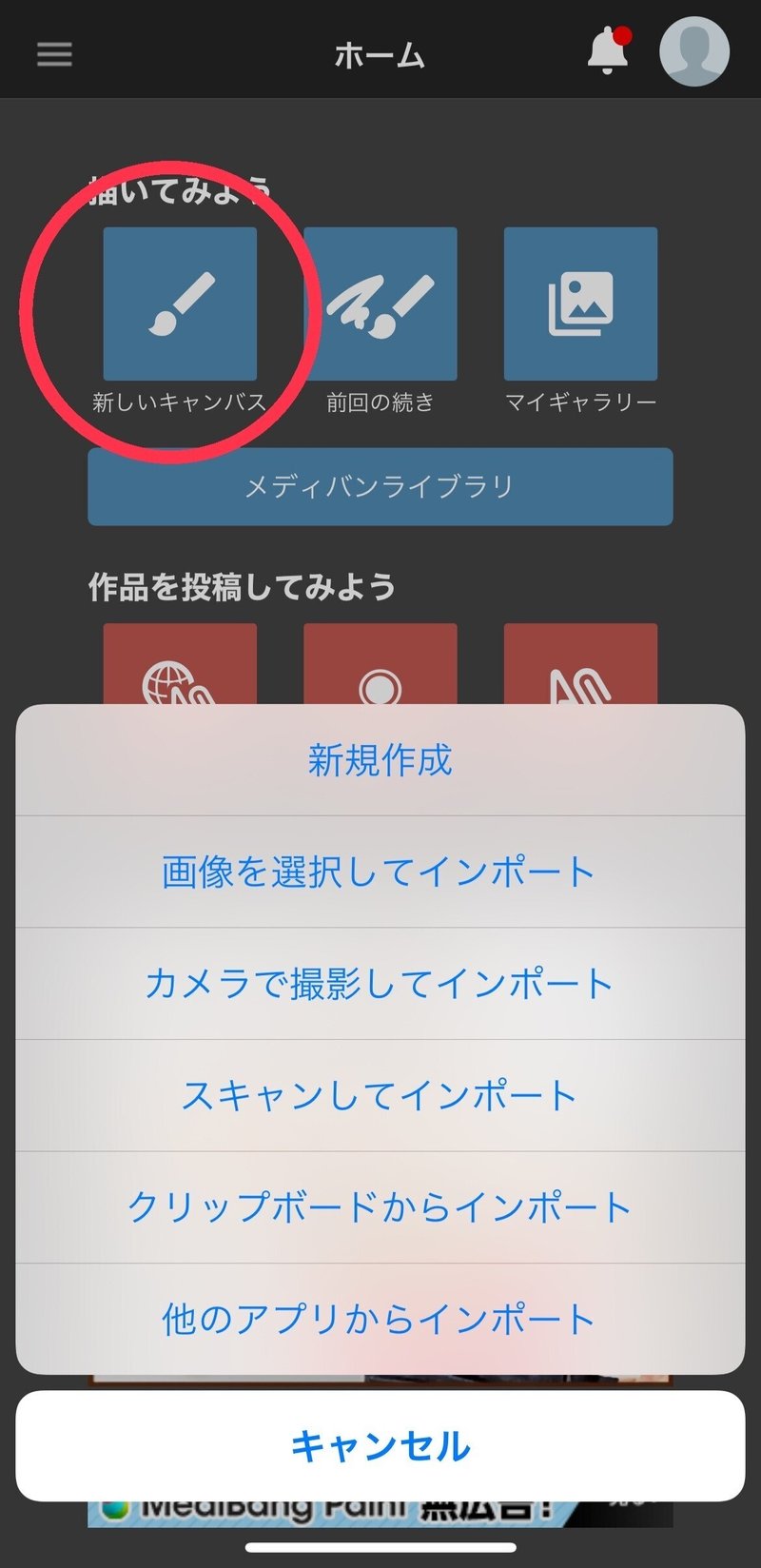
6.MediBang起動
「新しいキャンバス」
↓
「画像を選択してインポート」
から先程文字を入れた画像を開きます。

7.初めに必ずやること
レイヤーを作ります。
手順は、
下のバー内の◇ひし形が重なっているレイヤーボタンをタップ
↓
+マークをタップ
↓
「カラーレイヤー」を選択
↓
Layer2が追加される

なぜレイヤーを作らなければならないのかということですが、
直接文字入り画像に線を引いてしまうと
間違えて「修正したい!!」「消したい!!」となった時
下の写真まで消えてしまうんですよね。
(Ps等でレイヤー管理されてる方はわかると思いますけど)
なので新規レイヤーを作成し、選択した上で線を引いていきます!
8.線種の設定
基本的には文字と色を揃えた方が見やすくなるのかなと思います。
ペンの種類も変えられますが、今回の場合は「鉛筆」にします。
(編集から選べるので試し書きしてみてくださいね)

上のように、左サイドにペンの設定項目が並んでいます。
太さは、太すぎず細くても見にくくないくらいのpx値を探ってみてください!
9.線を描く
前置き長くなりましたが、いよいよ線を引いていきます!!
<直線の描き方>
下のバーにある定規のマークをタップします。
すると、いくつか種類が出てくるので
縦・横 → 十字
斜め → 平行
という具合に定規をセットする基準カテゴリを選択します。
(指でなぞったままに線を描きたい時はオフの状態に戻してください)

十字を選択した場合...
方眼紙のようにマス目が表示されます。
(この赤線を定規だと思ってください!)

平行を選択した場合...
うっすら斜めに線が入っているのがわかるでしょうか、、、
その角度で定規が置かれているイメージをしてください!
角度を変更したい時は
赤文字のバーをタップした後に
画面上で指をグルグルとしてみてください。

すると定規もグルグル回転しているのがわかるかと思います。
定規位置変更機能は1アクションごとに定規が決定してしまうので、
思い通りの角度にならなかったときは、また赤文字のバーをタップしてグルグルしてください!
<四角・円の描き方>
左上の筆のマークより、
「図形ツール」を選択します。

するといくつか項目が出てくるので、
四角 → 短形
円 → 楕円
を選択します。

両方とも
左上から右下にドラッグ
(画面に触れた位置から指を離さずに上下左右に動かしてみてください。)
という風に指を動かしてもらえたら選択した図形が描けると思います。
線を消す方法
マーク的にわかるかもしれませんが、
← 戻る
→ 進む
で作業の取り消しができます。
また、
消しゴムは
筆と消しゴムと矢印で構成されているマーク1タップ
で鉛筆と変更することができます。

そうして、できたのがこちら

(点線は直線を書いてから消しゴムツールを選択し、一定のリズムを意識して消しています。地味な作用、、、)
なんか物足りない気がしませんか、、、?
ということで、
+a
10.再度編集アプリ起動
書き足したい部分にまた文字を入れます。
矢印はこのタイミングで入れます!
以前はメディバンで書いていましたが、テキストに矢印マークを入力するのが簡単だし揃って綺麗でした😂

そして線も引きます。

最終確認・記入漏れ探し
誤字は無いか、もう書くことは無いかをチェックします。
(誤字をここで見つけても最初から作り直すはめになりますが、、(笑))
で、
完成
となります✨
メディバンは特にいろんな機能を備えているので、便利なツールを見つけたら教えてください😂
以上、レタッチ解説画像の作り方でした!
(質問あったら、DMでもリプでも言っていただけたらお答えします🙆)
この記事が気に入ったらサポートをしてみませんか?
